先说本文重点解决的问题:
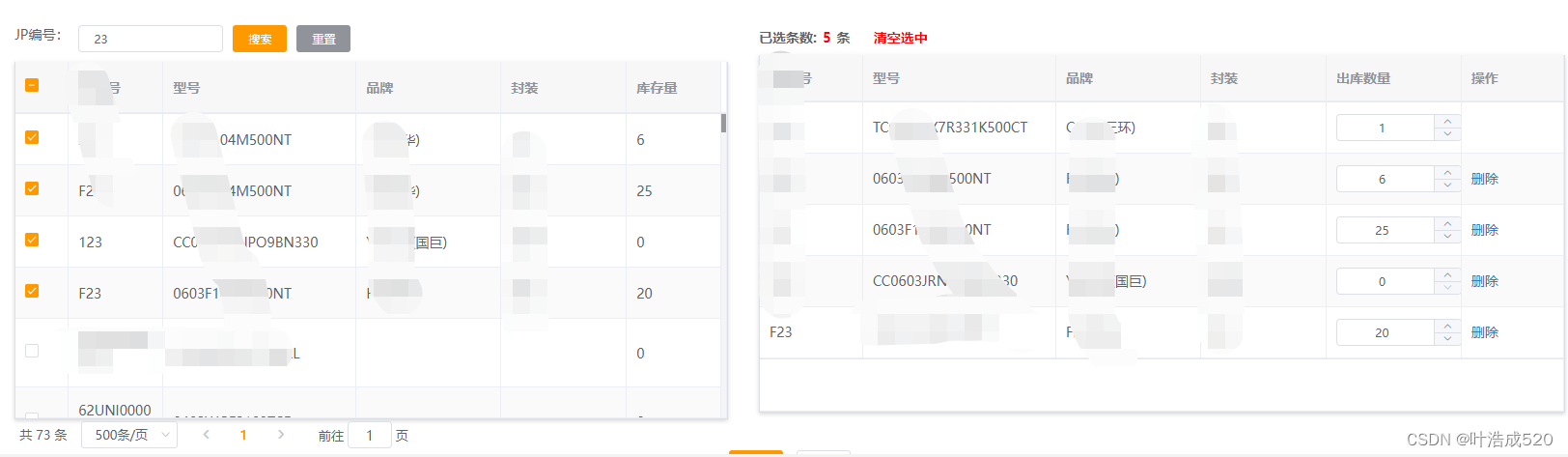
存在的问题:当右侧已选中的数据中,删除了左侧其他页面的数据,但是左侧数据切换到其他页面后,左侧还保留选中的状态。
最近在写后台管理系统的时候,遇到一个需求:
左侧是数据源,选中的数据在右侧展示。

左侧具备的功能:
1.检索
2.分页
3.选中,取消选中
右侧具备的功能:
1.删除
2.修改数量
3.清空所有选中
我之前写过一篇关于el-table跨页多选且回显的实现方式:
elementUi中的table实现跨页多选数据——功能实现:http://t.csdnimg.cn/WzLyL
实现的两个步骤:
1.给el-table绑定唯一的key:row-key=“®=>r.id”
2.<el-table-column type="selection" :reserve-selection="true"></el-table-column>
但是用了上面的步骤,只能实现【跨页多选且回显】
但是想要实现 右侧删除一条后,左侧自动取消勾选,则无法实现:
解决思路:通过toggleRowSelection来切换选中与取消选中
一定要注意:右侧删除,要想实现左侧取消选中,则toggleRowSelection的第一个入参必须是左侧的数据才可以,否则即便是一样的数据,也无法实现。。。

但是最终效果:如果左侧筛选指定的数据后,此时的data数据源已经更改,右侧只能删除当前页的数据,如果要删除之前选中的数据,则会有bug
存在的问题:当右侧删除了其他页面的数据,但是切换到其他页面后,左侧还保留选中的状态。
【我这边最后的解决办法就是:只能删除当前页面含有的数据】
下面是步骤介绍:
解决步骤1:html部分——左侧
<el-table v-bind:data="RelationList" border ref="relationRef"v-loading="relationLoading"element-loading-text="拼命加载中"stripe :row-key="getRowKey" @@selection-change="handleSelectPlan"style="width: 100%;" :height="370" v-bind:header-cell-style="{'font-size':'14px','text-align':'left','background':'#f7f7f7'}"><el-table-column type="selection" width="55" :reserve-selection="true"></el-table-column><el-table-column prop="JpSkuNo" label="编号"></el-table-column><el-table-column prop="PartNo" label="型号" width="200"></el-table-column><el-table-column prop="Mfg" label="品牌" width="150"></el-table-column><el-table-column prop="Package" label="封装" width="130"></el-table-column><el-table-column prop="StockNum" label="库存量"></el-table-column>
</el-table>
对应的rowKey:
getRowKey(row) {return row.Id;
},
解决步骤2:html部分——右侧
<h4><span>已选条数:<span style="color:red;margin:0 6px;">{{selectPlanArr.length}}</span>条</span><a @@click="clearSelect" href="javascript:;" style="color:red;cursor:pointer;margin-left:20px;">清空选中</a>
</h4>
<el-table v-bind:data="selectPlanArr" borderelement-loading-text="拼命加载中"stripe :row-key="getRowKey"style="width: 100%;" :height="370" v-bind:header-cell-style="{'font-size':'14px','text-align':'left','background':'#f7f7f7'}"><el-table-column prop="JpSkuNo" label="编号"></el-table-column><el-table-column prop="PartNo" label="型号" width="200"></el-table-column><el-table-column prop="Mfg" label="品牌" width="150"></el-table-column><el-table-column prop="Package" label="封装" width="130"></el-table-column><el-table-column prop="StockNum" label="出库数量" width="140"><template slot-scope="scope"><el-input-number v-model="scope.row.StockNum" :min="0" :max="scope.row.StockNumTotal" :precision="0" size="mini" controls-position="right"></el-input-number></template></el-table-column><el-table-column label="操作" fixed="right"><template slot-scope="scope"><a href="javascript:;" @@click="handleDel(scope.row,scope.$index)" v-if="RelationList&&RelationList.findIndex(item=>item.Id==scope.row.Id)>-1">删除</a></template></el-table-column>
</el-table>
上面的v-if="RelationList&&RelationList.findIndex(item=>item.Id==scope.row.Id)>-1"是当右侧的数据存在于左侧的表格中时,才能够删除,也就是只能删除左侧存在的数据,这样就能避免出现删除了其他页面的数据,但是切换到其他页面后,左侧还保留选中的状态了。
解决步骤3:监听左侧选中事件——selection-change
handleSelectPlan(arr) {this.selectPlanArr = arr;
},
解决步骤4:监听右侧的单条删除事件——handleDel
handleDel(row, index) {this.selectPlanArr.splice(index, 1);this.$refs.relationRef.toggleRowSelection(this.RelationList.find(re => re.Id == row.Id),false);
},
解决步骤5:清空选中——clearSelection
clearSelect() {this.$refs.relationRef.clearSelection();this.selectPlanArr = [];
},