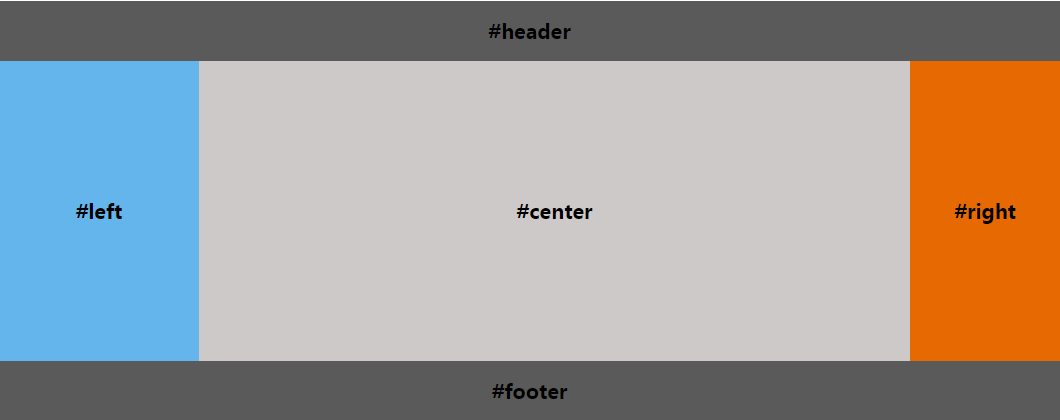
经典双飞翼布局
先看效果

双飞翼布局要求:
1、header和footer各自占领屏幕所有宽度,高度固定。
2、中间的container是一个三栏布局。
3、三栏布局两侧宽度固定不变,中间部分自动填充整个区域。
4、中间部分的高度是三栏中最高的区域的高度。
双飞翼布局的实现
1、left、center、right三种都设置左浮动
2、设置center宽度为100%
3、设置负边距,left设置负边距为100%,right设置负边距为自身宽度
4、设置content的margin值为左右两个侧栏留出空间,margin值大小为left和right宽度
代码实现如下
<html><head><meta charset="utf-8"><script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
</head>
<style>css">body {min-width: 550px;font-weight: bold;font-size: 20px;}#header,#footer {background: rgba(29, 27, 27, 0.726);text-align: center;height: 60px;line-height: 60px;}#container {overflow: hidden;}.column {text-align: center;height: 300px;line-height: 300px;}#left, #right, #center {float: left;}#center {width: 100%;background: rgb(206, 201, 201);}#left {width: 200px;margin-left: -100%;background: rgba(95, 179, 235, 0.972);}#right {width: 150px;margin-left: -150px;background: rgb(231, 105, 2);}.content {margin: 0 150px 0 200px;}
</style><body><div id="header">#header</div><div id="container"><div id="center" class="column"><div class="content">#center</div></div><div id="left" class="column">#left</div><div id="right" class="column">#right</div></div><div id="footer">#footer</div>
</body>
</html>
写在最后(附)
css_83">css实现背景颜色透明,文字不透明
background: rgba(255,0,0,0.5); color: #000; 【背景色使用rgba格式即可解决】
CSS 控制Html页面高度导致抖动,这类由高度导致页面抖动的问题,其实究其根本原因是滚动条是否显示导致的
css">html,body{ overflow-y:scroll;}
html,body{ overflow:scroll; min-height:101%;}
html{ overflow:-moz-scrollbars-vertical;}





![NSSCTF | [SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/direct/c94a49ce360a4ba9ba2bc00132a3cad5.png)