相关文章
基于springboot的高校学科竞赛平台源码数据库
基于springboot的高校学科竞赛平台源码数据库
摘要
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了高校学科竞赛平台的开发全过程。通过分析高校学科竞赛平台管理的不足,创建了一个计算机管理高校学科…
RK3588 linux 修改ulimit 配置
前言 ulimit 主要是用来限制进程对资源的使用情况的,它支持各种类型的限制,常用的有:
内核文件的大小限制进程数据块的大小限制Shell进程创建文件大小限制可加锁内存大小限制常驻内存集的大小限制打开文件句柄数限制分配堆栈的最大大小限制C…
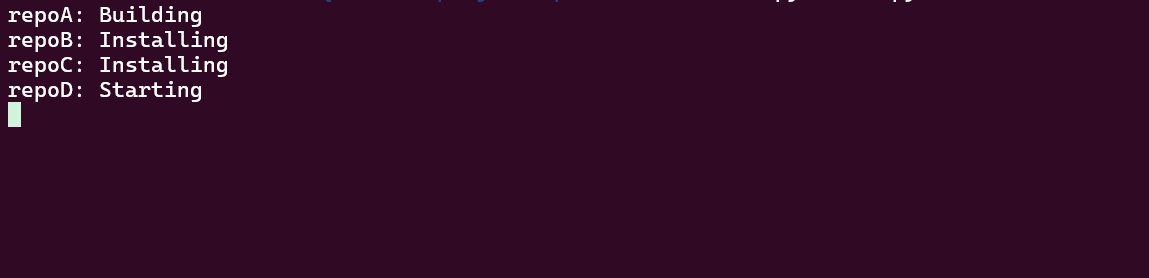
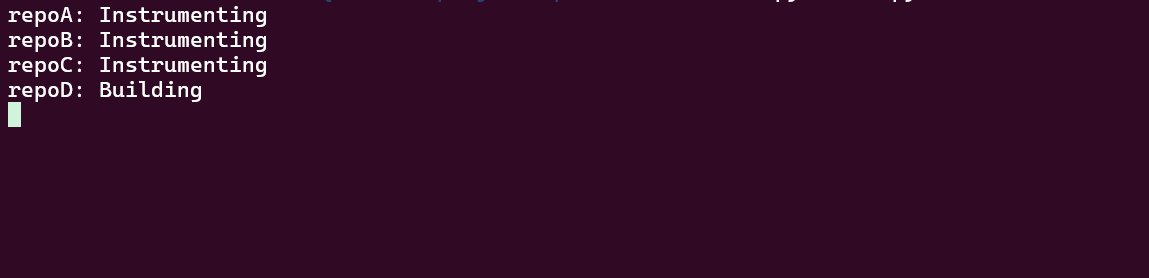
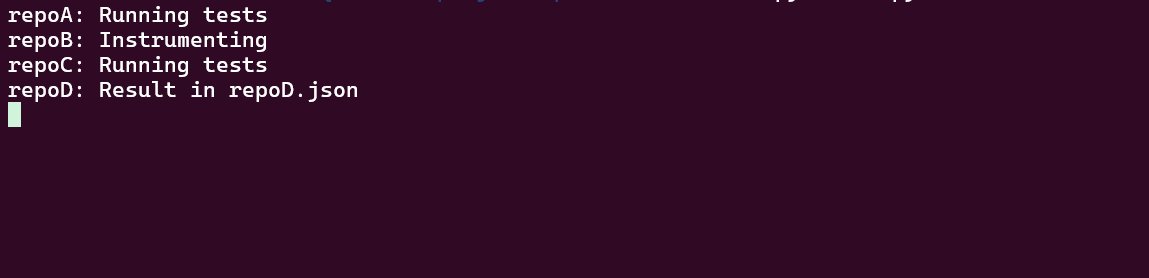
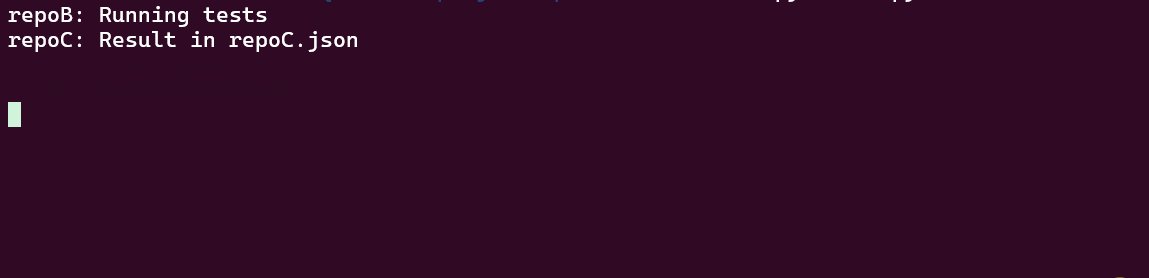
Python 中整洁的并行输出
原文:https://bernsteinbear.com/blog/python-parallel-output/ 代码:https://gist.github.com/tekknolagi/4bee494a6e4483e4d849559ba53d067b Python 并行输出
使用进程和锁并行输出多个任务的状态。 注:以下代码在linux下可用,…
electron打包Vue前端(修正版)
electron打包部署到本地问题
前提条件:部署一个单机应用,前后端都放置在本地!!!
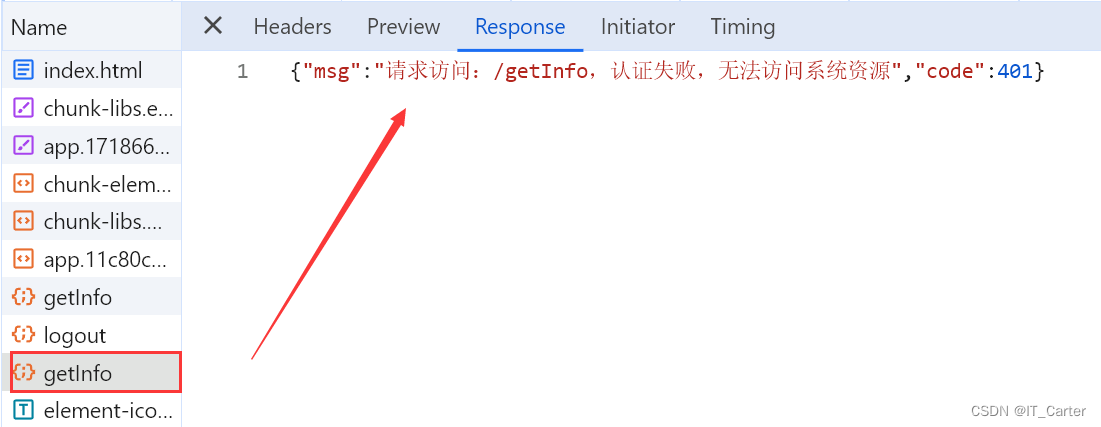
根据 electron打包Vue前端 教程打包后运行错误分析
1. 账号密码无法正确显示
位置 src/views/login.vue
表单
loginForm: {userna…
个人开发者,Spring Boot 项目如何部署
今天给大家分享一下,作为个人开发者,Spring Boot 项目是如何部署的。
环境介绍
Linux
docker
docker-compose
目录结构
erwin-windrunner
- backups
- data
- jars
- build-docker-compose.sh
- docker-compose.yml
- Dockerfile文件
Dockerfile …
Flask vs FastApi 性能对比测试
Flask和Fastapi都是Python下流行的Web框架,前者有大量拥趸,是一个老牌框架,后者相对较新,但是利用了异步技术和uvloop,都说性能比Flask好很多,于是就我就对比实测一下。由于Windows下不支持uvloopÿ…
WPF: XAML语法规范详解
WPF(Windows Presentation Foundation)是.NET框架的一个组成部分,用于构建桌面应用程序的用户界面。XAML(Extensible Application Markup Language)是一种基于XML的标记语言,用于定义WPF应用程序的界面和逻…