目录
一、介绍
二、使用步骤
1. 全局安装(一次)
2.查看Vue版本
3.创建项目架子(项目名不能使用中文)
4.启动项目
一、介绍
Vue CLI是Vue官方提供的一个全局命令工具。可以帮助我们快速创建一个开发的Vue项目的标准化基础架子。(集成了webpack配置)
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化
二、使用步骤
1. 全局安装(一次)
这个步骤只需要执行一次,如果之后要创建多个项目,就不需要执行这个了
以管理员身份打开命令行

有两种安装方式(自行选择其一即可)
- yarn方式:yarn global add @vue/cli
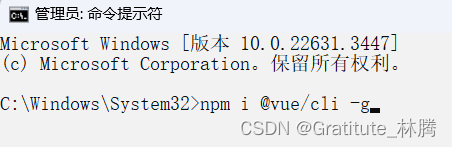
- npm方式:npm i @vue/cli -g
如图

2.查看Vue版本
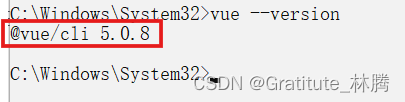
安装完成后,输入 vue --version,即可查看Vue版本,如图

3.创建项目架子(项目名不能使用中文)
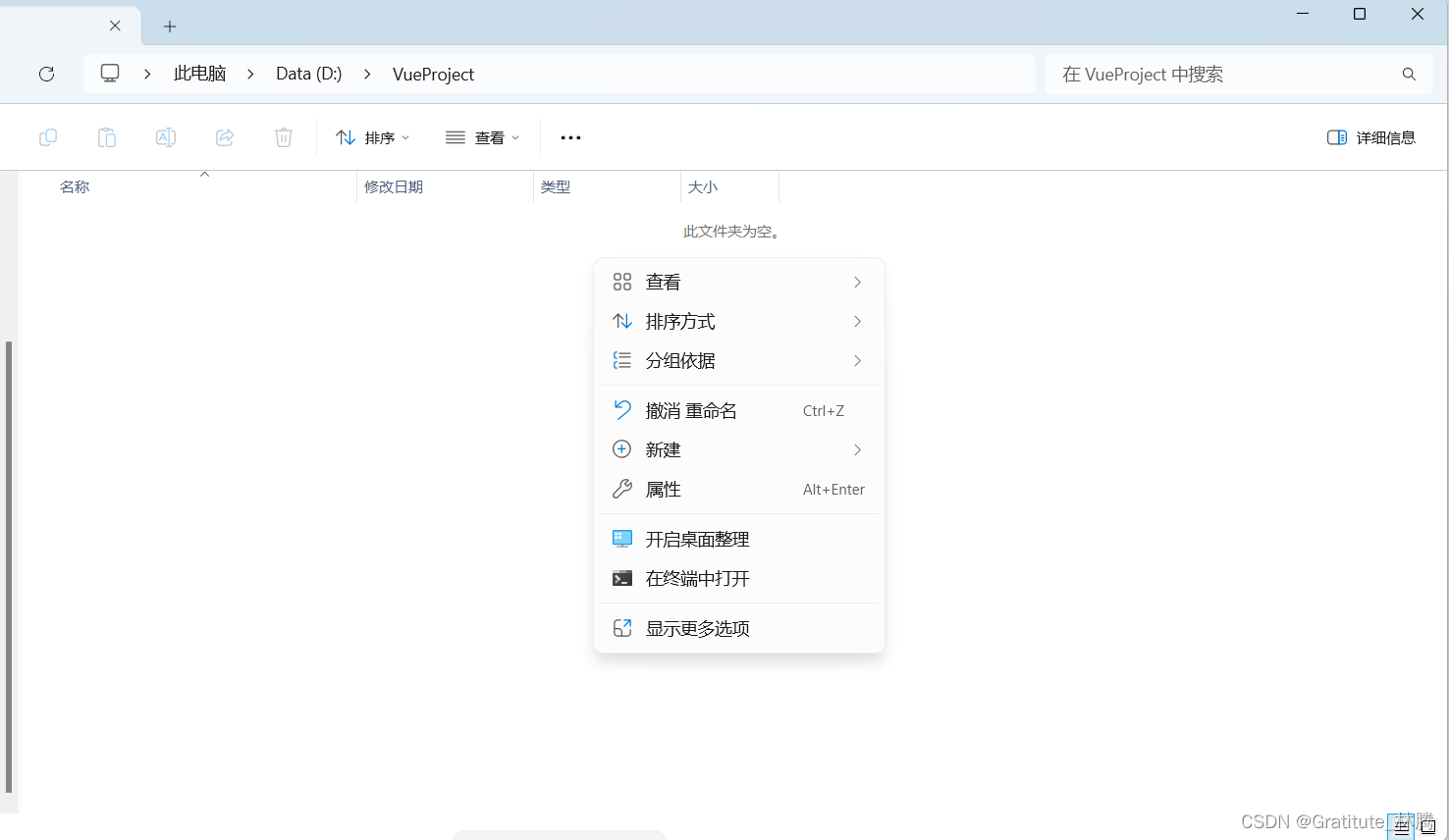
打开你想让项目存放的目录,在空白处右击鼠标,选择”在终端打开“,如图

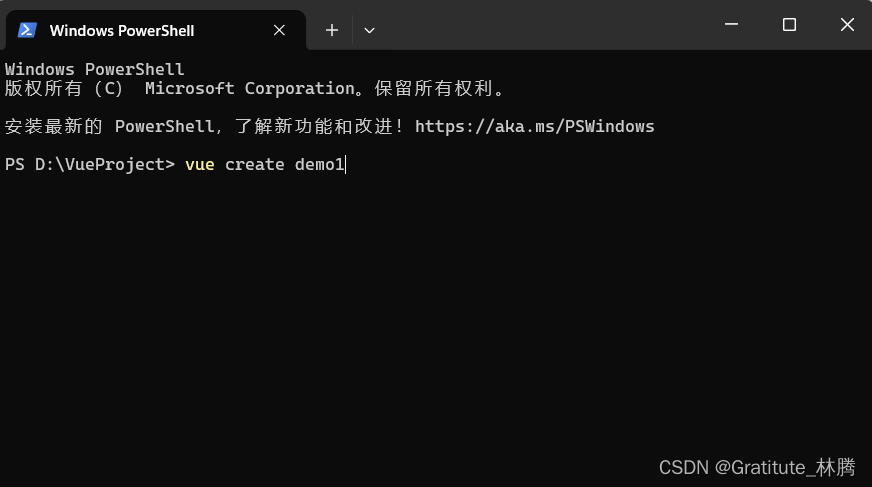
在命令行中输入 vue create project-name(项目名,不能用中文),如图

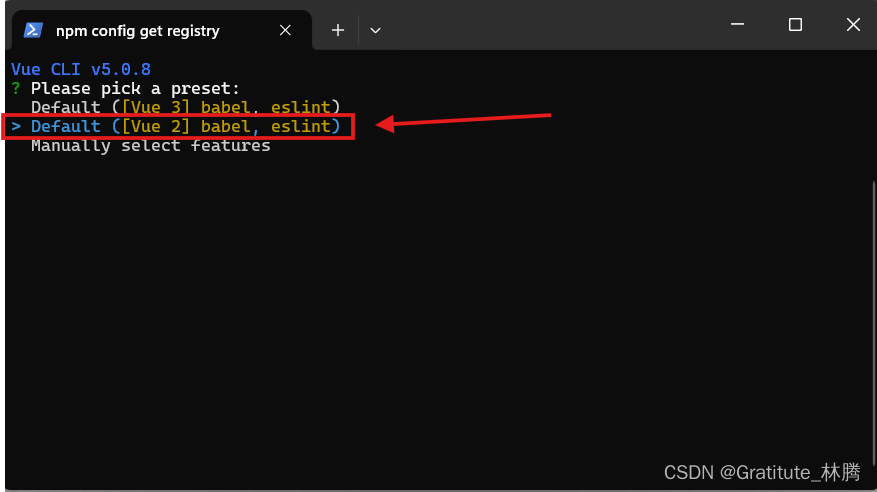
然后按enter回车,会弹出三个选项,选择第二个,并回车,如图

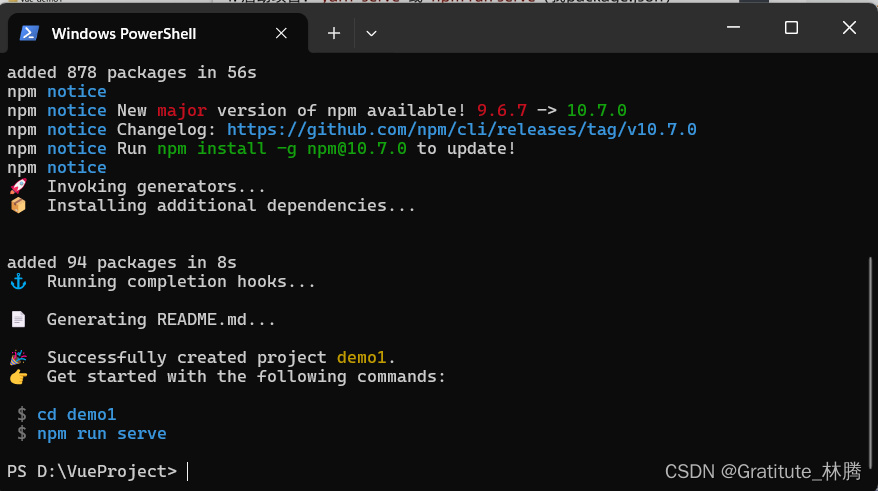
耐心等待后,创建成功

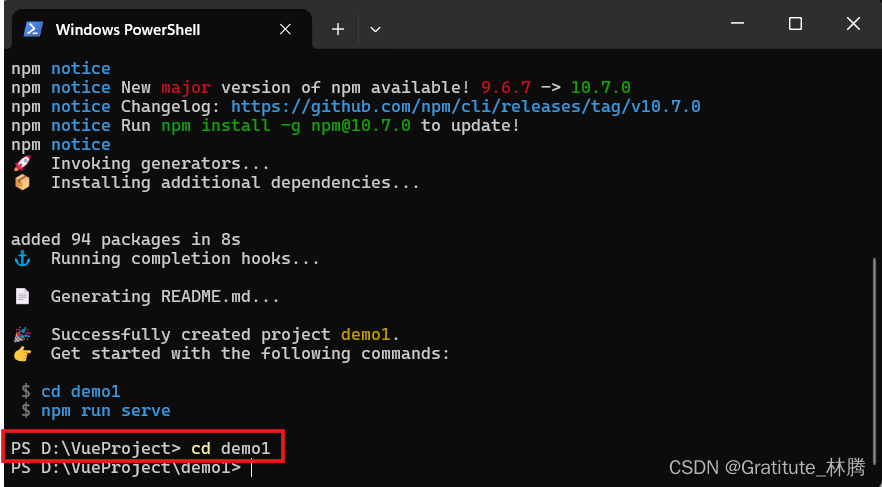
4.启动项目
进入我们刚刚创建的项目

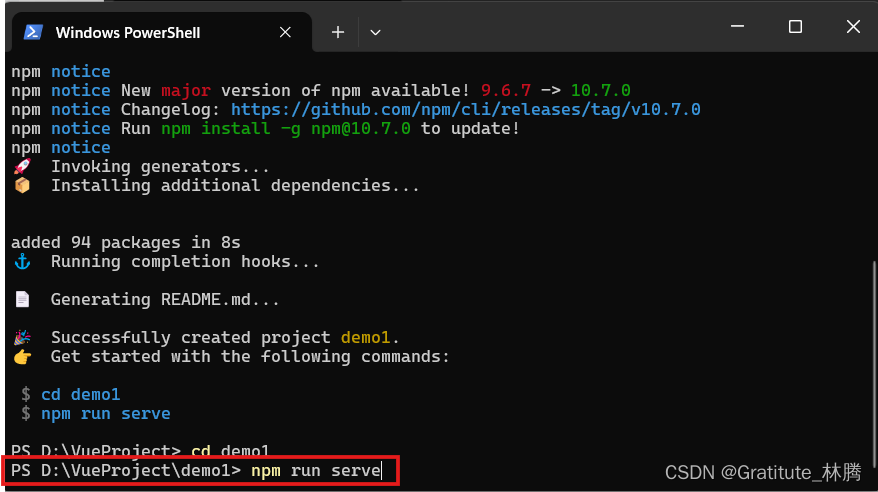
输入npm run serve启动项目

项目启动成功: