准备
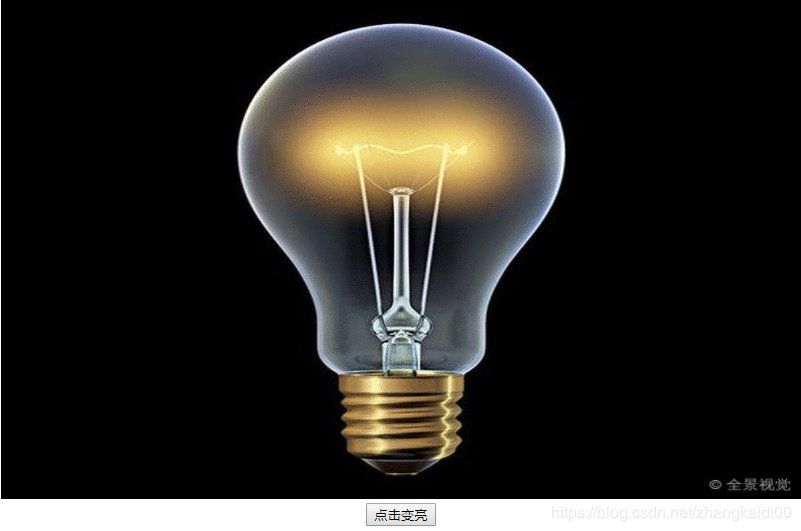
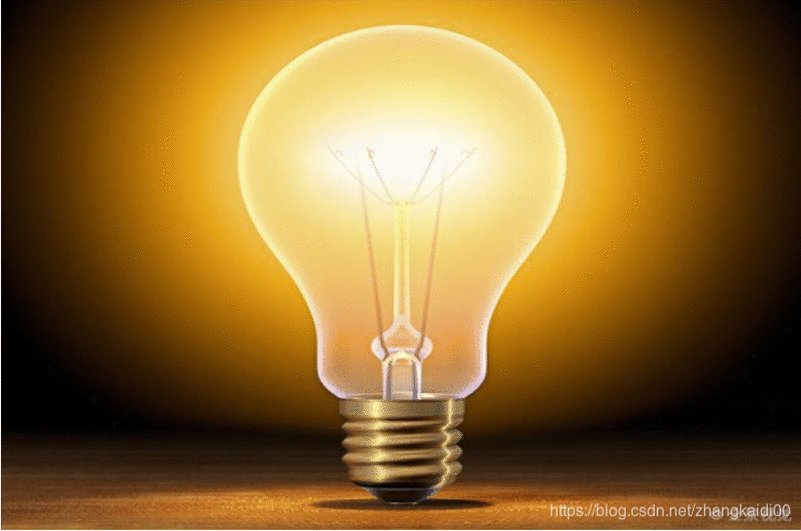
首先要准备两张图片,一张是灯泡亮的图片,取名为on.jpg,另一张是灭的图片,取名为off.jpg,都放置到当前的目录下。
代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><link rel="stylesheet" href=""><script>function change(){var img = document.getElementById('img');var src = img.src;if(src.indexOf('on') >=0 ){img.src = 'off.jpg';}else{img.src = 'on.jpg';}}</script>
</head>
<body><h1>开关灯泡</h1><img id='img' src="on.jpg" onclick="change();" width='200' height="200">
</body>
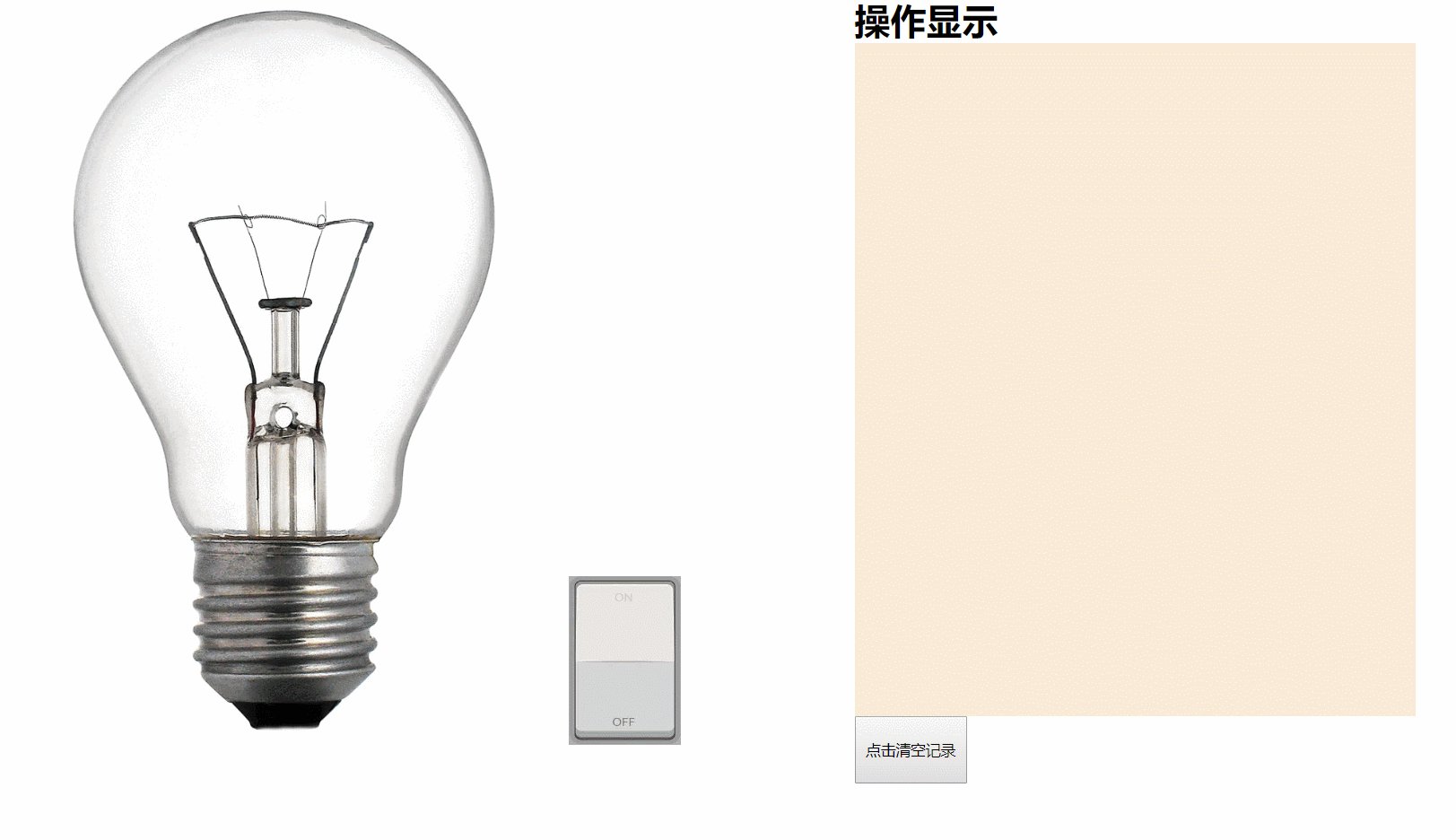
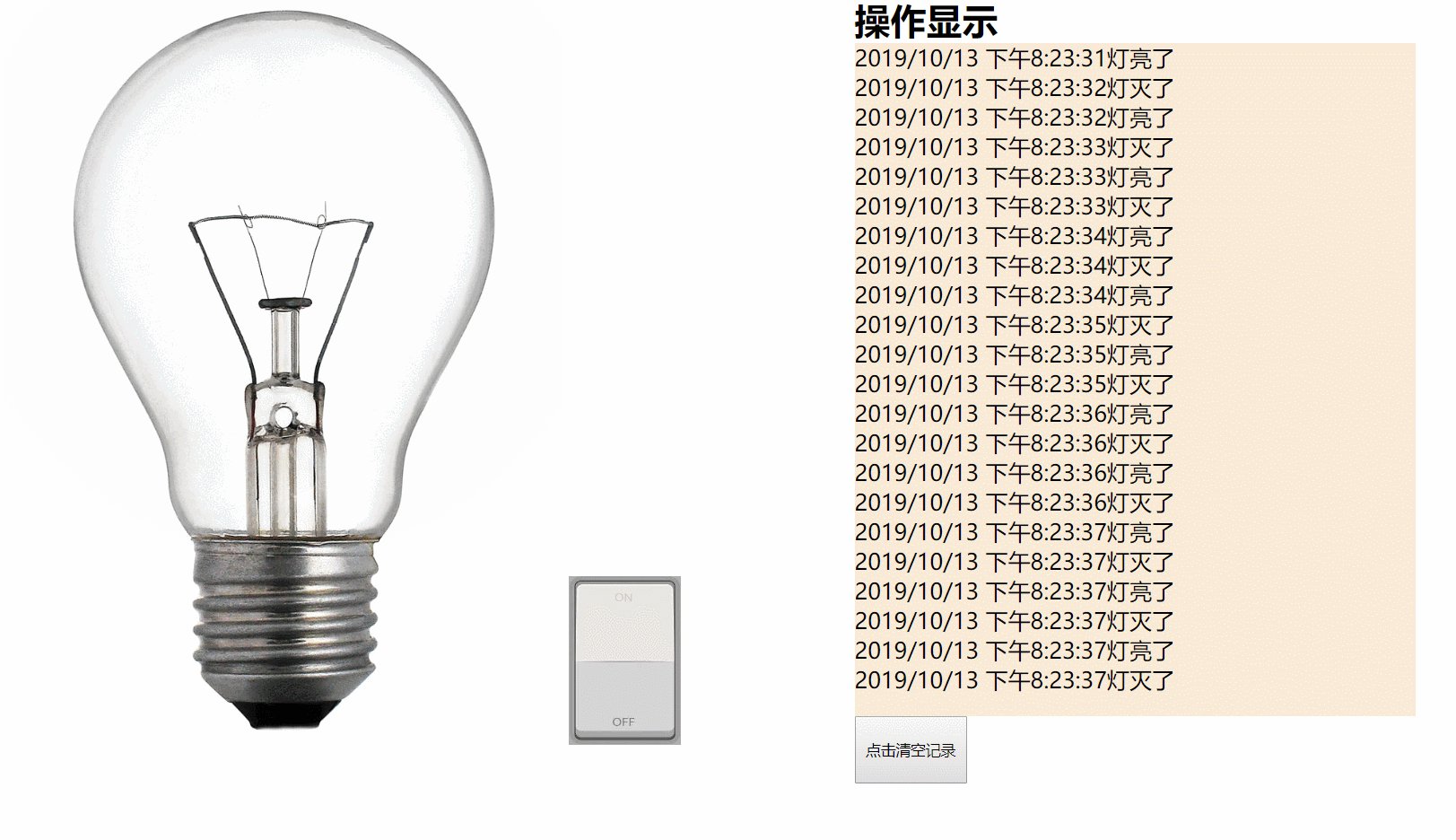
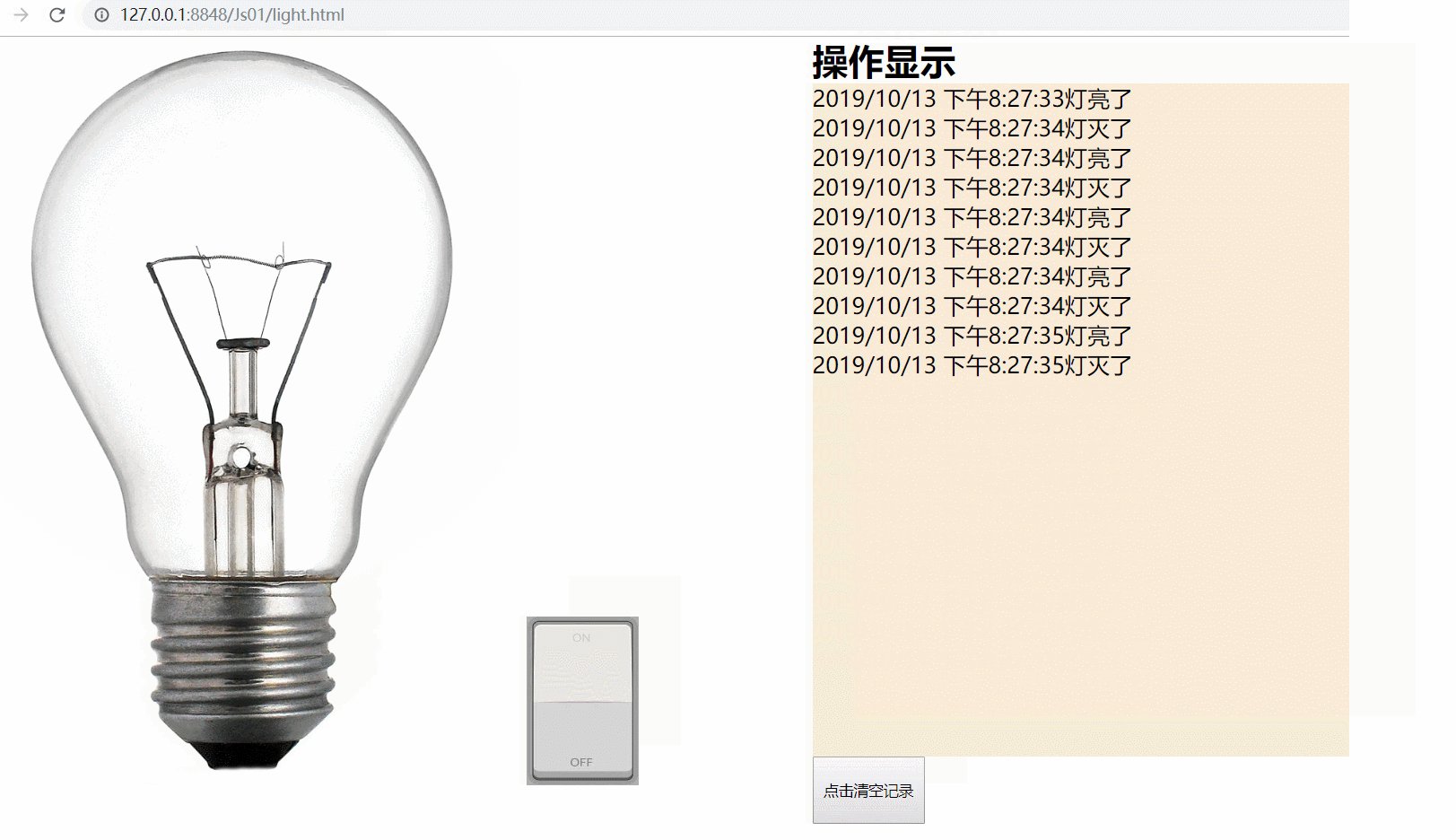
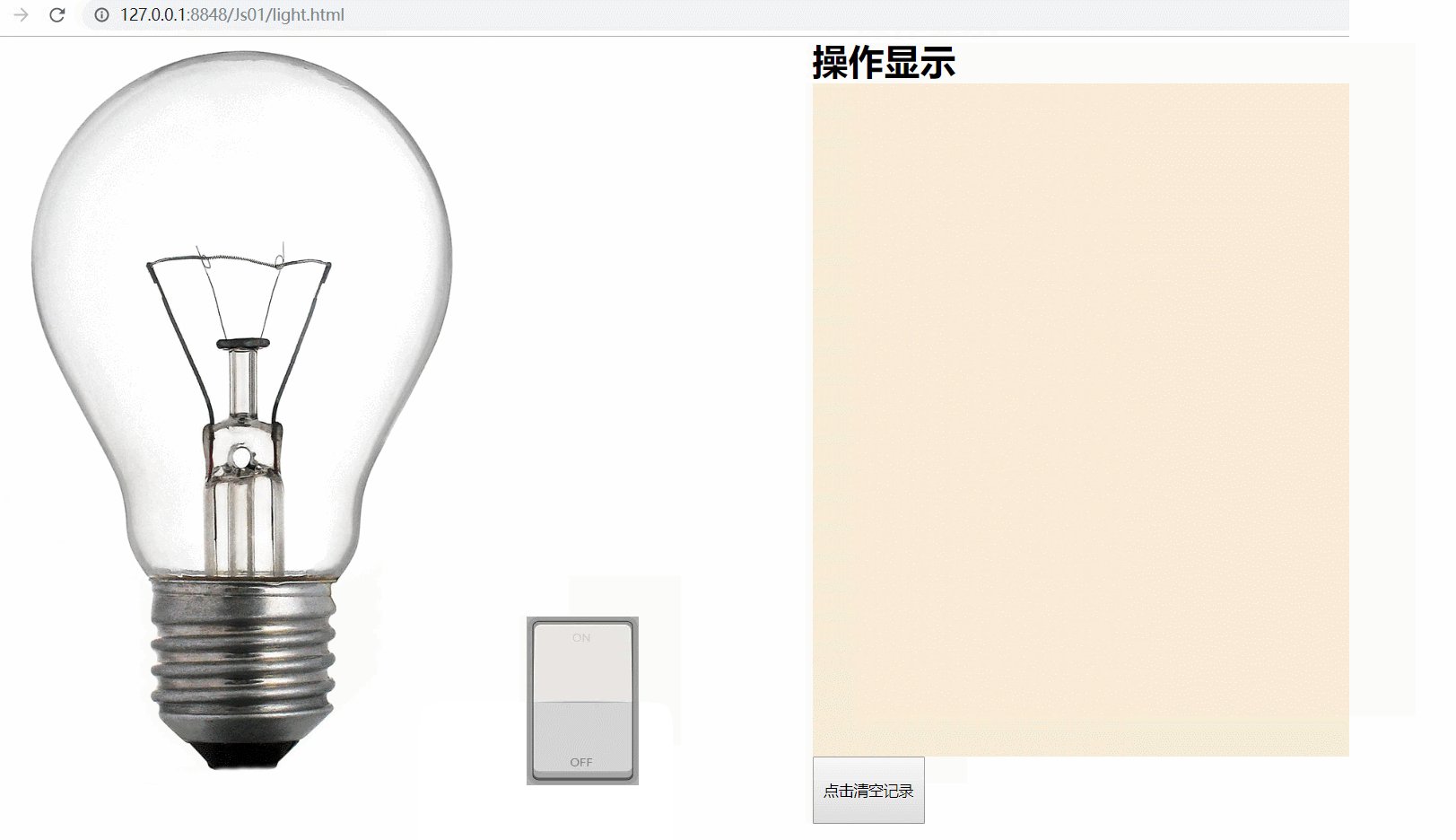
</html>运行结果图