1,onclick是绑定事件,告诉浏览器在鼠标点击时候要做什么
2,click本身是方法,作用是触发onclick事件,只要执行了元素的click()方法,就会触发onclick事件。
3,此外,正常情况是先方法后事件,但是如果在click括号内定义了其他可执行语句,则click方法会在执行完onclick事件之后执行括号内部的语句,即:先输出onclick事件里的语句,再输出click方法里的语句。
案例:
//html代码 <div><input type="button" onclick="test123();" class="input1" id="testclick" value="test_button"/></div>//js代码$("#testclick").click(function(){console.log("click输出了"); });
function test123(){ console.log("onclick输出了");
}
//结果:onclick输出了click输出了4.click()方法的主要作用是触发调用click方法元素的onclick事件,实际上是模拟了鼠标的点击动作。点击'ee'按钮时,代码内部调用了'dd'的click()方法,从而触发了'dd'的onclick事件。
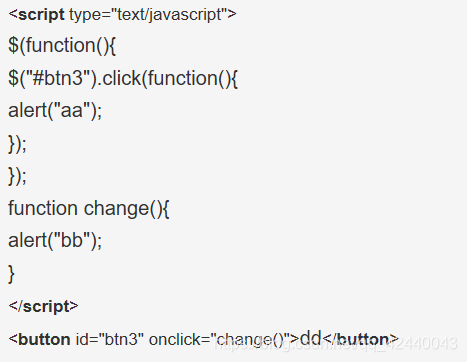
<script type="text/javascript">
$(function(){
$("#btn4").click(function(){
$("#btn3").click();
});
});
function change(){
alert("onclick");
}
</script>
<button id="btn3" onclick="change()">dd</button>
<button id="btn4">ee</button> 总结:onclick写法:元素.οnclick=function(){方法体} ,且用[ ]来选择第几个标签;
click写法:元素.click(function(){方法体}),且用eq()来选择第几个标签;