fabric
2024/10/5 22:01:10Python面试题:结合Python技术,如何使用Fabric进行自动化部署
Fabric 是一个 Python 库,用于在多个服务器上执行远程操作,常用于自动化部署。下面是如何使用 Fabric 进行自动化部署的详细指南。
安装 Fabric
首先,使用 pip 安装 Fabric:
pip install fabric基本用法
Fabric 使用 fabfile.…
5. Fabric 设置画布大小
1. 设置宽度
canvas.setWidth(width)2. 设置高度
canvas.setHeight(height)3. 设置大小
canvas.setDimensions({width,height
})4. 画布的缩放
canvas.on(mouse:wheel, (opt) > {const delta opt.e.deltaY // 滚轮,向上滚一下是 -100,向下滚一下…
4. Fabric 动画和事件
1. 动画 // 添加文本let text new fabric.FabricText(hello world, { left: 100, top: 100 })canvas.add(text)text.animate({left: 300,top: 200,fontSize: 48,fill: blue},{duration: 2000, // 设置动画的持续时间为 2000 毫秒onChange: canvas.renderAll.bind(canvas), // …
Fabric.js中fabric.Image的深入解析
在Web开发中,图像处理是一个常见的需求。Fabric.js作为一个功能强大的Canvas库,提供了丰富的API来处理图形和图像。其中,fabric.Image是Fabric.js中用于创建和管理图像对象的类。本文将深入解析fabric.Image,包括其API函数定义和代…
vue中使用fabric.js创建画布、加载图片图形元素、并实现拖拽移动缩放功能(在线组态)
在Web应用开发中,有时我们需要实现图形元素的拖拽、移动和缩放功能,以便构建在线组态、绘图等应用。fabric.js是一个强大的JavaScript库,可以轻松地在浏览器中实现这些功能。本文将介绍如何在Vue项目中使用fabric.js库创建画布,加…
IP Fabric三层路由
IP Fabric指的是在IP网络基础上建立起来的Overlay隧道技术。即为基于胖树的SpineLeaf拓扑结构的IP Fabric组网图。 在这种组网方式中,任何两台服务器间的通信不超过3台设备,每个Spine和Leaf节点全互连,可以方便地通过扩展Spine节点来实现网络…
6. Fabric 拖拽元素到画布
监听元素是否被下放到画布上
canvas.on(drop, elt > {// 画布元素距离浏览器左侧和顶部的距离let offset {left: canvas.getSelectionElement().getBoundingClientRect().left,top: canvas.getSelectionElement().getBoundingClientRect().top}// 鼠标坐标转换成画布的坐标…
2. Fabric 简介
1. 介绍
Fabric.js —一个功能强大的Javascript库,使使用HTML5 canvas的工作变得轻而易举。 Fabric提供了画布缺少的对象模型,以及SVG解析器,交互性层和一整套其他必不可少的工具。这是一个完全开放源代码的项目,已获得麻省理工学…
【Hyperledger Fabric】Hyperledger Fabric的基本概念与应用
Hyperledger Fabric
Hyperledger Fabric的基本概念与应用 引言
Hyperledger Fabric 是一个用于企业级区块链应用开发的开源平台。作为 Hyperledger 项目的一部分,Fabric 提供了一个模块化架构,支持多种共识机制,具备高度的可扩展性和隐私保…
使用fabric8操作k8s
文章目录 一、引入fabric包二、认证1、使用config文件认证2、使用oauthtoken认证 三、pod的查询和遍历四、命名空间的创建和删除五、deployment的创建和删除部分参数说明1、resourceRequirements2、containerPorts3、envVarList4、volumeMounts和volumeList5、nodeAffinity 六、…
4. Fabric 动画和事件
1. 动画 // 添加文本let text new fabric.FabricText(hello world, { left: 100, top: 100 })canvas.add(text)text.animate({left: 300,top: 200,fontSize: 48,fill: blue},{duration: 2000, // 设置动画的持续时间为 2000 毫秒onChange: canvas.renderAll.bind(canvas), // …
如何在Power BI的表或矩阵中创建迷你图?
第一部分:什么是迷你图?
Power BI目前已支持在表或矩阵添加迷你图(迷你图功能目前为预览版)。迷你图可以方便用户快速查看和比较趋势,同时可以突出显示最大值和最小值等等,非常实用。
样例图:…
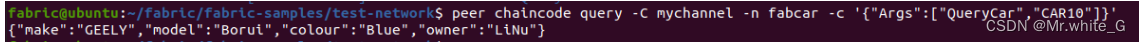
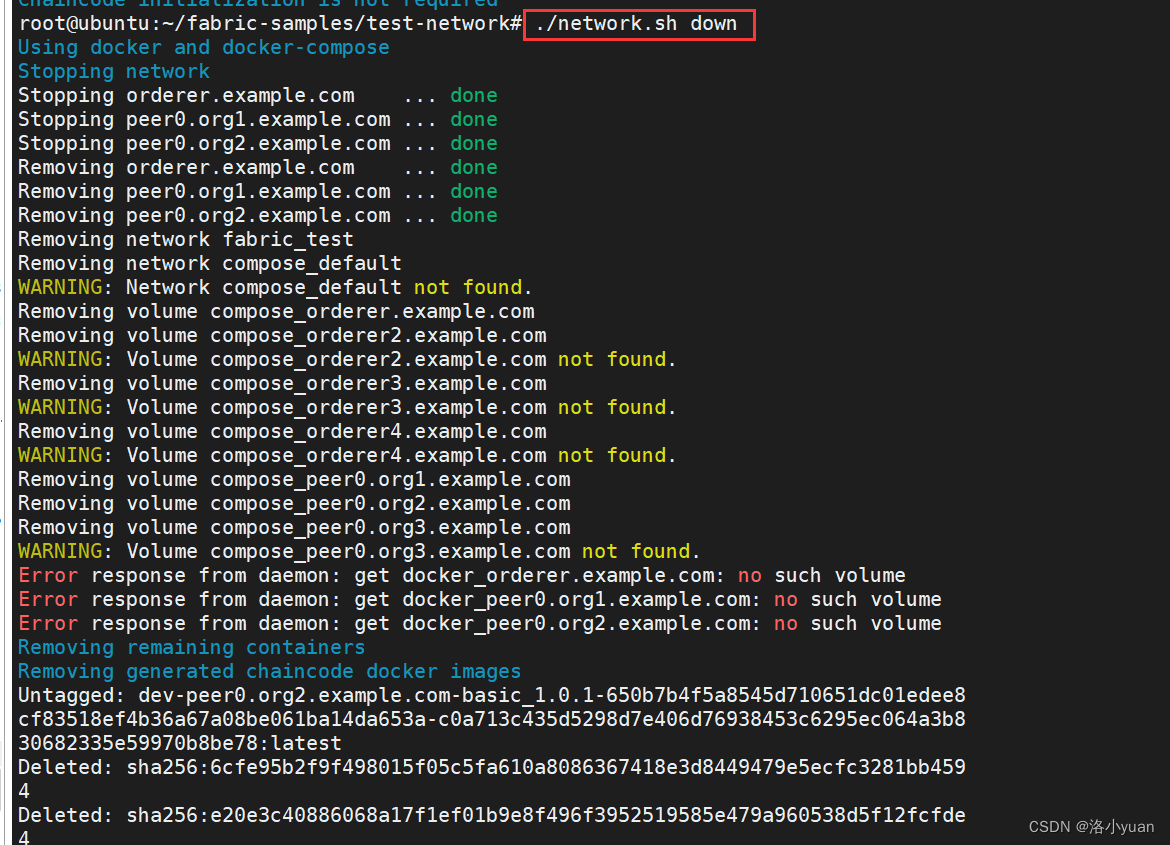
fabric部署调用合约示例
一 打包智能合约
①进入fabric-samples文件夹下的chaincode/fabcar/go目录下执行
GO111MODULEon go mod vendor下载依赖(文件夹下已经有go.mod,不需要使用go mod init生成该module文件)②进入到test-network文件下使用以下命令将二进制文件…
Microsoft Fabric 是什么?
最近半个月没有更新内容,原因是什么呢?
原因是花了两周的时间备考了一下"Microsoft Certified: Fabric Analytics Engineer Associate"的考试认证。
非常幸运考试通过了。 那什么是Microsoft Fabric 呢?
Microsoft Fabric 是一个…
Fabric.js Canvas:核心配置与选项解析
在Fabric.js中,fabric.Canvas的options参数是一个对象,用于在创建画布实例时设置各种初始属性和配置。这些配置选项允许开发者根据需要自定义画布的行为和外观。以下是对fabric.Canvas常用options参数的全面介绍:
基本属性
width: Number -…
Hyperledger Fabric
一.Hyperledger Fabric介绍
Hyperledger区块链全家桶 Hyperledger Fabric技术特性
资产 — 资产定义使得几乎任何具有货币价值的东西都可以在网络上交 换,包括从食品到古董汽车再到货币期货。链码 — 链码执行与交易排序的分离,限制了跨节点类型所需的…