性能优化
2024/9/13 23:54:14随手记:小程序体积超出2M包大小如何优化
小程序的包体积限制是2M,超出包大小如何优化 先简单列出,最近比较忙,后续优化明细,有着急的先留言踢我
1.分包
留几个主要的页面体积小的,剩下的在page.json中拆到subpackages中,简单举个例子 "page…
大模型推理性能优化之KV Cache解读
0. 引言
做大模型性能优化的一定对KV Cache不陌生,那么我们对这个技术了解到什么程度呢?请尝试回答如下问题: KV Cache节省了Self-Attention层中哪部分的计算?KV Cache对MLP层的计算量有影响吗?KV Cache对block间的数据传输量有影响吗?本文打算剖析该技术并给出上面问题…
WebKit的WebGCCollect Garbage API:浏览器性能优化的新纪元
WebKit的WebGCCollect Garbage API:浏览器性能优化的新纪元
在Web开发中,内存管理是一个不可忽视的方面。WebKit的WebGCCollect Garbage API提供了一种机制,允许开发者手动触发垃圾收集,优化内存使用和提高应用性能。这项API虽然…
Mysql优化之参数调优
前言
MySQL参数优化是针对数据库配置参数的调整和优化,以提高数据库系统的性能、稳定性和可用性。它和Mysql的应用环境例如项目的用户量在线情况、访问情况、存储资源量等以及服务硬件配置都有关系,优化也不可能一次性完成,需要不断的观察以…
Android 性能优化(七):APK安装包体积优化
包体积优化重要性
移动 App 特别关注投放转化率指标,而 App 包体积是影响用户新增的重要因素,而 App 的包体积又是影响投放转化率的重要因素。
Google 2016 年公布的研究报告显示,包体积每上升 6MB 就会带来下载转化率降低 1%, …
【C语言初阶】掌握C语言调试技巧,迈向高效编程的阶梯
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:C语言 “ 登神长阶 ” 🤡往期回顾🤡:C语言指针 🌹🌹期待您的关注 🌹🌹 ❀C语言调试技巧 📒1. …
前端缓存介绍以及实现方案
1.HTTP code 为304
HTTP 304 是一种服务器响应状态码,表示资源未被修改,客户端可以使用本地缓存**[浏览器内存缓存、本地电脑磁盘缓存]**的副本而不需要重新下载资源。这个过程通常涉及到浏览器向服务器发送请求,并在请求头中带有资源的 ETa…
彻底理清防抖和节流(前端性能优化)
目录
引言:
1.定义
防抖(Debounce)
节流(Throttle)
2.实现方式/原理
防抖:
节流: 3.应用场景
防抖(Debounce):
节流(Throttle):
4.两者总结
相同点:
不同点:
补充:
上…
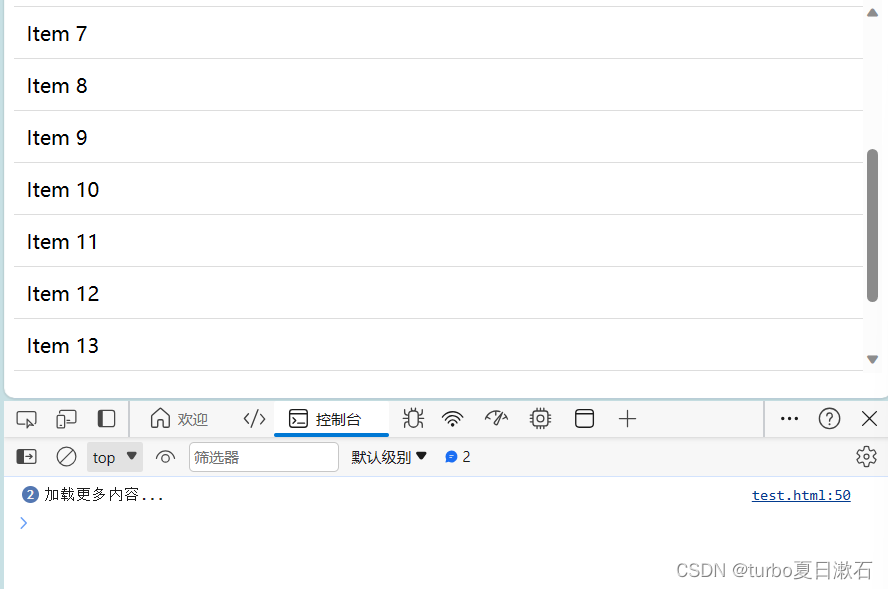
WPF性能优化之UI虚拟化
文章目录 前言一、VirtualizingStackPanel1.1 虚拟化功能介绍1、在Window中添加一个ListBox控件。2、在设计视图中用鼠标选中ListBox控件并右健依次单击“编辑其他模板”-“编辑项的布局模板”-“编辑副本”。3、查看生成的模板代码。 1.2 虚拟化参数介绍…
通过知识蒸馏提升大模型训练效率
人工智能咨询培训老师叶梓 转载标明出处 随着模型规模的不断扩大,如GPT-4这样的模型拥有约1.7万亿参数,其预训练所需的巨大能源和计算资源引发了对可持续发展AI解决方案的迫切需求。麦吉尔大学的研究团队介绍了一种创新的方法来解决与LLMs预训练相关的效…
Vue.js最佳实践和性能优化技巧
Vue.js 是一个流行的前端 JavaScript 框架,用于构建用户界面和单页面应用(SPA)。为了确保你的 Vue 应用运行得更快、更有效率,以下是一些最佳实践和性能优化技巧:
### 1. 组件设计最佳实践 - **合理拆分组件**&#x…
【数据结构篇】~排序(1)之插入排序
排序~插入排序 前言插入排序1.直接插入排序(时间复杂度:O(N^2))1.思想2.代码 2.希尔排序(时间复杂度:O(N∙))1.思路简易证明希尔排序的复杂度 2.代码 前言
四大排序,今天解决插入排序 堆排序和冒泡排序已经写过了&am…
基于TCC的分布式事务
优质博文:IT-BLOG-CN 一、分布式事务简介
分布式的架构中,分布式的事务是一个绕不过的挑战,微服务理念的流行让分布式的问题日益突出。 在公司内部, 笔者所接触的管理系统中实际上也存在着分布式事务。 这里假设有这三个系统&…
数据库——数据库性能优化
title: 数据库——数据库性能优化 date: 2024-07-06 12:26:21 tags: 数据库 categories: 数据库 cover: /image/T1.jpg description: 数据库——MySQL的性能优化
数据库优化
系统的吞吐量瓶颈往往出现在数据库的 访问速度 上,随着应用程序的运行,数据库…
前端性能优化篇之懒加载的概念、特点、实现原理、懒加载与预加载的区别
目录 懒加载的概念懒加载的特点懒加载的实现原理懒加载与预加载的区别 懒加载的概念
懒加载,也叫做延迟加载或按需加载,是一种用来优化网页性能的方法。在包含许多图片的长网页或应用中,如果一开始就加载所有图片,会导致页面加载…
VUE框架面试整理-性能优化
Vue.js 性能优化是提升应用响应速度和用户体验的重要环节。以下是一些常见的 Vue.js 性能优化策略和技术。 1. 懒加载(Lazy Loading) 代码拆分 使用 Vue Router 的懒加载特性,将组件按需加载,从而减少初始加载时间。 const Home = () => import(./components/Home.vue);…