文章目录
- 1. 没有找到代码
- 2. 有代码,需要修改
- 3. 有代码,需要修改
- 4. 有代码,需要修改
- 5. 点阵(非LED)
- 6.有代码,需要修改
- 6.1 二次修改
- 7. 录制
- 8. 抽帧
- 8.1 使用ffmpeg
- 8.2 使用脚本
使用css+js模拟的显示界面进行数据收集,先把以下示例的代码都搞下来,确定可以跑通,再慢慢进行修改和取舍。
1. 没有找到代码

- 来自 https://www.jindianweb.com/texiao/item-177.html 网站,之前找到过可以演示的网站,但是下载还是比较费劲
2. 有代码,需要修改

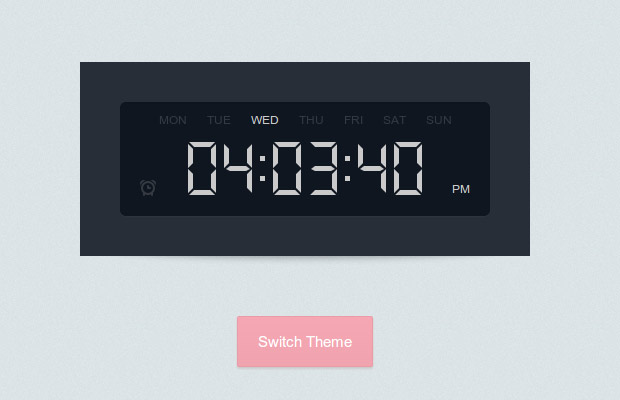
- http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/20141221955.html
这个直接页面上显示了代码,可以复现试试
但是由于显示的是时钟,而不是普通格式的数字,所以考虑修改代码,去掉冒号,考虑加入小数点,考虑变颜色
- 整体代码结构比较清晰,冗余部分比较多,可以考虑删除,也可以留着作为干扰项,意义不大其实(删除数字之外的内容,如果需要引入干扰,可以直接更换背景图)
- 没有底衬的数字8(灰色线),所以这个不是很有难度
3. 有代码,需要修改

只有一个
html页面,css样式代码和js脚本代码都写在html里面了,需要自己手动分成三个文件。
4. 有代码,需要修改

- https://codepen.io/0x04/pen/KdBuA
- 显示的也是时间,但是没有冒号,挺好的
- 背景底衬和前景文字都是通过矩形拼接的,所以没办法更换字体。
- 可以更换文字颜色和背景颜色,其他暂时做不了。(文字颜色是分开规定的,横线,数线,7*2,要改14个地方的代码,算了,这个就用到这个程度吧)

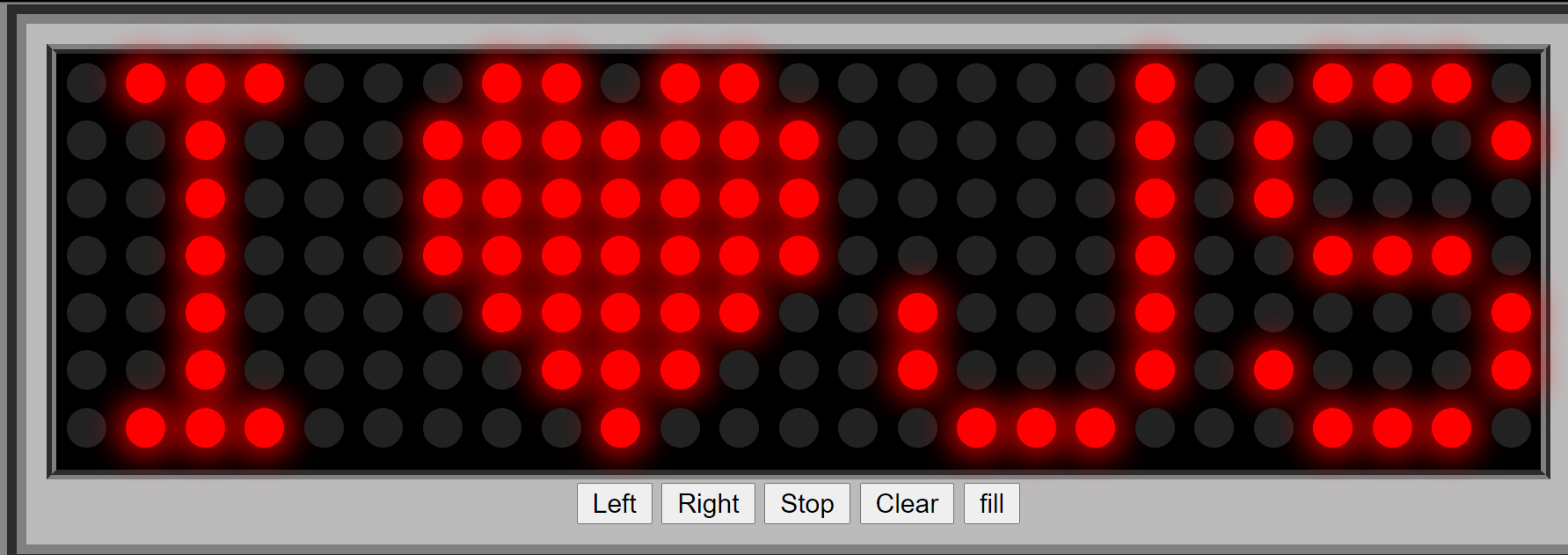
5. 点阵(非LED)
https://codepen.io/djan/pen/FIkxC
显示页面就有编辑器,可以修改,直接看到可视化效果

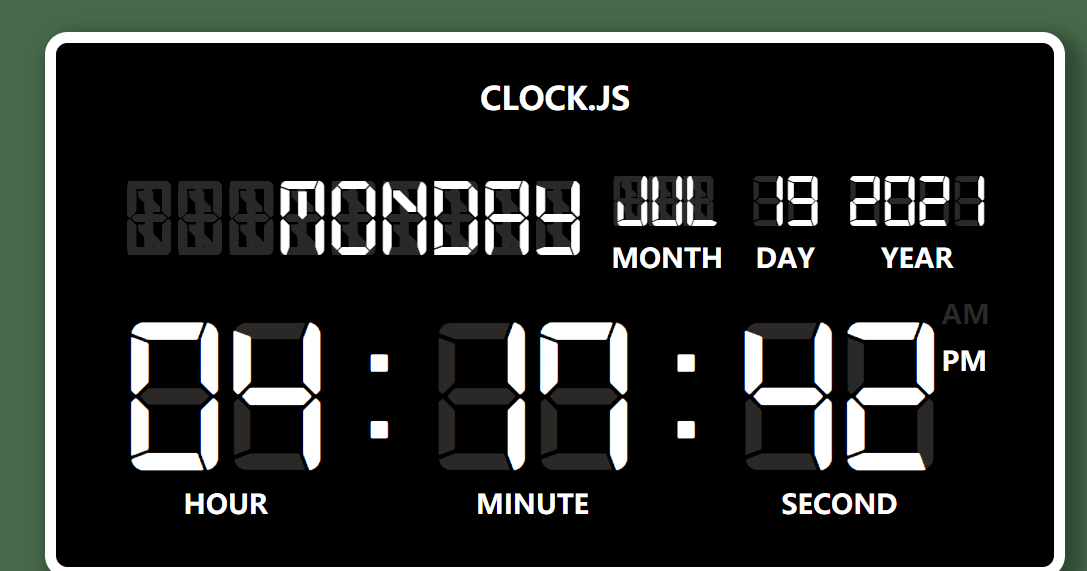
6.有代码,需要修改
https://www.cssscript.com/minimal-digital-clock-javascript-css/

- 大致看了一眼,看到了字体设置,所以这个定制化程度应该还挺高的。
- 而且也有底衬的8,应该是目前看到最好的一个示例了。
- 操作:
- 删除日期部分,主要体现在html页面中的
<div class="date-field">这个类。算了,删了之后位置显示出错。- 删除冒号,不能直接删除
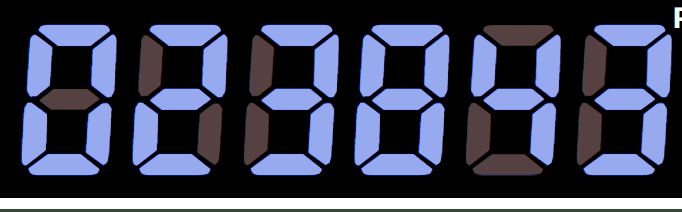
colon这个类,可以把<p></p>里面的:删掉。- 修改颜色,占位符的88(底衬)的颜色一般都是灰色,透明度比较高
颜色配对:color: #97a9ef;(前景) color: #554141; (底衬),背景板颜色,默认是黑色: #000000
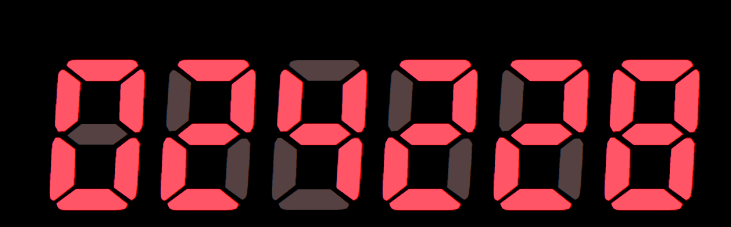
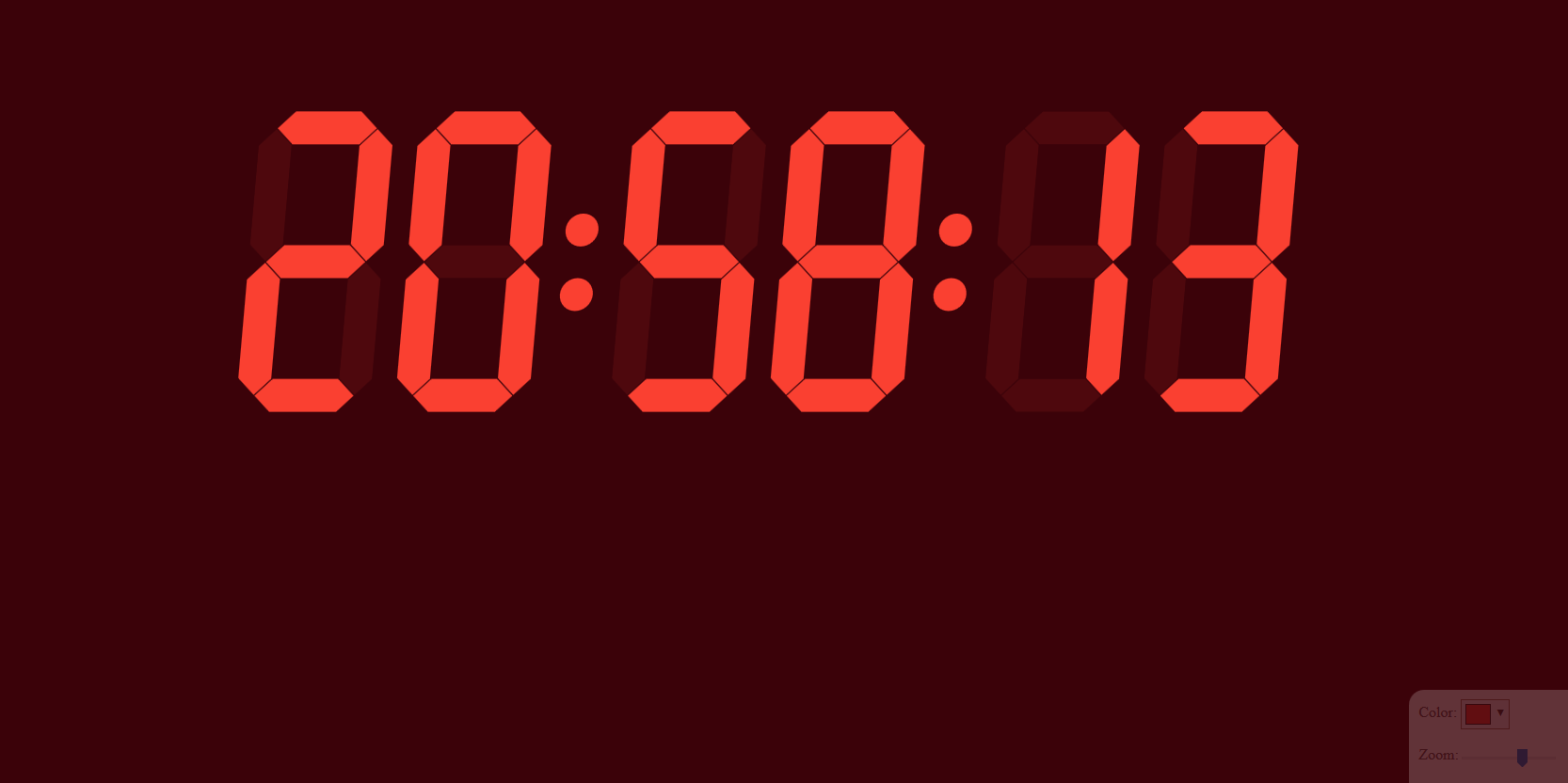
前景色:#ff5566 背景色同上
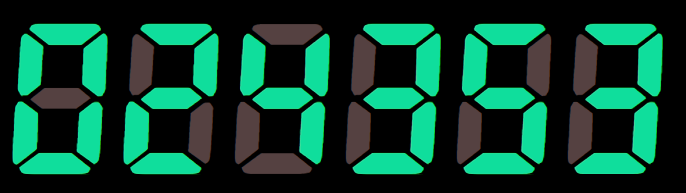
前景色:#0fde9c 背景色同上
前景色:#ed700f 背景色同上
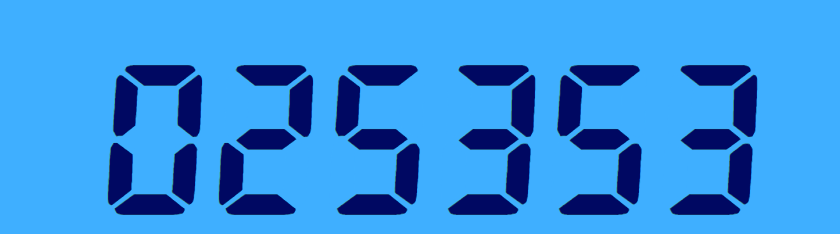
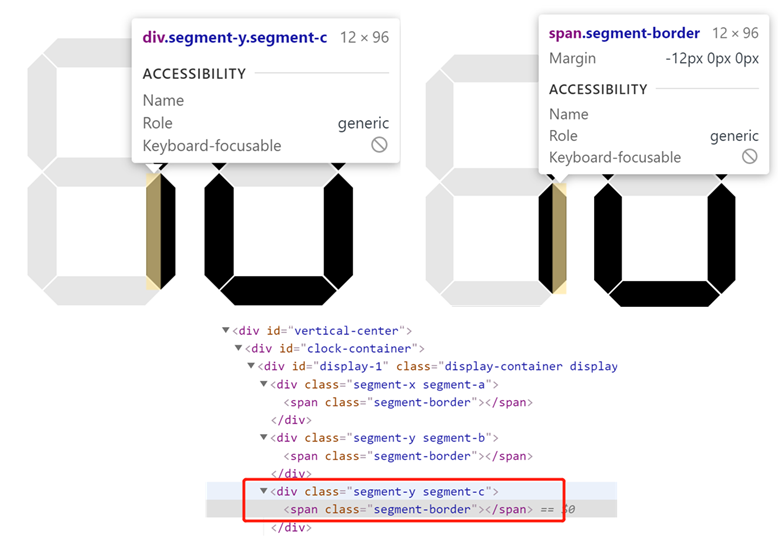
另外,还可以修改背景background的颜色,把底衬(88)的颜色改的和背景色一样,再给个前景色,可以得到以下效果,
前景色:#000862 背景色(以及底衬颜色):#3fafff
- 可用字体的问题,所以测试之后,可以使用的字体有:DS-Digital.ttf,digital-7.ttf,MTC-7-Segment.ttf(勉强)
修改字体的话,某些情况下,底衬和前景文字中的1和3,以及7和8,无法很好的重叠。
<!-- 删除冒号 -->
<div class="colon">
<p></p>
</div>
body main.clock-display {
display: inline-block;
text-align: center;
padding: 15px 30px;
border: solid 5px #ffffff;
border-radius: 10px;
margin: 60px auto 0 auto;/*修改显示的背景色 默认全0是黑色*/
background-color: #000000;
/* 在这里修改数字前景色 #97a9ef 蓝色*/
color: #97a9ef;
box-shadow: 4px 4px 7px 4px rgba(0,0,0,.3);
}
.clock-field .numbers .placeholder {
/* 修改占位符的颜色(底衬的88) 暗红色#554141*/
color: #554141;
position: absolute;
top: 0;
z-index: 50;
}
/* 修改字体类型 */
@font-face {font-family: 'digital-7';src: url('../fonts/digital-7.ttf');
}
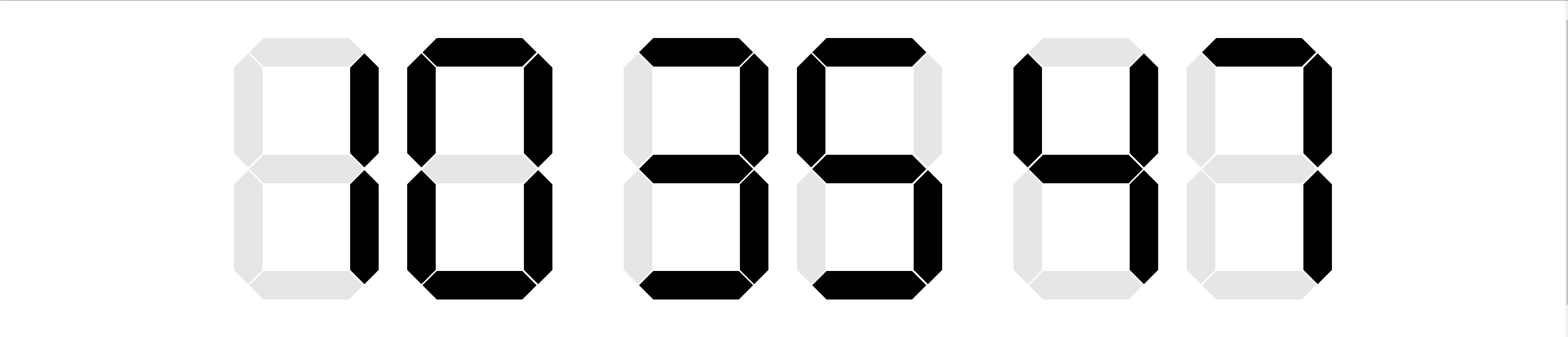
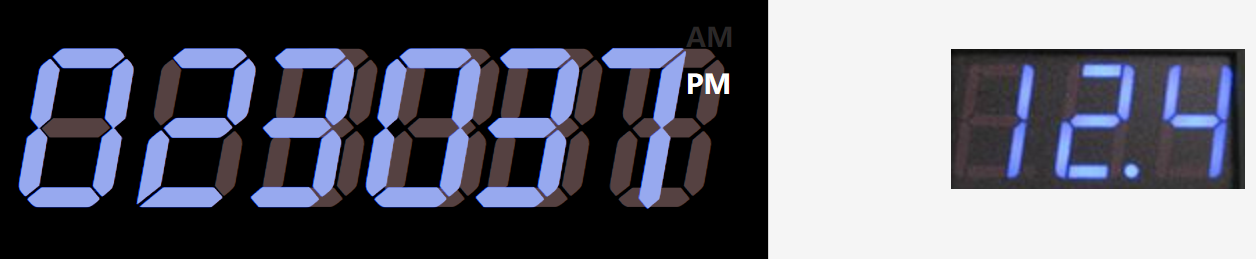
修改颜色后,可以变成这个样子,感觉不错


所以七段数码管字体不仅可以表示数字,其实也可以表示字母的。
6.1 二次修改

录下来看起来好像结果还不错,模拟的非常真实,但是有一个很严重的问题,检测/识别时候,如果只标注下面数字的那部分,上面的那些字符其实不标注,会对检测造成困惑,所以还是需要进行修改,删除上面的部分,让图像视野中只有我想要的需要标记的对象。

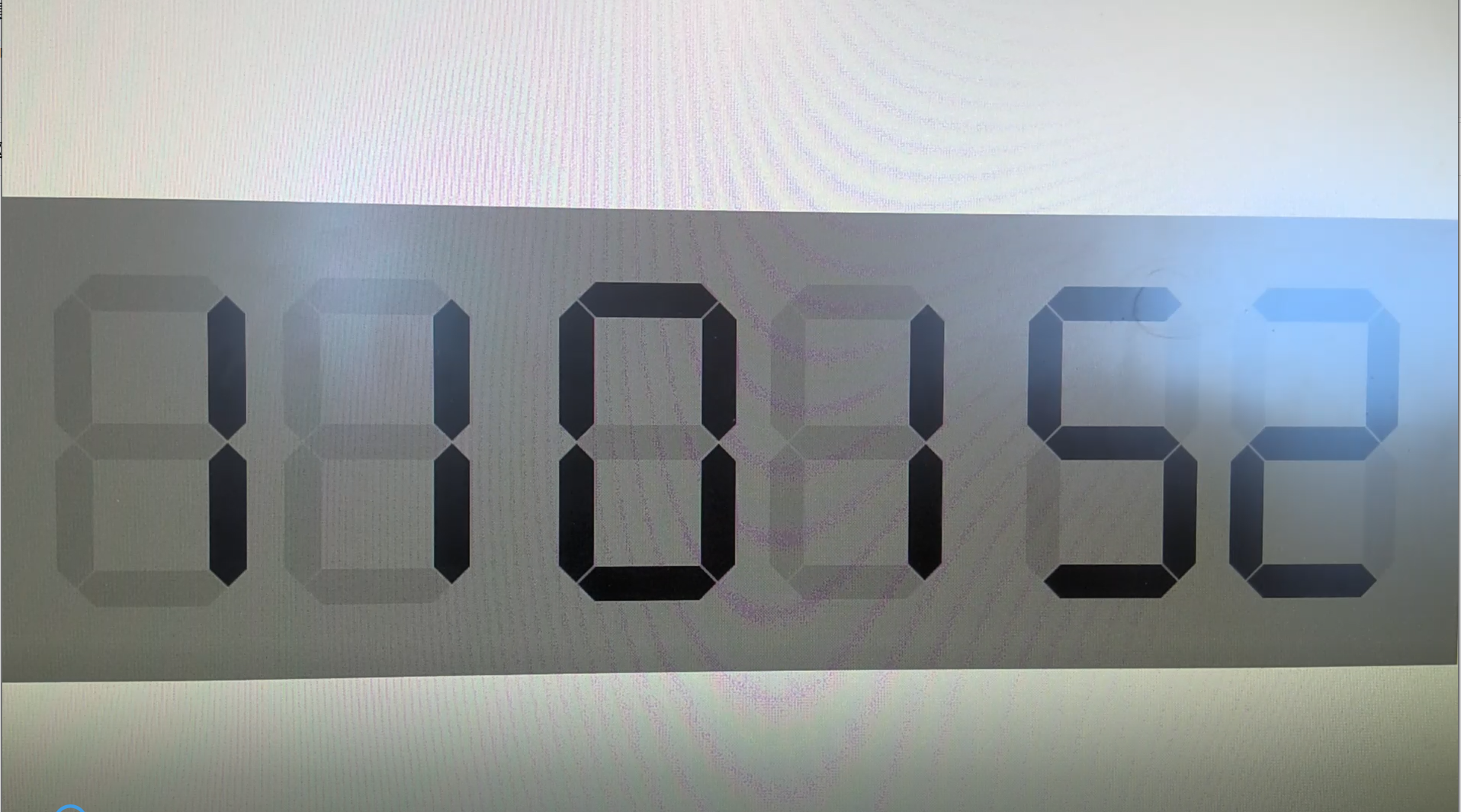
7. 录制
由于有扩展屏,所以直接使用复制模式,扩展屏显示,笔记本后置摄像头录制,但是这样会出现的问题:
(使用系统摄像头进行录制,搜索框搜索相机,使用其中的录制功能,默认录制后的视频存在C:\Users\用户名\Pictures\Camera Roll)。

- 使用上面案例3录制出来的结果,最明显的问题就是后面的这个花纹(学名似乎是摩尔纹,参考屏摄的梦魇:摩尔纹前因后果揭秘了解一下)
- 有一定的反光,这个效果是拍出来了
- 光照条件不好,这个也反映出来了
- 拍摄的时候移动摄像头和扩展屏,模拟多个角度,看起来比较魔性,哈哈哈
8. 抽帧
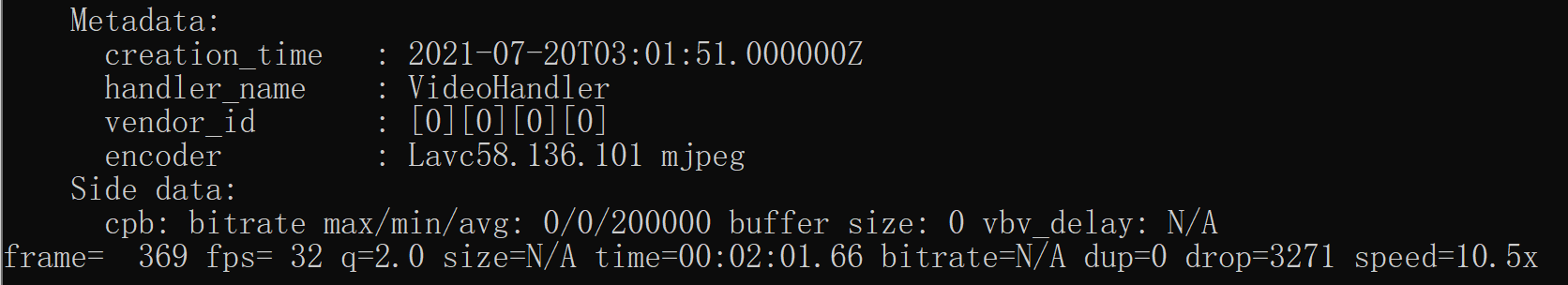
8.1 使用ffmpeg
ffmpeg命令行命令:
ffmpeg -i video/1.mp4 -r 3 -q:v 2 -f image2 image/pic-%03d.jpg
# -i 输入文件
# -r 抽帧频率(1s抽几帧)
# -f 生成图片格式(控制图像质量)
# 最后就是输出
参考
- https://www.cnblogs.com/frost-yen/p/5848781.html
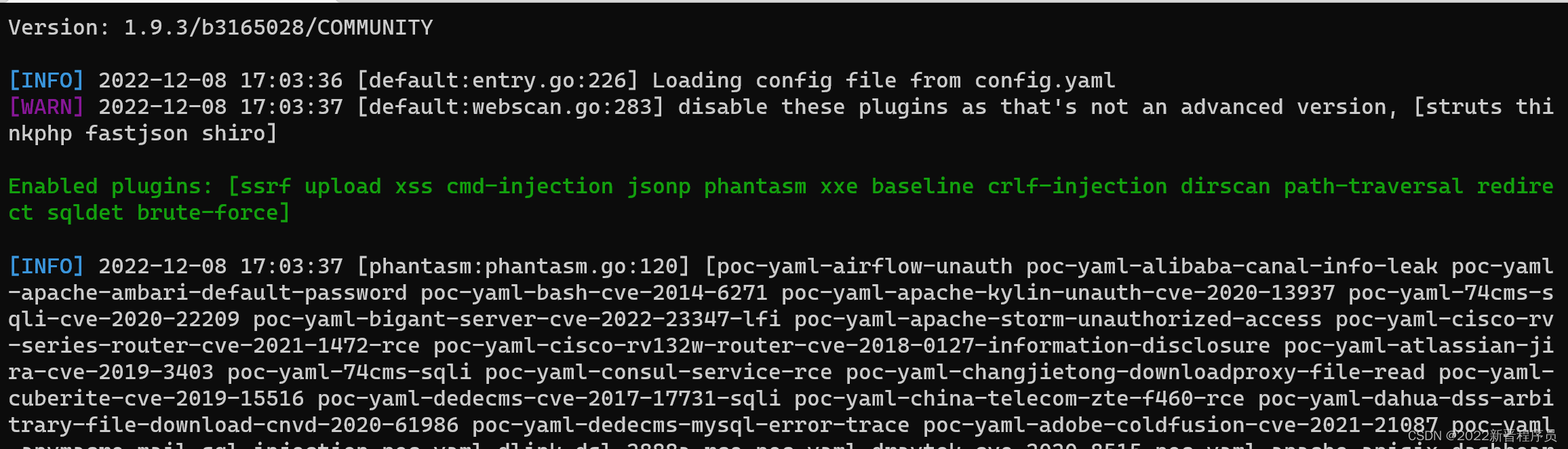
 打印输出以上提示信息。
打印输出以上提示信息。
或者参考:https://www.jb51.net/article/152123.htm,在python脚本中调用命令行:
8.2 使用脚本
首先要明确可能要向这个脚本传递哪些参数,
import argparseparser = argparse.ArgumentParser(prog='extract frame from video',description=None)
parser.add_argument("-i", "--input", type=str, default="./video.mp4", help='the path of input video')
parser.add_argument("-o", "--output", type=str, default="./image",help="")
parser.add_argument("-t", "--type", type=str, default="opencv", help='use ffmpeg or opencv to achieve the goal')
parser.add_argument("-f", "--frequence", type=int, default=3, help='the frequence of extracting frame per second')
parser.add_argument('--version', action='version', version='%(prog)s 1.0')args = parser.parse_args()video_path = args.input # 默认"./video.mp4"
image_dir = args.output # 默认"./image"
type = args.type # 默认使用opencv
freq=args.frequence # 默认1s抽3帧
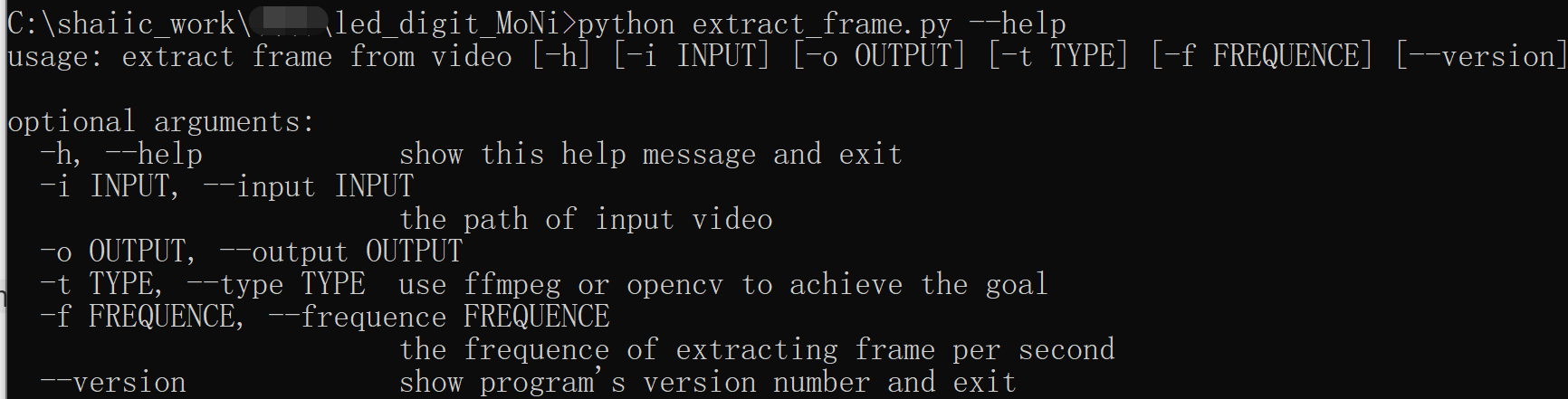
查看效果就是,在命令行中输入:python extract_frame.py --help,就可以看到以下提示

调用的时候,就直接
python extract_frame.py -t ffmpeg
> 输入视频:./video.mp4,输出保存图片的地址:./image,使用的方式ffmpeg,抽帧频率3