layui框架的弹出层模块layer中最重要的函数即layer.open,基于该函数,layer模块封装了很多常用弹出框,上文已介绍了消息框和提示框函数,本文学习加载框和询问框函数的基本用法,同时继续学习layer模块中基础参数的用法。
加载框函数的形式为layer.load(icon, options) ,icon用于设置加载动画的形式,而options用于设使用ayer模块的各类基础参数对加载框进行设置。icon的取值为0-2,除此之外的赋值默认效果与取值为0时相同。icon取值为0、1、2时的效果如下所示(本人电脑上的测试效果与参考文献5中的加载框不一样,不清楚是不是layui版本不一样造成的)。



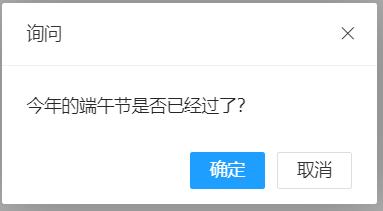
询问框函数的形式为layer.confirm(content, options, yes, cancel) ,content用于设置询问框窗口的主要内容,options用于设使用ayer模块的各类基础参数对加载框进行设置,而yes和cancel用于设置确定按钮回调方法和右上角关闭按钮触发的回调方法。使用示例及运行效果如下:
layer.confirm('今年的端午节是否已经过了?', {title:'询问'}, function(){layer.alert("端午节已经过了"); },function(){layer.alert("端午节还没有过"); });

参数content用于设置弹出框的显示内容,不同的弹出框对content的使用要求不一样。对本文而言,content参数用于设置询问框中的主体内容。
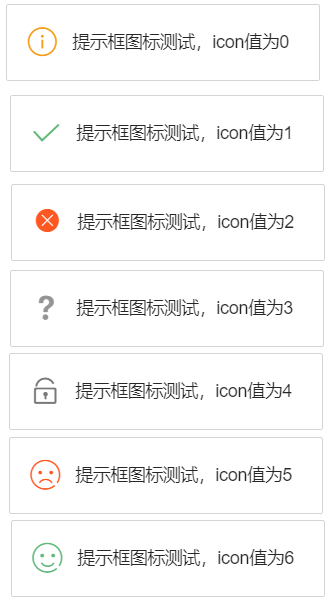
参数icon用于设置显示图标,主要用于提示框和加载框,加载框取值范围为0-2,其效果如上面所示,提示框中取值范围为0-6,其效果如下所示:

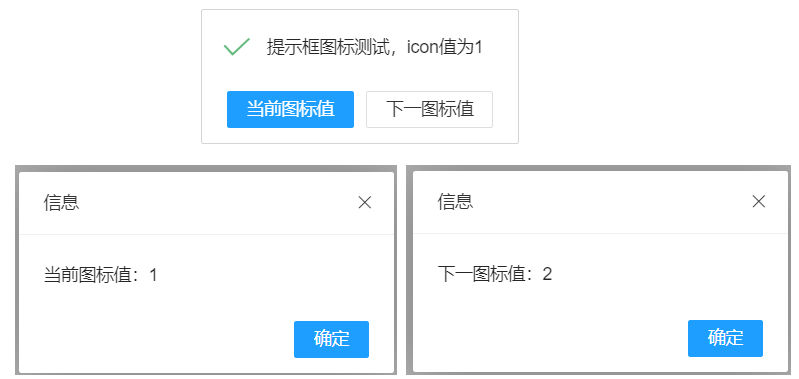
参数btn用于定义弹出框的按钮数量、顺序和名称,默认值为确认,即提示框默认显示的按钮。关于每个函数的处理函数,官网教程是这么介绍的“按钮1的回调是yes,而从按钮2开始,则回调为btn2: function(){},以此类推。”。
layer.msg("提示框图标测试,icon值为1",{icon:1,btn:["当前图标值","下一图标值"],yes:function(){layer.alert("当前图标值:1"); },btn2:function(){layer.alert("下一图标值:2"); }});

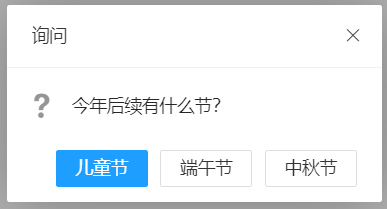
layer.confirm('今年后续有什么节?', {icon:3,title:'询问',btn:['儿童节','端午节','中秋节']} );

参数btnAlign设置按钮的对齐方式,取值包括:l(左对齐),c(居中对齐)、r(右对齐),默认右对齐。每个值的效果如下所示:

参数closeBtn设置弹出框右上角关闭按钮的样式,默认值为1,还可以设置为0(不显示关闭按钮)和2(另一种关闭按钮样式),这三种值的显示效果如下图所示:

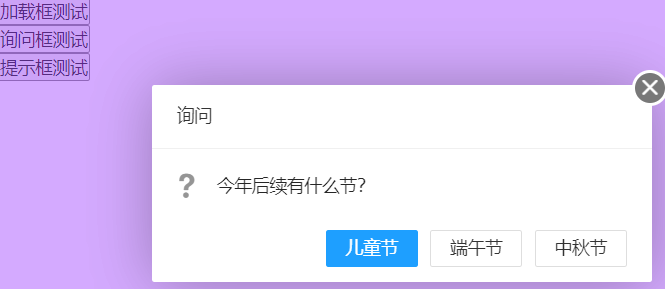
参数shade设置弹出框弹出时弹出框之外区域的颜色及透明度,透明度越小,越能看清弹出框的源页面的内容,shade的值为长度为2的数组,第一个值为透明度,第二个值为颜色。如果不想显示遮罩,则设置shade的值为0。设置遮罩的透明度为0.5,颜色为紫色的代码及效果如下所示:
layer.confirm('今年后续有什么节?', {shade: [0.5, '#aa55ff'],icon:3,title:'询问',area:'400px',btn:['儿童节','端午节','中秋节'],btnAlign:'r',closeBtn:2});

参数shadeClose设置点击弹出框之外区域时是否关闭弹出框,默认为false。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://layui.gitee.io/v2/layer/#quickstart