<! DOCTYPE html > < html> < head> < title> </ title> < style> body { font-family : Arial, sans-serif; margin : 0; padding : 0; } header { background-color : #333; color : #fff; padding : 20px; text-align : center; } nav { background-color : #f2f2f2; padding : 10px; } nav ul { list-style-type : none; margin : 0; padding : 0; } nav ul li { display : inline; margin-right : 10px; } nav ul li a:hover { background-color : #ccc; } nav ul li a { color : #333; text-decoration : none; padding : 5px; } main { padding : 20px; } section { margin-bottom : 20px; } footer { background-color : #333; color : #fff; padding : 10px; text-align : center; position : fixed; left : 0; bottom : 0; width : 100%; } </ style> </ head> < body> < header> < h1> </ h1> </ header> < nav> < ul> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> </ ul> </ nav> < main> < section> < h2> </ h2> < p> </ p> </ section> </ main> < footer> < p> © 2023</ p> </ footer> < script> </ script> </ body> </ html>
<! DOCTYPE html > < html> < head> < title> </ title> < style> body { font-family : Arial, sans-serif; margin : 0; padding : 0; } header { background-color : #333; color : #fff; padding : 20px; text-align : center; } main { display : flex; justify-content : space-between; padding : 20px; } section { flex-basis : 48%; background-color : #f2f2f2; padding : 20px; margin-bottom : 20px; } .left-section { order : 1; } .right-section { order : 2; } footer { background-color : #333; color : #fff; padding : 10px; text-align : center; position : fixed; bottom : 0; left : 0; width : 100%; } </ style> </ head> < body> < header> < h1> </ h1> </ header> < main> < sectionclass = " left-section" > < h2> </ h2> < p> </ p> </ section> < sectionclass = " right-section" > < h2> </ h2> < p> </ p> </ section> </ main> < footer> < p> © 2023</ p> </ footer> < scriptsrc = " main.js" > </ script> </ body> </ html>
<! DOCTYPE html > < html> < head> < title> </ title> < style> body { font-family : Arial, sans-serif; margin : 0; padding : 0; } header { background-color : #333; color : #fff; padding : 20px; text-align : center; } #content { display : flex; flex-wrap : wrap; justify-content : center; padding : 20px; } .box { flex-basis : 300px; background-color : #f2f2f2; padding : 20px; margin : 10px; } footer { background-color : #333; color : #fff; padding : 10px; text-align : center; position : fixed; bottom : 0; left : 0; width : 100%; } </ style> </ head> < body> < header> < h1> </ h1> </ header> < divid = " content" > < divclass = " box" > < h2> </ h2> < p> </ p> </ div> < divclass = " box" > < h2> </ h2> < p> </ p> </ div> < divclass = " box" > < h2> </ h2> < p> </ p> </ div> < divclass = " box" > < h2> </ h2> < p> </ p> </ div> </ div> < footer> < p> © 2023</ p> </ footer> < scriptsrc = " main.js" > </ script> </ body> </ html>
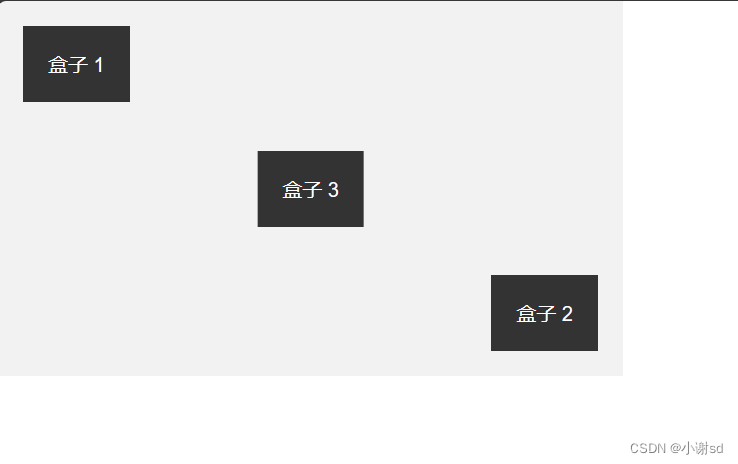
<! DOCTYPE html > < html> < head> < title> </ title> < style> body { font-family : Arial, sans-serif; margin : 0; padding : 0; } #container { position : relative; width : 500px; height : 300px; background-color : #f2f2f2; } .box { position : absolute; padding : 20px; background-color : #333; color : #fff; } #box1 { top : 20px; left : 20px; } #box2 { bottom : 20px; right : 20px; } #box3 { top : 50%; left : 50%; transform : translate ( -50%, -50%) ; } </ style> </ head> < body> < divid = " container" > < divid = " box1" class = " box" > </ div> < divid = " box2" class = " box" > </ div> < divid = " box3" class = " box" > </ div> </ div> < scriptsrc = " main.js" > </ script> </ body> </ html>
<! DOCTYPE html > < html> < head> < title> </ title> < style> body { font-family : Arial, sans-serif; margin : 0; padding : 0; } #container { display : flex; justify-content : space-between; padding : 20px; } .column { flex-basis : 30%; background-color : #f2f2f2; padding : 20px; margin : 10px; } </ style> </ head> < body> < divid = " container" > < divclass = " column" > < h2> </ h2> < p> </ p> </ div> < divclass = " column" > < h2> </ h2> < p> </ p> </ div> < divclass = " column" > < h2> </ h2> < p> </ p> </ div> </ div> < scriptsrc = " main.js" > </ script> </ body> </ html>
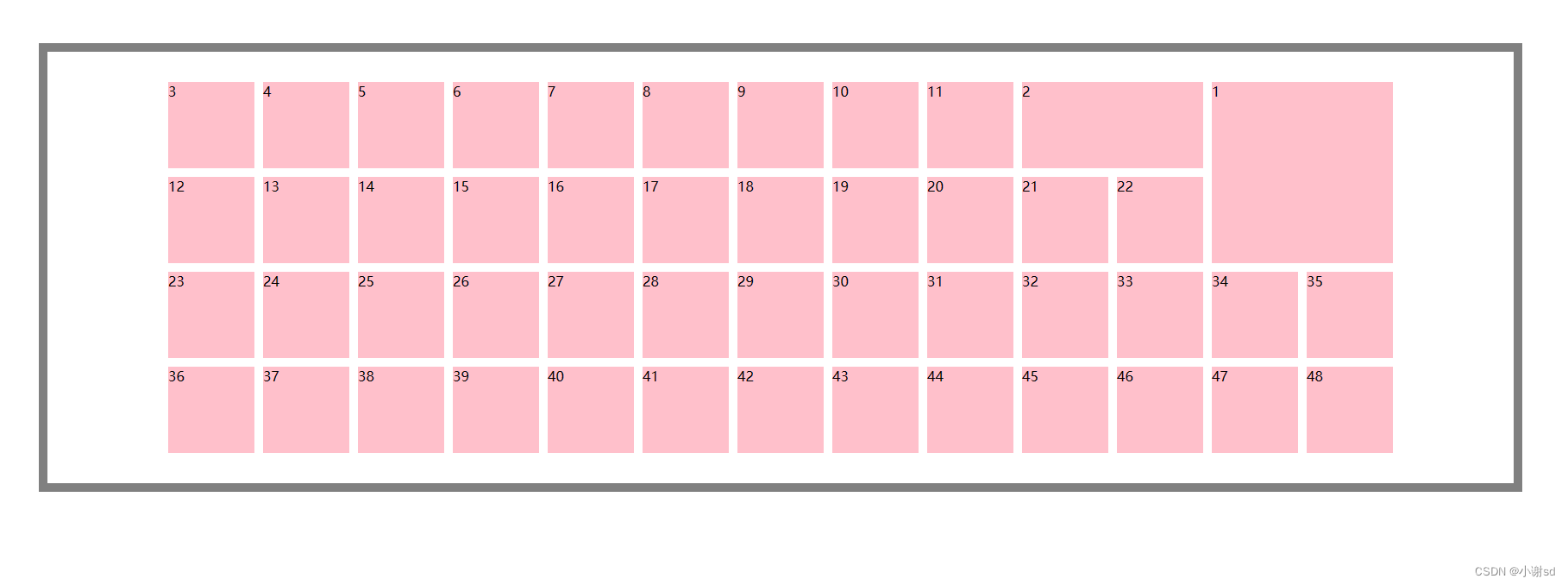
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style> * { padding : 0; margin : 0; } .box { width : 1700px; height : 500px; border : 10px solid gray; margin : 100px auto; display : grid; grid-template-columns : repeat ( 13, 100px) ; grid-template-rows : repeat ( 4, 100px) ; grid-gap : 10px 10px; place-content : center center; } .box>div { background : pink; } .box1 { grid-row : 1/3; grid-column : 12/14; } .box2 { grid-row : 1/2; grid-column : 10/12; } </ style> </ head> < body> < divclass = " box" > < divclass = " box1" > </ div> < divclass = " box2" > </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> </ div> </ body> </ html>
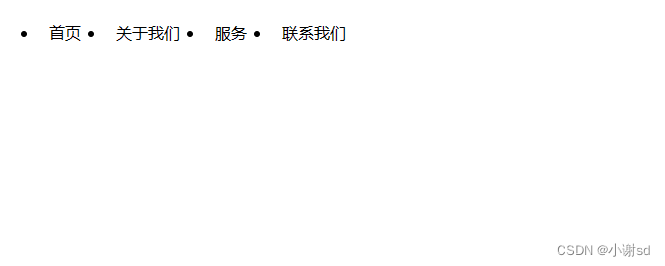
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style> .nav { width : 100%; overflow : hidden; } .nav li { float : left; margin-right : 15px; } .nav li a { display : block; padding : 10px; text-decoration : none; color : #000; } </ style> </ head> < body> < ulclass = " nav" > < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> </ ul> </ body> </ html>