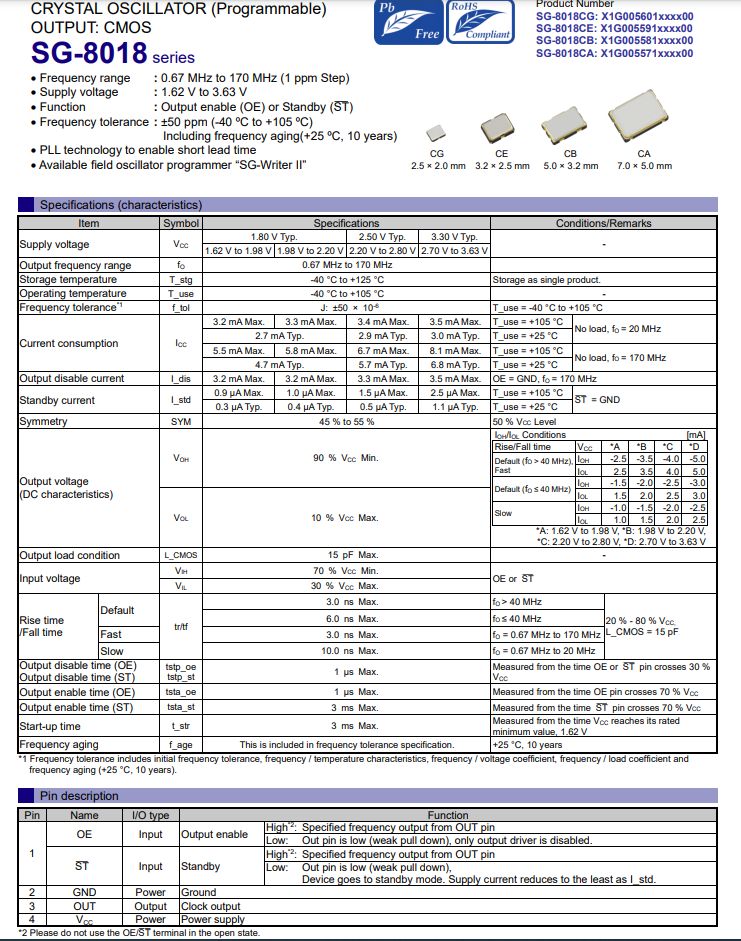
近年来,由于越来越需要更小的电子设备,使其在更广泛的环境中具有更大的功率和功能包括极端0.工厂和工厂设备。爱普生晶振针对市场将开发了可编程晶体振荡器系列产品新的SG-8018系列产品,共四种型号分别为SG-8018CA、SG-8018CB、SG-8018CE、SG8018CG,频率调节精度可达1ppm,相比同级别元件的功耗、频率稳定性都有明显提升,SG-8018系列产品具有更宽的工作温度范围,除了一个2.5mmx2.0mm的封装,使电子制造商能够节省电路板空间,振荡器还可以在以下流行的封装尺寸中获得3.2mmx2.5mm,5.0mmx3.2mm和7.0mmx5.0mm,用户将能够利用SG-Writerl*1编程工具对SG8108系列和扩频振荡器进行编程。
SG-8018电源电压为1.62V~3.63V,支持CMOS电平输出,有利于设备的综合设计。输出启用和待机模式由OE和ST引脚切换。当晶振输出频率为20MHz时,空载电流损失低至2.7Ma。在待机模式下,静态电流仅为0.3MUA,这使得更容易实现低功耗设计。SG-8018的输出频率在0.67 MHz至170 MHz之间。由于采用了锁相环(PLL),在没有温度补偿的情况下可以产生稳定的频率信号,其中频率容限仅为(-40~105%)。
该装置还具有快速启动特性。晶体振荡器的启动时间为3ms,默认模式和快速模式的上升/下降时间仅为3.0nS。另外,通过选择SG-Writerll软件实现可编程功能,增加了系统设计的灵活性。SG-8018的工作温度为-40~105℃℃,符合工业标准。该系列的最小封装尺寸为2.5mm*2.0mm(SG-8018CG),(用于空间敏感无线应用的小型化设计),为无线通信设备提供精确的时钟信号,提高使用寿命和耐用性,并缩短产品开发周期。