文章目录
- 需求
- 分析
- 解决
需求
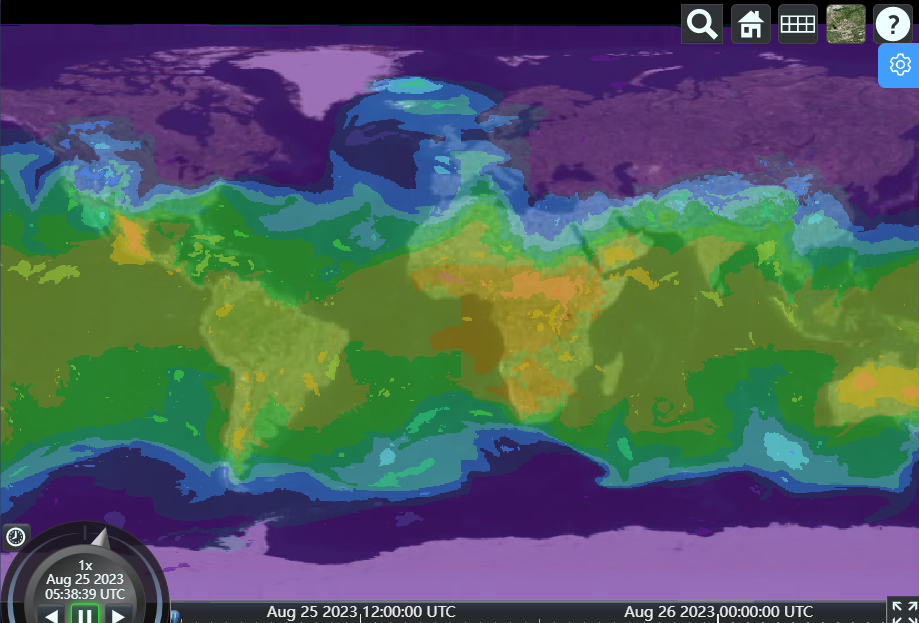
Cesium 中给地球加皮肤,但是皮肤是后台接口返回的图片,是动态值

分析
我们平常所了解到的贴图,路径只能是静态目录下的图片,而去请求后台的图片时出现了跨域,所以这个方法不可行,智能通过ajax请求将图片请求回来之后做一次处理,转成流后的URL才可以实现需求
解决
- 在接口中添加流文件传输。此处 request 是二次封装 Axios ,export 出来的方法
export function getImgDownloadApi(data) {return request({url: "/dev-api/situationDisplay/img/download",method: "get",responseType: "blob",baseURL: "",params: data,});
}
- 当我们想要在页面上加载一张从后台拿到的数据时,是这样的
const img = document.createElement("img");
let blob = new window.Blob([res], { type: "image/png" });
let url = window.URL.createObjectURL(blob);
img.src = url;
console.log(1001,img)
img.onload = function () {window.URL.revokeObjectURL(url);
};
const imgDiv = document.querySelector("img");
imgDiv?.appendChild(img);
- 因此从中获取到的灵感是我们可以拿到这个URL

- 既然我们拿到了这个转换后的 URL ,那么就可以实现动态的 URL
/*** 获取图片渲染*/
function getImgDownload(data: string) {const tempData = {fileName: data,};getImgDownloadApi(tempData).then((res) => {if (res) {const img = document.createElement("img");let url = window.URL.createObjectURL(res);img.src = url;console.log(1001, img);viewer.value.entities.add({rectangle: {coordinates: Cesium.Rectangle.fromDegrees(-180.0, -90.0, 180.0, 90.0),material: new Cesium.ImageMaterialProperty({image: url,}),},});ElMessage.success("加载完成");}});
}