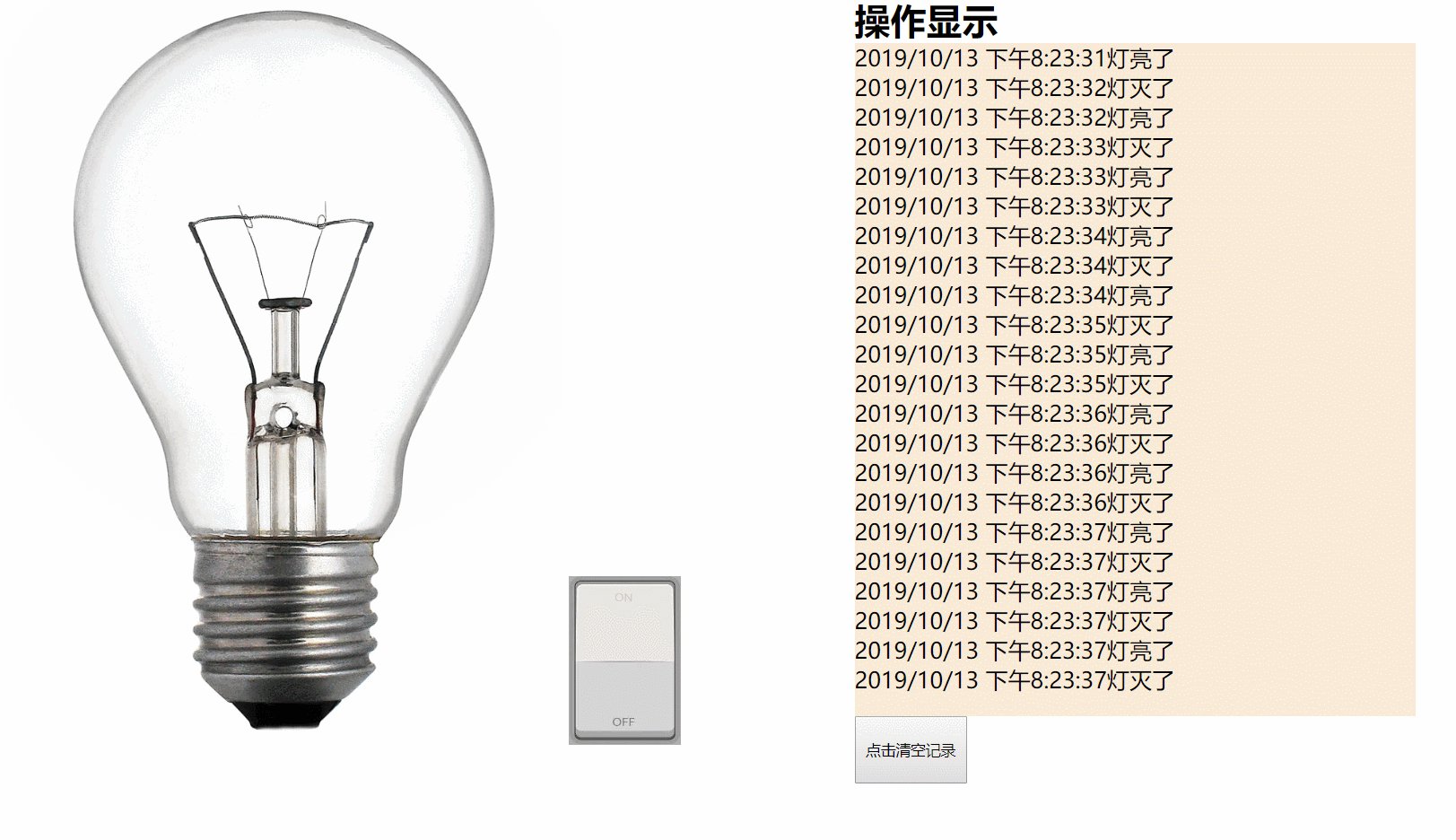
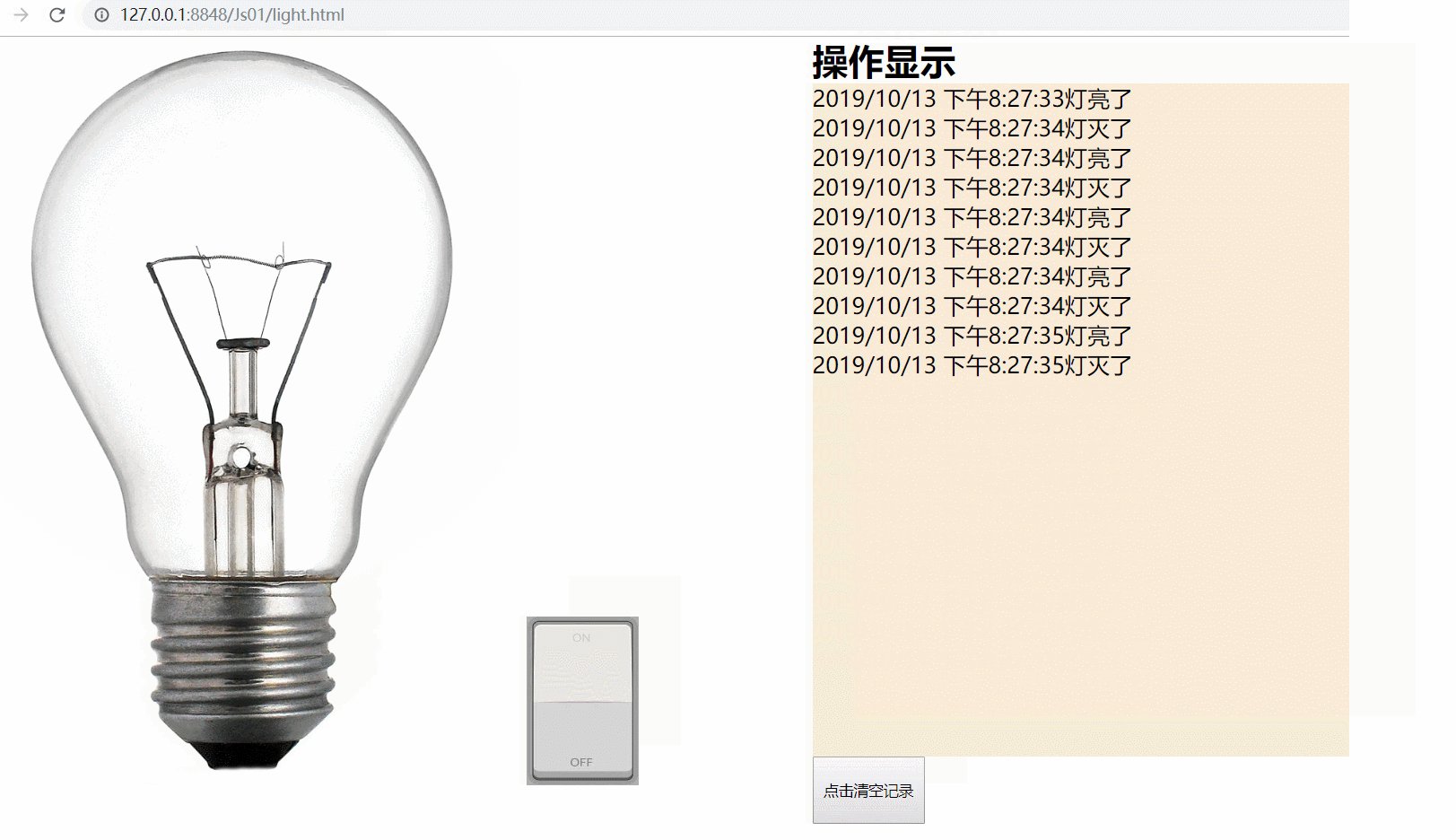
实现:点击按钮让图片关灯变为开灯,循环点击则同步更新状态。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>点灯开关</title></head><body><!-- 设置点击事件 --><input type="button" value="开/关灯" onclick="changeImg()"/><br/> <!-- src=关灯图片 默认设置为关灯--><img src="./img/off.gif" id="img1"><br /></body><script>var flag="off"; //设置状态 off为关灯 on为开灯function changeImg(){let oimg1 = document.getElementById("img1");//找到img并返回 储存if(flag=="off"){ //判断状态 循环点击更换图片oimg1.src="img/on.gif";//更换图片flag="on";//更新状态}else{oimg1.src="img/off.gif";//更换图片flag="off";//更新状态}}</script>
</html>