react
2024/9/18 12:14:57React 组件性能优化
React 组件性能优化的核心是减少渲染真实 DOM 节点的频率,减少 Virtual DOM 比对的频率。
1. 组件卸载前进行清理操作
window 注册的全局事件, 以及定时器
useEffect(()>{return ()>{// do somethingclearTimeout(tiemr)window.removeEventListener(xxx, c…
React面试题(一)
react的优缺点 优点 虚拟DOM:减少对真实DOM的操作,提高性能。组件化:将代码分成一个个小的、可复用的组件,利于管理、维护。使用JSX:在React中可以嵌入HTML和JavaScript。单向数据流:React的单向数据流使得…
react学习(一)之初始化一个react项目
React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件。从 web 端网站到移动端应用,屏幕上的所有内容都可以被分解成组件…
前端小白操作指南:如何删除项目中 pre-commit 的提交限制?
最近在维护一个项目时,我遇到了一个问题:项目中设置了pre-commit限制,每次提交代码前都需要通过一系列的检查。这虽然能提高代码质量,但在一些紧急情况下或者进行大量小修改时,这些限制反而显得有些繁琐和费时。我开始…
react18【系列实用教程】JSX (2024最新版)
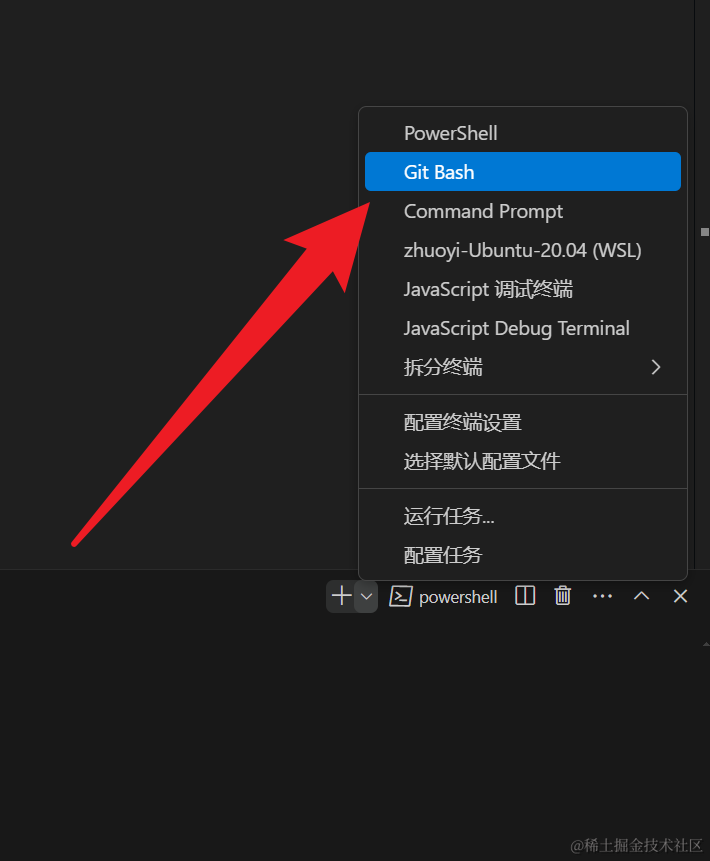
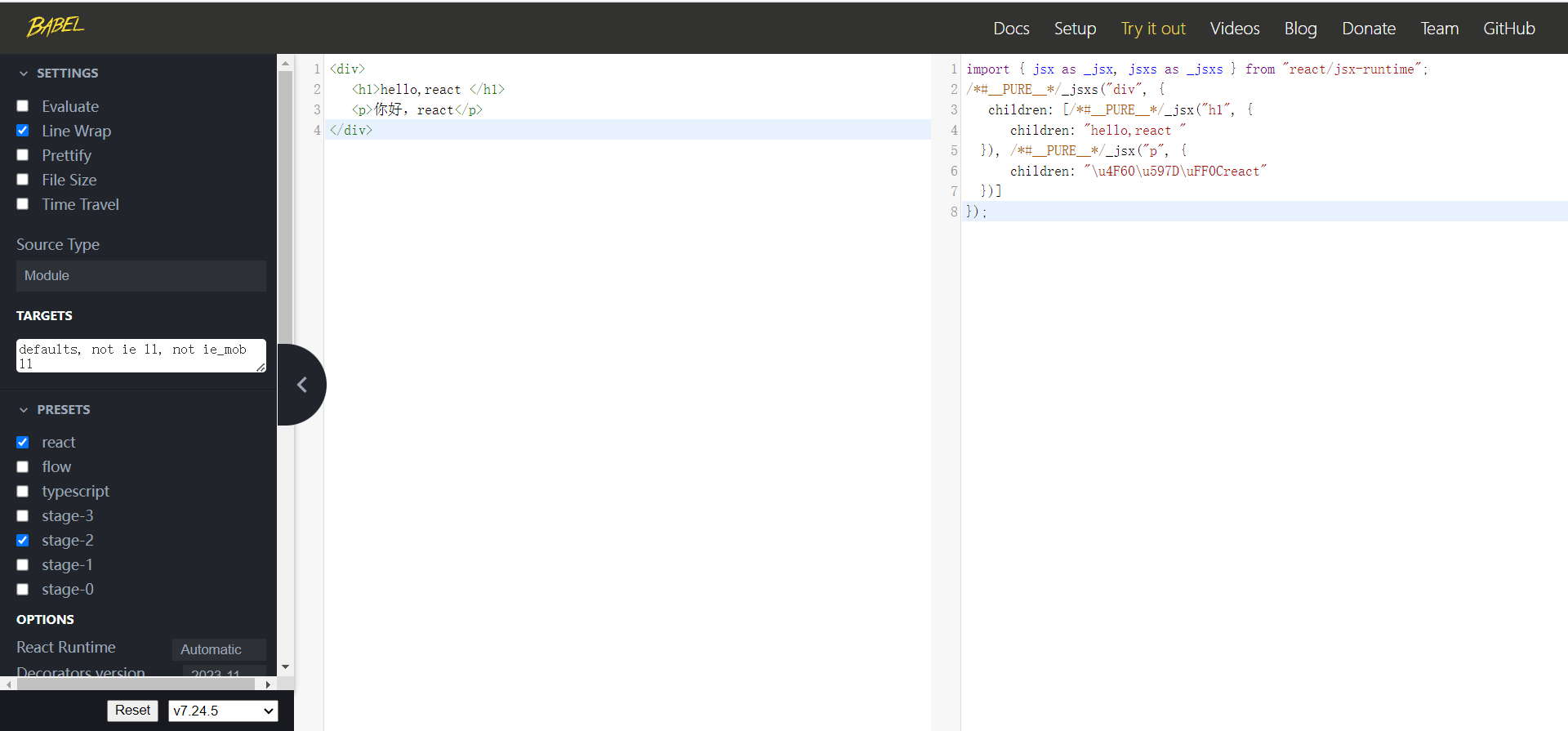
为什么要用 JSX? JSX 给 HTML 赋予了 JS 的编程能力 JSX 的本质 JSX 是 JavaScript 的语法扩展,浏览器本身不能识别,需要通过解析工具(如babel)解析之后才能在浏览器中运行。
bable 官网可以查看解析过程 JSX 的语法 …
react学习(一)之初始化一个react项目
React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件。从 web 端网站到移动端应用,屏幕上的所有内容都可以被分解成组件…
O2OA开发平台前端源码级二次开发(Vue3,React)
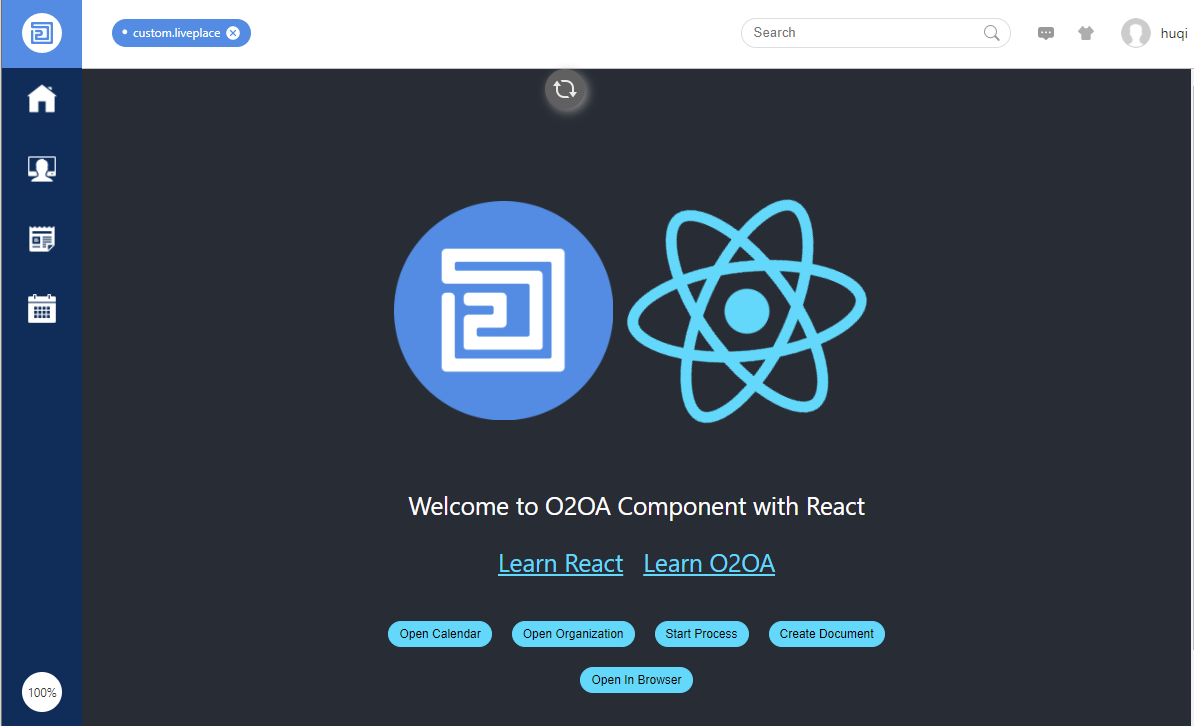
在使用O2OA进行项目定制化开发时,我们可以开发新的前端组件(x_component)以扩展O2OA来实现更多的业务。这种新增前端组件或者前端业务的开发通常会配合后端自定义应用实现的服务来完成系统内数据的交互。在当系统默认的界面不符合系统UI/UE设…
Canvas简历编辑器-我的剪贴板里究竟有什么数据
Canvas简历编辑器-我的剪贴板里究竟有什么数据
在这里我们先来聊聊我们究竟应该如何操作剪贴板,也就是我们在浏览器的复制粘贴事件,并且在此基础上聊聊我们在Canvas图形编辑器中应该如何控制焦点以及如何实现复制粘贴行为。
在线编辑: https://windrun…
react useEffect中removeEventListener没生效问题解决
在useEffect中写入window.removeEventListener没有生效,代码如下
useEffect(() > {const handleResize () > {console.log(window.innerWidth, window.innerHeight);};window.addEventListener(resize, handleResize);return () > {window.removeEventLi…
React 组件性能优化
React 组件性能优化的核心是减少渲染真实 DOM 节点的频率,减少 Virtual DOM 比对的频率。
1. 组件卸载前进行清理操作
window 注册的全局事件, 以及定时器
useEffect(()>{return ()>{// do somethingclearTimeout(tiemr)window.removeEventListener(xxx, c…
react引入阿里矢量库图标
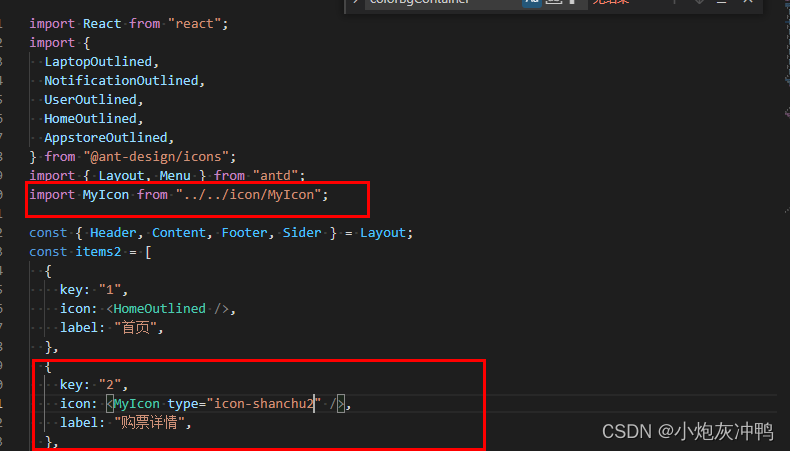
react引入阿里矢量库图标
登录阿里矢量库,将项目所需的图标放一起 react项目中新建文件夹MyIcon.js 3. 在页面中引入,其中type为图标名称
react18 antd 引入导航栏之后一些bug,解决方法收集
概述:
我们开发react引入antd之后导航栏会出现刷新不选中、不展开二级导航栏、页面js点击之后不选中最新tab、只能展开一个二级tab之类的问题。那么我们一起来把问题给解决了 问题描述
其实问题这些问题差不多就是一个问题,就是Menu没有刷新选中的状态…
react18【系列实用教程】useEffect —— 副作用操作 (2024最新版)
什么是副作用操作? useEffect 用于编写由渲染本身引起的对接组件外部的操作(官方称呼为:副作用操作)
以下情况会触发页面渲染
初次加载页面(组的挂载)响应式变量发生变化,触发页面根据新值重新…
React 19 Beta新内容前瞻合集(快速版)
前言
React v18 发布后,带来了以并发特性为主的各种新 API ( startTransition / useDeferredValue 等 )、新运作模式、及 stream SSR 上的改进等,其相比 React v17 像是一个增量的升级版。
而 React v19 则不然,包含…
封装react-antd-table组件参数以及方法如rowSelection、pageNum、pageSize、分页方法等等
一般情况下,我们在页面组件里面都会使用state创建对应的分页参数和分页方法然后传入对应的组件内部,再或者选择行、全选等等,这都会在每一个组件中徒增大量的代码行数,所以简单整理了一下这个只是针对于处理逻辑的组件:…
React正式更新!开始学习React 19!
本文为原创文章,原文链接:J实验室,未经授权请勿转载 今年2月份,React 发布消息确认今年发布 v19 版本,尘封两年的版本号终于要更新了(详情点击:React 19 发布在即,抢先学习一下新特性…