axios
2024/9/23 10:19:12vue3+ts封装axios以及解决跨域问题
目录 一、前言二、封装axios三、 解决跨域四、调用接口五、运行结果 一、前言
前端请求后端数据时,会用到axios,但是如果不将axios封装好,会导致代码冗余 二次封装的好处如下:
求头能统一处理便于接口的统一管理解决回调地狱配置…
axios下载接口后端返回了json但前端得到的是blob
背景: 通过axios下载文件,正常情况下后端返回内容blob,前端接收并导出文件。但有时候,后端业务逻辑需要提示错误,于是返回json,但前端预期接收的是blob,所以导出去的文件内容是json字符串。
原…
axios下载接口后端返回了json但前端得到的是blob
背景: 通过axios下载文件,正常情况下后端返回内容blob,前端接收并导出文件。但有时候,后端业务逻辑需要提示错误,于是返回json,但前端预期接收的是blob,所以导出去的文件内容是json字符串。
原…
axios下载接口后端返回了json但前端得到的是blob
背景: 通过axios下载文件,正常情况下后端返回内容blob,前端接收并导出文件。但有时候,后端业务逻辑需要提示错误,于是返回json,但前端预期接收的是blob,所以导出去的文件内容是json字符串。
原…
axios使用sm2加密数据后请求参数多了双引号解决方法
axios使用sm2加密数据后请求参数多了双引号解决 背景问题描述解决过程 背景
因项目安全要求,需对传给后端的入参加密,将请求参数加密后再传给后端 前期将axios降低到1.6.7后解决了问题,但最近axios有漏洞,安全要求对版本升级&…
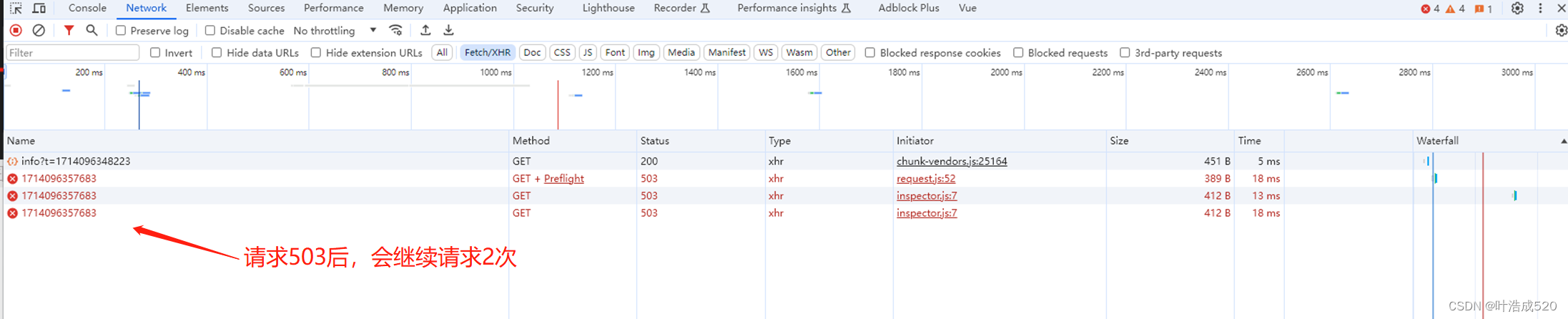
axios——503响应超时重复多次请求——技能提升
今天在写后台管理系统时,遇到一个问题,就是每天早上一启动项目,接口会提示503超时,因此项目运行必须重新刷新请求成功后才可以正常使用。
后端同事说请求超时了,需要前端处理一下,如果是503的状态码&#…
vue3+ts+vite+pinia+element-plus搭建一个项目
创建一个基于Vue 3、TypeScript、Vite、Pinia和Element Plus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:
1. Vue 3
是Vue.js的最新主要版本&#x…
如何避免接口重复请求(axios推荐使用AbortController)
前言:
我们日常开发中,经常会遇到点击一个按钮或者进行搜索时,请求接口的需求。
如果我们不做优化,连续点击按钮或者进行搜索,接口会重复请求。
以axios为例,我们一般以下面几种方法为主:
1…
React + 项目(从基础到实战) -- 第八期
ajax 请求的搭建 引入mockAP接口设计AJAX 通讯
前置知识
HTTP 协议 , 前后端通讯的桥梁API : XMLHttpRequest 和 fetch常用工具axios
mock 引入
Mock.js (mockjs.com)
使用 mockJS
前端代码中引入 mockJs定义要模拟的路由 , 返回结果mockJs 劫持ajax请求(返回模拟的结果)…
axios——503响应超时重复多次请求——技能提升
今天在写后台管理系统时,遇到一个问题,就是每天早上一启动项目,接口会提示503超时,因此项目运行必须重新刷新请求成功后才可以正常使用。
后端同事说请求超时了,需要前端处理一下,如果是503的状态码&#…
vue axios 请求过滤空值
过滤判断请求参数中是否是有字符串、空对象、空数组、null、undefined、NaN中的一个,不包含数字0 一、npm安装 lodash 包
二、request.js 请求拦截配置
point:请求拦截器中添加对 params / data 传参的空值判断
import axios from axios;
import { pickBy } from…
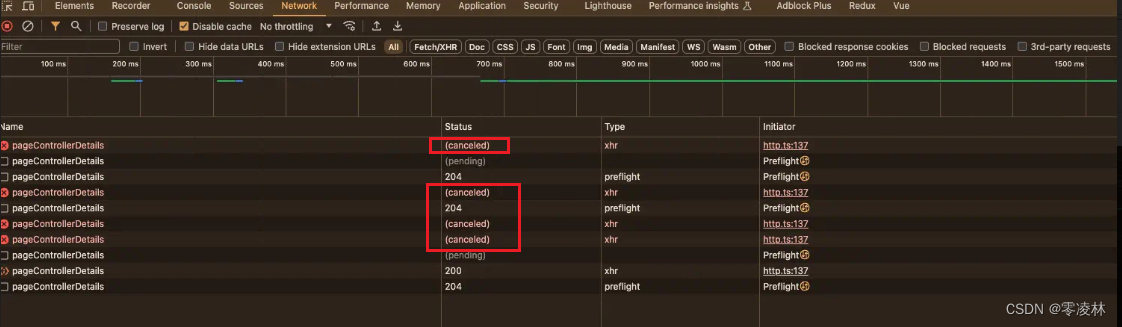
Axios 中断请求(AbortController、CancelToken)
1. 使用 AbortController
AbortController 是 Web API 的一部分,可以用来中止一个或多个 fetch 请求虽然 Axios 默认 不支持 直接使用 AbortController,但你可以通过传递 AbortController 的 signal 属性到 Axios请求 中来实现这一功能对于循环请求&…
Vue2-集成Element-ui、Fontawesome、Axios介绍与使用
文章目录 前期准备Element UI介绍Element-ui安装使用Fontawesome介绍Fontawesome安装使用Axios介绍Axios安装使用本篇小结 更多相关内容可查看 前期准备
脚手架生成vue2项目:NodeJS安装并生成Vue脚手架(保姆级)
Element UI介绍
Element UI 是一个基于 Vue.js 2.0…