在备受玩家喜爱的第三人称动作MOBA《神之浩劫》的辉煌基础上,其续作《神之浩劫2》宣布将于5月3日(北京时间)正式启动Alpha测试旅程,首度揭开神秘面纱,14位英勇角色静候被选中的探险者。此番,《神之浩劫2》的一大革新在于其实现的全方位跨平台特性,不仅确保玩家能够在不同设备间自由切换并保持游戏进度,还打破了平台壁垒,让来自PC、主机等多操作系统平台的玩家能够并肩作战,共享竞技乐趣。鉴于玩家社群对参与《神之浩劫2》Alpha测试的强烈期盼,以下将详述官方申请流程,助力每位热心玩家精准操作,最大化获取宝贵测试资格的机遇。
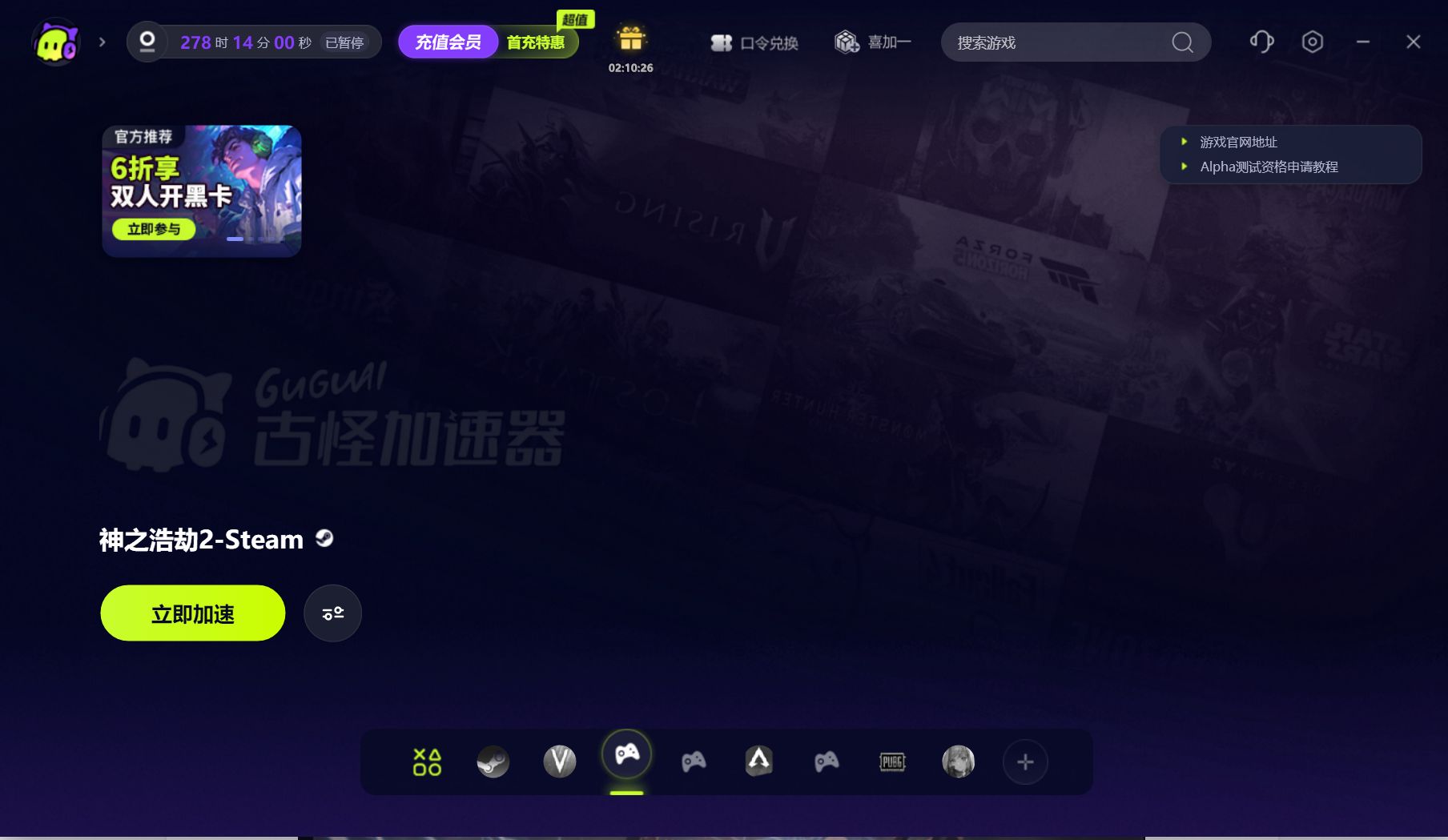
首先使用古怪加速器加速神之浩劫2

20小时可暂停时长获取方法:
按照如图所示操作可以获得20小时的时长
1.进入《神之浩劫2》游戏官网
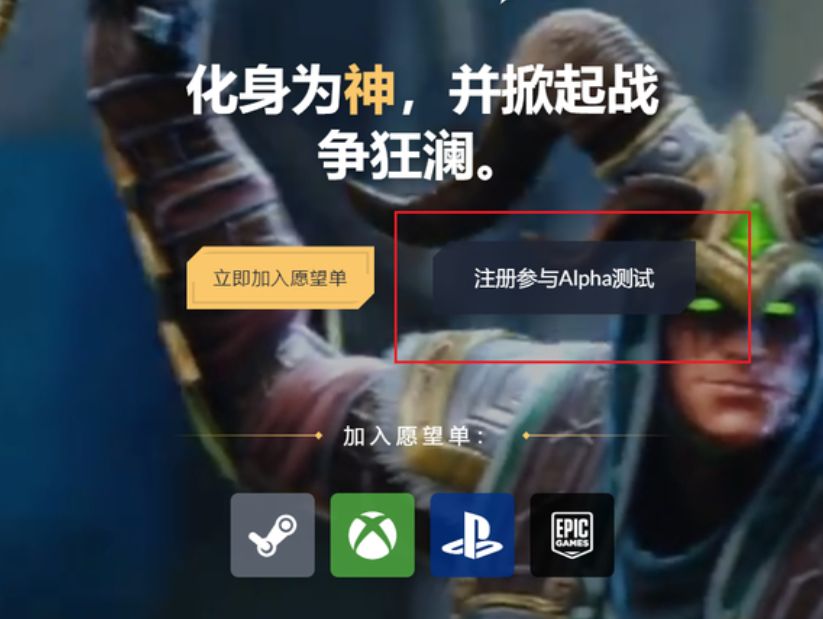
 2.点击注册参与Alpha测试
2.点击注册参与Alpha测试
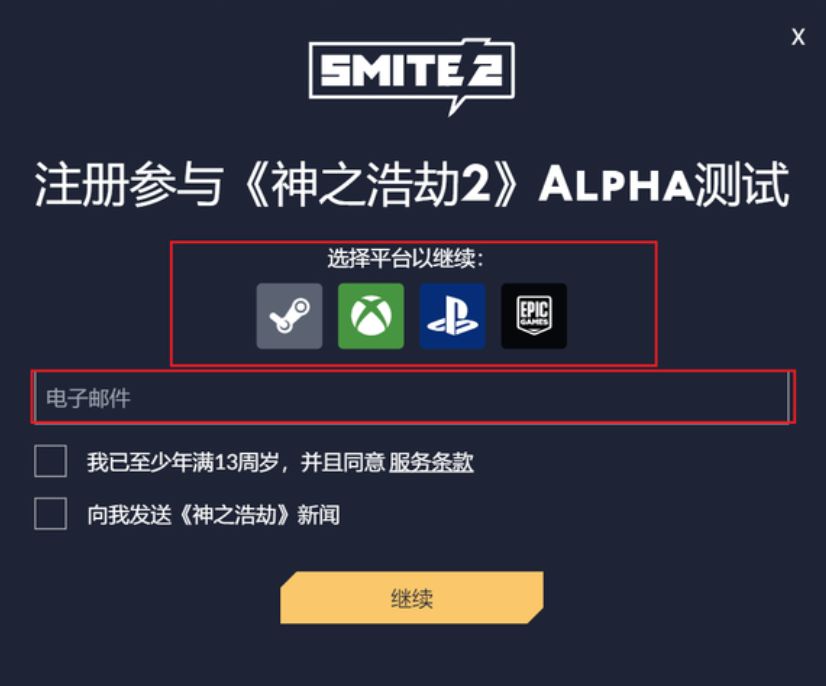
 3.选择测试平台并填写电子邮箱
3.选择测试平台并填写电子邮箱
 4.注册参与成功等待资格发放
4.注册参与成功等待资格发放

以上就是神之浩劫2测试在哪下载 神之浩劫2客户端下载教程