animation
2024/9/23 12:28:57【CSS基础】10.过度动画transition和动画animation
1. transition过度动画
1.1 介绍 CSS trnasition提供了一种在更改CSS属性时控制动画速度的方法。 可以让CSS的属性变化称为一个秩序一段时间的过程,而不是默认的立即生效 比如在基础9中我们学到的trnaslate可以让一个元素移动,但瞬间就完成了 我们可…
探索 CSS 动画中的 steps() 函数:精准控制动画节奏
在CSS动画的世界里,steps() 函数是一个强大而灵活的工具,它允许开发者精确地控制动画的播放方式,尤其适用于创建逐帧动画效果或实现类似幻灯片的过渡效果。本文将深入探讨steps()函数的工作原理、语法、应用场景及实战代码示例,帮…
前端css中keyframes(关键帧)的简单使用
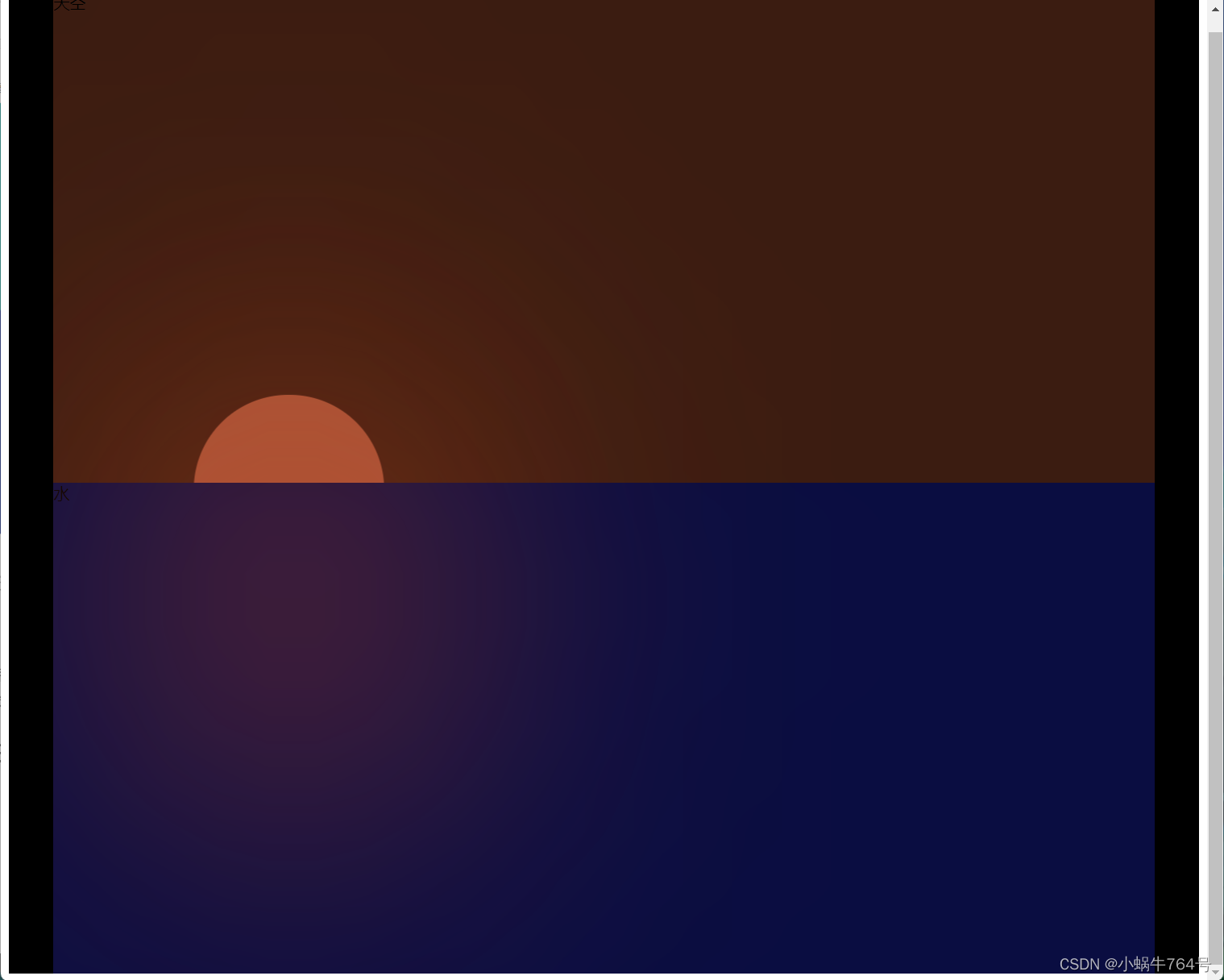
前端css中keyframes的使用 一、前言二、例子(一)、例子源码1(二)、源码1运行效果1.视频效果2.截图效果 三、结语四、定位日期 一、前言
关键帧keyframes是css动画的一种,主要用于定义动画过程中某一阶段的样式变化&am…
前端css中keyframes(关键帧)的简单使用
前端css中keyframes的使用 一、前言二、例子(一)、例子源码1(二)、源码1运行效果1.视频效果2.截图效果 三、结语四、定位日期 一、前言
关键帧keyframes是css动画的一种,主要用于定义动画过程中某一阶段的样式变化&am…
前端css中keyframes(关键帧)的简单使用
前端css中keyframes的使用 一、前言二、例子(一)、例子源码1(二)、源码1运行效果1.视频效果2.截图效果 三、结语四、定位日期 一、前言
关键帧keyframes是css动画的一种,主要用于定义动画过程中某一阶段的样式变化&am…
【CSS基础】10.过度动画transition和动画animation
1. transition过度动画
1.1 介绍 CSS trnasition提供了一种在更改CSS属性时控制动画速度的方法。 可以让CSS的属性变化称为一个秩序一段时间的过程,而不是默认的立即生效 比如在基础9中我们学到的trnaslate可以让一个元素移动,但瞬间就完成了 我们可…
【CSS基础】10.过度动画transition和动画animation
1. transition过度动画
1.1 介绍 CSS trnasition提供了一种在更改CSS属性时控制动画速度的方法。 可以让CSS的属性变化称为一个秩序一段时间的过程,而不是默认的立即生效 比如在基础9中我们学到的trnaslate可以让一个元素移动,但瞬间就完成了 我们可…
前端css中animation(动画)的使用
前端css中animation的使用 一、前言二、主要内容说明(一)、animation-name(名称)属性(二)、animation-duration(持续时间)属性1.前两个属性举例,源码12.源码1运行效果&am…
前端css中animation(动画)的使用
前端css中animation的使用 一、前言二、主要内容说明(一)、animation-name(名称)属性(二)、animation-duration(持续时间)属性1.前两个属性举例,源码12.源码1运行效果&am…
前端css中animation(动画)的使用
前端css中animation的使用 一、前言二、主要内容说明(一)、animation-name(名称)属性(二)、animation-duration(持续时间)属性1.前两个属性举例,源码12.源码1运行效果&am…
探索 CSS 动画中的 steps() 函数:精准控制动画节奏
在CSS动画的世界里,steps() 函数是一个强大而灵活的工具,它允许开发者精确地控制动画的播放方式,尤其适用于创建逐帧动画效果或实现类似幻灯片的过渡效果。本文将深入探讨steps()函数的工作原理、语法、应用场景及实战代码示例,帮…
前端css中keyframes(关键帧)的简单使用
前端css中keyframes的使用 一、前言二、例子(一)、例子源码1(二)、源码1运行效果1.视频效果2.截图效果 三、结语四、定位日期 一、前言
关键帧keyframes是css动画的一种,主要用于定义动画过程中某一阶段的样式变化&am…
探索 CSS 动画中的 steps() 函数:精准控制动画节奏
在CSS动画的世界里,steps() 函数是一个强大而灵活的工具,它允许开发者精确地控制动画的播放方式,尤其适用于创建逐帧动画效果或实现类似幻灯片的过渡效果。本文将深入探讨steps()函数的工作原理、语法、应用场景及实战代码示例,帮…
前端css中keyframes(关键帧)的简单使用
前端css中keyframes的使用 一、前言二、例子(一)、例子源码1(二)、源码1运行效果1.视频效果2.截图效果 三、结语四、定位日期 一、前言
关键帧keyframes是css动画的一种,主要用于定义动画过程中某一阶段的样式变化&am…