目录
引言:
1.定义
防抖(Debounce)
节流(Throttle)
2.实现方式/原理
防抖:
节流:
3.应用场景
防抖(Debounce):
节流(Throttle):
4.两者总结
相同点:
不同点:
补充:
上下文(Context)指的是什么?
什么时候使用上下文?
引言:
前端有很多性能优化的方式,面对用户与网页的频繁交互,如输入框打字、按钮点击、滚动事件等,我们如何确保应用的响应既迅速又高效?
大家应该都简单了解防抖和节流本质上就是优化这种高频率执行代码的手段,那么他们之间有什么区别呢?应该如何正确根据具体的场景来选择使用呢?
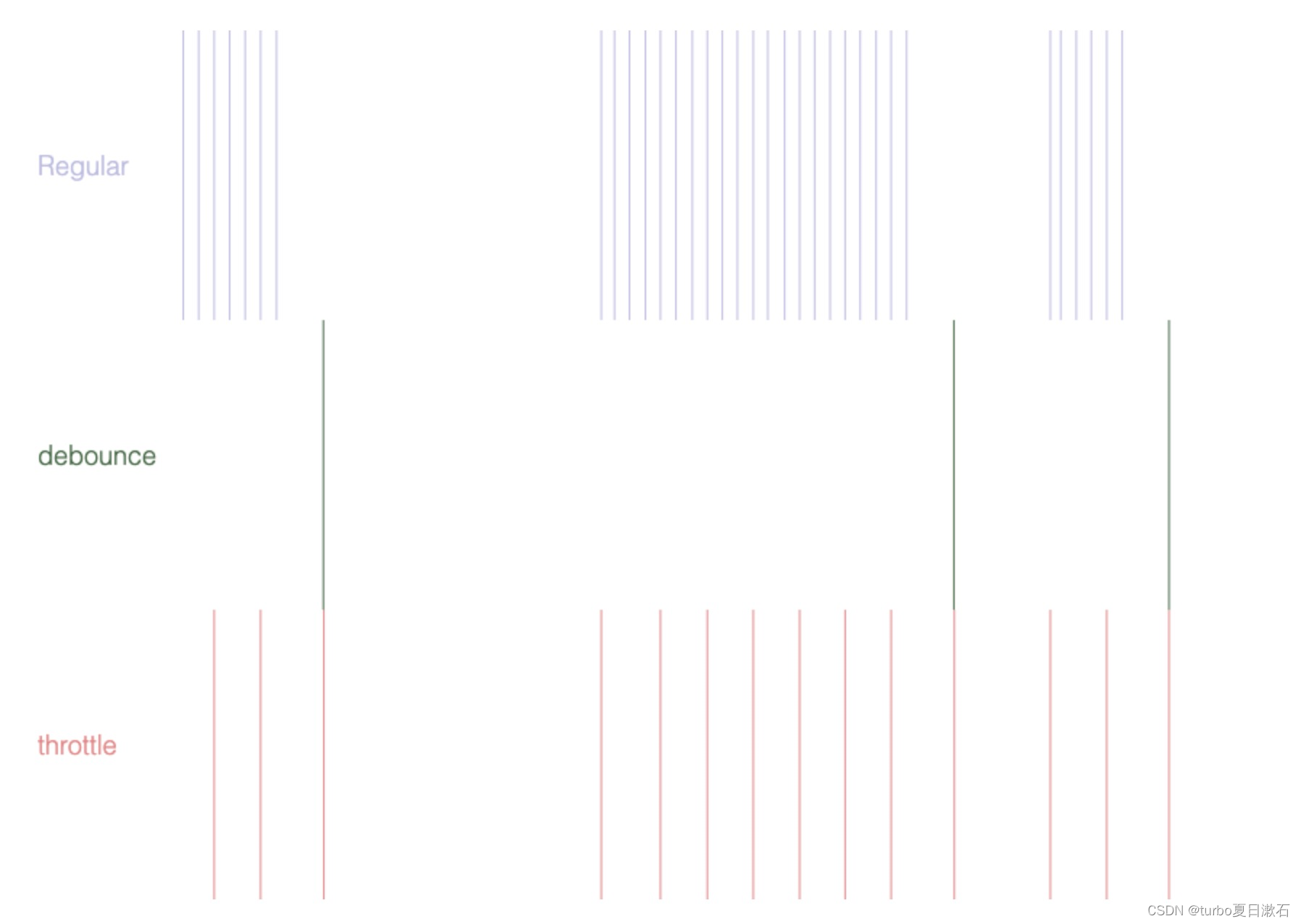
1.定义
防抖(Debounce)
确保在指定的时间间隔内,无论连续触发了多少次事件,只有最后一次事件会在该间隔结束后执行。(触发事件后 n 秒后才执行函数,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。)
核心逻辑:
- 重置计时器:每次事件触发时,都会重置计时器。
- 执行时机:只有在用户停止触发事件指定时间间隔后,才会执行最后一次事件。
举例:
想象一台自动售货机,里面都是不同价格的商品,当你投入相应的硬币,会自动选择对应商品。但是为了避免还没投完就出商品,售货机设计不是投完立即掉出商品,而是有一个短暂的延迟,在这个延迟期间,如果你再次投入硬币,售货机重新进入延迟,只有当延迟期过后,之前投入硬币才会被处理。这样可以避免因为误操作或快速连续操作导致的错误购买。
节流(Throttle)
确保在指定的时间间隔内,无论触发了多少次事件,只有第一次事件会被执行,后续事件在这个间隔内都不会执行。(连续触发事件但是在 n 秒中只执行第一次触发函数)
核心逻辑:
- 单次执行:在时间间隔内只执行一次事件处理函数。
- 忽略后续触发:在时间间隔内,后续的事件触发将被忽略。
举例:
想象一个繁忙的十字路口,交通信号灯每60秒变换一次。不论有多少车辆通过,信号灯都不会更快地变换。这就像节流,无论事件触发的频率多高,每个周期内只执行一次。
2.实现方式/原理
防抖:
javascript">// 创建一个防抖函数,它返回一个新的函数,该新函数在指定的 wait 时间后执行 func function debounce(func, wait) {// 保存定时器的引用let timeout;// 返回的函数是用户实际调用的函数,它包含了防抖逻辑return function(...args) {// 保存当前的 this 上下文const context = this;console.log(context); // 清除之前的定时器,如果存在if (timeout) clearTimeout(timeout); // 设置一个新的定时器// 当指定的 wait 时间过后,将执行 func 函数// 并将当前的 this 上下文和参数传入timeout = setTimeout(function() { // 执行原始函数,绑定正确的 this 上下文和参数func.apply(context, args); }, wait); }; }
- 当防抖函数被触发时,首先会检查是否已经存在一个
timeout(即是否有一个定时器在运行)。- 如果存在,表示之前有触发过防抖函数但还未执行
func,此时使用clearTimeout清除之前的定时器。- 然后,设置一个新的
timeout,如果在wait指定的时间内再次触发防抖函数,之前的定时器会被清除并重新设置,这意味着func的执行会被不断推迟。- 只有当指定的时间间隔
wait内没有再次触发防抖函数时,timeout才会到达,此时会执行原始函数func,并且使用apply方法将存储的context和args传递给它。节流:
javascript">function throttle(func, limit) {let inThrottle = false;return function(...args) {const context = this; // 保存当前的 this 上下文if (!inThrottle) {// 执行传入的函数func.apply(context, args);inThrottle = true; // 标记为正在节流// 使用闭包和 setTimeout 来在指定的延迟后重置 inThrottlesetTimeout(() => {inThrottle = false; // 重置节流状态}, limit);}}; }
func:需要被节流的函数。limit:表示在指定的时间间隔后,func才能再次被执行的时间(以毫秒为单位)。inThrottle:一个布尔值,用来标记func是否处于可执行状态。context:保存当前的this上下文,确保在执行func时this指向正确。args:使用扩展运算符...来收集所有参数,以便将它们传递给func。setTimeout:在指定的limit时间后执行,将inThrottle重置为false,这样func就可以在下一次调用时被执行了。
3.应用场景
防抖(Debounce):
搜索框输入:当用户在搜索框中输入文本时,通常会有一些实时搜索建议。使用防抖可以确保只有在用户停止输入一段时间后才触发搜索请求,避免因为快速连续输入而导致的大量请求。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Debounced Search</title> </head> <body><input type="text" id="searchBox" placeholder="输入内容..."> <ul id="suggestionsList"></ul><script>// 防抖函数 function debounce(func, wait) {let timeout;return function(...args) {const context = this;clearTimeout(timeout);timeout = setTimeout(() => {func.apply(context, args);}, wait);}; }// 搜索建议函数(示例) function showSuggestions(query) {const suggestionsList = document.getElementById('suggestionsList');// 这里使用 query 参数来模拟搜索建议逻辑suggestionsList.innerHTML = `<b>搜索: ${query}</b>`;console.log(`Searching for: ${query}`); }// 获取搜索框元素和其 oninput 事件 const searchBox = document.getElementById('searchBox');// 使用防抖包装搜索建议函数,设置防抖时间为 1500 毫秒 const debouncedShowSuggestions = debounce(showSuggestions, 1500);// 绑定事件处理函数 searchBox.addEventListener('input', function(event) {// 使用 event.target.value 获取输入框的值const query = event.target.value;debouncedShowSuggestions(query); }); </script> </body> </html>当用户在搜索框中输入文本时,会触发
input事件。我们绑定了一个防抖后的showSuggestions函数到这个事件上,这样当用户停止输入1500毫秒后,showSuggestions函数才会执行,以此来模拟获取搜索建议的过程。
节流(Throttle):
滚动事件:在处理滚动事件时,如无限滚动加载更多内容,节流可以限制触发事件处理程序的频率,避免过度触发导致性能问题。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Throttled Infinite Scroll</title><style>#contentList {list-style: none;padding: 0;overflow-y: auto;height: 300px; /* 根据需要调整这个高度 */background: #f9f9f9;}#contentList li {padding: 10px;border-bottom: 1px solid #ddd;background-color: white;}</style> </head> <body><ul id="contentList"><!-- 初始内容列表项 --><li>Item 1</li><li>Item 2</li><!-- 更多内容根据滚动加载 --> </ul><script>// 节流函数function throttle(func, limit) {let inProgress = false;return function() {if (!inProgress) {inProgress = true;setTimeout(() => {func.apply(this, arguments);inProgress = false;}, limit);}};}// 加载更多内容的函数function loadMoreContent() {const contentList = document.getElementById('contentList');// 检查是否滚动到距离底部 100 像素以内if (contentList.scrollTop + contentList.clientHeight + 100 >= contentList.scrollHeight) {console.log('加载更多内容...');// 这里模拟从服务器加载数据,实际上你应该发起 AJAX 请求setTimeout(() => {for (let i = 0; i < 5; i++) { // 每次加载 5 个新项const newItem = document.createElement('li');newItem.textContent = 'Item ' + (contentList.children.length + 1);contentList.appendChild(newItem);}}, 1000);}}// 获取滚动容器const contentListElement = document.getElementById('contentList');// 给滚动事件添加节流contentListElement.addEventListener('scroll', throttle(loadMoreContent, 1000));// 填充初始内容以确保可以滚动for (let i =2; i < 10; i++) {const listItem = document.createElement('li');listItem.textContent = 'Item ' + (i + 1);contentListElement.appendChild(listItem);} </script> </body> </html>
4.两者总结
相同点:
- 实现机制:两者都可以通过JavaScript的
setTimeout函数实现,利用时间延迟来控制回调函数的执行。- 性能优化:它们的共同目的都是减少函数的执行频率,以此来提高程序的性能,避免不必要的计算资源消耗。
不同点:
执行时机:
- 防抖(Debounce):确保在指定的时间间隔结束后执行一次函数。如果在这段时间内多次触发事件,则只有最后一次事件会在延迟后执行函数。
- 节流(Throttle):确保在指定的时间间隔内最多执行一次函数。无论在这段时间内触发了多少次事件,只有第一次事件会立即执行函数。
应用场景:
- 防抖:适用于搜索框输入、表单验证等场景,用户完成输入后,才执行相关操作。
- 节流:适用于滚动事件、按钮点击等,需要在连续事件中合理控制执行频率的场景。
触发逻辑:
- 防抖:关注一段时间内的连续触发,但只对最后一次操作做出响应。
- 节流:在一段时间内,无论触发多少次事件,只响应一次。
分辨技巧:
- 如果您希望在一系列快速操作结束后只执行一次函数,那么使用防抖。
- 如果您希望在一系列快速操作中合理控制函数的执行频率,那么使用节流。
补充:
上下文(Context)指的是什么?
上下文通常指的是
this所指向的对象。在不同的函数调用方式中,this的指向可能不同:
- 全局上下文:在全局作用域中,
this指向全局对象(在浏览器中是window)。- 对象方法上下文:当一个函数作为对象的方法被调用时,
this指向该对象。- 构造函数上下文:在构造函数中,
this指向新创建的实例。- 事件处理上下文:在事件处理函数中,
this通常指向触发事件的DOM元素。什么时候使用上下文?
对象的方法:当您调用一个对象的方法,并且需要在该方法内部引用该对象的其他属性或方法时。
javascript">const person = {name: 'John',greet() {console.log(`Hello, my name is ${this.name}.`);} }; person.greet(); // 输出: Hello, my name is John.事件处理器:在事件驱动的编程中,如DOM事件处理,您可能需要在事件处理函数中引用绑定事件的元素。
javascript">const button = document.getElementById('myButton'); button.addEventListener('click', function() {console.log(this); // 在这里,this 指向 button 元素 });构造函数:在使用构造函数创建实例时,
this用于引用正在创建的新实例。javascript">function Person(name) {this.name = name; } const john = new Person('John'); console.log(john.name); // 输出: John模块或命名空间:在模块模式或命名空间中,
this可以用来访问外部的全局上下文或另一个对象。javascript">const myModule = {name: 'My Module',logName: function() {console.log(this.name);} };