课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 14 节)
P14《13.ArkUI组件-自定义组件》

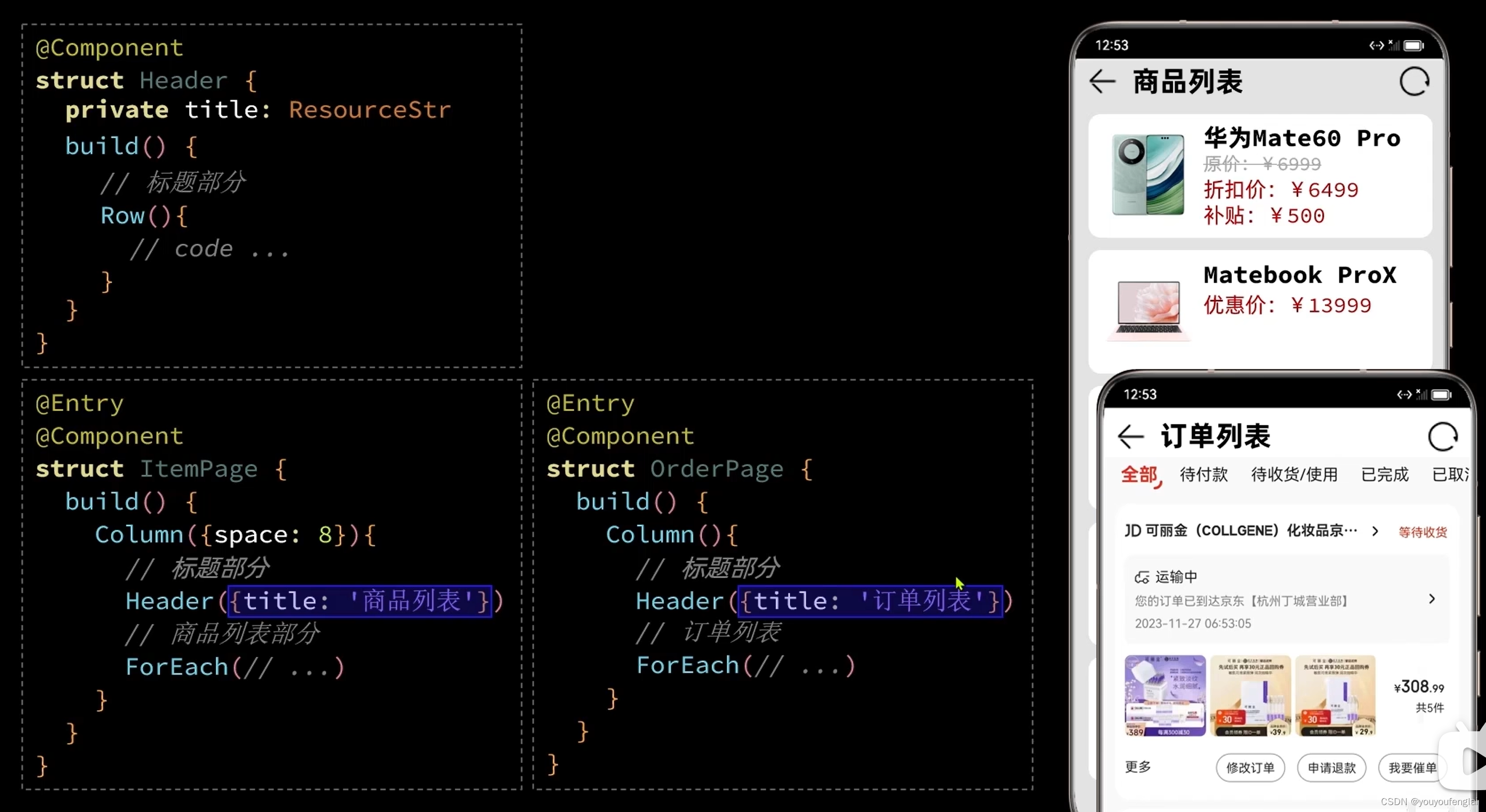
将可变部分封装成组件的成员变量:

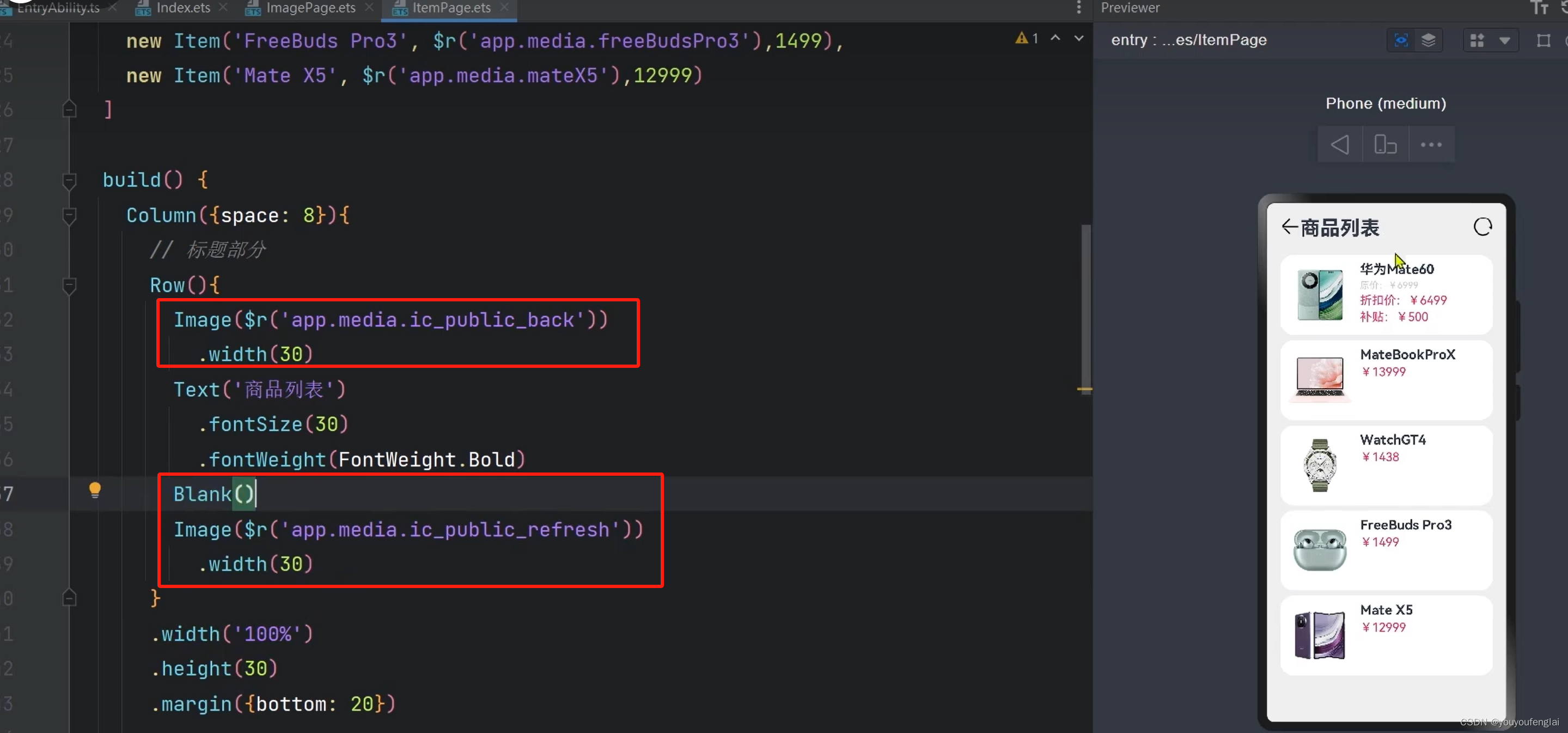
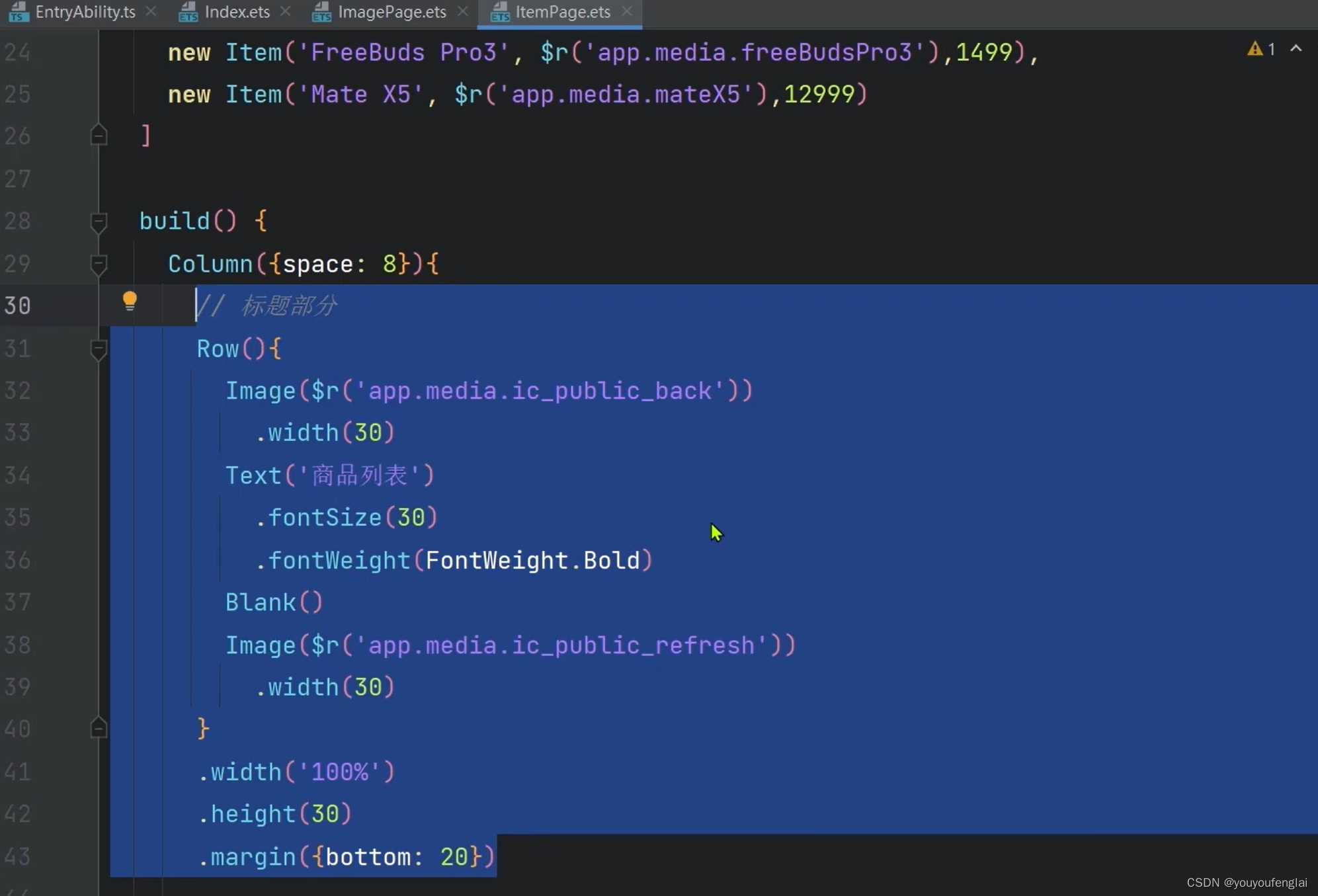
1、首先给标题添加两个图标:加好两个Image后发现三个元素是挨在一起的,为了让最后一个搜索图标排列到最右侧,我们在它前面加一个 Blank() 组件, Blank() 组件的作用是占满其它元素剩余的空间,这样它将 “商品列表”标题与两个图标剩余的空间占满了,搜索图标自然就排列到最右侧啦

将标题部分剪切,这一部分代码用来封装组件:

定义组件有两种方式:第一种是在当前页面,第二种是抽取到一个单独的文件中。我们先在当前页面试一下:
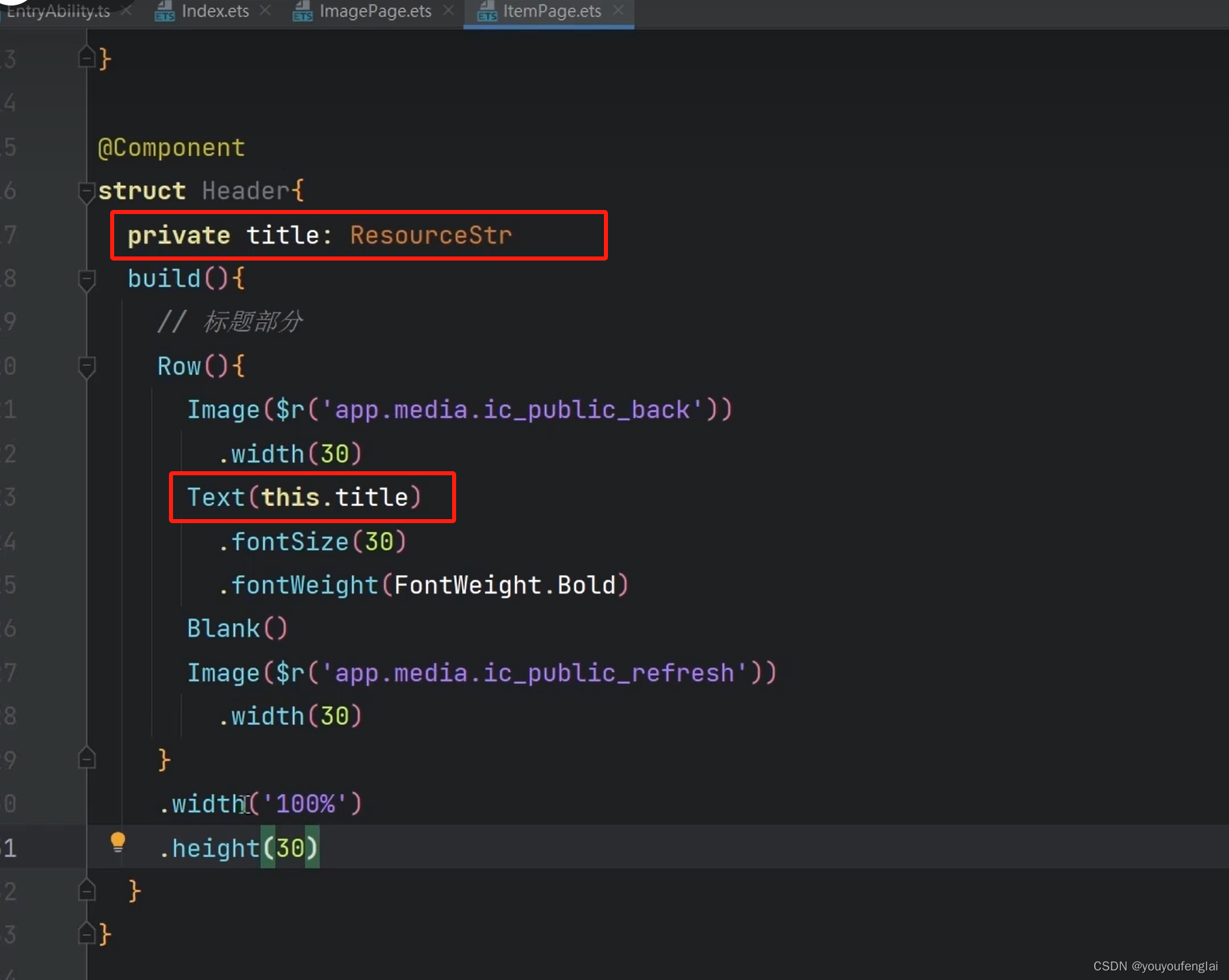
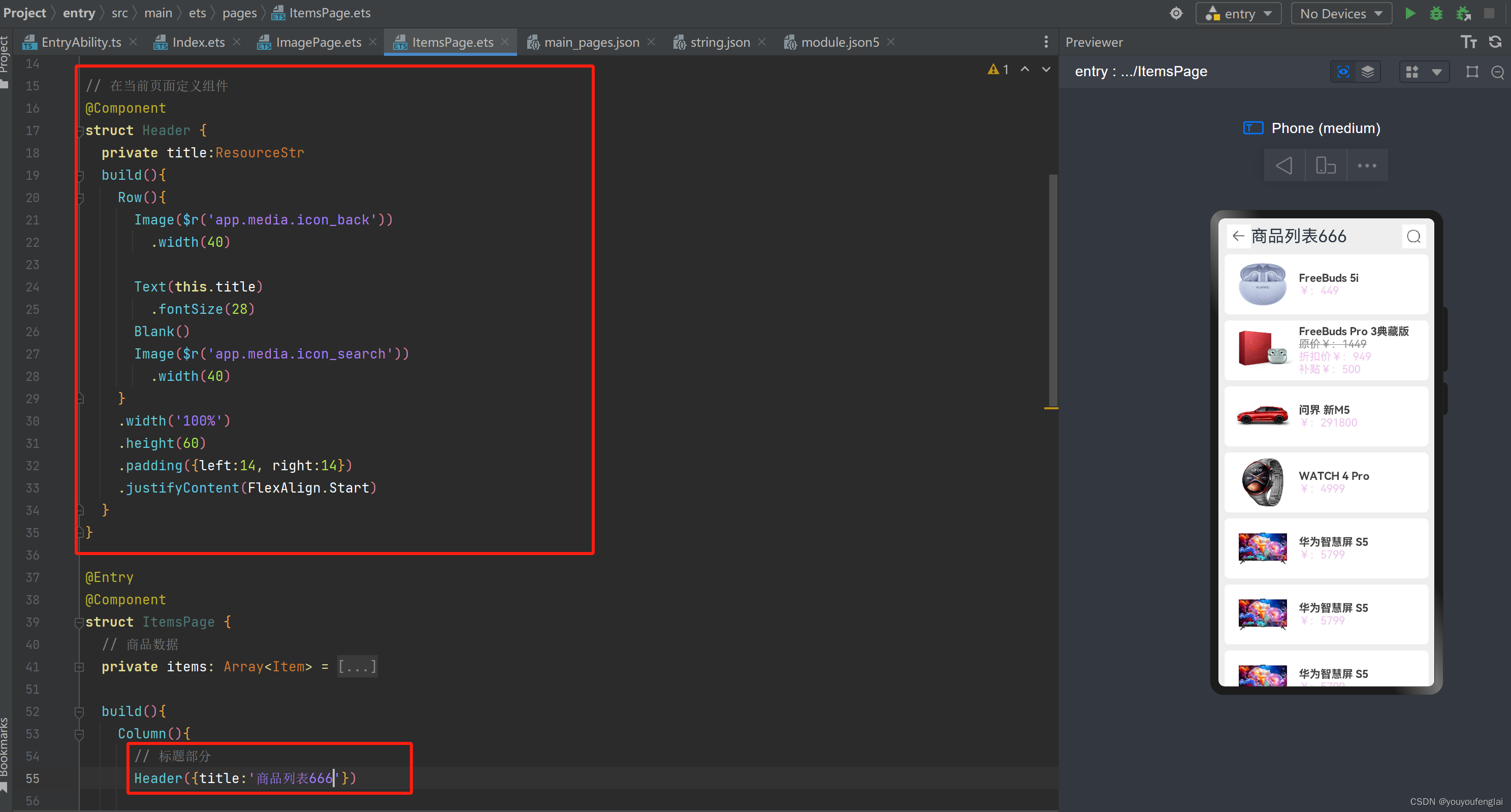
用 @Component 定义一个组件,将刚才剪切的代码放入 struct Header {} 中,并定义一个私有变量 title,代表标题的文案内容:

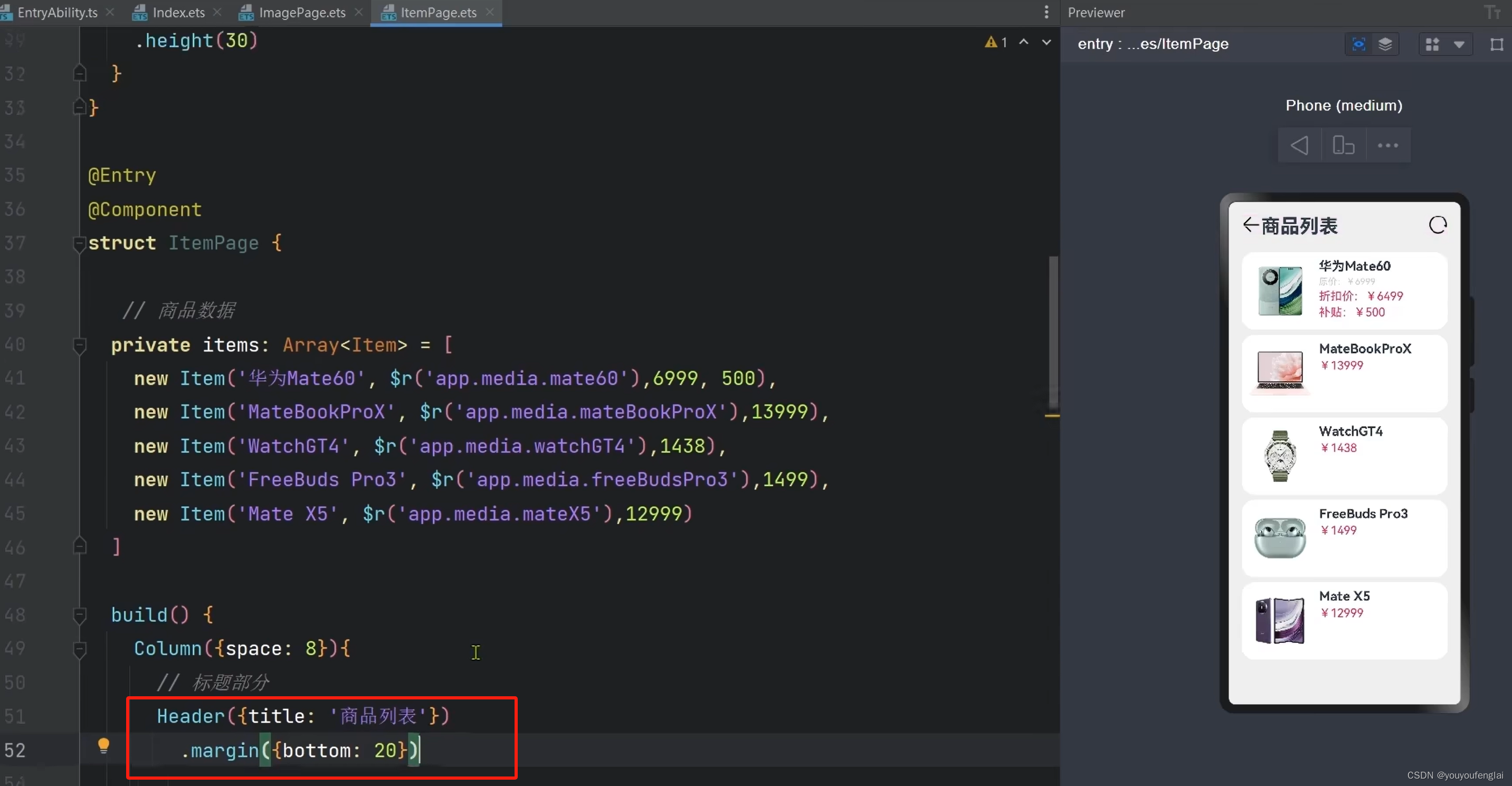
在当前页面使用这个自定义的组件:可以发现,和刚才不封装组件的效果一模一样滴~

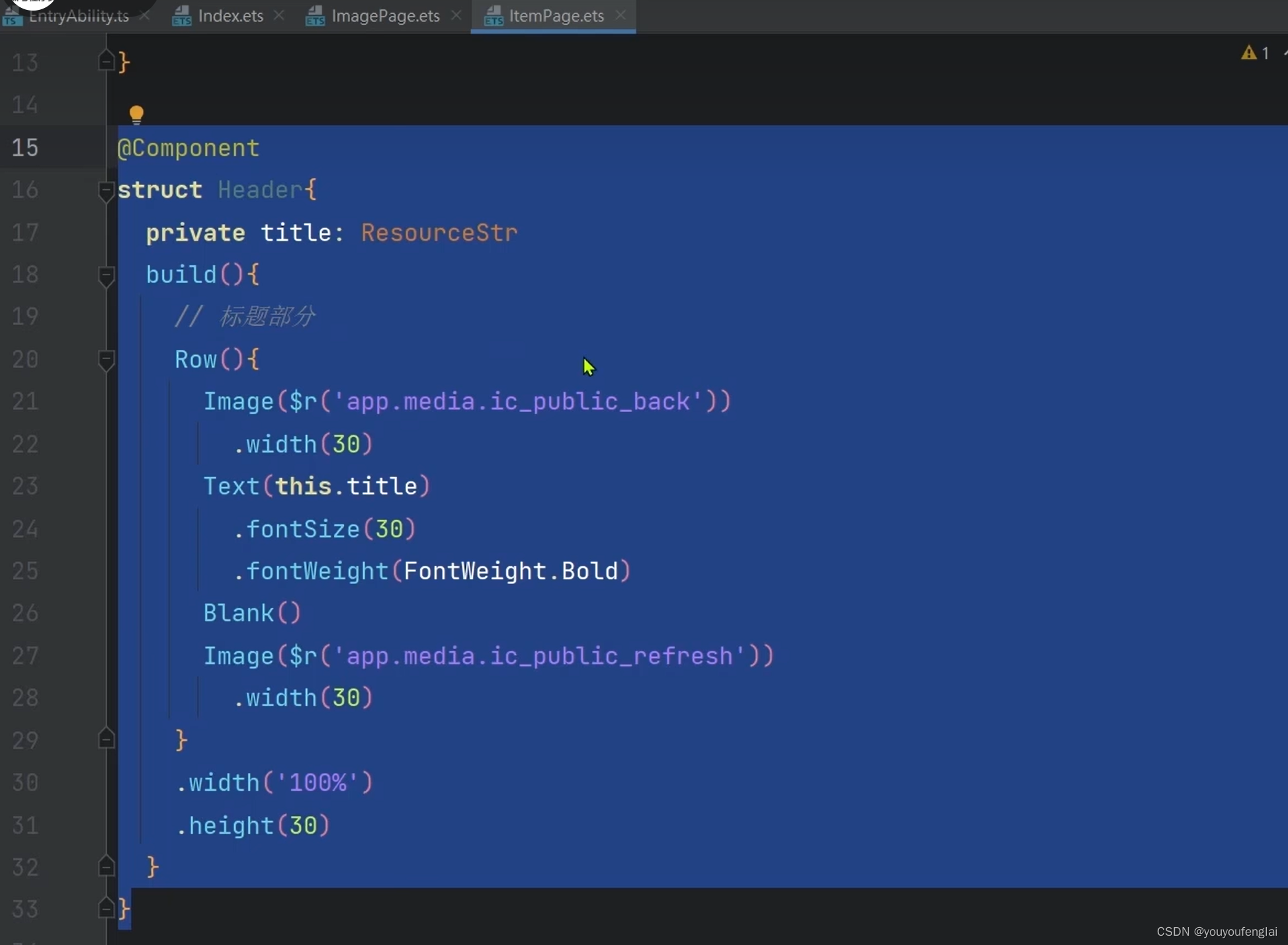
接下来尝试第二种:将封装的组件单独放到一个文件中,剪切这部分代码

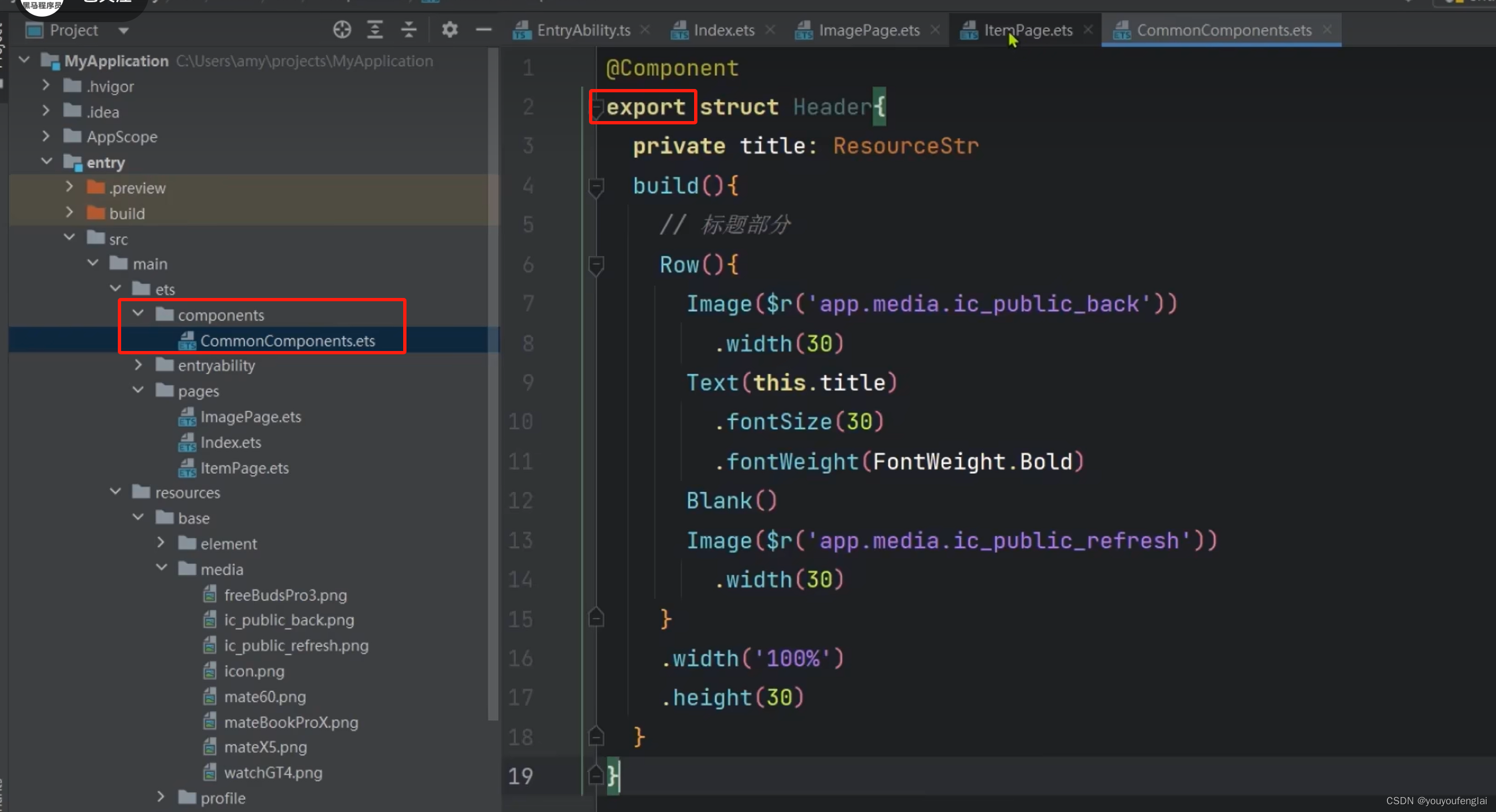
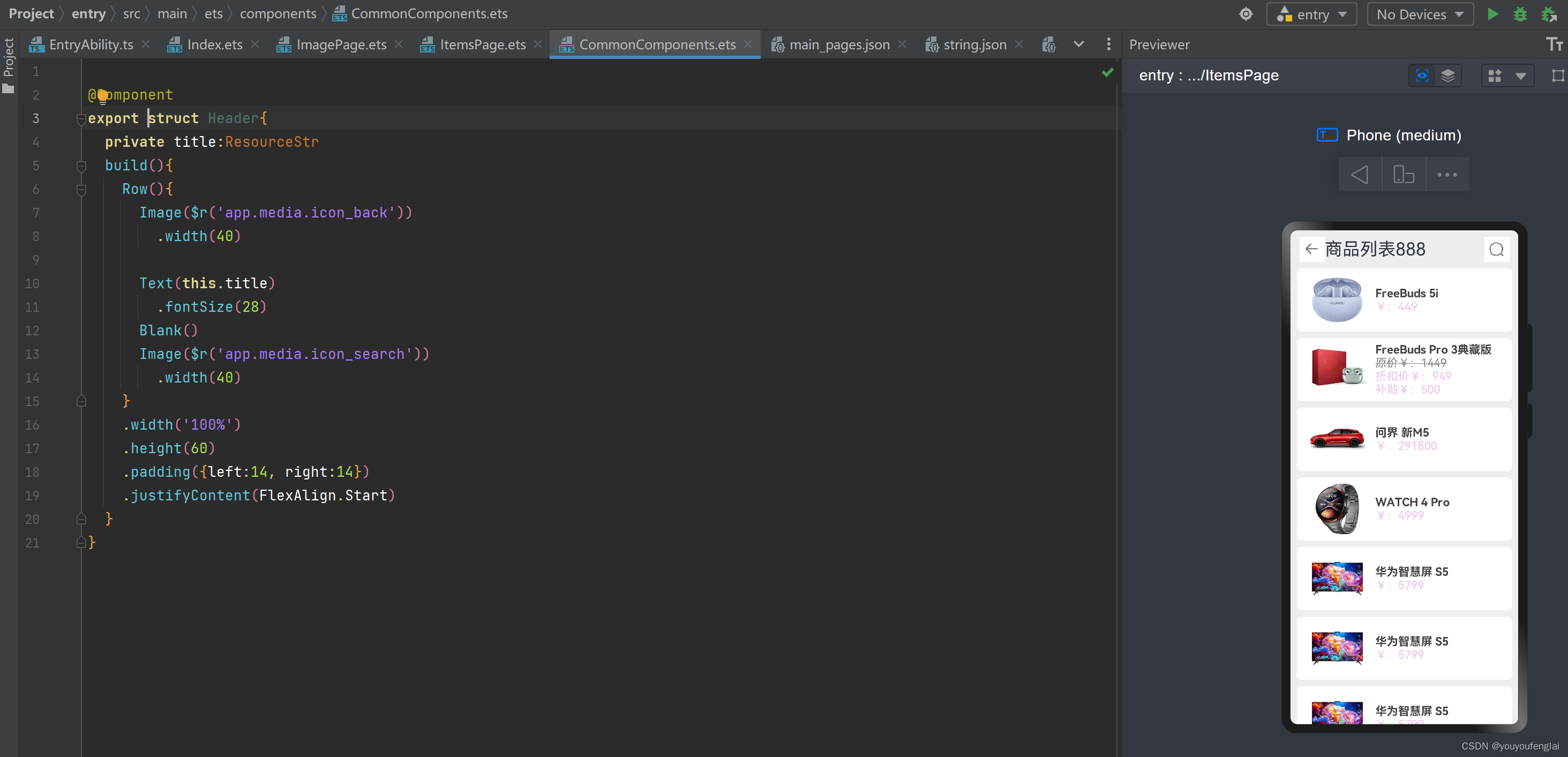
在 ets 目录下新建 components文件夹,在其中新建 CommonComponents.ets 文件,将刚才剪切的代码放进来,因为其它文件要引入这个组件,所以前面需要加上 export 关键字导出:

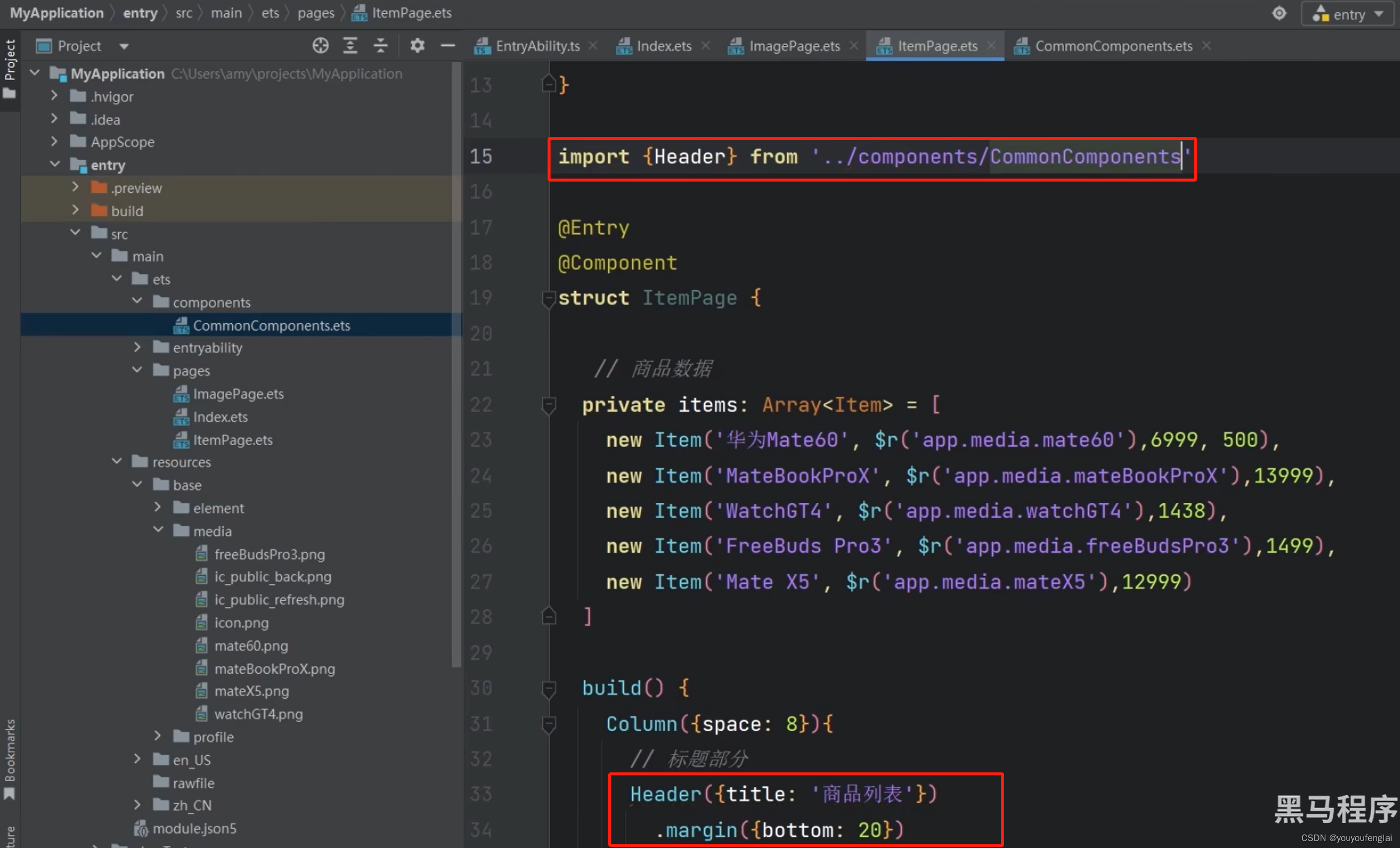
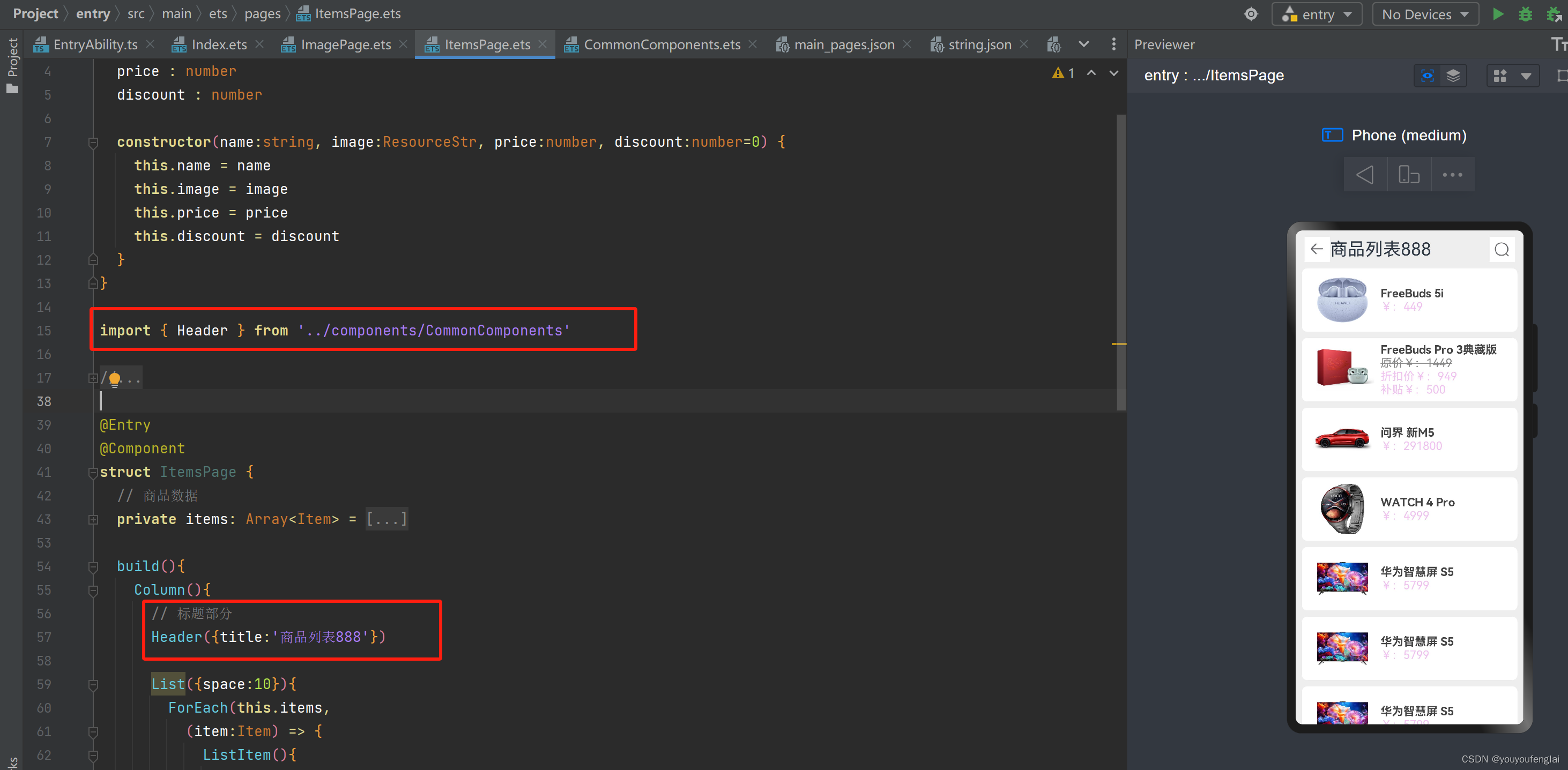
在需要使用组件的文件中用 import 导入并使用:

在当前组件封装组件和将组件提取到单独文件这两种方式就都实现啦!
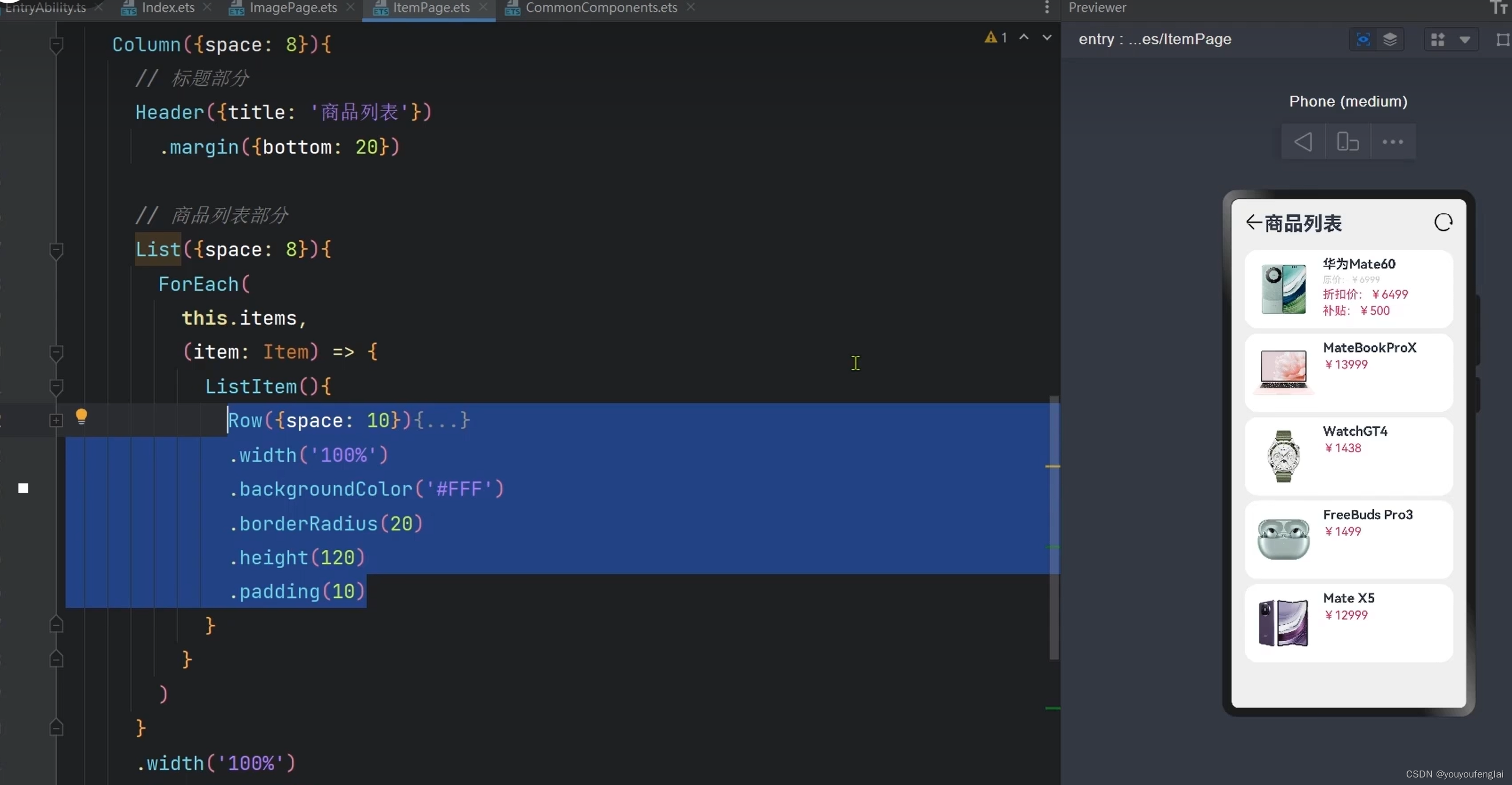
接下来我们再看一个问题:看这段代码,会发现代码很多,可读性很差,折叠起来发现其实只有一个Row,里面是每一个商品。这时就可以进行优化,可以对商品卡片 Row 这一部分进行封装,可以使用我们刚讲过的自定义组件的方式,也可以用另一种方式:自定义构建函数。
什么是自定义构建函数?它就是用来构建页面的函数,它对于内部页面的封装更加合适。

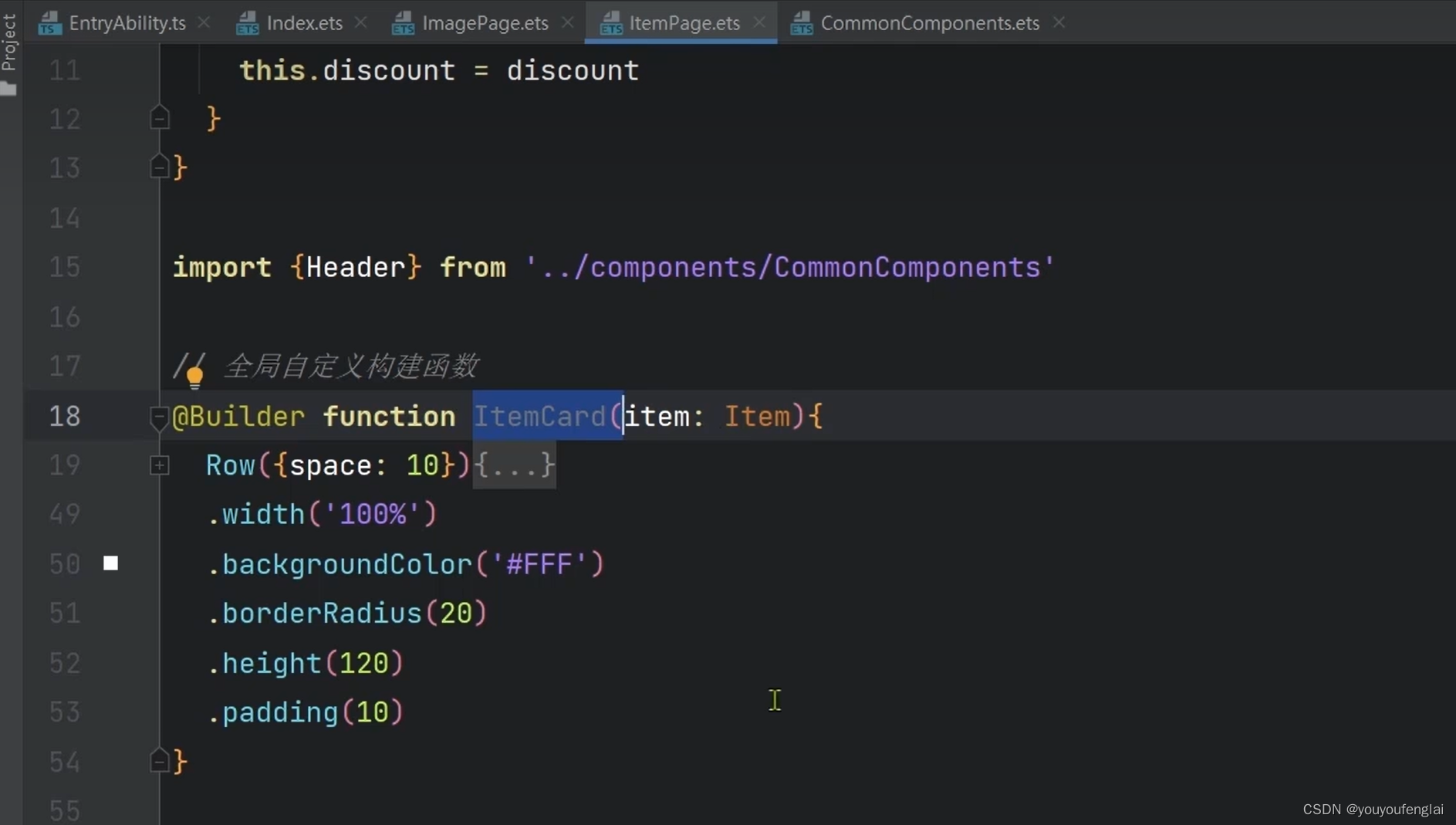
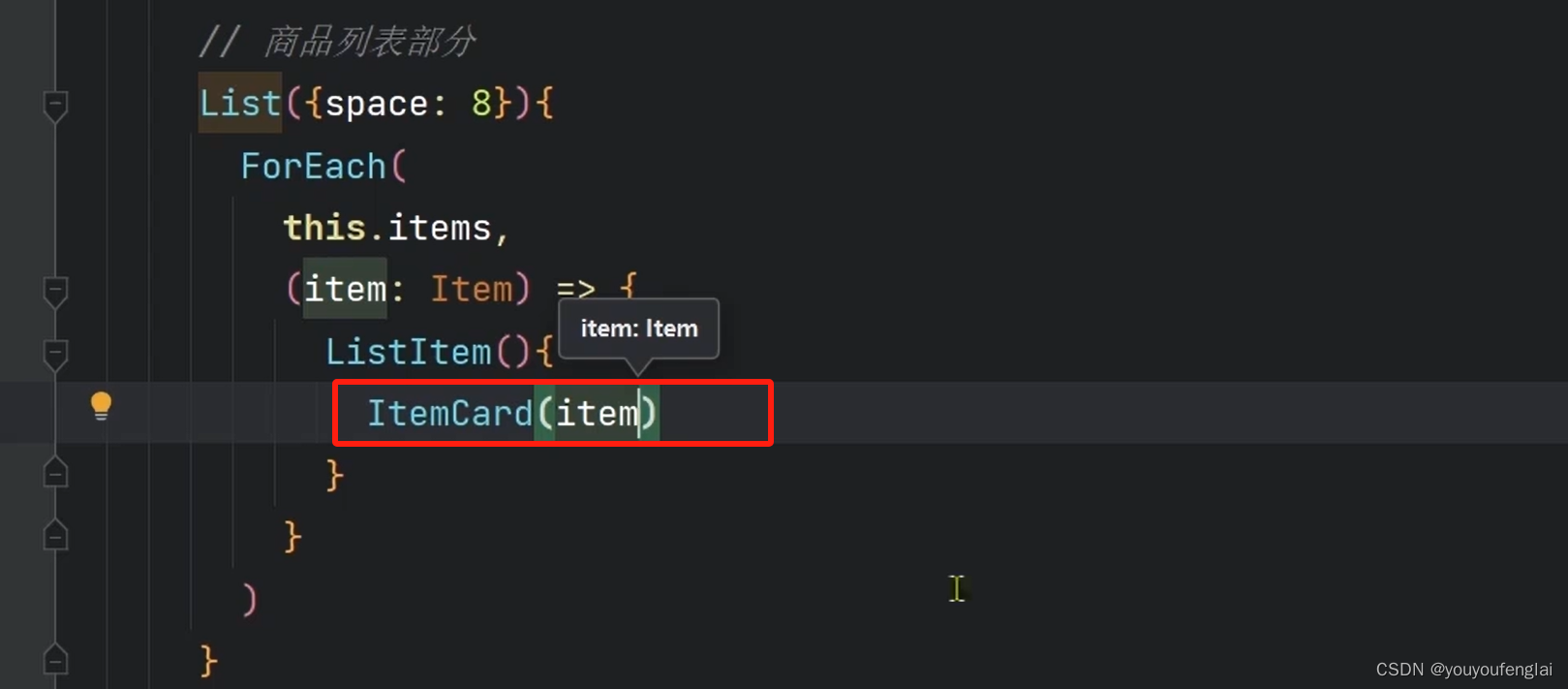
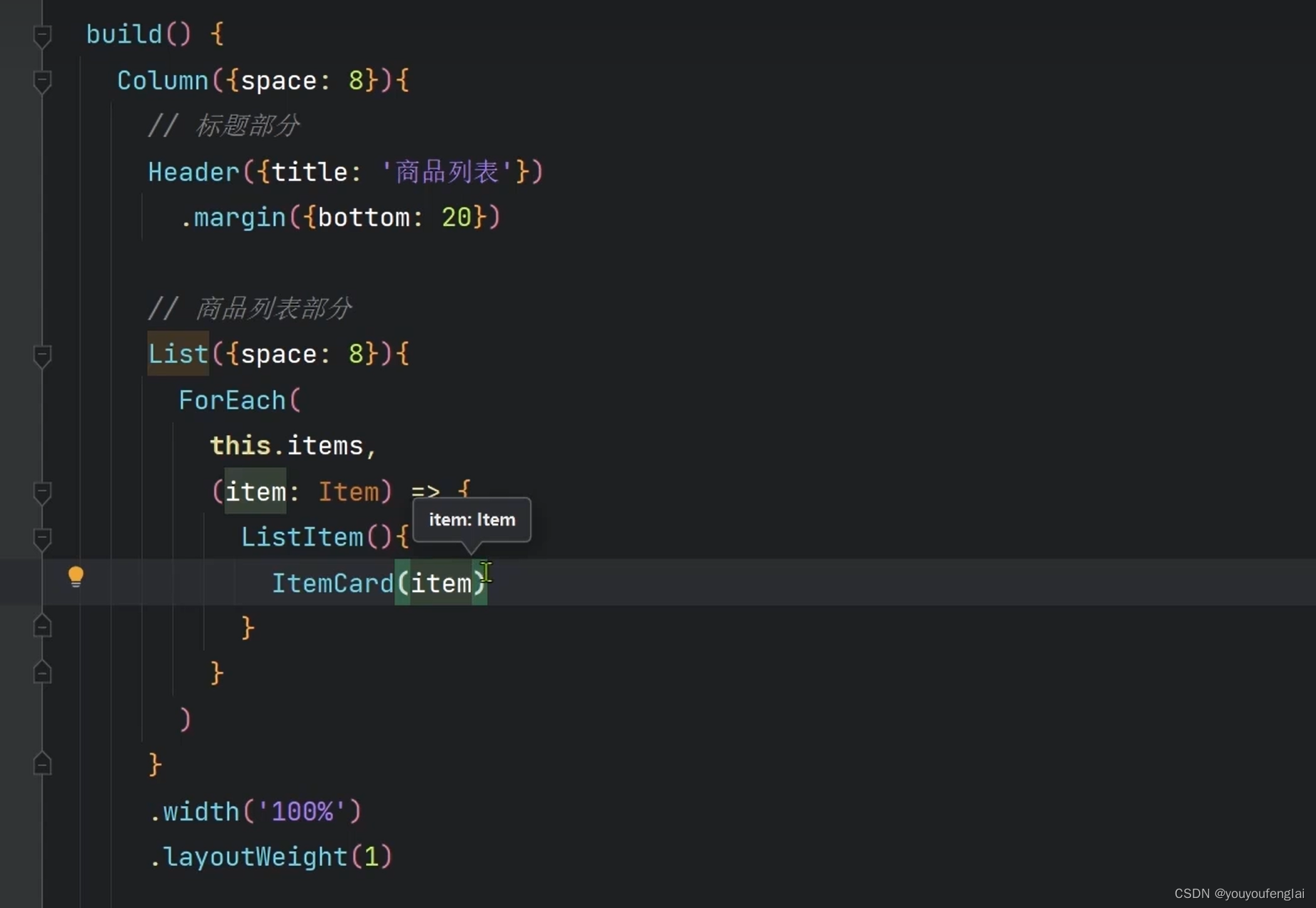
全局自定义构建函数并使用:


这时再看代码会发现,清爽了很多:

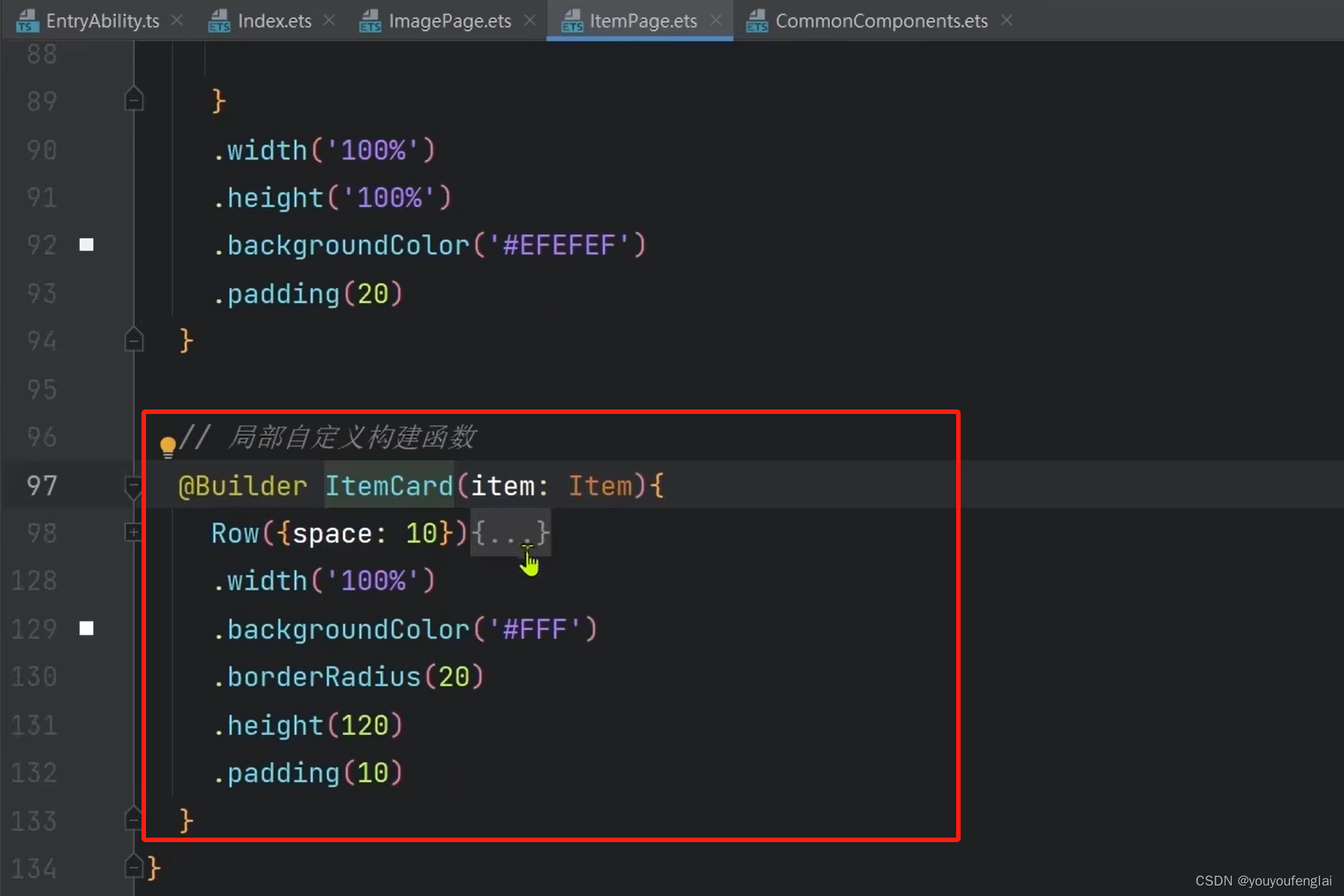
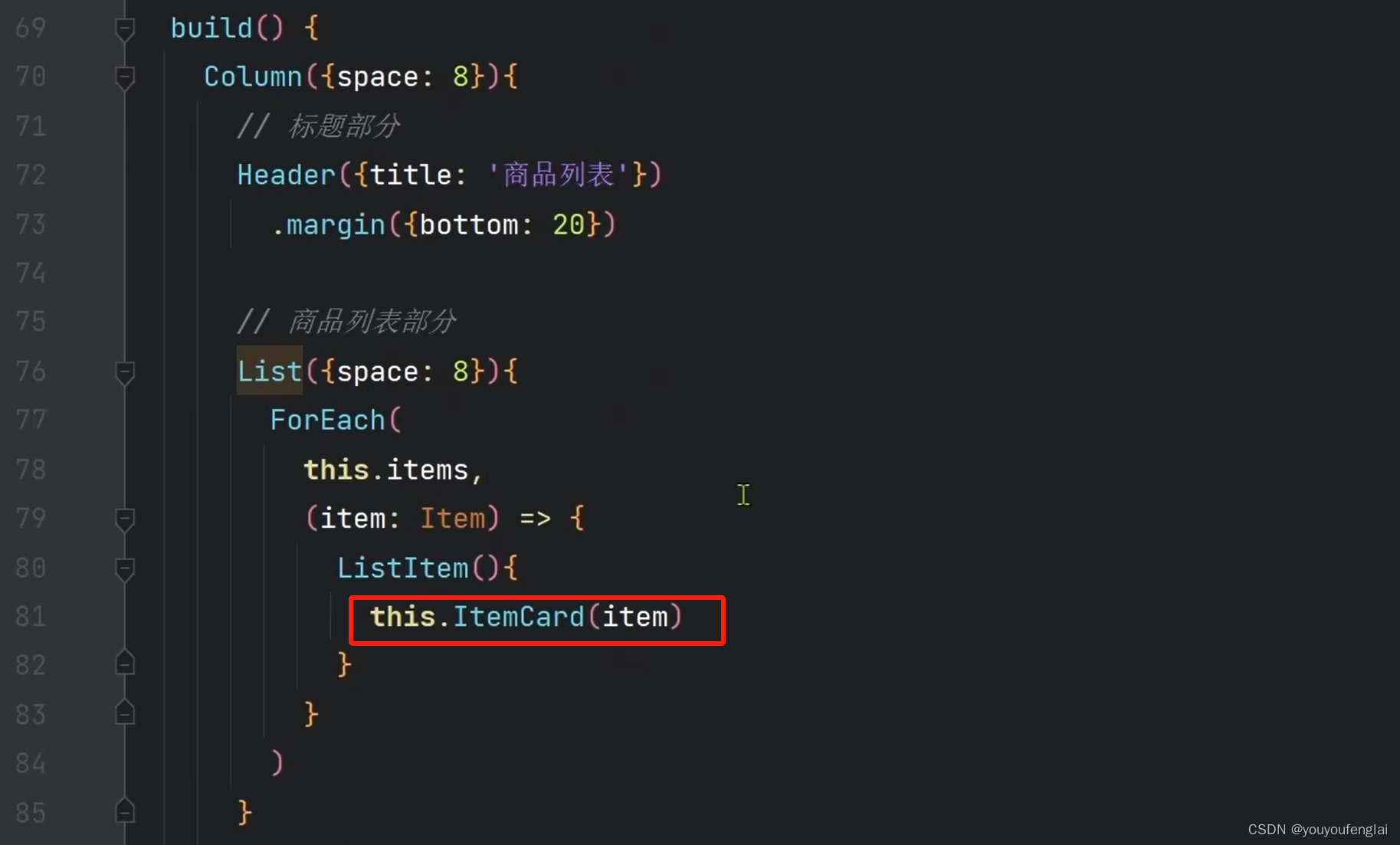
局部定义自定义构建函数:将构建函数定义在 struct 内部,且此时不需要 function 关键字;

使用时需要用 this 来调用:

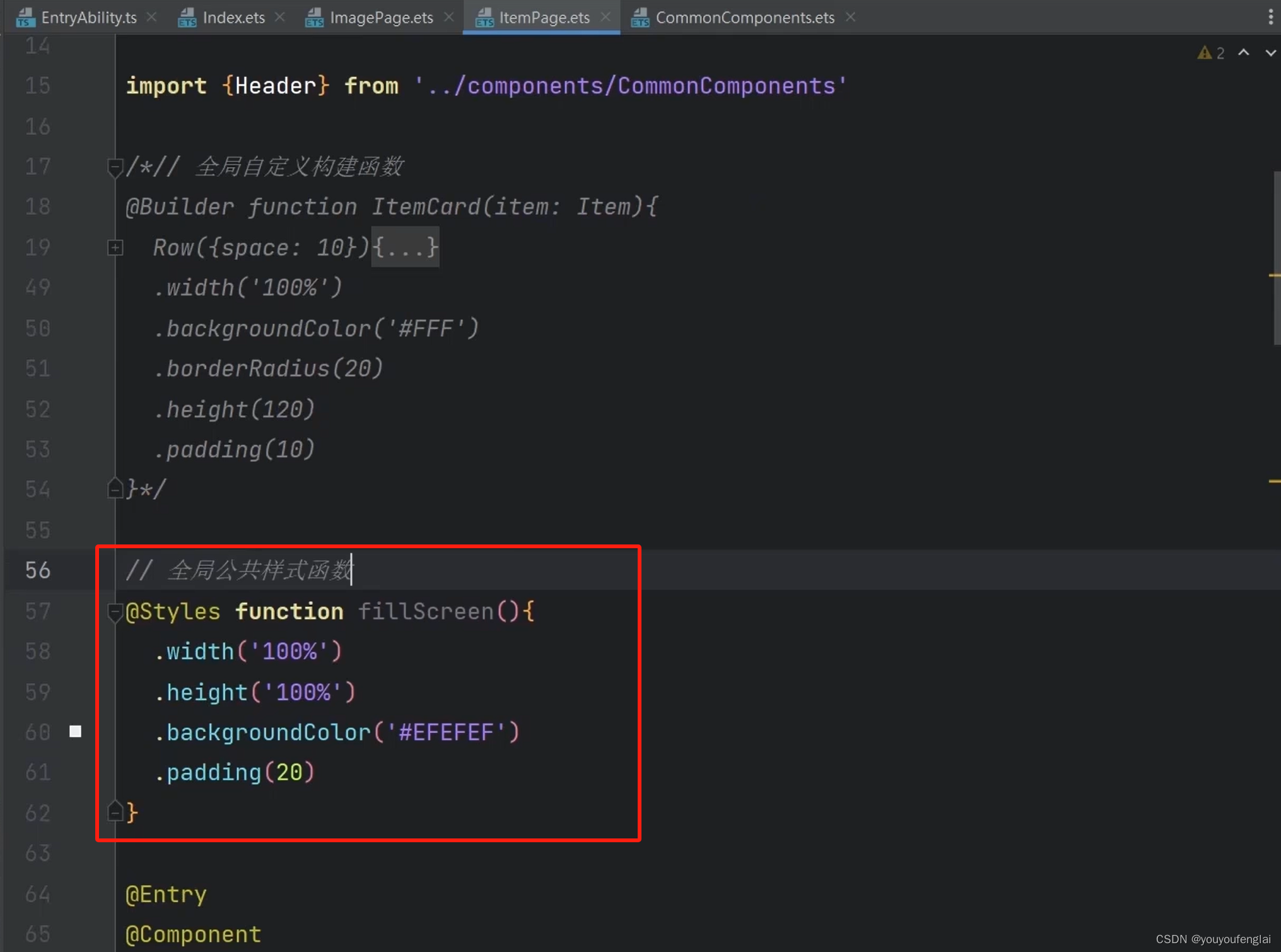
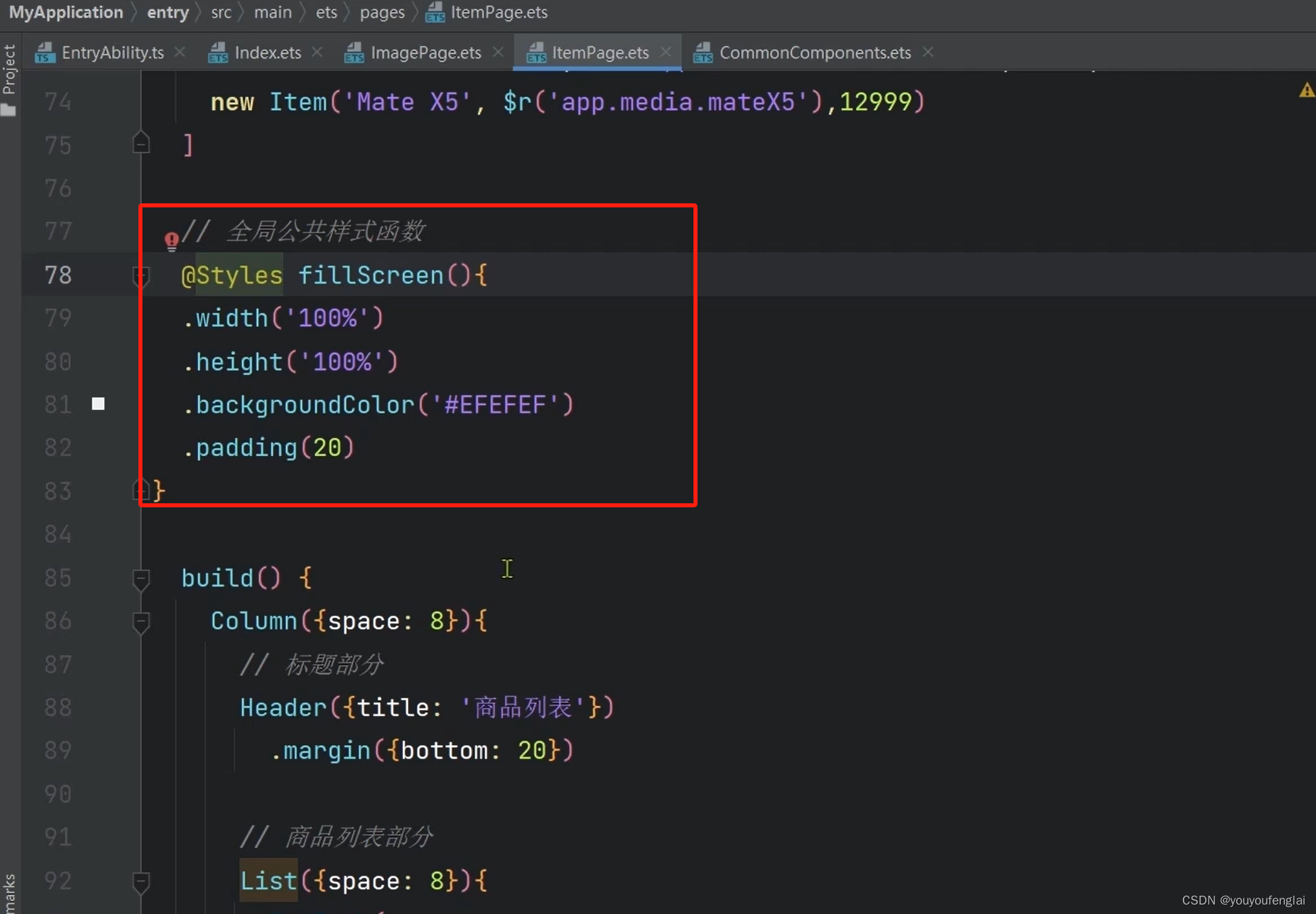
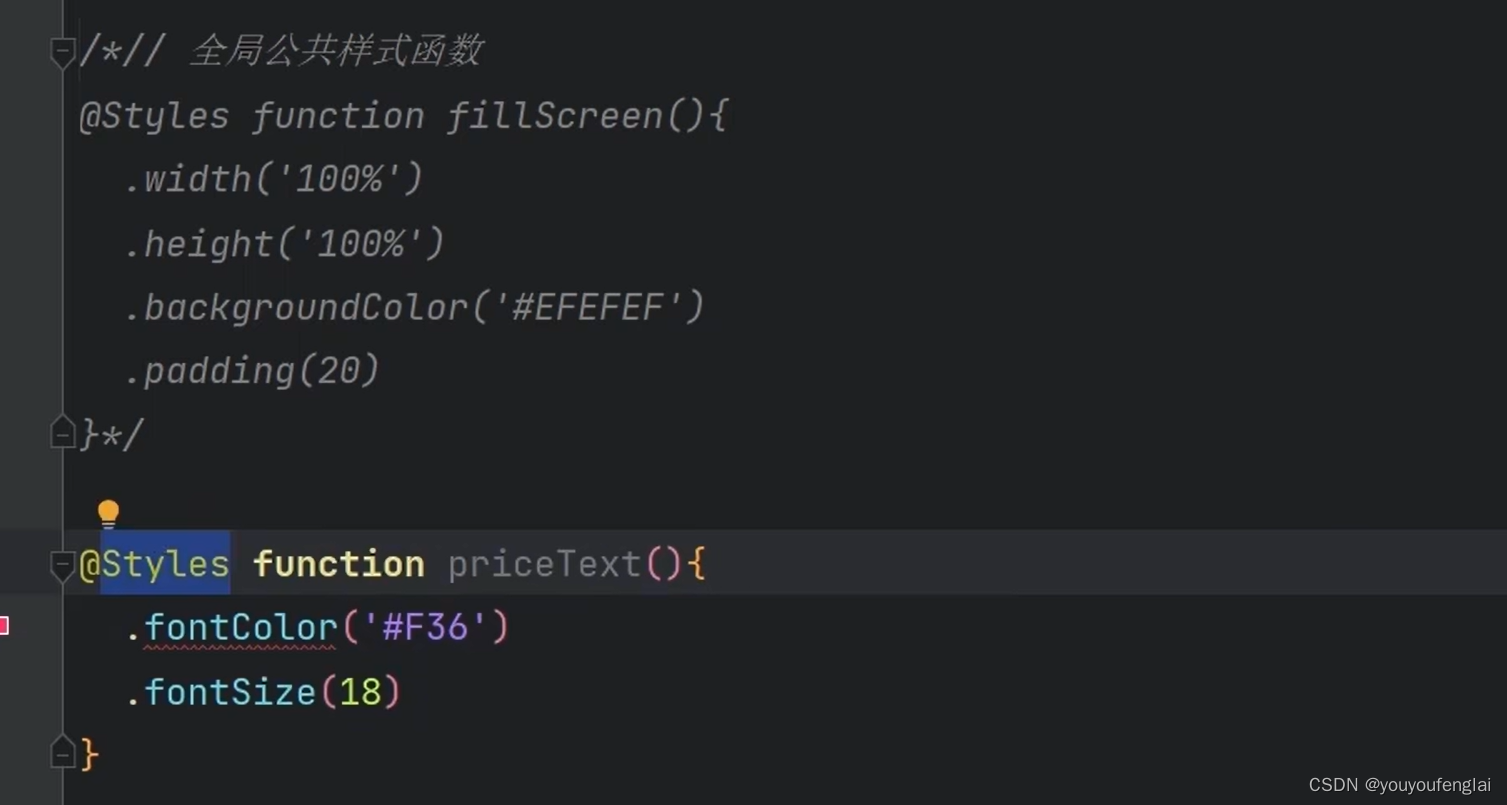
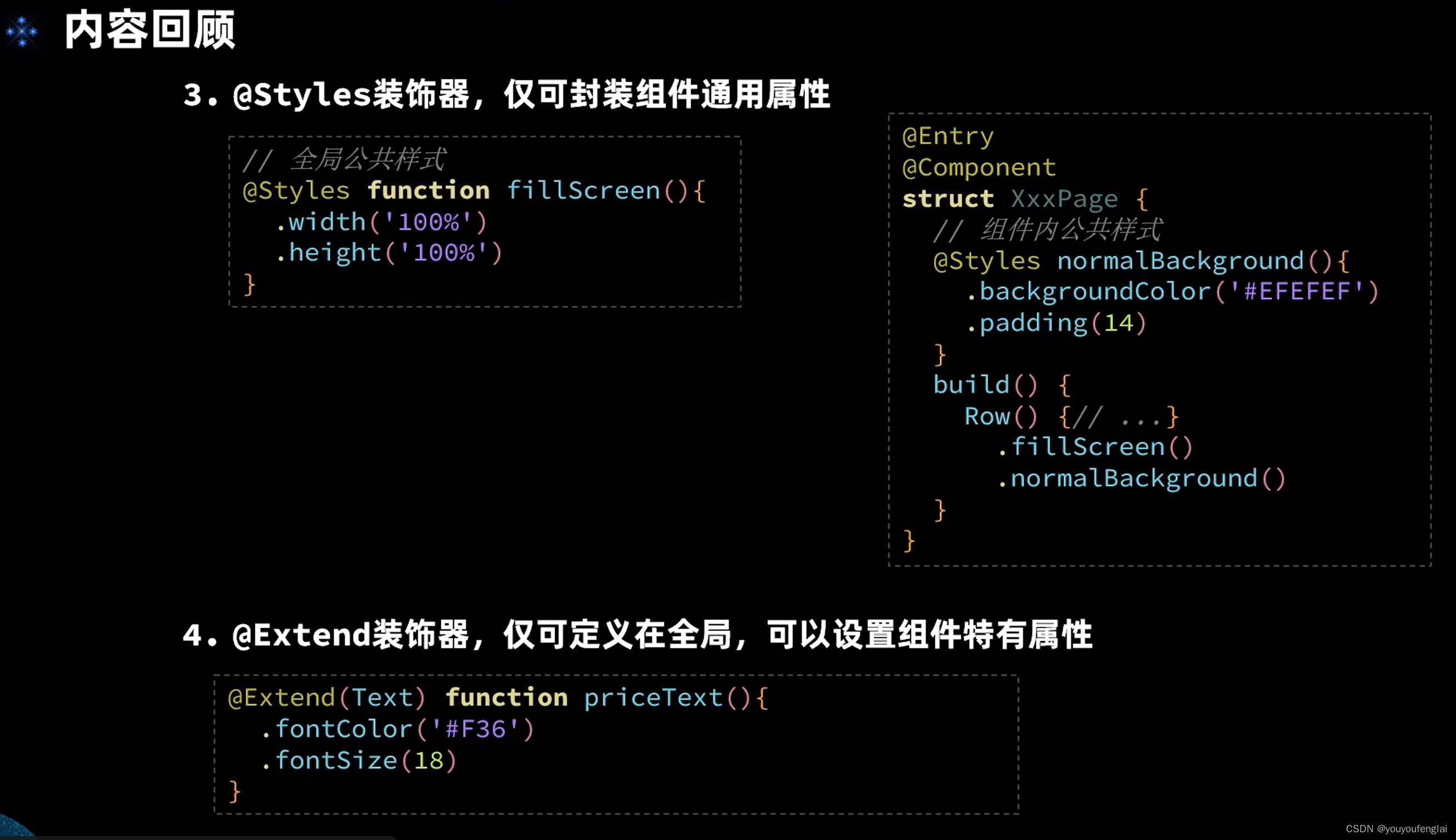
自定义公共样式:



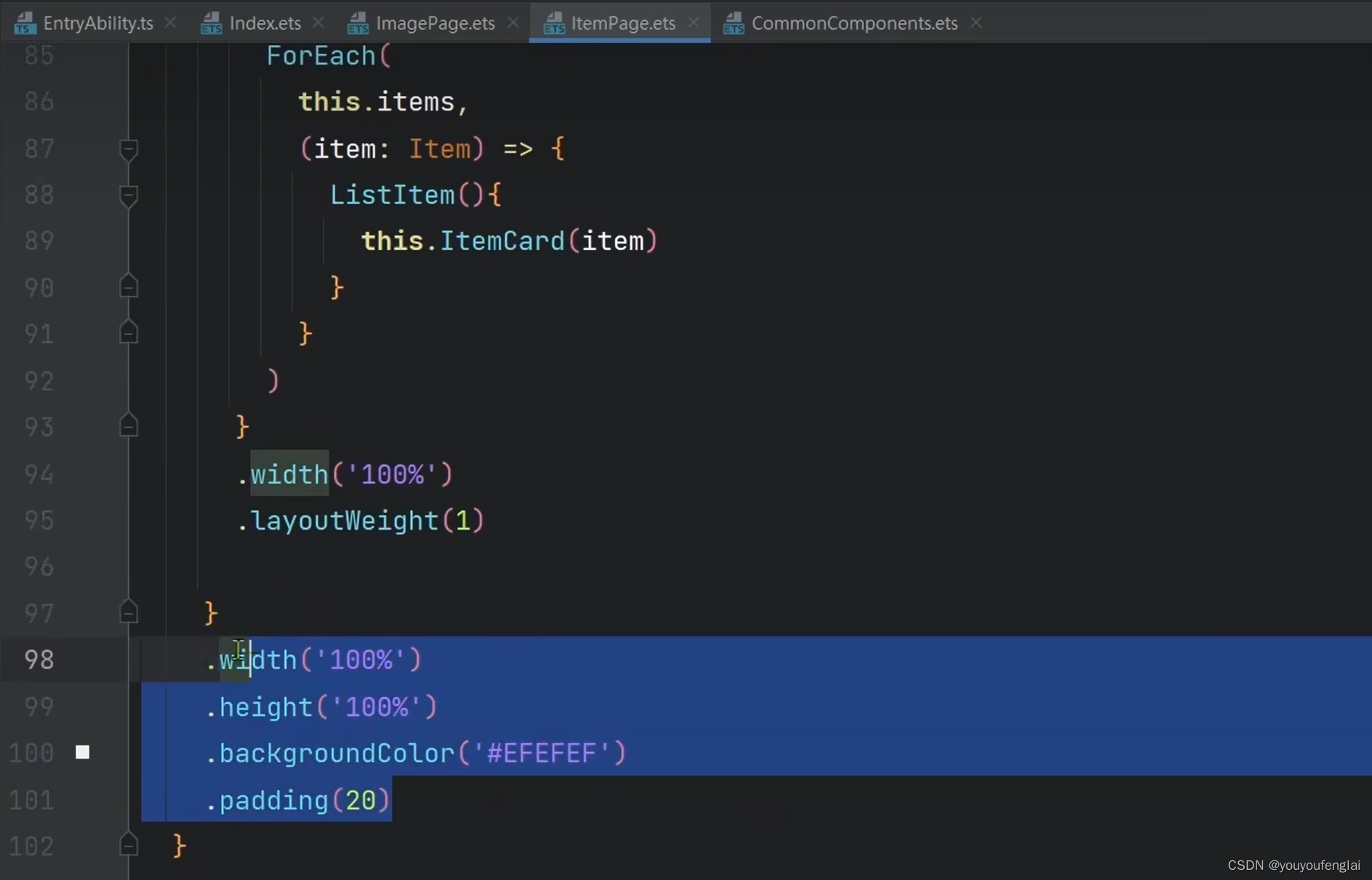
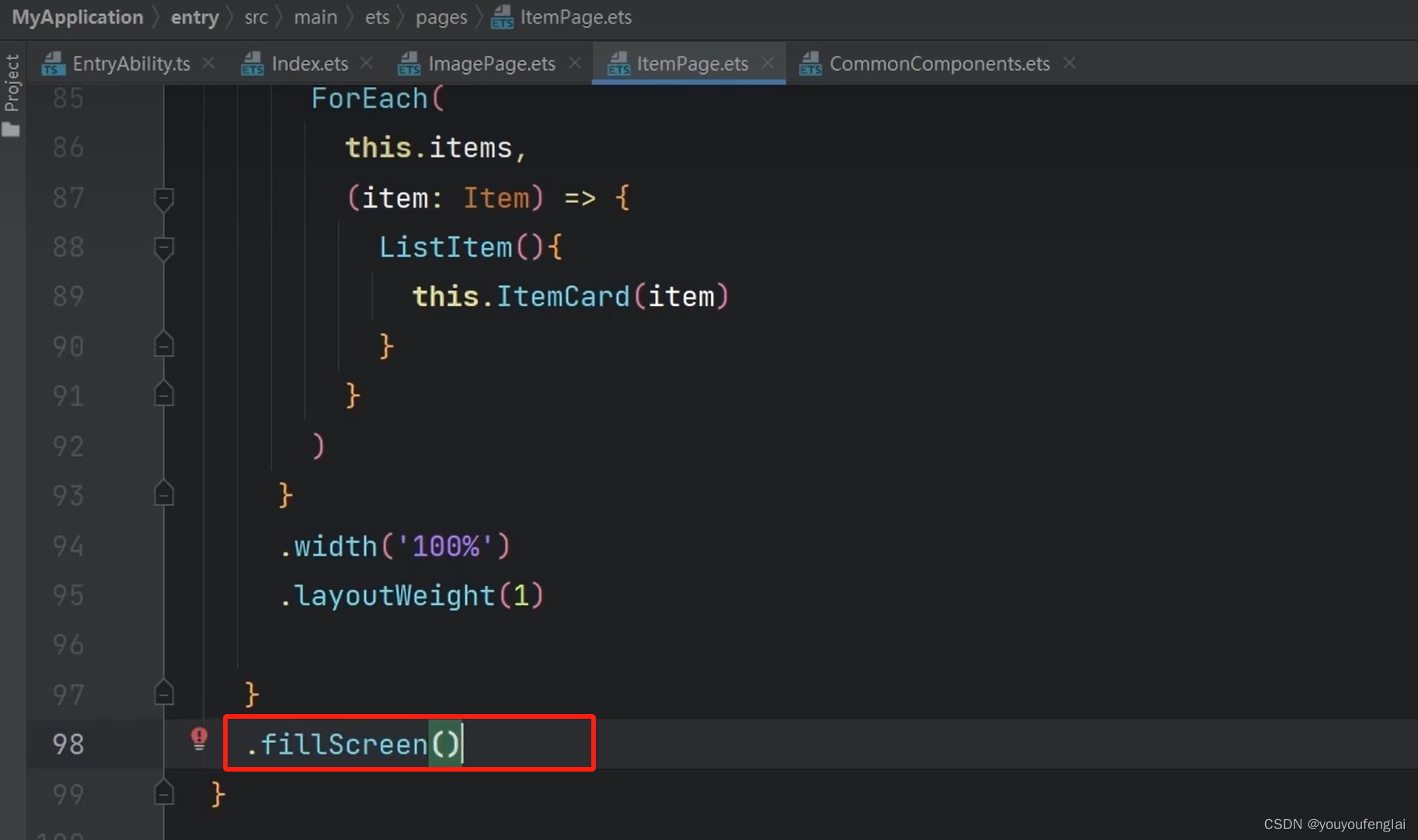
定义局部公共样式函数,使用方式和上面是一样的,直接调用这个函数:

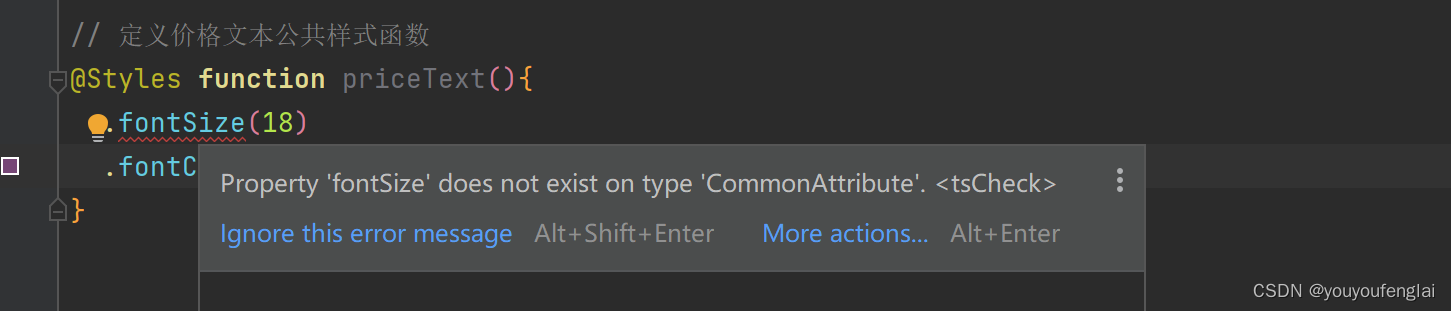
接下来我们发现价格文本的字体样式也有很多重复定义的样式语句,同样将它抽取为公共样式函数,却发现怎么标红报错,查看报错提示,说是这些样式不是所有组件都可以使用的通用样式属性,这时怎么办呢?
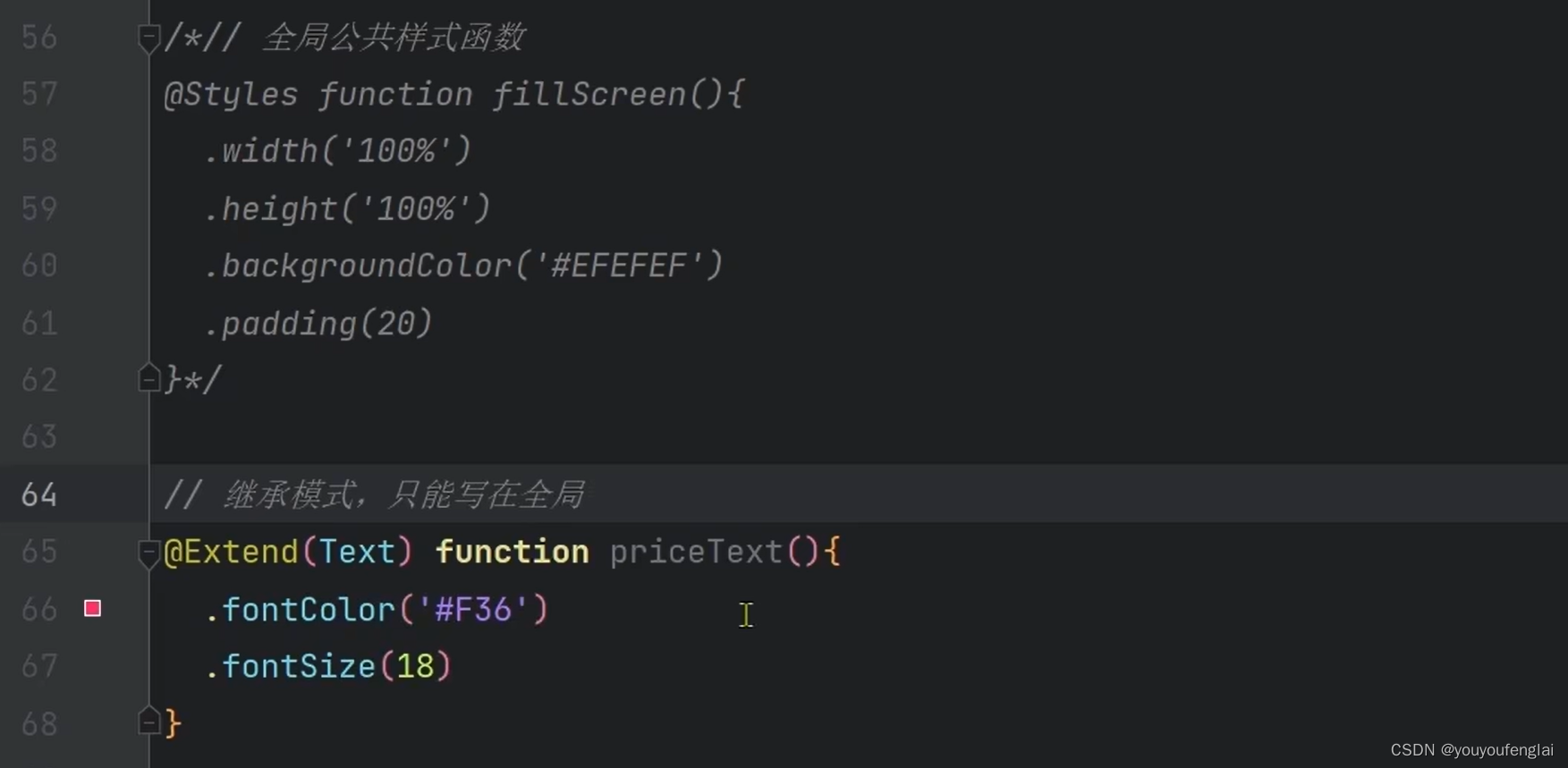
将Styles 改为 Extend 并传入 Text 组件,这里需要注意:Extend 只能写在全局,不能写到局部里面!!!



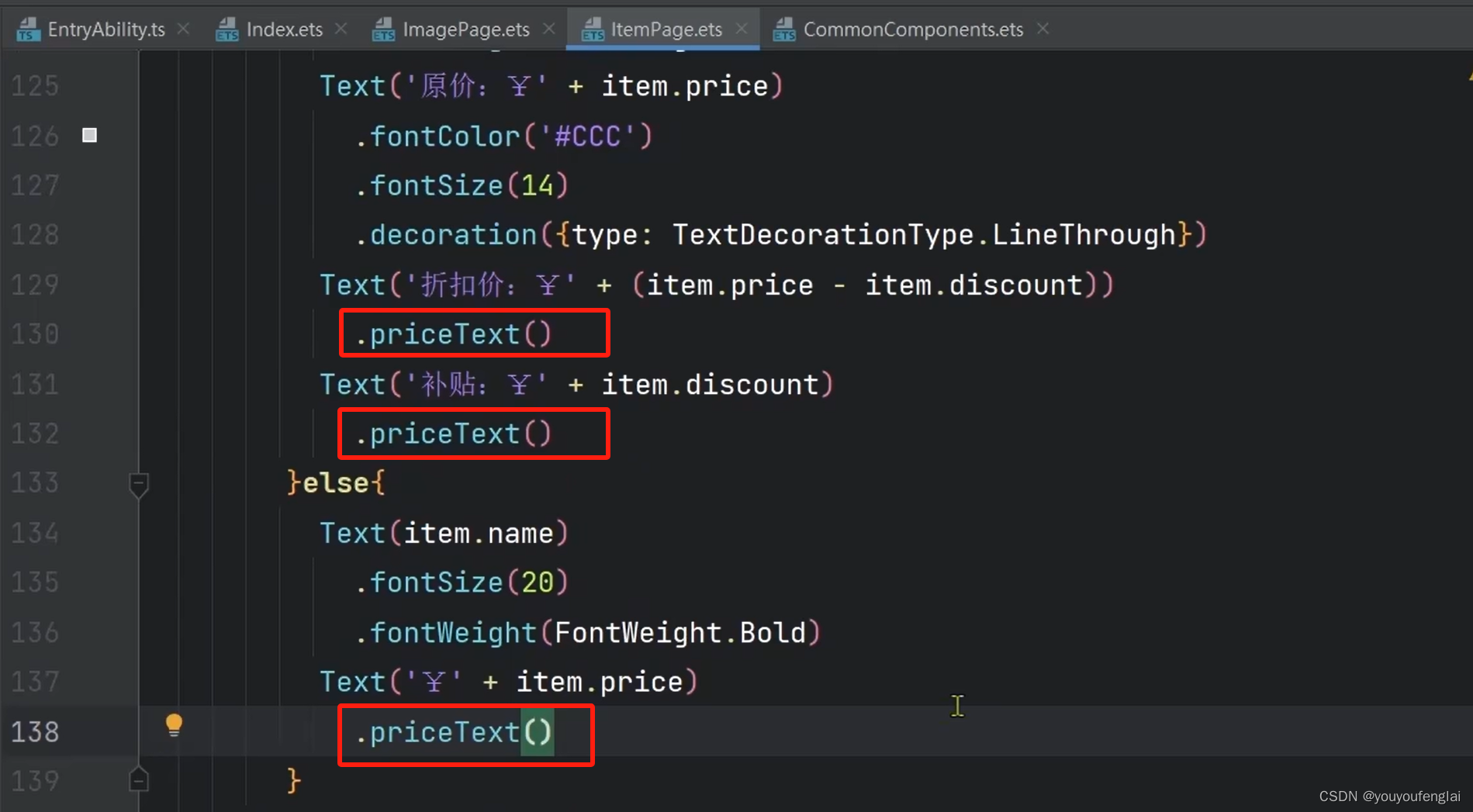
使用:

使用定义公共样式函数的好处就是需要改变这个样式时,只改变一处,使用这个样式的地方就都改变了。
总结:


实践:
1、自定义标题组件:
在当前页面定义组件并使用:

class Item {name : stringimage : ResourceStrprice : numberdiscount : numberconstructor(name:string, image:ResourceStr, price:number, discount:number=0) {this.name = namethis.image = imagethis.price = pricethis.discount = discount}
}// 在当前页面定义组件
@Component
struct Header {private title:ResourceStrbuild(){Row(){Image($r('app.media.icon_back')).width(40)Text(this.title).fontSize(28)Blank()Image($r('app.media.icon_search')).width(40)}.width('100%').height(60).padding({left:14, right:14}).justifyContent(FlexAlign.Start)}
}@Entry
@Component
struct ItemsPage {// 商品数据private items: Array<Item> = [new Item('FreeBuds 5i', $r('app.media.1'), 449),new Item('FreeBuds Pro 3典藏版', $r('app.media.2'), 1449, 500),new Item('问界 新M5', $r('app.media.3'), 291800),new Item('WATCH 4 Pro', $r('app.media.4'), 4999),new Item('华为智慧屏 S5', $r('app.media.5'), 5799),new Item('华为智慧屏 S5', $r('app.media.5'), 5799),new Item('华为智慧屏 S5', $r('app.media.5'), 5799),new Item('华为智慧屏 S5', $r('app.media.5'), 5799)]build(){Column(){// 标题部分Header({title:'商品列表666'})List({space:10}){ForEach(this.items,(item:Item) => {ListItem(){Row({space:10}){Image(item.image).width(100)Column(){Text(item.name).fontSize(18).fontColor('#444').fontWeight(FontWeight.Bold)if(item.discount){Text('原价¥:' + item.price).fontSize(18).fontColor('#888').decoration({type:TextDecorationType.LineThrough})Text('折扣价¥:' + (item.price - item.discount)).fontSize(18).fontColor('#6d6d')Text('补贴¥:' + item.discount).fontSize(18).fontColor('#6d6d')}else{Text('¥:' + item.price).fontSize(18).fontColor('#6d6d')}}.alignItems(HorizontalAlign.Start)}.width('100%').padding({left:14, right:14}).backgroundColor('#fff').borderRadius(8)}})}.padding({left:10,right:10}).layoutWeight(1)}.width('100%').height('100%').backgroundColor('#eee')}
}将封装组件提取到单独文件中:


2、全局与局部定义自定义构建函数:
class Item {name : stringimage : ResourceStrprice : numberdiscount : numberconstructor(name:string, image:ResourceStr, price:number, discount:number=0) {this.name = namethis.image = imagethis.price = pricethis.discount = discount}
}import { Header } from '../components/CommonComponents'// 在当前页面定义组件
// @Component
// struct Header {
// private title:ResourceStr
// build(){
// Row(){
// Image($r('app.media.icon_back'))
// .width(40)
//
// Text(this.title)
// .fontSize(28)
// Blank()
// Image($r('app.media.icon_search'))
// .width(40)
// }
// .width('100%')
// .height(60)
// .padding({left:14, right:14})
// .justifyContent(FlexAlign.Start)
// }
// }// 全局自定义构建函数
// @Builder function ItemCard(item:Item){
// Row({space:10}){
// Image(item.image)
// .width(100)
// Column(){
// Text(item.name)
// .fontSize(18)
// .fontColor('#444')
// .fontWeight(FontWeight.Bold)
//
// if(item.discount){
// Text('原价¥:' + item.price)
// .fontSize(18)
// .fontColor('#888')
// .decoration({type:TextDecorationType.LineThrough})
// Text('折扣价¥:' + (item.price - item.discount))
// .fontSize(18)
// .fontColor('#6d6d')
// Text('补贴¥:' + item.discount)
// .fontSize(18)
// .fontColor('#6d6d')
// }else{
// Text('¥:' + item.price)
// .fontSize(18)
// .fontColor('#6d6d')
// }
// }
// .alignItems(HorizontalAlign.Start)
// }
// .width('100%')
// .padding({left:14, right:14})
// .backgroundColor('#fff')
// .borderRadius(8)
// }@Entry
@Component
struct ItemsPage {// 商品数据private items: Array<Item> = [new Item('FreeBuds 5i', $r('app.media.1'), 449),new Item('FreeBuds Pro 3典藏版', $r('app.media.2'), 1449, 500),new Item('问界 新M5', $r('app.media.3'), 291800),new Item('WATCH 4 Pro', $r('app.media.4'), 4999),new Item('华为智慧屏 S5', $r('app.media.5'), 5799),new Item('华为智慧屏 S5', $r('app.media.5'), 5799),new Item('华为智慧屏 S5', $r('app.media.5'), 5799),new Item('华为智慧屏 S5', $r('app.media.5'), 5799)]build(){Column(){// 标题部分Header({title:'商品列表888'})List({space:10}){ForEach(this.items,(item:Item) => {ListItem(){// 使用全局自定义构建函数// ItemCard(item)// 使用局部自定义构建函数this.ItemCard(item)}})}.padding({left:10,right:10}).layoutWeight(1)}.width('100%').height('100%').backgroundColor('#eee')}// 局部自定义构建函数@Builder ItemCard(item:Item){Row({space:10}){Image(item.image).width(100)Column(){Text(item.name).fontSize(18).fontColor('#444').fontWeight(FontWeight.Bold)if(item.discount){Text('原价¥:' + item.price).fontSize(18).fontColor('#888').decoration({type:TextDecorationType.LineThrough})Text('折扣价¥:' + (item.price - item.discount)).fontSize(18).fontColor('#6d6d')Text('补贴¥:' + item.discount).fontSize(18).fontColor('#6d6d')}else{Text('¥:' + item.price).fontSize(18).fontColor('#6d6d')}}.alignItems(HorizontalAlign.Start)}.width('100%').padding({left:14, right:14}).backgroundColor('#fff').borderRadius(8)}}