回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
一、概念
HTTP(hypertext transport protocol)协议;中文叫超文本传输协议
是一种基于TCP/IP的应用层通信协议 这个协议详细规定了 浏览器 和万维网 服务器 之间互相通信的规则。
协议中主要规定了两个方面的内容
客户端:用来向服务器发送数据,可以被称之为请求报文
服务端:向客户端返回数据,可以被称之为响应报文
报文:可以简单理解为就是一堆字符串
服务器相关的概念
1. IP 地址
P 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地 址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用 点分十进表示的 IP地址(192.168.1.1)
注意:
① 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命 令,即可查看到百度服务器的 IP 地址。
② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。
2.域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套 字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者 只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名 之间的转换服务的服务器。
注意:
① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
② 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
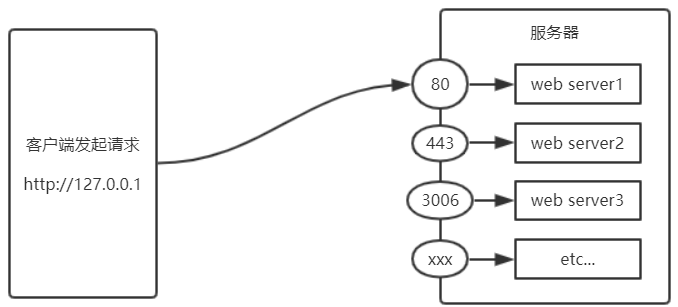
3.端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖 送到你的手中。 同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的 网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。

注意:
① 每个端口号不能同时被多个 web 服务占用。
② 在实际应用中,URL 中的 80 端口可以被省略。
二、请求报文的组成
- 请求行
- 请求头
- 空行
- 请求体
三、HTTP 的请求行
- 请求方法(get、post、put、delete等)
- 请求 URL(统一资源定位器)
- 例如:http://www.baidu.com:80/index.html?a=100&b=200#logo
http: 协议(https、ftp、ssh等)
www.baidu.com 域名
80 端口号
/index.html 路径
a=100&b=200 查询字符串
#logo 哈希(锚点链接)
- HTTP协议版本号
四、HTTP 请求头
格式:『头名:头值』
常见的请求头有:
| 请求头 | 解释 |
| Host | 主机名 |
| Connection | 连接的设置 keep-alive(保持连接);close(关闭连接) |
| Cache-Control | 缓存控制 max-age = 0 (没有缓存) |
| UpgradeInsecureRequests | 将网页中的http请求转化为https请求(很少用)老网站升级 |
| User-Agent | 用户代理,客户端字符串标识,服务器可以通过这个标识来识别这个请求来自 哪个客户端 ,一般在PC端和手机端的区分 |
| Accept | 设置浏览器接收的数据类型 |
| Accept-Encoding | 设置接收的压缩方式 |
| AcceptLanguage | 设置接收的语言 q=0.7 为喜好系数,满分为1 |
| Cookie |
五、HTTP 的请求体
请求体内容的格式是非常灵活的,
(可以是空)==> GET请求,
(也可以是字符串,还可以是JSON)===> POST请求
例如: 字符串:keywords=手机&price=2000 JSON:{"keywords":"手机","price":2000}
六、响应报文的组成
- 响应行
HTTP/1.1200OK
- HTTP/1.1:HTTP协议版本号
- 200:响应状态码 404 Not Found 500 Internal Server Error
- 还有一些状态码,参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
- OK:响应状态描述
响应状态码和响应字符串关系是一一对应的。
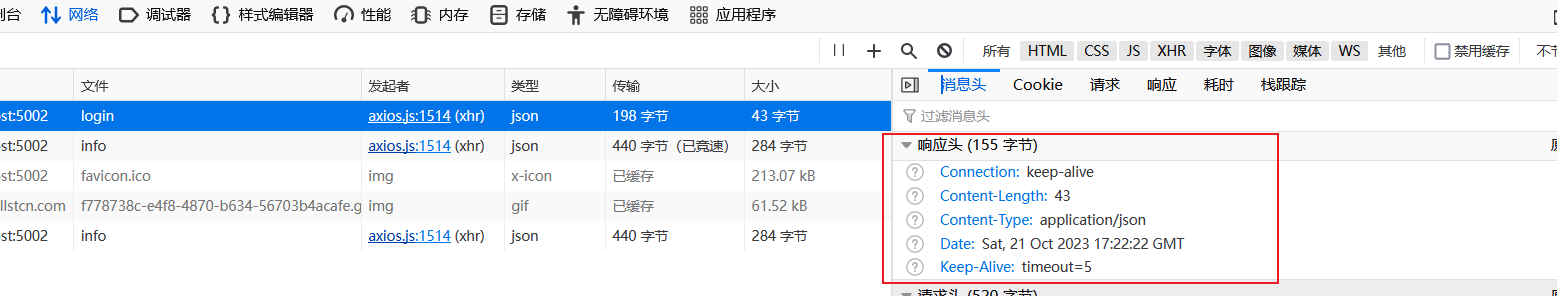
- 响应头
Cache-Control:缓存控制 private 私有的,只允许客户端缓存数据Connection 链接设置Content-Type:text/html;charset=utf-8 设置响应体的数据类型以及字符集,响应体为html,字符集utf-8
Content-Length:响应体的长度,单位为字节
- 空行
- 响应体
响应体内容的类型是非常灵活的,常见的类型有 HTML、CSS、JS、图片、JSON
七、创建 HTTP 服务
使用 nodejs 创建 HTTP 服务3个步骤:
1、导入http模块
2、创建服务器对象
3、调用服务器的监听方法,让服务器监听浏览器请求
7.1 操作步骤
代码:
//1. 导入 http 模块const http = require('http');//2. 创建服务对象 create 创建 server 服务// request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据// response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文const server = http.createServer((request, response) => {response.end('Hello HTTP server');
});//3. 监听端口, 启动服务server.listen(9000, () => {console.log('服务已经启动, 端口 9000 监听中...');
});req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
res 响应对象
7.2 测试
http://127.0.0.1:9000
浏览器请求对应端口

7.3 注意事项
1. 命令行ctrl + c 停止服务
2. 当服务启动后,更新代码 必须重启服务才能生效
3. 响应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8');
4. 端口号被占用
Error: listen EADDRINUSE: address already in use :::9000
1)关闭当前正在运行监听端口的服务( 使用较多 )
2)修改其他端口号
5. HTTP 协议默认端口是 80 。HTTPS 协议的默认端口是 443, HTTP 服务开发常用端口有 3000,
8080,8090,9000 等
如果端口被其他程序占用,可以使用 资源监视器 找到占用端口的程序,然后使用 任务管理器 关闭 对应的程序
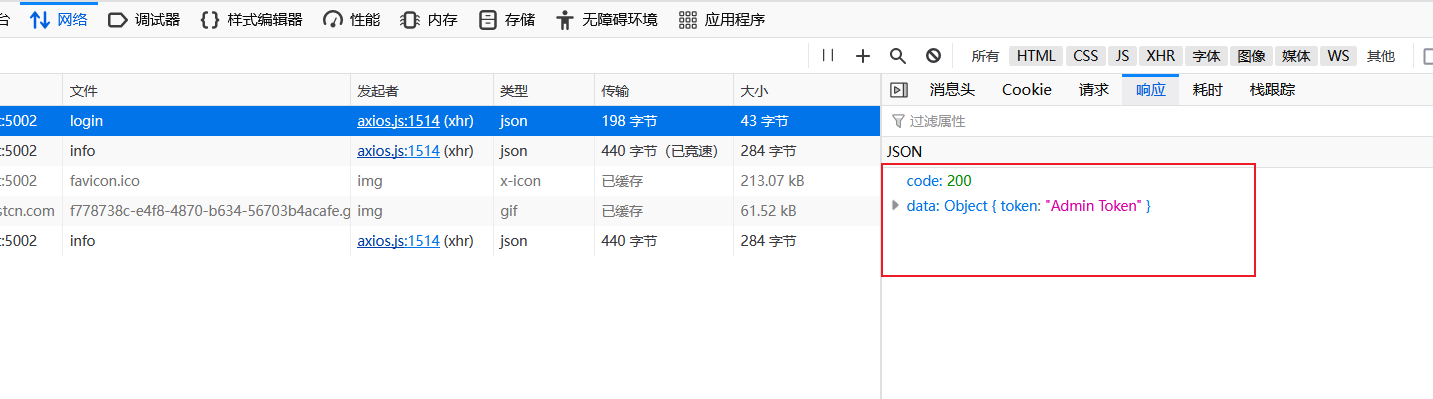
八、浏览器查看 HTTP 报文
点击步骤

8.1 查看请求行与请求头

8.2 查看请求体

8.4 查看响应行与响应头

8.5 查看响应体

九、获取 HTTP 请求报文
想要获取请求的数据,需要通过request对象
| 含义 | 语法 | 重点掌握 |
| 请求方法 | request.method | * |
| 请求版本 | request.httpVersion | |
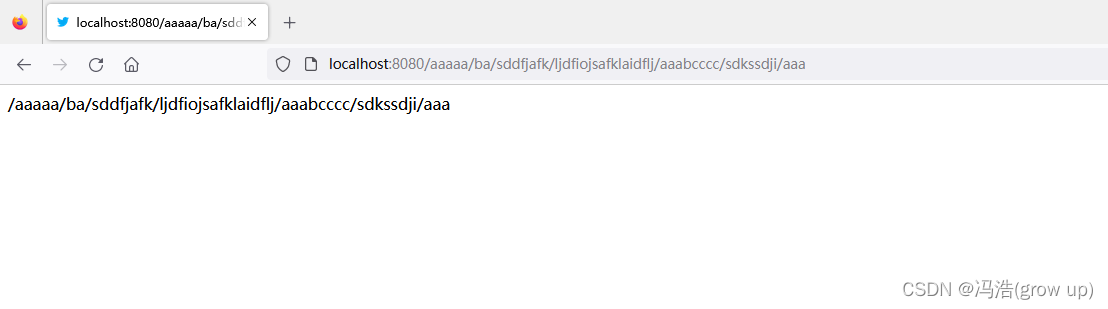
| 请求路径 | request.url | * |
| URL 路径 | require('url').parse(request.url).pathname | * |
| URL 查询字符串 | require('url').parse(request.url, true).query | * |
| 请求头 | request.headers | * |
| 请求体 | request.on('data', function(chunk){}) request.on('end', function(){}); |
注意事项:
- request.url 只能获取路径以及查询字符串,无法获取 URL 中的域名以及协议的内容
- request.headers 将请求信息转化成一个对象,并将属性名都转化成了『小写』
- 关于路径:如果访问网站的时候,只填写了 IP 地址或者是域名信息,此时请求的路径为『 / 』
- 关于 favicon.ico:这个请求是属于浏览器自动发送的请求
十、设置 HTTP 响应报文
| 作用 | 语法 |
| 设置响应状态码 | response.statusCode |
| 设置响应状态描述 | response.statusMessage ( 用的非常少 ) |
| 设置响应头信息 | response.setHeader('头名', '头值') |
| 设置响应体 | response.write('xx') response.end('xxx') |
write和end的两种使用情况:
//1. write 和 end 的结合使用响应体相对分散
response.write('xx');
response.write('xx');
response.write('xx');
response.end(); //每一个请求,在处理的时候必须要执行 end 方法的
//2. 单独使用 end 方法响应体相对集中
response.end('xxx');
十一、网页资源的基本加载过程
浏览器访问网站的基本过程
1、 基本流程 用户输入网址, 浏览器请求DNS服务器, 获取域名对应的IP地址, 请求连接该IP地址服务器, 发送资源请求. (遵循HTTP协议) web服务器接收到请求, 并解析请求, 判断用户意图, 获取用户想要的资源,(链接数据库从数据中获取数据) 将资源返回给http服务器程序, http服务器程序将资源数据通过网络发送给浏览器 (响应给浏览器), 浏览器解析呈现请求的数据
网页资源的加载都是循序渐进的,首先获取 HTML 的内容,然后解析 HTML 在发送其他资源的请求,如 CSS,Javascript,图片等。
十二、静态资源服务
静态资源是指 内容长时间不发生改变的资源 ,例如图片,视频,CSS 文件,JS文件,HTML文件,字体文 件等 动态资源是指 内容经常更新的资源 ,例如百度首页,网易首页,京东搜索列表页面等
12.1 网站根目录或静态资源目录
HTTP 服务在哪个文件夹中寻找静态资源,那个文件夹就是 静态资源目录 ,也称之为 网站根目录
十三、GET和POST请求的区别
GET 和 POST 是 HTTP 协议请求的两种方式。
GET 主要用来获取数据,POST 主要用来提交数据
GET 带参数请求是将参数缀到 URL 之后,在地址栏中输入 url 访问网站就是 GET 请求,
POST 带参数请求是将参数放到请求体中
POST 请求相对 GET 安全一些,因为在浏览器中参数会暴露在地址栏
GET 请求大小有限制,一般为 2K,而 POST 请求则没有大小限制
十四、TCP/IP模型 三次握手四次挥手(了解)
http协议是基于TCP/IP协议的,TCP/IP协议是一个可靠的传输协议。
浏览器(客户端)和服务器建立连接的时候,发生三次握手:

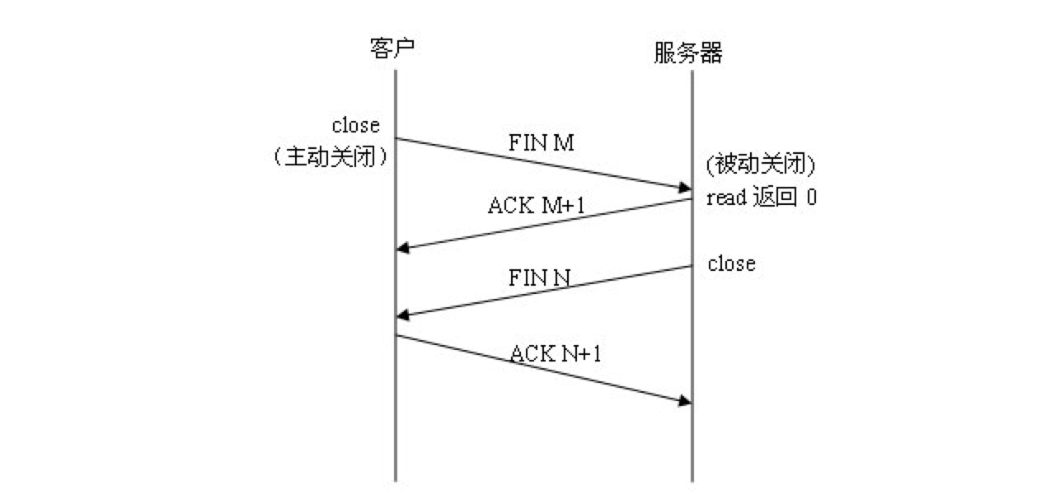
浏览器(客户端)和服务器断开连接的时候,发生四次挥手:

十五、OSI七层模型(了解)
七层模型,亦称OSI(Open System Interconnection)。参考模型是国际标准化组织(ISO)制定的一个用于计算机或通信系统间互联的标准体系,一般称为OSI参考模型或七层模型。
说白了,就是两台计算机之间进行通信的时候,经历了哪些工作。