electron_0">electron打包部署到本地问题
前提条件:部署一个单机应用,前后端都放置在本地!!!
根据 electron打包Vue前端 教程打包后运行错误分析
1. 账号密码无法正确显示
位置
src/views/login.vue
表单
loginForm: {username: "admin",password: "admin123",rememberMe: false,code: "",uuid: ""},
源码中预设了 username、password和rememberMe的值
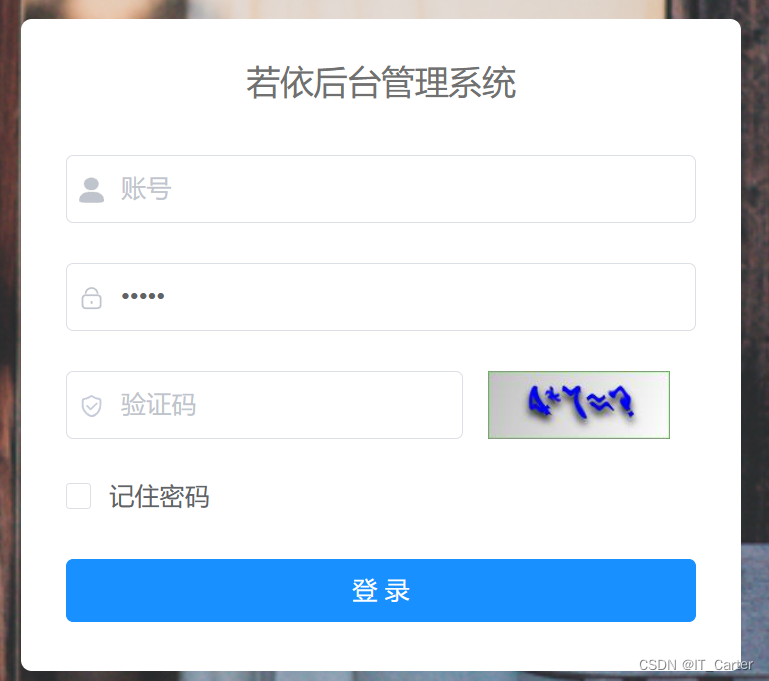
但界面无法正常显示(如下图所示)

解决方案
getCookie() {const username = localStorage.getItem("username");const password = localStorage.getItem("password");const rememberMe = localStorage.getItem('rememberMe');this.loginForm = {username: username === null ? this.loginForm.username : username,password: password === null ? this.loginForm.password : decrypt(password),rememberMe: rememberMe === null ? false : Boolean(rememberMe)};
},
修改后

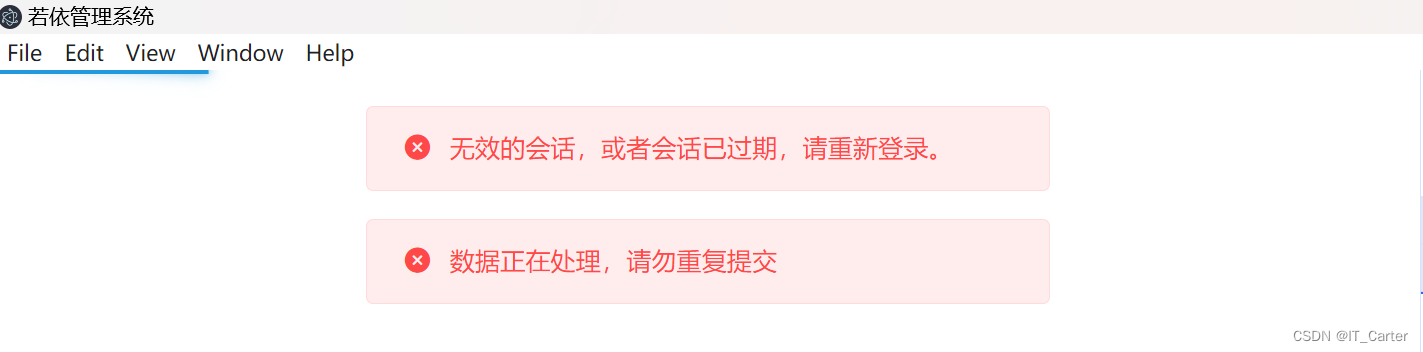
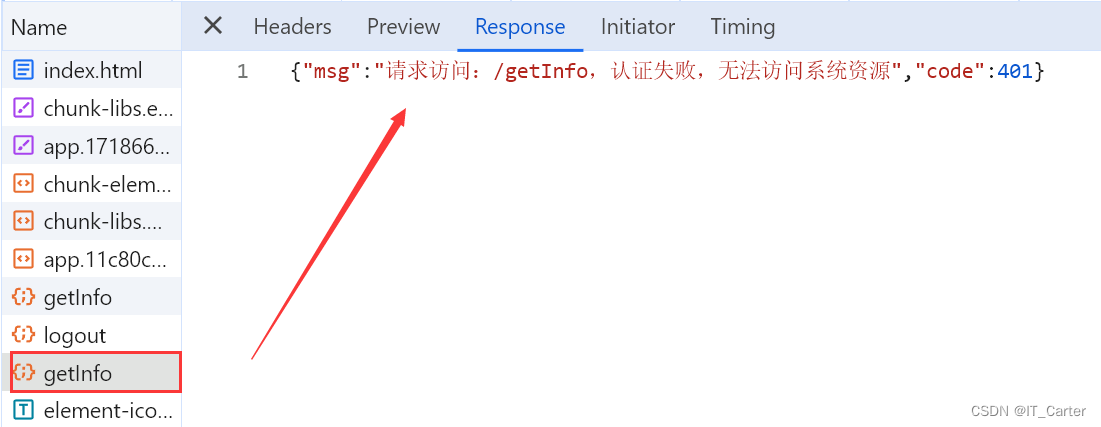
2. 退出登录错误




位置
src/utils/request.js
修改前
if (code === 401) {if (!isRelogin.show) {isRelogin.show = true;MessageBox.confirm('登录状态已过期,您可以继续留在该页面,或者重新登录', '系统提示', { confirmButtonText: '重新登录', cancelButtonText: '取消', type: 'warning' }).then(() => {isRelogin.show = false;store.dispatch('LogOut').then(() => {location.href = '/index';})}).catch(() => {isRelogin.show = false;});
}
修改后
if (code === 401) {if (!isRelogin.show) {isRelogin.show = true;MessageBox.confirm('登录状态已过期,您可以继续留在该页面,或者重新登录', '系统提示', { confirmButtonText: '重新登录', cancelButtonText: '取消', type: 'warning' }).then(() => {isRelogin.show = false;store.dispatch('LogOut').then(() => {location.href = '/#/login';// 或者// location.href = '/';})}).catch(() => {isRelogin.show = false;});
}