目录-JQuery
1.概述............................................................. 2
2.简介............................................................. 3
3.安装............................................................. 4
4.语法............................................................. 4
5.选择器........................................................... 5
6.事件............................................................. 6
7.隐藏与显示...................................................... 10
8.淡入与淡出...................................................... 12
9.滑动............................................................ 13
10.动画........................................................... 15
11.停止动画....................................................... 17
12.Callback方法................................................... 18
13.链............................................................. 18
14.HTML-捕获...................................................... 19
15.设置内容与属性................................................. 20
16.添加元素....................................................... 23
17.删除元素....................................................... 23
18.设置CSS........................................................ 24
19.设置单个CSS.................................................... 26
20.尺寸........................................................... 26
21.遍历........................................................... 27
22.祖先........................................................... 28
23.后代........................................................... 28
24.同胞........................................................... 29
25.过滤........................................................... 30
26.AJAX-概述...................................................... 31
27.Load方法....................................................... 32
28.Get与Post方法................................................. 33
29.noConflict方法................................................. 34
30.JSONP.......................................................... 35
31.实例........................................................... 35
32.each方法....................................................... 36
33.插件Validate................................................... 36
34.插件Cookie..................................................... 38
35.插件Accordion.................................................. 39
36.插件Autocomplete............................................... 39
37.插件Growl 消息提醒............................................. 41
38.密码验证....................................................... 42
38.插件Prettydate................................................. 43
39.插件Tooltip.................................................... 43
40.插件Treeview树型菜单.......................................... 441.概述
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
<p>如果你点我,我就会消失。</p><p>继续点我!</p><p>接着点我!</p>
$(document).ready(function(){$("p").click(function(){$(this).hide();});});
2.简介
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
提示: 除此之外,Jquery还提供了大量的插件。
目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。
3.安装
<script src="jsRepository/myJquery.js"></script>如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
查看版本:
alert($.fn.jquery);4.语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有 <p> 元素$("p.test").hide() - 隐藏所有 的 <p> 元素$("#test").hide() - 隐藏 id="test" 的元素
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
试图隐藏一个不存在的元素
获得未完全加载的图像的大小。
5.选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
元素选择器:
$(“p”)代表所有的段落元素。
#id 选择器:
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
<span class="mySpanClass">通过类选择器</span>alert($(".mySpanClass").css("color","red"));$(this) 选取当前 HTML 元素。
如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
6.事件
jQuery 是为事件处理特别设计的。
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:在元素上移动鼠标。
选取单选按钮
点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
鼠标事件、键盘事件、表单事件、文档/窗口事件。
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:
<span id="mySpan">通过类选择器</span>$('#mySpan').click(function(){alert('点击我干什么');});
$(document).ready() 方法允许我们在文档完全加载完后执行函数。该事件方法在 jQuery 语法 章节中已经提到过。
<span id="mySpan">通过类选择器</span>$(document).ready(function(){alert('文档加载完毕');});
dblclick()
当双击元素时,会发生 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数:
$('#mySpan').dblclick(function(){$(this).hide();});
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数:
$("#mySpan").mouseenter(function(){alert('您的鼠标移到了 id="mySpan" 的元素上!');});
mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数:
$("#mySpan").mouseleave(function(){alert("再见,您的鼠标离开了该Span。");});
mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
mousedown() 方法触发 mousedown 事件,或规定当发生 mousedown 事件时运行的函数:
$("#mySpan").mousedown(function(){alert("鼠标在该mySpan上按下!");});
mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
mouseup() 方法触发 mouseup 事件,或规定当发生 mouseup 事件时运行的函数:
$("#mySpan").mouseup(function(){alert("鼠标在mySpan上松开。");});
hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#mySpan").hover(function(){alert("你进入了 mySpan!");},function(){alert("拜拜! 现在你离开了 mySpan!");}); 当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数:
<input type="text" value="输入框" />$("input").focus(function(){$(this).css("background-color","#cccccc");});
当元素失去焦点时,发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数:
$("input").focus(function(){$(this).css("background-color","#cccccc");});$("input").blur(function(){$(this).css("background-color","#ffffff");}); 7.隐藏与显示
隐藏、显示、切换,滑动,淡入淡出,以及动画。
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
<span id="显示">显示</span><span id="隐藏">隐藏</span><p>内容部分...</p>
$("#隐藏").click(function(){$("p").hide();});$("#显示").click(function(){$("p").show();});
淡入淡出:
$("#隐藏").click(function(){$("p").hide(1000);});$("#显示").click(function(){$("p").show(1000);});
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
<span id="切换">切换</span><p>内容部分...</p>$("#切换").click(function(){$("p").toggle();});
延迟切换:
$("#切换").click(function(){$("p").toggle(1000);}); 8.淡入与淡出
通过 jQuery,您可以实现元素的淡入淡出效果。
通过 jQuery,您可以实现元素的淡入淡出效果。
jQuery 拥有下面四种 fade 方法:
fadeIn()
fadeOut()
fadeToggle()
fadeTo()
jQuery fadeIn() 用于淡入已隐藏的元素。
<span id="淡入" >淡入</span><p style="display: none;">内容部分...</p>
$("#淡入").click(function(){//$("p").fadeIn("slow");$("p").fadeIn(3000);}); jQuery fadeOut() 方法用于淡出可见元素。
<span id="淡出" >淡出</span><p style="display: block;">内容部分...</p>
$("#淡出").click(function(){$("p").fadeOut("slow");//$("p").fadeOut(3000);});
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
$("#切换").click(function(){$("p").fadeToggle("slow");//$("p").fadeToggle(3000);});
jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
$("#切换").click(function(){//$("p").fadeTo("slow",0.15);$("p").fadeTo("slow",0.4);//$("p").fadeTo("slow",0.7);});
9.滑动
jQuery 滑动方法可使元素上下滑动。
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
slideDown()
slideUp()
slideToggle()
jQuery slideDown() 方法用于向下滑动元素。
<div id="myDiv1">点我滑下面板</div><div id="myDiv2" style="display: none;">Hello world!</div>
$(document).ready(function(){$("#myDiv1").click(function(){$("#myDiv2").slideDown("slow");});});
jQuery slideUp() 方法用于向上滑动元素。
<div id="myDiv1">点我滑下面板</div><div id="myDiv3">点我向上滑动面板</div><div id="myDiv2" style="display: none;">Hello world!</div>
$(document).ready(function(){$("#myDiv1").click(function(){$("#myDiv2").slideDown("slow");});$("#myDiv3").click(function(){$("#myDiv2").slideUp("slow");});});
jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
<div id="myDiv1">切换</div><div id="myDiv2" style="display: none;">Hello world!</div>
$(document).ready(function(){$("#myDiv1").click(function(){$("#myDiv2").slideToggle("slow");});});
10.动画
jQuery animate() 方法允许您创建自定义的动画。
<div id="myDiv1">切换</div><div id="myDiv2" style="display: block;position:absolute;">Hello world!</div>
$("#myDiv1").click(function(){$("#myDiv2").animate({left:'250px'});});
控制多个属性:
$("#myDiv2").animate({left:'250px',opacity:'0.5',height:'150px',width:'150px'});
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用。
<div id="myDiv1">切换</div><div id="myDiv2" style="display: block;position:absolute;">Hello world!</div>
$("#myDiv1").click(function(){var div=$("#myDiv2");div.animate({height:'300px',opacity:'0.4'},"slow");div.animate({width:'300px',opacity:'0.8'},"slow");div.animate({height:'100px',opacity:'0.4'},"slow");div.animate({width:'100px',opacity:'0.8'},"slow");}); 11.停止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止。
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
<div id="myDiv1">向下滑动</div><div id="myDiv3">停止滑动</div><div id="myDiv2" style="display: none;background-color: red;">Hello world!</div>
$("#myDiv1").click(function(){$("#myDiv2").slideDown(5000);});$("#myDiv3").click(function(){$("#myDiv2").stop();}); 12.Callback方法
Callback 函数在当前动画 100% 完成之后执行。
<button style="background-color:#0099CC;border:0px;outline:none;">隐藏段落</button><p>段落内容...</p>
$("button").click(function(){$("p").hide("slow",function(){alert("段落现在被隐藏了");});}); 13.链
通过 jQuery,可以把动作/方法链接在一起。
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:
<span id="mySpan">JS的链</span>$("#mySpan").css("color","red").slideUp(2000).slideDown(2000);14.HTML-捕获
jQuery 拥有可操作 HTML 元素和属性的强大方法。
获得内容 - text()、html() 以及 val():
三个简单实用的用于 DOM 操作的 jQuery 方法:
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
下面的例子演示如何通过 jQuery text() 和 html() 方法来获得内容:
<span id="mySpan">JS的链<b>我故意加粗的</b></span><input type="text" id="myInput" value="文本的value值"/>
alert($("#mySpan").text());alert($("#mySpan").html());alert($("#myInput").val());
jQuery attr() 方法用于获取属性值。
下面的例子演示如何获得链接中 style 属性的值:
<span id="mySpan" style="background-color: red;">JS的链</span>alert($("#mySpan").attr("style"));alert($("#mySpan").css("background-color"));
15.设置内容与属性
设置内容 - text()、html() 以及 val()
我们将使用前一章中的三个相同的方法来设置内容:
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
下面的例子演示如何通过 text()、html() 以及 val() 方法来设置内容:
<span id="mySpan">JS的链<b>我故意加粗的</b></span><input type="text" id="myInput" value="文本的value值"/>$("#mySpan").text("重新设置")alert($("#mySpan").text());$("#mySpan").html("重新设置<br/>")alert($("#mySpan").html());$("#myInput").val("重新设置文本的value值")alert($("#myInput").val());
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
<span id="mySpan">JS的链<b>我故意加粗的</b></span>$("#mySpan").click(function(){$("#mySpan").text(function(i,origText){return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";});});
设置属性 - attr():
<span id="mySpan" style="background-color: red;">JS的链<b>我故意加粗的</b></span>$("#mySpan").click(function(){//alert($("#mySpan").attr("style"));$("#mySpan").attr("style","background-color: yellow;")});
一次改变多个属性:
$("#mySpan").click(function(){//alert($("#mySpan").attr("style"));$("#mySpan").attr("style","background-color: yellow;font-size: large;")});
jQuery 方法 attr(),也提供回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("#mySpan").click(function(){//alert($("#mySpan").attr("style"));$("#mySpan").attr("style",function(i,origValue){alert(origValue);return origValue + "font-size: large;";});}); 16.添加元素
通过 jQuery,可以很容易地添加新元素/内容。
我们将学习用于添加新内容的四个 jQuery 方法:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
append() 方法:
$("#mySpan").append("追加文本");prepend() 方法:
$("#mySpan").prepend("在开头追加文本");jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
$("#mySpan").after("在后面添加文本");$("#mySpan").before("在前面添加文本");
17.删除元素
通过 jQuery,可以很容易地删除已有的 HTML 元素。
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素。
$("#mySpan").remove();alert($("#mySpan").attr("style"));//undefined
$("#mySpan").empty();alert($("#mySpan").attr("style"));//background-color: red;
18.设置CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性:
<span id="mySpan" style="background-color: red;">JS的链<b>我故意加粗的</b></span>$("#mySpan").click(function(){$("#mySpan").addClass("blue").addClass("important");});
removeClass() 方法:
$("#mySpan").click(function(){$("#mySpan").addClass("blue").addClass("important");});$("#mySpan").dblclick(function(){$("#mySpan").removeClass("blue").removeClass("important");});
toggleClass() 方法:
$("#mySpan").click(function(){$("#mySpan").toggleClass("blue").toggleClass("important");});
19.设置单个CSS
css() 方法设置或返回被选元素的一个或多个样式属性。
$("#mySpan").click(function(){$("#mySpan").css("background-color","yellow");});
如需设置多个 CSS 属性,请使用如下语法:
$("#mySpan").click(function(){$("#mySpan").css({"background-color":"yellow","font-size":"200%"});}); 或者用链的方式执行:
$("#mySpan").click(function(){$("#mySpan").css("background-color","yellow").css("font-size","xx-large");});
20.尺寸
通过 jQuery,很容易处理元素和浏览器窗口的尺寸。
jQuery 提供多个处理尺寸的重要方法:
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
$("#mySpan").click(function(){alert($("#mySpan").width());alert($("#mySpan").height());alert($("#mySpan").innerWidth());alert($("#mySpan").innerHeight());alert($("#mySpan").outerWidth());alert($("#mySpan").outerHeight());});
21.遍历
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
jQuery 提供了多种遍历 DOM 的方法。
遍历方法中最大的种类是树遍历(tree-traversal)。
下一章会讲解如何在 DOM 树中向上、下以及同级移动。
22.祖先
parent() 方法返回被选元素的直接父元素。
<div id="父类"><span id="mySpan" style="height: 300px;width: 400px;margin-left: 50px;margin-top: 50px;">JS的链<b>我故意加粗的</b></span></div>
$("#mySpan").click(function(){alert($("#mySpan").parent().attr("id"));});
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
23.后代
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代。
children() 方法返回被选元素的所有直接子元素。
<div id="父类"><span id="mySpan" style="height: 300px;width: 400px;margin-left: 50px;margin-top: 50px;">JS的链<b>我故意加粗的</b></span></div>
$("#mySpan").click(function(){alert($("#父类").children().attr("id"));});
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
24.同胞
同胞拥有相同的父元素。
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。
有许多有用的方法让我们在 DOM 树进行水平遍历:
siblings()
next()
nextAll()
nextUntil()
prev()
prevAll()
prevUntil()
siblings() 方法返回被选元素的所有同胞元素。
next() 方法返回被选元素的下一个同胞元素。
<span id="mySpan" style="height: 300px;width: 400px;margin-left: 50px;margin-top: 50px;">JS的链<b>我故意加粗的</b></span><span id="mySpanTwo" style="height: 300px;width: 400px;margin-left: 50px;margin-top: 50px;">JS的链<b>我故意加粗的</b></span>
$("#mySpan").click(function(){alert( $("#mySpan").next().attr("id"));});
nextAll() 方法返回被选元素的所有跟随的同胞元素。
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
25.过滤
缩小搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
first() 方法返回被选元素的首个元素。
下面的例子选取首个 <div> 元素内部的第一个 <p> 元素:
<div><span id="mySpan" style="height: 300px;width: 400px;margin-left: 50px;margin-top: 50px;">JS的链<b>我故意加粗的</b></span><span id="mySpanTwo" style="height: 300px;width: 400px;margin-left: 50px;margin-top: 50px;">JS的链<b>我故意加粗的</b></span></div>
$("#mySpan").click(function(){alert($("div span").first().attr("id"));});
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
not() 方法返回不匹配标准的所有元素。
26.AJAX-概述
AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新。
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
使用 AJAX 的应用程序案例:谷歌地图、腾讯微博、优酷视频、人人网等等。
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
27.Load方法
jQuery load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
<div id="myDiv"></div>
var url="ajax_info.txt";$("#myDiv").load(url);
可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
var url="ajax_info.txt";$("#myDiv").load(url,function(responseTxt,statusTxt,xhr){if(statusTxt=="success"){alert("外部内容加载成功!");}if(statusTxt=="error"){alert("Error: "+xhr.status+": "+xhr.statusText);}}); 28.Get与Post方法
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
var url="ajax_info.txt";$.get(url,function(data,status){alert("数据: " + data + "
状态: " + status);});
$.post() 方法通过 HTTP POST 请求向服务器提交数据。
var url="ajax_info.txt";$.post(url,function(data,status){alert("数据: " + data + "
状态: " + status);}); 29.noConflict方法
正如您已经了解到的,jQuery 使用 $ 符号作为 jQuery 的简写。
如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
其他一些 JavaScript 框架包括:MooTools、Backbone、Sammy、Cappuccino、Knockout、JavaScript MVC、Google Web Toolkit、Google Closure、Ember、Batman 以及 Ext JS。
其中某些框架也使用 $ 符号作为简写(就像 jQuery),如果您在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。
jQuery 的团队考虑到了这个问题,并实现了 noConflict() 方法。
noConflict() 方法会释放对 $ 标识符的控制,这样其他脚本就可以使用它了。
<span id="mySpan">我的Span</span>$.noConflict();jQuery("#mySpan").click(function(){jQuery("#mySpan").text("jQuery 仍然在工作!");});
30.JSONP
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。为什么我们从不同的域(网站)访问数据需要一个特殊的技术( JSONP )呢?这是因为同源策略。
同源策略,它是由 Netscape 提出的一个著名的安全策略,现在所有支持 JavaScript 的浏览器都会使用这个策略。
$.getJSON("https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) {var html = '<ul>';for(var i = 0; i < data.length; i++){html += '<li>' + data[i] + '</li>';}html += '</ul>';$('#myDiv').html(html);});
31.实例
选择器、事件、隐藏/显示、淡入淡出、滑动、动画、停止动画、HTML 获取 和 属性、HTML 设置内容和属性、添加元素/内、移除元素/内容、Get 和 设置 CSS 类、css() 方法、尺寸、祖先、后代、同胞、Load方法、Get/Post方法。
32.each方法
<span id="mySpan">我的Span</span><li>苹果</li><li>西瓜</li><li>番茄</li><li>葡萄</li>
$("li").each(function(){alert($(this).text());}); 33.插件Validate
Query Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。
<form id="myForm" method="post" action="" ><p><label for="cemail">E-Mail (必需)</label><input id="cemail" type="email" name="email" required></p></form>
<script src="jsRepository/myJquery.js"></script><script src="jsRepository/myValidate.js"></script><script src="jsRepository/myZH.js"></script><script type="text/javascript">/*JS代码部分*/$().ready(function() {$("#myForm").validate();});</script> <style type="text/css">.error{color:red;}</style>
radio 的 required 表示必须选中一个。
required()必填验证元素。required(dependency-expression),必填元素依赖于表达式的结果。
一些实际使用案例:https://www.runoob.com/jquery/jquery-plugin-validate.html
34.插件Cookie
jQuery 可以通过 jquery.cookie.js 插件来操作 Cookie。
创建 cookie,并设置 7 天后过期:
<script src="jsRepository/myJquery.js"></script><script src="jsRepository/myCookie.js"></script><script type="text/javascript">/*JS代码部分*/$.cookie('name', 'wdfgdzx', { expires: 7 });$("#mySpan").click(function(){var tempCookie=$.cookie('name');alert(tempCookie);});</script>
设置 cookie 的数据使用 json 存储与读取,这时就不需要使用 JSON.stringify 和 JSON.parse 了。
$.cookie.json = true;35.插件Accordion
jQuery Accordion 插件用于创建折叠菜单。它通常与嵌套的列表、定义列表或嵌套的 div 一起使用。选项用于指定结构、激活的元素和定制的动画。
36.插件Autocomplete
jQuery Autocomplete 插件根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择。通过给 Autocomplete 字段焦点或者在其中输入字符,插件开始搜索匹配的条目并显示供选择的值的列表。通过输入更多的字符,用户可以过滤列表以获得更好的匹配。
<div class="ui-widget"><label for="tags">Tags: </label><input id="tags"></div>
<script src="jsRepository/myJquery.js"></script><script src="jsRepository/myJQuery-UI.js"></script><script type="text/javascript">/*JS代码部分*/$(function() {var availableTags = ["ActionScript","AppleScript","Asp","BASIC","C","C++","Clojure","COBOL","ColdFusion","Erlang","Fortran","Groovy","Haskell","Java","JavaScript","Lisp","Perl","PHP","Python","Ruby","Scala","Scheme"];$( "#tags" ).autocomplete({source: availableTags});});</script>
37.插件Growl 消息提醒
jQuery Growl 插件(消息提醒) 允许您很容易地在一个覆盖层显示反馈消息。消息会在一段时间后自动消失,不需要单击"确定"按钮等。用户也可以通过移动鼠标或点击关闭按钮加快隐藏信息。
<span id="mySpan">错误提示</span><link href="jsRepository/myGrowlCss.css" rel="stylesheet" type="text/css" /><script src="jsRepository/myJquery.js"></script><script src="jsRepository/myGrowl.js"></script><script type="text/javascript">/*JS代码部分*/$(function() {$.growl({title: "系统消息",message: "您有一条新信息"});$('#mySpan').click(function(event) {event.preventDefault();event.stopPropagation();return $.growl.error({title: "错误标题",message: "错误消息内容!"});});});</script>
还有其他的应用格式。
38.密码验证
jQuery Password Validation(密码验证)插件扩展了 jQuery Validate 插件,提供了两种组件:一种评价密码的相关因素的功能:比如大小写字母的混合情况、字符(数字、特殊字符)的混合情况、长度、与用户名的相似度(可选的)。
如需使用 Password Validation(密码验证)插件,请添加一个 class "password" 到 input,同时添加显示强度的基本标记在表单的需要显示的地方:
38.插件Prettydate
jQuery Prettydate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
39.插件Tooltip
jQuery Tooltip 插件取代了原生的工具提示框,让它们可自定义,您只需要调整它们的内容、位置和外观即可。
该插件目前版本是 1.3,已经很长时间没有更新,推荐使用 jQuery UI 工具提示框(Tooltip)。
<style type="text/css">label {display: inline-block;width: 5em;}</style>
<label for="age">你的年龄:</label><input id="age" title="我们想知道您的年龄."><script src="jsRepository/myJquery.js"></script><script src="jsRepository/myGrowl.js"></script><script type="text/javascript">/*JS代码部分*/$(function() {$( document ).tooltip();});</script> 40.插件Treeview树型菜单
jQuery Treeview 提供了一个无序灵活的可折叠的树形菜单。适用于一些菜单的导航,支持基于 cookie 的持久性菜单。
<h1 id="banner">jQuery Treeview 简单实例</h1><div id="main"><ul id="browser" class="filetree treeview-famfamfam"><li><span class="folder">Folder 1</span><ul><li><span class="folder">Item 1.1</span><ul><li><span class="file">Item 1.1.1</span></li></ul></li><li><span class="folder">Folder 2</span><ul><li><span class="folder">Subfolder 2.1</span><ul id="folder21"><li><span class="file">File 2.1.1</span></li><li><span class="file">File 2.1.2</span></li></ul></li><li><span class="folder">Subfolder 2.2</span><ul><li><span class="file">File 2.2.1</span></li><li><span class="file">File 2.2.2</span></li></ul></li></ul></li><li class="closed"><span class="folder">Folder 3 (closed at start)</span><ul><li><span class="file">File 3.1</span></li></ul></li><li><span class="file">File 4</span></li></ul></li></ul><button id="add">Add!</button></div>
$(document).ready(function(){$("#browser").treeview({toggle: function() {console.log("%s was toggled.", $(this).find(">span").text());}});$("#add").click(function() {var branches = $("<li><span>New Sublist</span><ul>" +"<li><span>Item1</span></li>" +"<li><span>Item2</span></li></ul></li>").appendTo("#browser");$("#browser").treeview({add: branches});});});
<link href="jsRepository/myTreeviewCss.css" rel="stylesheet" type="text/css" /><link href="jsRepository/myScreenCss.css" rel="stylesheet" type="text/css" /><style type="text/css">label {display: inline-block;width: 5em;}</style>JQuery从入门到精通
server/2024/10/19 9:33:07/
相关文章
C++每日一练——两个数组的交集
给定两个数组 nums1 和 nums2 ,返回 它们的
交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1:
输入:nums1 [1,2,2,1], nums2 [2,2]
输出:[2]示例 2:
输入:nums…
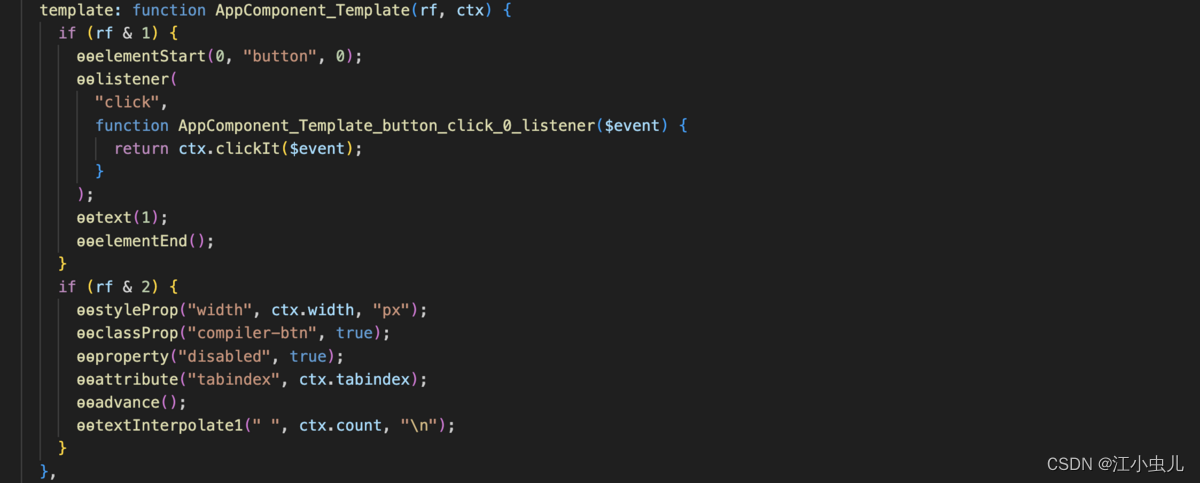
前端框架编译器之模板编译
未经作者允许,禁止转载 编译原理概述
编译原理:是计算机科学的一个分支,研究如何将 高级程序语言 转换为 计算机可执行的目标代码 的技术和理论。
高级程序语言:Python、Java、JavaScript、TypeScript、C、C、Go 等。计算机可执…
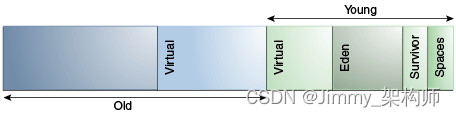
04_jvm性能调优_并行收集器介绍
并行收集器(此处也称为吞吐量收集器)是类似于串行收集器的分代收集器。串行和并行收集器之间的主要区别在于并行收集器具有多个线程,用于加速垃圾回收过程。
通过命令行选项-XX:UseParallelGC 可启用并行收集器。默认情况下,使用…
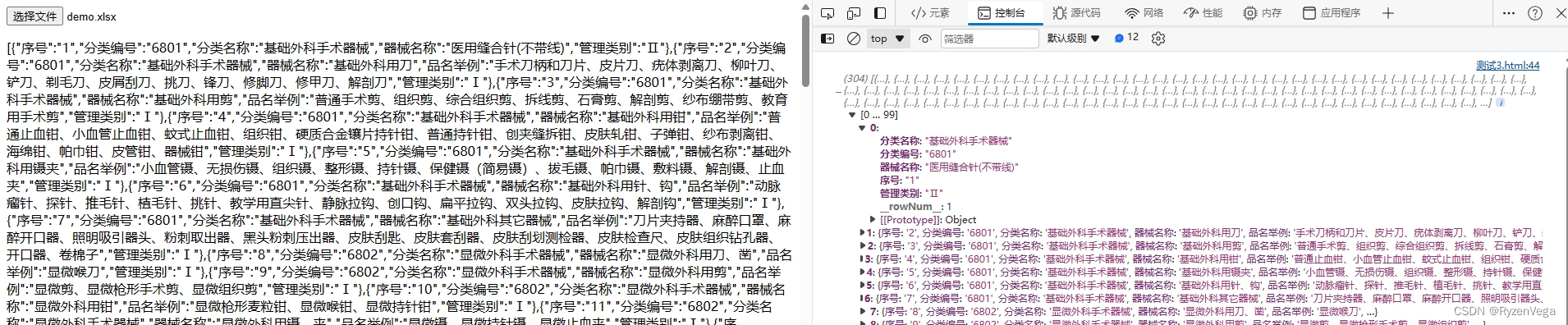
前端实现导入Excel进行数据展示、导出
需求
一个 excel 文档 需要对文档里面的数据进行筛选拆分重组 由于数据量巨大 后端又抽不出来手 于是使用纯前端解决方案
解决思路
前端导入excel
把 excel 的数据解析为 json 格式
对数据进行相应操作后
重新导出为新 excel
虽笨但有效 第一步 导入excel
该方案需引…
【Java EE】MyBatis 入门
文章目录 🍀什么是MyBatis?🌲如何使用MyBatis🌸引人Mybatis的相关依赖🌸配置Mybatis(数据库连接信息)🌸编写SQL语句(注解/XML)🌸单元测试 🌳打印日志 🍀什么是MyBatis?
MyBatis是…