事件绑定
Page 中还可以定义组件事件处理函数。在渲染层的组件中加入事件绑定,当事件被触发时,就会执行 Page 中定义的事件处理函数。需要在事件中绑定此事件
示例:实时获取输入框数据并且可以点击加减来增加减少输入的数字
1 需要给input标签绑定 input事件 绑定关键字 bindinput
2 如何获取 输入框的值 通过事件源对象来获取 e.detail.value
3 把输入框的值 赋值到 data当中
不能直接
1 this.data.num=e.detail.value
2 this.num=e.detail.value
正确的写法
this.setData({
num:e.detail.value
})
4 需要加入一个点击事件
1 bindtap
2 无法在小程序当中的 事件中 直接传参
3 通过自定义属性的方式来传递参数
4 事件源中获取 自定义属性
demo.js
Page({data: {num: 0},// 输入框的input事件的执行逻辑handleInput(e) {// console.log(e.detail.value );this.setData({num: e.detail.value})},// 加 减 按钮的事件handletap(e) {// console.log(e);// 1 获取自定义属性 operationconst operation = e.currentTarget.dataset.operation;this.setData({num: this.data.num + operation})}
})//demo.wxml<input type="text" bindinput="handleInput" />
<button bindtap="handletap" data-operation="{{1}}" >+</button>
<button bindtap="handletap" data-operation="{{-1}}">-</button>
<view> {{num}}
</view>样式
1 小程序中 不需要主动来引入样式文件
2 需要把页面中某些元素的单位 由 px 改成 rpx
1 设计稿 750x
750 px = 750 rpx
1 px = 1 rpx
2 把屏幕宽度 改成 375px
375 px = 750 rpx
1 px = 2rpx
1rpx = 0.5px
3 存在一个设计稿 宽度 414 或者 未知 page
1 设计稿 page 存在一个元素 宽度 100px
2 拿以上的需求 去实现 不同宽度的页面适配 page px = 750 rpx
1 px = 750 rpx / page
100 px = 750 rpx * 100 / page
假设 page = 375px
4 利用 一个属性 calc属性 css 和 wxss 都支持 一个属性
1 750 和 rpx 中间不要留空格
2 运算符的两边也不要留空格
view{/* width: 200rpx; */height: 200rpx;font-size: 40rpx;background-color: aqua;/* 以下代码写法是错误 *//* width:750 rpx * 100 / 375 ; */width:calc(750rpx * 100 / 375);}引用
WXML 提供两种文件引用方式import和include。
import
import可以在该文件中使用目标文件定义的template
注意:import 有作用域,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
include
include 可以将目标文件除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置
<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
-------------------------------
<!-- header.wxml -->
<view> header </view>
-------------------------------
<!-- footer.wxml -->
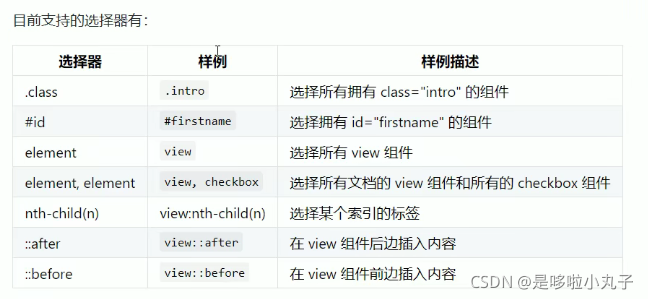
<view> footer </view>选择器
注意:小程序中是不支持使用通配符的
例:*{}

类似于css
使用less
原生小程序不支持less,其他基于小程序的框架大体都支持,如 wepy , mpvue ,taro等。但是仅仅因为一个less功能,而去引入一个框架,肯定是不可取的。因此可以用以下方式来实现
1.编辑器是vscode 2.安装插件easy less
3.在vs code的设置中加入如下,配置
"less.compile" : {
"outExt":"_wxss""}
4.在要编写样式的地方,新建less文件,如index.less ,然后正常编辑即可。
注意:1 less中 支持 两种注释 多行 单行
2 wxss 不能写 单行注释 因为 写了 和没写是一样!!!
/* 1 定义less变量 */
@color:yellow;
text{/* 2 使用变量 */color:@color;
}view{.vie1{text{color: red;}}
}
/* 导入 */
@import "../../styles/index.less";
view{color: @themeColor;
}
标签
image标签
1 src 指定要加载的图片的路径
图片存在默认的宽度和高度 320 * 240 原图大小是 200 * 100
2 mode 决定 图片内容 如何 和 图片标签 宽高 做适配
1 scaleToFill 默认值 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
2 aspectFit 保持宽高比 确保图片的长边 显示出来 页面轮播图 常用
3 aspectFill 保持纵横比缩放图片,只保证图片的 短 边能完全显示出来。 少用
4 widthFix 以前web的图片的 宽度指定了之后 高度 会自己按比例来调整 常用
5 bottom。。 类似以前的backgroud-position
3 小程序当中的图片 直接就支持 懒加载 lazy-load
1 lazy-load 会自己判断 当 图片 出现在 视口 上下 三屏的高度 之内的时候 自己开始加载图片
<image mode="bottom" lazy-load src="****.jpg" />//demo.wxss
image{box-sizing: border-box;border: 1px solid red;width: 300px;height: 200px;
}