家乡长沙网页制作
- 涉及知识
- 写在前面
- 一、网页主题
- 二、网页效果
- Page1、主页
- Page2、历史长沙
- Page3、著名人物
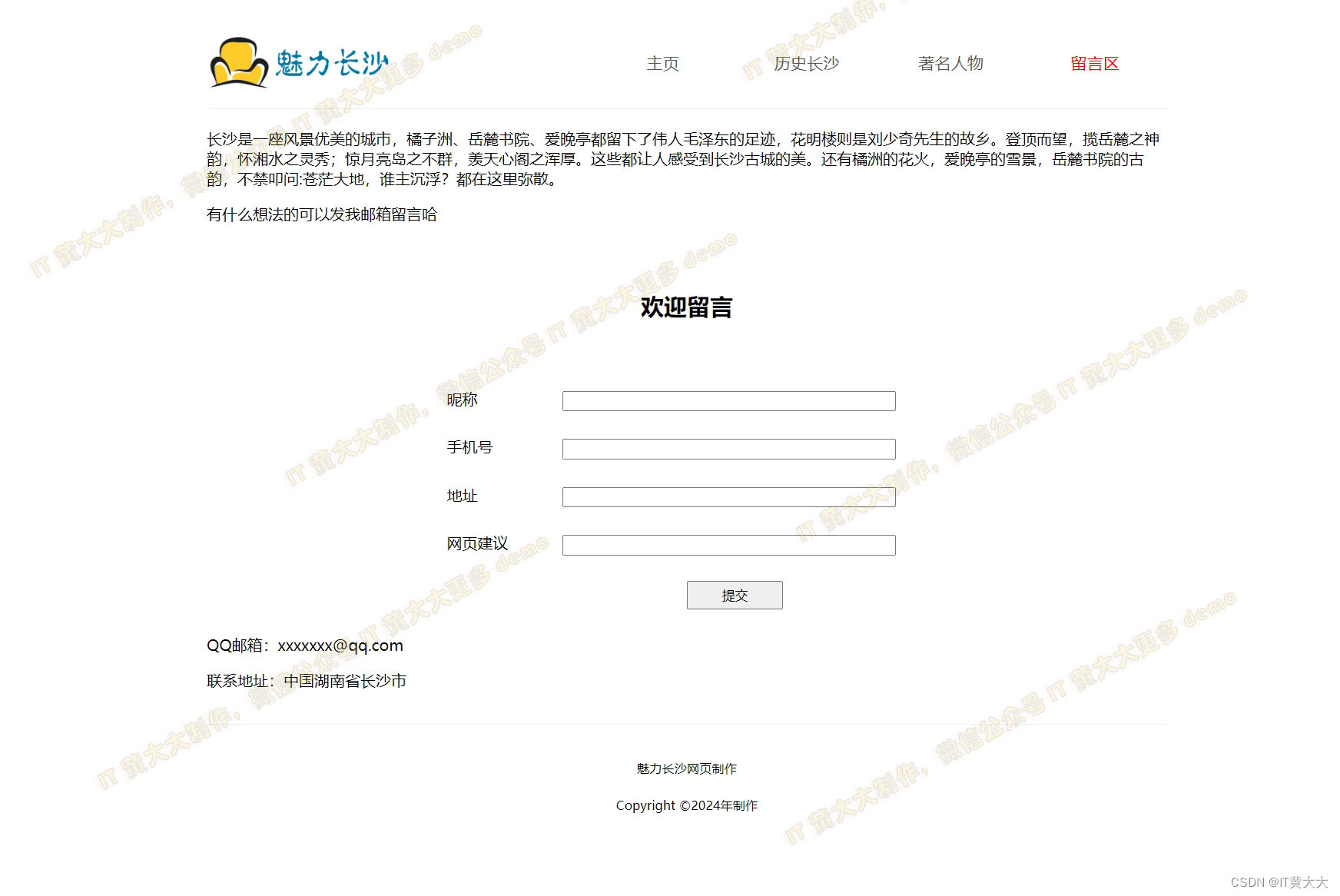
- Page4、留言区
- 三、网页架构与技术
- 3.1 脑海构思
- 3.2 整体布局
- 3.3 技术说明书
- 四、网页源码
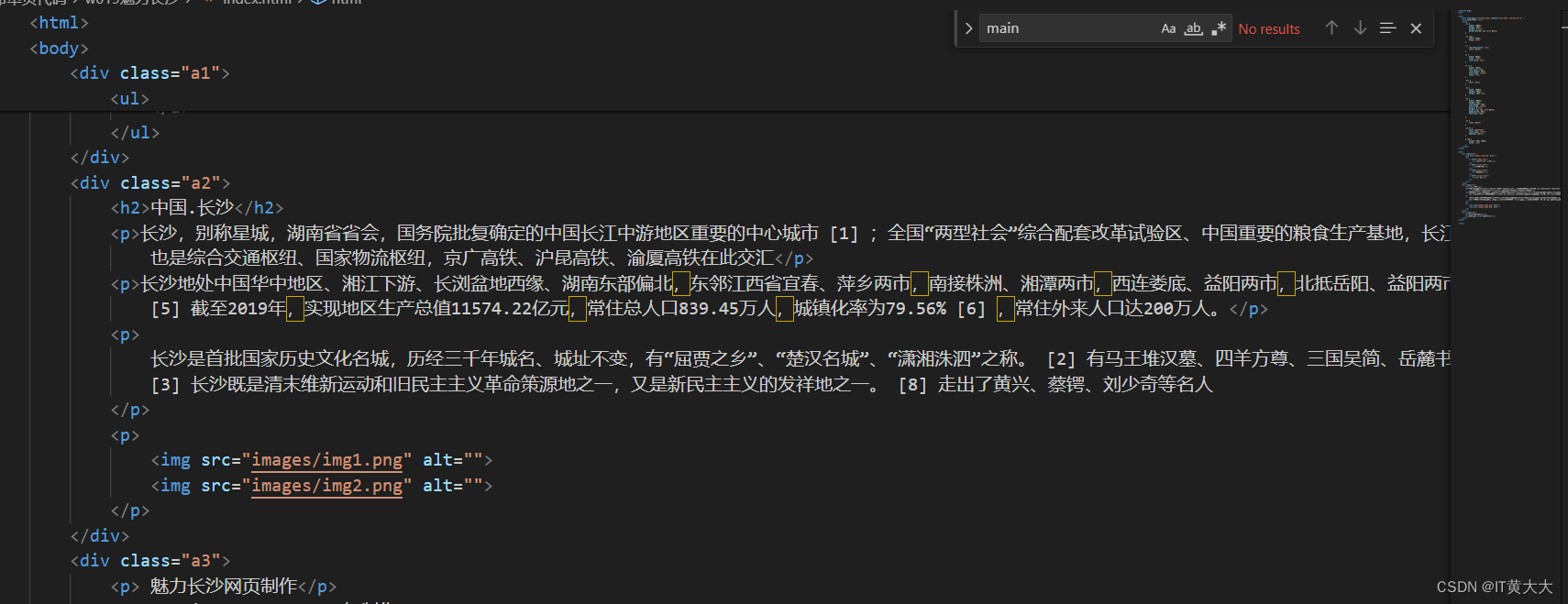
- Html
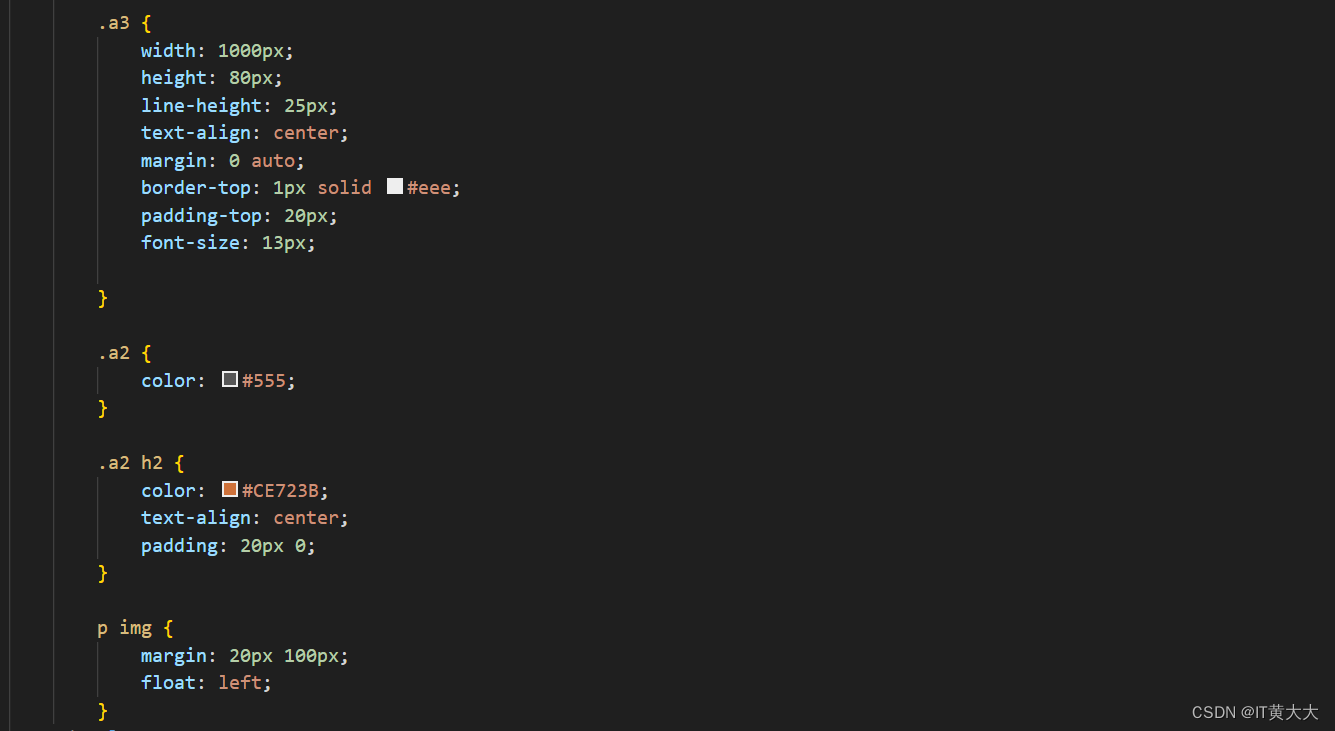
- CSS
- 五、源码获取
- 5.1 获取方式
- 作者寄语
涉及知识
家乡长沙网页制作,家乡介绍网页制作,旅游网页制作,家乡旅游网站4页面,家乡div+css,家乡旅游网站成品,CSS+DIV布局,期末网页大作业,网页作业成品,webhtml" title=前端>前端源码实例,如何制作网页,网页设计思路,如何从零开始制作web页面。
专栏:webhtml" title=前端>前端大作业网页制作
关于我:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
公众号:《IT黄大大》更多分享抢先看;
研究主题:动漫,影视,明星,节日,家乡,旅游,个人,美食,校园,商城,运动等
技术涉猎:HTML+CSS,HTML+CSS+JS,Java+数据库mysql+jsp,vue项目等
开发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等;
写在前面
前两天分享了一个山西的家乡旅游网页,也有不少粉丝表示喜欢,当然中部地区的一些粉丝也给我留言说能不能搞一个中部地区的家乡网页,都说月是故乡明,这次我就给中部地区我们的湖南省会长沙做一个简约的4页面网页制作,这次主要以简约为主,适合更多的初学者来修改调整,另外也希望我的这次分享能给大家带来作业上的灵感与思路,喜欢的朋友可以去G中号【IT黄大大】上面看更多分享。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
一、网页主题
这次其实我是想把国内外很多地方都去做一个网页,尽量覆盖更多人的家乡,当然一开始我是以家乡南京为开始,后面逐渐的扩展到杭州/连云港/山西等地方,博主也将不断的分享更多地方的家乡主题给大家,也期待大家能够持续关注。这个是基于div+css开发的家乡长沙网页,完整源码包包括4个页面,更多源码可以公g众g号《IT黄大大》私信,回复【w019家乡长沙源码】可获取下载链接,希望大家能谅解,创作不易。网站完整源码结构如下:

看下面的效果图,主要是以简约为主,希望大家能够喜欢这类风格的哈。
二、网页效果
Page1、主页

Page2、历史长沙

Page3、著名人物

Page4、留言区

三、网页架构与技术
3.1 脑海构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
3.2 整体布局
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
菜单:menu(主要是采用a标签进行跳转的)
主体:main(核心内容展示)
底部:foot(版权声明)
其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。
3.3 技术说明书
主要应用了webhtml" title=前端>前端2个模块的技术HTML + CSS
HTML模块:主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:
有关无序列表 ul li 、
段落标签 p、
图片标签 img 、
行内标签span、
表单标签input,button
字体标签 h2 h3.等
CSS模块:
主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。
主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center
然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。
四、网页源码
Html

CSS

五、源码获取
5.1 获取方式
A、关注g公g众g号:《IT黄大大》
B、私信回复【w019家乡长沙源码】。
C、即可获取下载链接。

作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
【关注我 | 获取更多源码 | 优质文章】 带您学习html" title=前端>前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在公g众号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
2024年我们一起加油,一起成长,感谢您的支持与谅解!