目录
前端实现
数据库的使用
创建数据表
创建项目
连接数据库
后端实现
接口定义
持久层
业务逻辑层
控制层
前端代码完善
留言板是一个常见的功能,在本篇文章中,将实现一个简易的留言板:
页面中能够显示所有留言内容,当点击发布留言后,内容会在下方空白处进行显示

前端实现
在这里,使用的是 HTML、CSS 和 JavaScript 实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简易留言板</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><style>.container {margin: 20px;}.submit {width: 150px;height: 40px;background-color: #ffb3a7;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head>
<body><div class="container"><h1>简易留言板</h1><form id="messageForm"><label for="author">作者:</label><input type="text" id="author" required><br><label for="content">内容:</label><br><textarea id="content" rows="4" cols="50" required></textarea><br><button type="submit" class="submit">发布留言</button></form></div><script>// 监听表单提交事件$('#messageForm').submit(function(event) {event.preventDefault(); // 阻止表单默认提交行为var author = $('#author').val();var content = $('#content').val();if (author && content) {//构造节点var divE = '<div>' + author + '留言:' + content;// 将节点添加到页面上$('.container').append(divE);// 清空表单输入框$('#author').val('');$('#content').val('');}else {alert('作者和内容不能为空!');}});</script>
</body>
</html>当我们点击提交后,留言内容显示在下方空白处

当我们进行刷新时,数据就会丢失,要想数据不丢失,需要将数据存储在数据库中
数据库的使用
要想使用数据库存储数据,我们首先需要创建数据表
创建数据表
DROP TABLE IF EXISTS message_info;
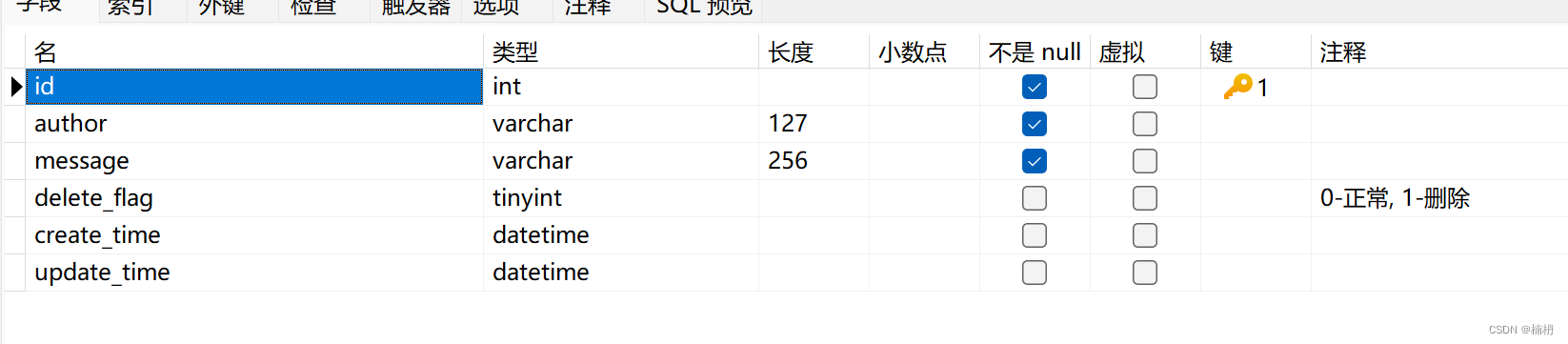
CREATE TABLE `message_info` (`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,`author` VARCHAR ( 127 ) NOT NULL,`message` VARCHAR ( 256 ) NOT NULL,`delete_flag` TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',`create_time` DATETIME DEFAULT now(),`update_time` DATETIME DEFAULT now() ON UPDATE now(),
PRIMARY KEY ( `id` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;此时,创建出表 message_info

虽然当前实现的留言板不涉及更新和删除操作,但在这里仍然创建了字段 delete_flag、update_flag,若后续增加了相关功能,则不需要再对数据表进行修改
接下来我们使用 MyBatis 来实现数据的操作
创建项目
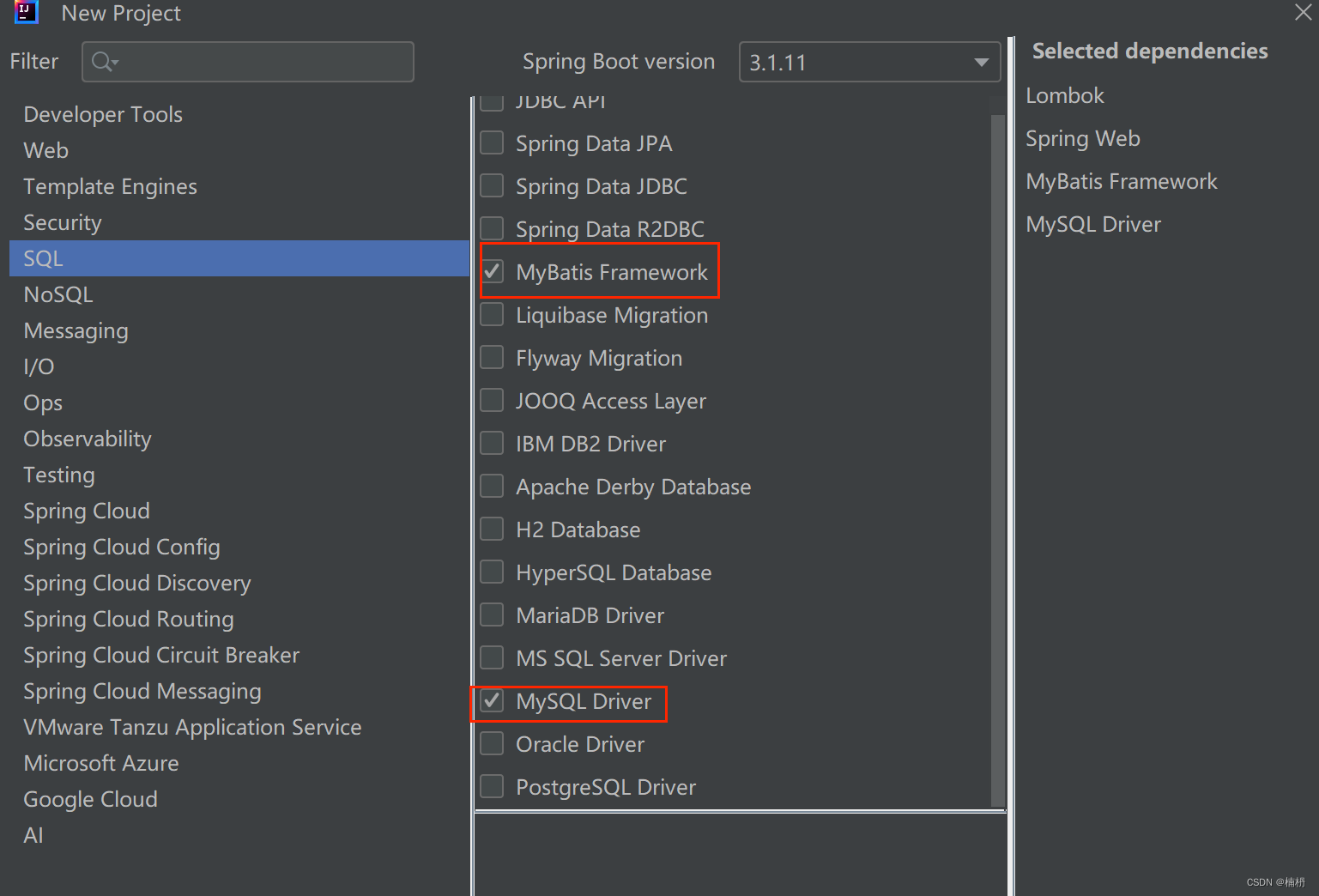
我们首先创建SpringBoot工程,并引入MyBatis 和 MySQL驱动依赖

连接数据库
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/mybatis_test?characterEncoding=utf8&useSSL=falseusername: rootpassword: 123123driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:configuration: #打印 MyBatis 日志map-underscore-to-camel-case: true #驼峰字段转换连接好数据库后,我们就可以开始编写后端代码了
后端实现
我们首先创建留言对象 MessageInfo 类
package com.example.messageboard.model;import lombok.Data;import java.util.Date;@Data
public class MessageInfo {private Integer id;private String author;private String message;private Integer deleteFlag;private Date createTime;private Date updateTime;
}根据留言板的需求可看出,后端需要提供两个服务:
1. 添加留言:用户输入留言信息后,后端需要将留言信息存到数据库中
2. 显示留言:页面展示时,需要从后端获取到所有的留言信息
接口定义
添加留言
[URL]
POST /message/publish
[请求参数]
author=ppp&message=ppp
[响应]
true //添加成功
false //添加失败
显示留言
[URL]
GET /message/getList
[请求参数]
无
[响应]
返回留言列表
[
{
"id": 1,
"author": "aa",
"message": "aa",
"deleteFlag": 0,
"createTime": "2024-05-11T09:42:59.000+00:00",
"updateTime": "2024-05-11T09:42:59.000+00:00"
},
{
"id": 2,
"author": "aa",
"message": "aa",
"deleteFlag": 0,
"createTime": "2024-05-11T09:52:01.000+00:00",
"updateTime": "2024-05-11T09:52:01.000+00:00"
},
{
"id": 3,
"author": "aa",
"message": "aa",
"deleteFlag": 0,
"createTime": "2024-05-11T09:52:15.000+00:00",
"updateTime": "2024-05-11T09:52:15.000+00:00"
}
]
持久层
将应用程序的数据持久化到数据库中,并提供对数据库的访问操作
实现向数据库中添加留言和从数据库中查询所有留言:
package com.example.messageboard.mapper;import com.example.messageboard.model.MessageInfo;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;import java.util.List;@Mapper
public interface MessageInfoMapper {@Insert("insert into message_info (`author`, `message`) values (#{author}, #{message})")Integer addMessage(MessageInfo messageInfo);@Select("select `id`, `author`, `message`,`delete_flag`, `create_time`, `update_time` from message_info where delete_flag = 0")List<MessageInfo> queryAll();
}
业务逻辑层
处理具体的业务逻辑
由于留言板的功能简单,不需要进行其他的处理,因此,我们直接调用messageInfoMapper的方法并返回即可
package com.example.messageboard.service;import com.example.messageboard.mapper.MessageInfoMapper;
import com.example.messageboard.model.MessageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class MessageInfoService {@Autowiredprivate MessageInfoMapper messageInfoMapper;public int addMessage(MessageInfo messageInfo) {return messageInfoMapper.addMessage(messageInfo);}public List<MessageInfo> queryAll() {return messageInfoMapper.queryAll();}
}控制层
接收前端发送的请求,对请求进行处理,并响应数据
添加留言:进行参数校验,校验通过后添加留言
查询留言:返回留言列表
package com.example.messageboard.controller;import com.example.messageboard.model.MessageInfo;
import com.example.messageboard.service.MessageInfoService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RequestMapping("/message")
@RestController
@Slf4j
public class MessageInfoController {@Autowiredprivate MessageInfoService messageInfoService;/*** 发布留言* @param messageInfo* @return*/@RequestMapping("/publish")public boolean publish(MessageInfo messageInfo){log.info("接收到参数messageInfo: {}", messageInfo);//参数校验if(!StringUtils.hasLength(messageInfo.getAuthor()) || !StringUtils.hasLength(messageInfo.getMessage())){return false;}int result = messageInfoService.addMessage(messageInfo);if(result > 0){return true;}return false;}/*** 获取留言列表* @return*/@RequestMapping("/getList")public List<MessageInfo> getList(){return messageInfoService.queryAll();}
}后端代码编写完成后,我们运行程序,并进行测试:
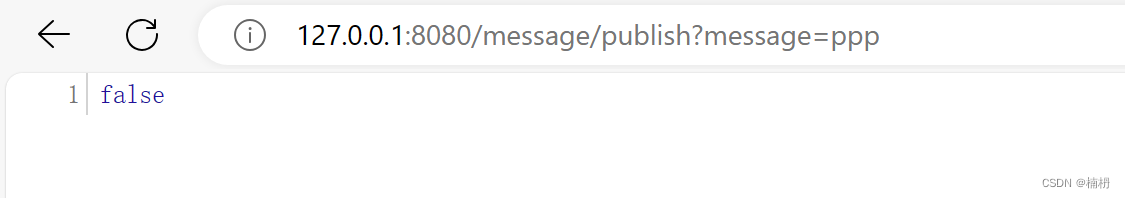
我们首先测试添加留言:
分别测试 添加成功、未输入昵称、未输入留言三种情况下的添加:



结果正确
我们再测试显示留言:

结果正确
接下来,我们来完善客户端代码
前端代码完善
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简易留言板</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><style>.container {margin: 20px;}.submit {width: 150px;height: 40px;background-color: #ffb3a7;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head>
<body><div class="container"><h1>简易留言板</h1><form id="messageForm"><label for="author">作者:</label><input type="text" id="author" required><br><label for="content">内容:</label><br><textarea id="content" rows="4" cols="50" required></textarea><br><button type="submit" class="submit">发布留言</button></form></div><script>//获取留言$.ajax({url: '/message/getList',method: 'GET',success: function(messageInfos) {// console.log(messageInfos);var divE = "";for(var message of messageInfos){divE += '<div>' + message.author + '留言:' + message.message;}$('.container').append(divE);},error: function(error) {console.error('获取留言列表时发生错误:', error);}});// 监听表单提交事件$('#messageForm').submit(function(event) {event.preventDefault(); // 阻止表单默认提交行为var author = $('#author').val();var content = $('#content').val();if (author && content) {// 发送 AJAX 请求保存留言$.ajax({url: '/message/publish',method: 'POST',data: { author: author, message: content },success: function(result) {console.log(result);//构造节点var divE = '<div>' + author + '留言:' + content;// 将节点添加到页面上$('.container').append(divE);// 清空表单输入框$('#author').val('');$('#content').val('');},error: function(error) {console.error('保存留言时发生错误:', error);}});} else {alert('作者和内容不能为空!');}});</script>
</body>
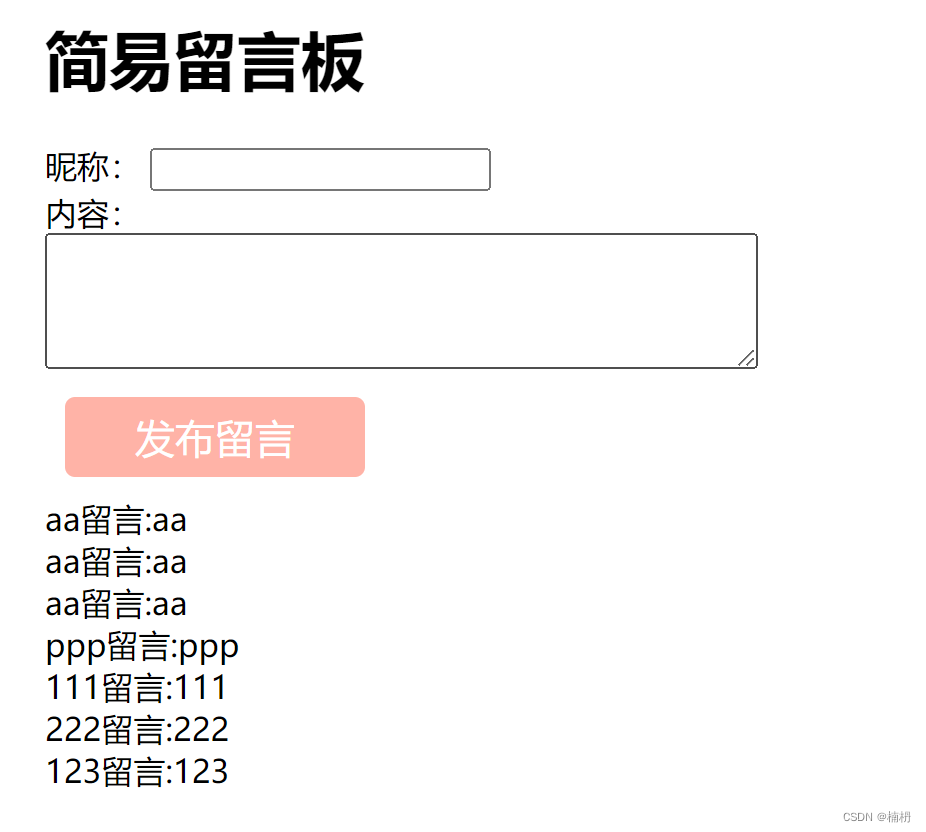
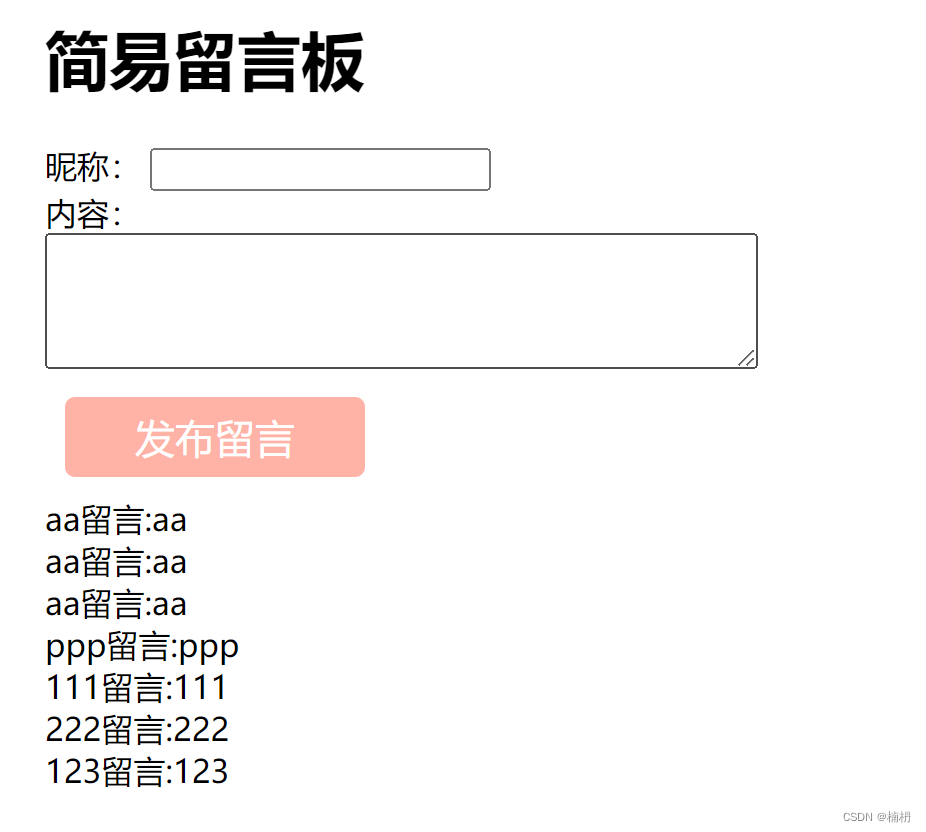
</html>最后,我们进行测试:

所有留言信息成功显示,且新添加的留言信息也在下方成功显示