由一个简单示例到 js中click()与onclick()的区别
之前朋友在学习js的时候遇到一个有意思的问题。
先贴一份代码说一下代码构成
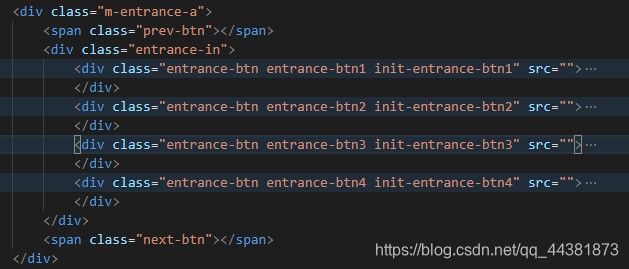
这里是html结构
<ul><li><input type="checkbox" name="" id="" class="che" checked />全选</li><li><td><input type="checkbox" name="" id="" class="che_c" /></td></li><li><td><input type="checkbox" name="" id="" class="che_c" /></td></li><li><td><input type="checkbox" name="" id="" class="che_c" /></td></li></ul>
这里是js代码
var che = document.querySelector(".che");var che_c = document.querySelectorAll(".che_c");che.onclick = function() {for (var i = 0; i < che_c.length; i++) {che_c[i].checked = this.checked;}};// che.click();// che.onclick();
整体实现的结果,就是在点击全选的时候,下面的三个多选框和全选保持一致。
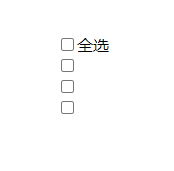
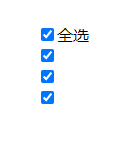
但是由于他给全选添加了checked 属性,所以在页面刚加载出来时是这个样子。

因此,他选择在js中调用一下点击事件,让这几个多选框变成一致的true或是flase。但是使用che.click();和che.onclick();在页面第一次加载时出现了不同的结果。
使用che.click();的结果:

使用che.onclick();的结果

现在我们从click()和onclick()之间的不同来,分析一下为什么会出现这样额结果。
首先,click()是一个js中的一个方法,这个方法执行的结果相当于一次点击。所以使用che.click();相当于你点击了一下全选框,还记得我们上面的全选框代码,有一个checked属性吗?在一开始时它是一个true,点击了一次自然变为flase。之后再执行点击事件所绑定的代码,给下面三个多选框也都附上flase结果自然是全是空白了。
然后我们看一下che.onclick()。这相当于执行了一遍onclick所绑定的一个函数。并没有触发点击,也就是说你并没有点击全选这个框,但是却执行了一遍点击事件所绑定的函数。由于一开始全选框是true,给下面三个赋值,自然也是true。就造成了全部都是选上的结果。