目录
一,效果及代码
二,相关内容
1,创建图片资源文件夹
2,菜单初识
3,图标大小设置
4,菜单高度设置
5,设置窗口的图标
☀
今天学习了Java的GUI(graphics user interface)图形用户界面中的窗口和菜单组件,因此写下这篇文章做个记录,如果我后面学习到更多相关的知识,就会到这篇文章中对该菜单的功能再做进一步完善。
一,效果及代码
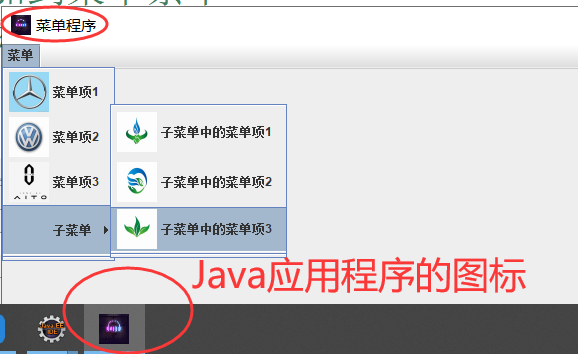
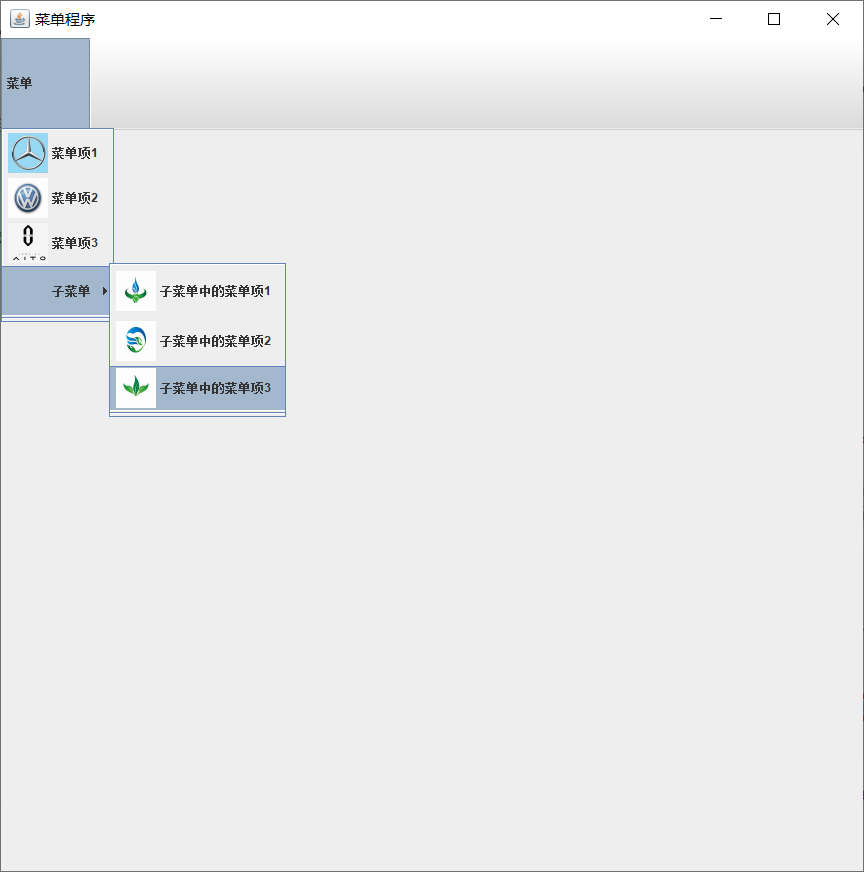
实现效果:
 代码:
代码:
java">import java.awt.*;
import javax.swing.*;
class Windowmy extends JFrame{ // 一个窗口类 JMenuBar jmeba; //空的菜单条对象JMenu jme,subjme; // 空的菜单对象及空的子才菜单对象JMenuItem jitem1,jitem2,jitem3; // 空的菜单项Windowmy(){} // 无参构造方法Windowmy(String title,String s,int x,int y,int width,int heighth){ // 有参构造方法super(title); // 子类Windowmy使用父类JFrame用于设置标题的有参构造方法 init(s); // 将空的对象变量实例化,并完成菜单条及菜单的添加setLocation(x,y); // 窗口位置setSize(width,heighth); // 窗口大小setVisible(true); // 窗口可见setDefaultCloseOperation(EXIT_ON_CLOSE); //设置窗口及程序的关闭方式}void init(String path){ // 图标文件的地址前缀jmeba=new JMenuBar(); // 菜单条对象jme=(new JMenu("菜单"){@Override // 在不更改高度的情况下设置最小宽度或首选宽度public Dimension getPreferredSize() {Dimension d = super.getPreferredSize();d.width = Math.max(d.width,90); // set minimumsd.height = Math.max(d.height,90);return d;}});subjme=(new JMenu("子菜单"){@Overridepublic Dimension getPreferredSize() {Dimension d = super.getPreferredSize();d.width = Math.max(d.width,50); d.height = Math.max(d.height,50);return d;}});jitem1=new JMenuItem("菜单项1",new ImageIcon(new ImageIcon(path+"bc_logo.jpg").getImage().getScaledInstance(40,40,Image.SCALE_SMOOTH))); // 给菜单项添加图标jitem2=new JMenuItem("菜单项2",new ImageIcon(new ImageIcon(path+"dz_logo.jpg").getImage().getScaledInstance(40,40,Image.SCALE_SMOOTH)));jitem3=new JMenuItem("菜单项3",new ImageIcon(new ImageIcon(path+"hw_logo.jpg").getImage().getScaledInstance(40,40,Image.SCALE_SMOOTH)));jme.add(jitem1); // 将菜单项添加到菜单中jme.add(jitem2);jme.add(jitem3);jme.add(subjme); // 子菜单也可以添加到菜单中jme.addSeparator(); // 设置分割线subjme.add(new JMenuItem("子菜单中的菜单项1",new ImageIcon(new ImageIcon(path+"hb_logo.jpg").getImage().getScaledInstance(40,40,Image.SCALE_SMOOTH))){@Overridepublic Dimension getPreferredSize() {Dimension d = super.getPreferredSize();d.width = Math.max(d.width, 50); d.height = Math.max(d.height, 50);return d;}});subjme.add(new JMenuItem("子菜单中的菜单项2",new ImageIcon(new ImageIcon(path+"hb1_logo.jpg").getImage().getScaledInstance(40,40,Image.SCALE_SMOOTH))){@Overridepublic Dimension getPreferredSize() {Dimension d = super.getPreferredSize();d.width = Math.max(d.width, 50); d.height = Math.max(d.height, 50);return d;}});subjme.add(new JMenuItem("子菜单中的菜单项3",new ImageIcon(new ImageIcon(path+"leaf_logo.jpg").getImage().getScaledInstance(40,40,Image.SCALE_SMOOTH))));subjme.addSeparator();jmeba.add(jme); // 将菜单对象添加到菜单条中setJMenuBar(jmeba); // 将菜单条对象添加到窗体的菜单栏中}
}
public class Test {public static void main(String[] args) {Windowmy windowmy=new Windowmy("菜单程序","sources/",100,100,880,880);}
}二,相关内容
1,创建图片资源文件夹
相关的图片资源可通过网盘下载:
我用夸克网盘分享了「java资源」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。
链接:https://pan.quark.cn/s/46987d7f2714
在创建菜单项对象时,也向该对象项对象添加了图标对象,因此需要在代码的同一个工程下,创建一个资源文件用于放置需要用到的图片资源,如下👇
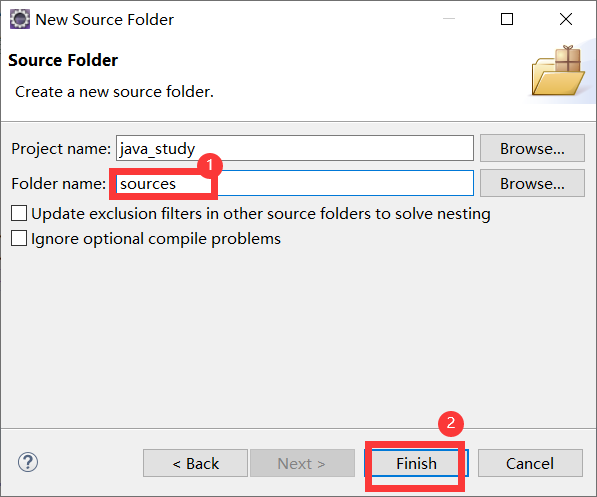
 之后弹出如下窗口,将资源文件夹命名为“sources”就行(也可以自定义成其它的名字)。
之后弹出如下窗口,将资源文件夹命名为“sources”就行(也可以自定义成其它的名字)。

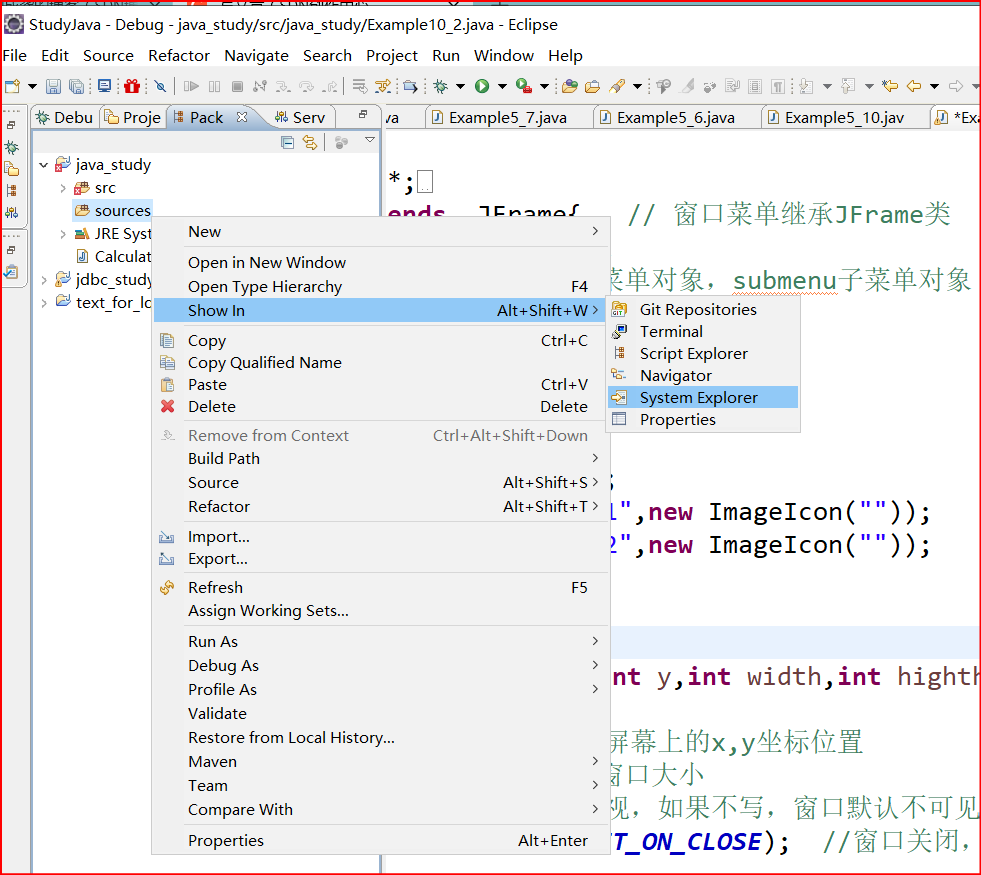
之后鼠标右击新建的资源文件,依次点击“show in”显示在→“system explorer”系统资源管理器:
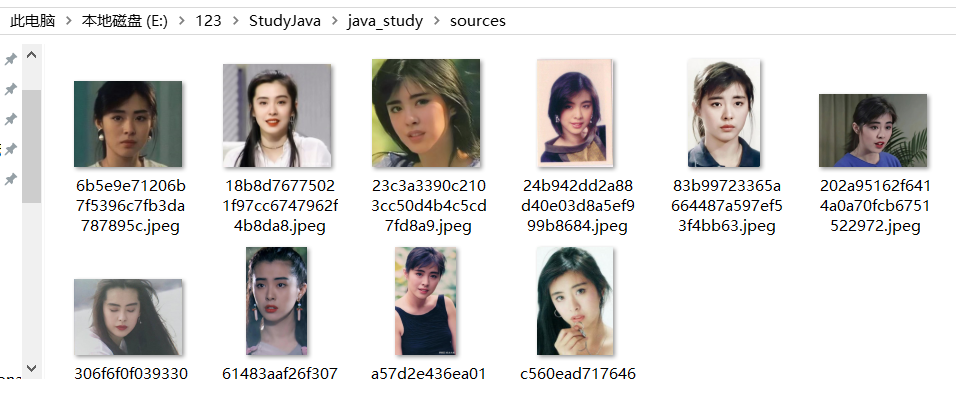
 接着在该文件夹下放置相关的图片:
接着在该文件夹下放置相关的图片:

这些图片的名字都是使用默认的地址命令,为了之后方便使用这些图片,可以全选之后,鼠标右键,按一下字母“M”,编辑其中一张图片,其它图片也会相应的更改:

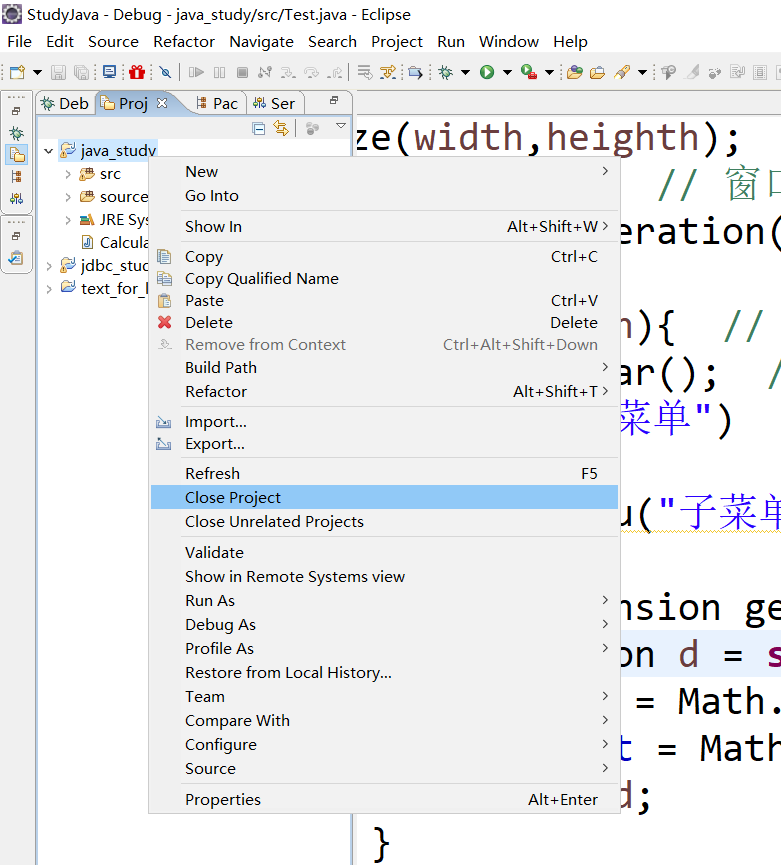
在电脑的文件管理器上放置图片后,我们的项目工程下是没有这些图片的,需要重启项目,使更改生效,如下👇先关闭项目工程

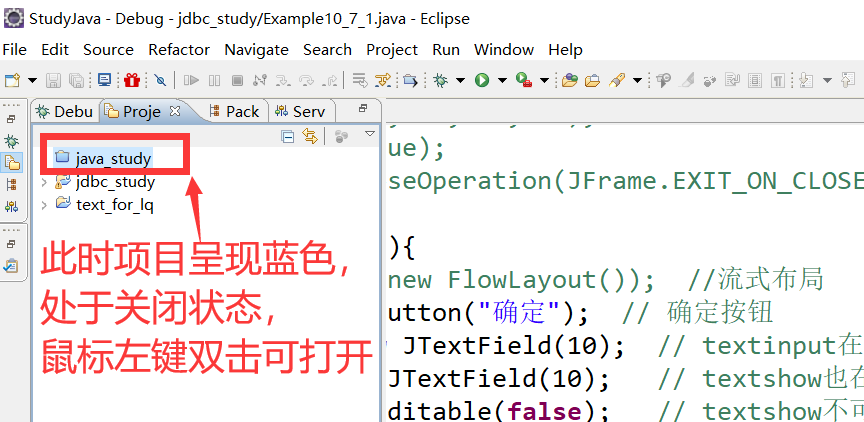
之后再双击项目工程,打开它,如下👇

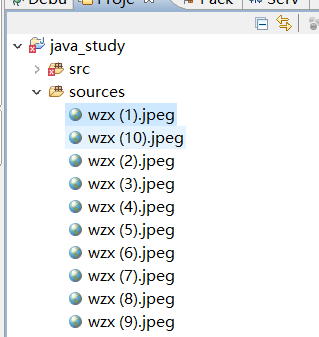
这个时候就可以看到在sources文件夹下存在了图片资源:

在之前的文章中就已经知道了窗口的创建和相关设置:
Day017--JFrame窗体的创建和关闭及添加JLabel组件_frame窗口安装组件-CSDN博客
接下来简单的了解一下菜单条,菜单及菜单项。
2,菜单初识
菜单对象的创建也是和窗口的创建类似的,都是用new方法。
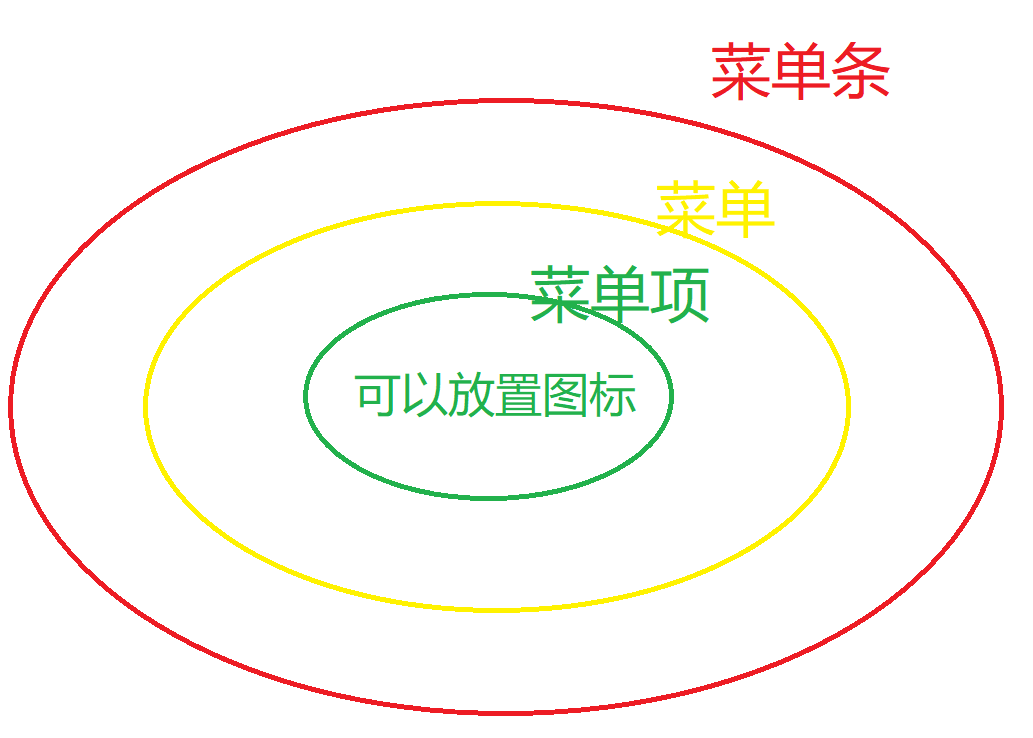
菜单条JMenuBar,菜单JMenu,菜单项JMenuItem是窗口常用的组件。三者关系如下图:

在上图中,在菜单项中标注了“可以放置图标”,并不是意味着只有菜单项可以设置图标,菜单是菜单项的子类,菜单也可以设置图标。
3,图标大小设置
如果不对菜单项中的图标大小进行设置,那么图片将会以其本来的尺寸大小按照窗口的比例显示出来,有时候甚至会填充整个窗口。这个时候的窗口的观感和体验感无疑是很差的,这个时候就可以在创建图标对象的时候使用getImage和getScaledInstance方法:
java">new ImageIcon(new ImageIcon(图片路径path)
.getImage()
.getScaledInstance(40,40,Image.SCALE_SMOOTH)在getScaledInstance方法中的参数:
- 第一个参数40,指代width,将图像缩放到的宽度。
- 第二个参数40,指代height,将图像缩放到的高度。
- 第三个参数SCALE_SMOOTH,指代hints,指示用于图像重新取样的算法类型的标志。这里SCALE_SMOOTH的表示采用侧重缩放效果的结果图像的平滑性不侧重速度的图像缩放算法
4,菜单高度设置
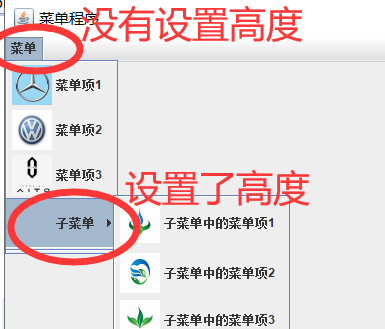
当我不去设置菜单的高度,那么它就会以很窄的形式呈现如下👇

如果想修改成子菜单中的样式,可以在创建子菜单时顺道在后面加上下面的方法:
java">{@Override // 在不更改高度的情况下设置最小宽度或首选宽度public Dimension getPreferredSize() {Dimension d = super.getPreferredSize();d.width = Math.max(d.width,90); d.height = Math.max(d.height,90);return d;}}如果有更好的方法推荐的请在评论区留下你宝贵的建议。
5,设置窗口的图标
在原代码的基础上加上下面四行代码就行:
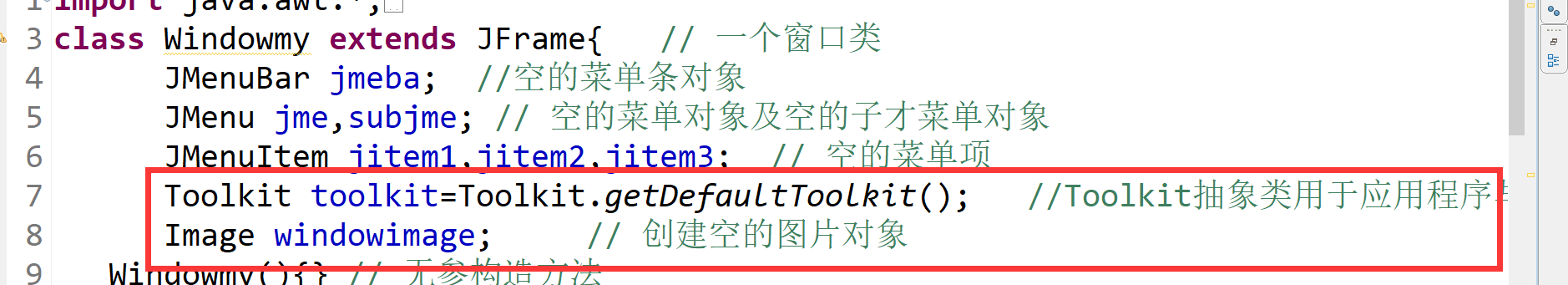
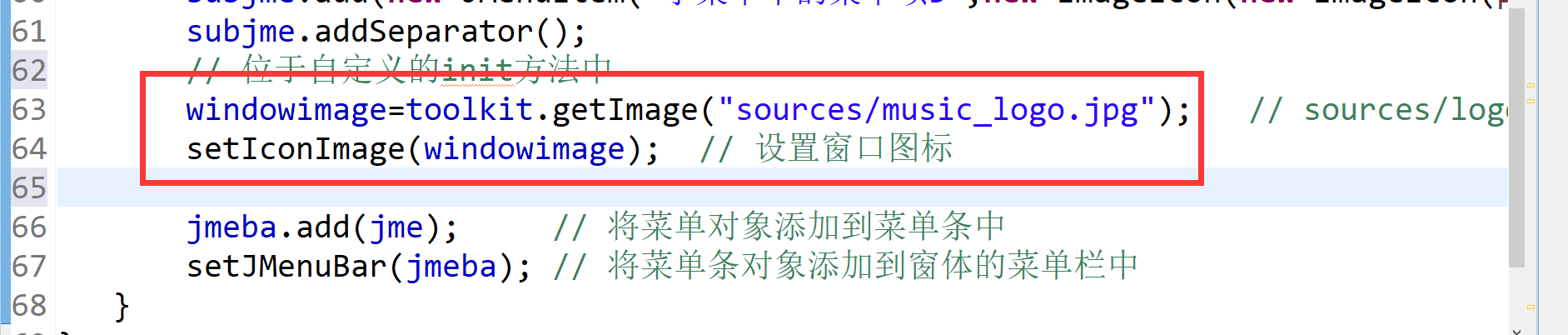
java"> Toolkit toolkit=Toolkit.getDefaultToolkit(); //Toolkit抽象类用于应用程序与本地窗口系统交互Image windowimage; // 创建空的图片对象windowimage=toolkit.getImage("sources/logo.png"); // sources/logo.png是图标所在路径setIconImage(windowimage); // 设置窗口图标需要注意放置的位置,创建空的对象变量这些操作需要直接放置到继承了JFrame的类Windowmy里面,作为成员变量,方法可以访问得到。实例化操作可以放置到init方法中:


有问题请在评论区留言或者是私信我,1天8h在线。