《IDEA破解、配置、使用技巧与实战教程》系列文章目录
第一章 IDEA破解与HelloWorld的实战编写
第二章 IDEA的详细设置
第三章 IDEA的工程与模块管理
第四章 IDEA的常见代码模板的使用
第五章 IDEA中常用的快捷键
第六章 IDEA的断点调试(Debug)
第七章 IDEA创建Java工程、Maven安装与建立工程、Web工程、Tomcat配置
第八章 IDEA关联数据库
第九章 IDEA常用插件_随时更新
文章目录
- 《IDEA破解、配置、使用技巧与实战教程》系列文章目录
- 一、创建Java工程
- 1、在工程上,右键- New - Module,如下:
- 2、指明Java工程的名称及使用的JDK版本:
- 3、创建包,在包下创建类
- 二、创建Java Web工程
- 1、 IDEA中配置Tomcat
- 2、创建Web工程
- 3、为Web项目配置Tomcat
- 4、乱码的解决
- 三、创建Maven Java工程
一、创建Java工程
1、在工程上,右键- New - Module,如下:

2、指明Java工程的名称及使用的JDK版本:

3、创建包,在包下创建类


二、创建Java Web工程
1、 IDEA中配置Tomcat
在IDEA中配置Tomcat之前,需要保证已经安装并配置了Tomcat的环境变量。Tomcat解压目录下双击startup.bat能够
启动tomcat,则证明安装配置成功。
下面看如何在IDEA中配置:

下图中这里配置Tomcat的名称以及配置应用服务器的位置。根据自己Tomcat的安装位置决定。

配置好后,如下图所示:

2、创建Web工程
如下图所示,新建一个模块用来创建Web工程

如下图所示,选中DemoJavaWeb后,点击左上角加号,选择Web。

如下图所示:如果没有出现这两文件就点加号把它加上去。

如下图所示,打包模块

如下图所示,选择确定。

如下图所示,记住这个xml文件结构,如果不一样就用鼠标移动。

3、为Web项目配置Tomcat
如下图所示,点击编辑配置

如下图所示,添加tomgcat服务器中本地

如下图所示,部署我们的模块。

如下图所示,上面是我们的项目,下面是启动后网页的链接(如下面第二张图所示)。


如下图所示,新建一个Jsp文件,代码如下。

javascript"><%--Created by IntelliJ IDEA.User: AdministratorDate: 2024/7/17Time: 14:28To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>如下图所示,即可启动Tomcat,出现上面提到的Hello World页面。

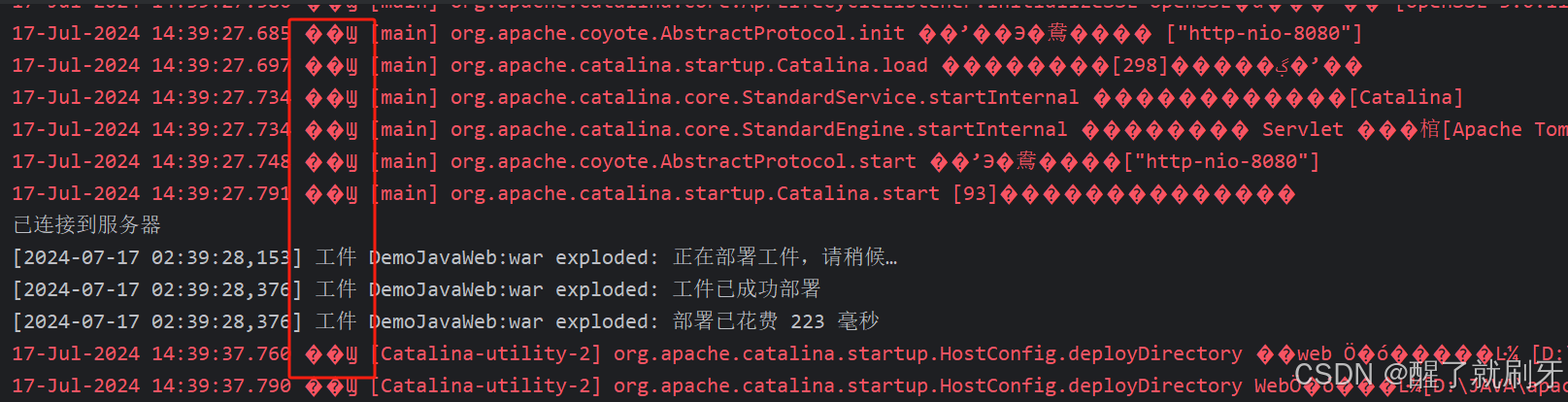
4、乱码的解决

修改Tomcat的日志编码设置:首先,找到Tomcat安装目录下的conf目录,打开logging.properties文件。检查文件中的设置,确保控制台输出(ConsoleHandler)和日志文件输出(FileHandler)的编码格式都设置为UTF-8。如果需要,可以修改这些设置,然后重启Tomcat服务器使更改生效。
三、创建Maven Java工程
配置Maven
Maven工程相关内容将会在SSM系列博客中进行介绍。