文章目录
es6新语法
定义变量
var定义的变量具有作用域问题,以后不使用
let定义的变量没有作用域问题。
定义常量
用关键字const,常量不能更换引用
模板字符串:方便字符串的拼接
在es6之前,变量拼接需要+
模板字符串:使用反引号,可以直接打印变量的值
${标识符}只有使用在重音符中,表示获取值直接拼接字符串中
函数参数默认值
function show(username){
console.log(username);
}
调用show函数时不传递实参,结果是undefined
function show(username=‘Jack’){
console.log(username);
}
调用show函数时不传递实参,结果是Jack
如果调用函数传递实参,结果为实参值
箭头函数
(参数名,参数名,…)=>{函数体}
如果函数体中只有一句话,可以省略大括号和return
let add4 = a => a+10;
AJAX
概述
Asynchronous JavaScript and XML(异步的JavaScript和Xml)
ajax就是一项通过js技术发生异步请求的技术
异步请求,局部更新,不是整个网页更新
同步请求存在的问题:阻塞,全部更新
异步请求的好处:非阻塞,局部更新
应用场景:表单的异步校验,搜索框的自动补全,异步加载数据
交互模型
就是浏览器内部多了一个ajax引擎,浏览器客户端向服务器发送请求数据,都是先由浏览器将请求数据交给ajax引擎(由js编写的一个软件),然后接下来都是由ajax引擎和服务器进行交互,此时用户可以在浏览器上进行其他操作。
ajax引擎内部有一个核心对象:XMLHttpRequest。都是由该对象进行异步请求交互数据的。new XMLHttpRequest()启用ajax引擎
axios_27">异步请求 axios
介绍
原生ajax请求的代码编写太过繁琐,可以使用axios这个库来简化操作
使用步骤


回调函数:回过头来调用的函数,回调函数都是我们负责书写,不负责调用,都是底层帮助我们调用
#备注: then函数的参数response是一个json对象,我们重点只需要了解response.data即可
{// `data` 由服务器提供的响应 (重要!) response.datadata: {},// `status` 来自服务器响应的 HTTP 状态码 response.statusstatus: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {}
}小结:1.get函数:建立和服务器的连接,在参数中书写连接服务器的url和请求参数2.then函数:书写处理响应数据的,在该函数的参数位置书写回调函数3.catch函数:书写处理响应错误信息数据的,在该函数的参数位置书写回调函数4.finally函数:无论响应成功还是失败都要执行的代码,在该函数的参数位置书写回调函数
JSON
概述
JavaScript Object Notation:JavaScript文本对象表现形式
在JavaScript中是一个对象,在Java中是一个字符串
是目前前后端数据交互的主要格式之一
作用
json和xml都能作为数据的载体,在网络中传输
json可以取代xml笨重的数据结构,和xml相比:更小,更快,更易解析
基础语法
-
对象类型
- {name:value,name:value,…}
-
数组类型
- [
{name:value,name:value},
{name:value,name:value},
{name:value,name:value}
]
- [
-
复杂对象
- {
name:value,
wives:[{name:value},{},{}],
son:{name:value}
}
注:- name必须是String类型,双引号
- value必须是字符串、数字、对象(JSON对象)、数组、布尔、Null中的一种
- JSON中的字符串必须用双引号
- 如果是对象类型,直接对象名.name就能获取其value值;如果是数组,遍历再获取
- {
Vue
介绍
vue属于一个前端框架,底层使用原生js代码编写的。主要用来进行前端和后台服务器之间的一个交互
vue是一套构建用户界面的渐进式前端框架
渐进式框架:简单的来说你可以将Vue作为你的应用一部分嵌入其中,代理更丰富的交互体验。就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。Vue不强求你一次性接受并使用它的全部功能特性
好处
大部分时间关注图层,并且非常容易学习,还可以很方便的与其他库或已有项目整合
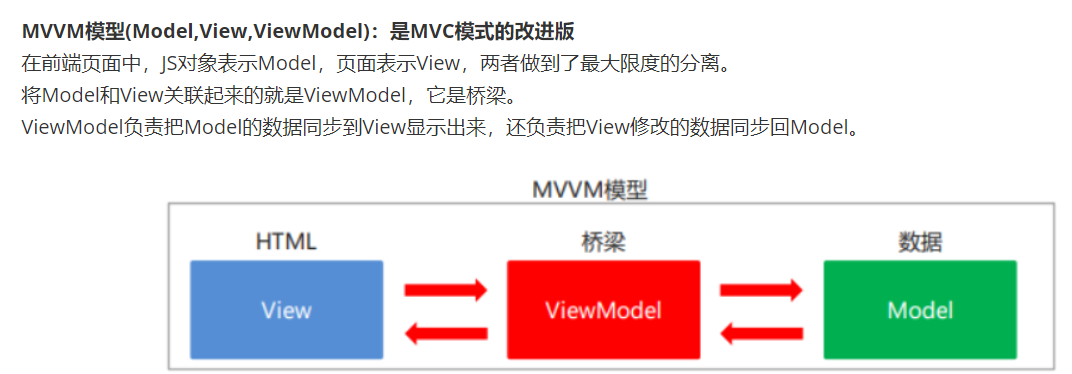
MVC:
model 模型层
view:视图层,在vue中视图就是我们之前学习的html标签
controller:控制层
特点
易用:在HTML,CSS,JavaScript的基础上,快速上手
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用
性能:20Kb运行大小,超快虚拟DOM,最省心的优化
快速入门
- 导入vue的js库
- 编写视图即html标签
- 在script标签内部创建Vue对象即脚本
入门1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>快速入门</title>
</head>
<body><!-- TODO:vue第一部分:视图 --><div id="app"><!-- 在vue中有个插值表达式简称插值可以获取数据模型中的数据并显示到页面中 {{数据模型中的冒号左边的标识}}--><!-- 注意:插值必须放到vue的视图中才可以获取数据 -->{{msg}}</div></body>
<!-- 导入vue的核心库 -->
<script src="js/vue.js"></script>
<script>// TODO:vue第二部分:脚本 js代码用来存放数据的new Vue({//1.作用的视图//TODO:el是element元素的简写,通过视图即html标签的id属性值进行关联,这里的app是上述视图中div//标签的id属性值el:"#app",//2.存放的数据/*数据模型:1)data:{name:value,name:value.......}*/data:{msg:"vue基础入门"}});
</script>
</html>
入门2:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>快速入门升级</title>
</head>
<body><!-- 视图 --><div id="app"><!-- {{name}}插值 --><div>姓名:{{name}}</div><div>班级:{{classRoom}}</div><button onclick="hi()">打招呼</button><!-- 普通按钮,调用原生js中的update函数 --><button onclick="update()">修改班级</button></div>
</body>
<script src="js/vue.js"></script>
<script>// 脚本 ve表示vue对象名let ve = new Vue({//作用的视图:el:"#app",//数据模型//data:{}data(){return{name:"张三",classRoom:"计算机1班"}},//vue对象中定义函数methods: {//如下是vue中定义函数的写法,如果在vue中(脚本和视图)调用vue中的函数:直接函数名//但是如果在vue外部调用必须加vue对象名:vue对象名.函数名(实参)vueHi:function () {//这里的this表示整个vue对象相当于ve//this.name就是获取data中的name值//必须书写thisconsole.log('姓名:' +this.name);},//在定义函数,省略了function关键字vueUpdate(){//修改classRoom的值this.classRoom = '312教室';}},}) //在vue对象外部创建普通的js函数//在vue外部创建hi函数function hi() {// console.log('hi....');//调用vue中的ve.vueHi();}//在vue外部创建update函数function update() {// console.log('update....');ve.vueUpdate();}</script>
</html>
常用指令
指令介绍
在vue中指令是作用在视图中的即html标签中,可以在视图中增加一些指令来设置html标签的某些属性和文本
指令都是以带有v-前缀的特殊属性
使用Vue指令
使用指令时,通常编写在标签的属性上,值可以使用JS的表达式
常见的Vue指令

文本插值
<标签名 v-html=“vue中data的key”></标签名>
v-html和v-text和插值表达式的区别:
1.v-html称为文本插值,属于指令,解析html标签
2.插值表达式:{{data中的key}},不解析html标签
3.v-text:属于指令,但是不解析html标签 了解
绑定属性
完整写法
<标签名 v-bind:属性名=“data中key”></标签名>
简写:常用 *****
<标签名 :属性名=“data中key”></标签名>
条件渲染:v-if和v-show
v-if:
<标签名 v-if=“条件表达式”>如果条件表达式为true则执行文本内容,如果为false则向下继续判断</标签名>
<标签名 v-else-if=“条件表达式”>如果条件表达式为true则执行文本内容,如果为false则向下继续判断</标签名>
<标签名 v-else>如果上述条件都为false则执行该文本</标签名>
注意:v-else,这里不用书写判断条件
v-show:
<标签名 v-show=“data中的key”>文本</标签名>
说明:如果data中的key的值是true,则显示标签文本内容,如果是false则不显示标签文本内容
俩者区别:
1.v-if:如果条件不满足,那么在页面中没有任何标签内容,直接删除
2.v-show:如果条件不满足,是通过设置css样式的属性display,设置属性值为none来隐藏标签,标签还在页面中,只是我们看不见
事件绑定
<标签名 v-on:事件名=“调用的是vue中的js函数”></标签名>
<标签名 @事件名=“调用的是vue中的js函数”></标签名>
说明:在vue中绑定的事件名都是将原生js的事件名去掉on:click blur…
函数可以不加()
列表渲染
增强for循环:掌握 for(int x : arr){}
<标签名 v-for=“x in 数组或者对象名或者集合名”>
{{x}} 使用插值表达式获取元素
</标签名>
说明:取出列表渲染中的元素使用插值表达式。
普通for循环:了解
<标签名 v-for=“(x,index) in 数组或者对象名”>
元素:{{x}},索引:{{index}}
</标签名>
说明:如果遍历的是对象,那么会将对象中的key作为索引返回。
表单绑定
单向绑定:数据模型改变,视图改变。视图改变,数据模型不变
双向绑定:数据模型改变,视图改变。视图改变,数据模型改变
表单绑定:v-model可以实现双向数据绑定
原理:
注意事项
生命周期
介绍

created,表示vue对象创建后。数据准备好了,视图还没有准备。
我们可以在该生命周期中进行准备数据,此时视图还没有准备好,当执行到mounted生
命周期的时候就会将准备好的数据挂载到视图中
异步操作
axios_261">axios介绍
在Vue上发送异步请求,本质上还是AJAX。
使用步骤:
1.引入axios核心js文件。
2.调用axios对象的方法来发起异步请求。
3.调用axios对象的方法来处理响应的数据。
案例
点击登录时将用户信息提交到后台,并接收后台服务器响应的好友信息显示到页面上。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>异步请求案例</title><script src="js/vue.js"></script><script src="js/axios-0.18.0.js"></script></head>
<body><!--vue1. 视图2. 脚本data改变,视图会随之改变我们从服务器获取数据,只要修改data,视图就会改变我们无需在js中直接操作视图了
-->
<div id="div"><h1>登录页面</h1><!--v-model="user.username" :使用双向数据表绑定--><input type="text" name="username" placeholder="请输入用户名" v-model="user.username"> <br><input type="password" name="password" placeholder="请输入密码" v-model="user.password"><br><button @click="send()">登录</button><h1>主页: 显示好友列表</h1><ul><li v-for="element in list">{{element.id}},{{element.name}},{{element.age}}</li></ul>
</div></body>
<script>new Vue({el: "#div",data: {//TODO; 由于表单双向数据绑定的存在,当用户操作表单时,user就会有数据(json格式)user: {},list: []},methods: {send: function () {//1.当点击登录按钮,向后台发送请求获取好友列表,并将用户名和密码数据提交到后台/*说明:1.向后台请求地址:http://localhost:8080/axiosDemo02Servlet2.this.user就是json格式的数据:{"username":"锁哥","password":"1234"}*/axios.post("http://localhost:8080/axiosDemo02Servlet",this.user)//this.user就是json格式的数据:{"username":"锁哥","password":"1234"}.then(resp=>{//2.接收响应数据let obj = resp.data;//3.判断if(obj.flag){//查询成功//4.将后台响应的集合数据赋值给data中的listthis.list=obj.valueData;}else{//查询失败}});}}});
</script>
</html>