今天在配置一个新项目的时候,被一个新项目搞得头痛。
我准备配置 prettier 来格式代码,然后把 prettier 添加到 eslint 规则中,这样控制台就能很好的展示那些代码格式有问题。可是控制台的错误和 vscode 显示的错误一直不一样,无论我怎么格式化代码,不是控制台报错,就是 vscode 显示代码标红。
最后捋清楚了,原来是 vscode 的 eslint 插件,热更本地配置时没有完全加载成功。需要重启 vscode 才能让代码视图和控制台一致。
下面是使用 vite 启动项目的配置:
vscode_8">vscode
新建 .vscode/settings.json 配置保存时修改:
{"editor.formatOnSave": true,"editor.defaultFormatter": "esbenp.prettier-vscode"
}
然后记得安装两个插件:
现在一切顺利。
eslint
配置本地的 .eslintrc 配置如下:
module.exports = {root: true,env: { browser: true, es2020: true },extends: [// ... others config"plugin:prettier/recommended",],
};
记住要下载一堆的库,参考这里:eslint-plugin-prettier
prettier
配置本地的的 .prettierrc:
{"endOfLine": "auto","useTabs": false,"tabWidth": 2,"printWidth": 140,"singleQuote": false,"trailingComma": "all","bracketSpacing": true,"semi": true
}
坑
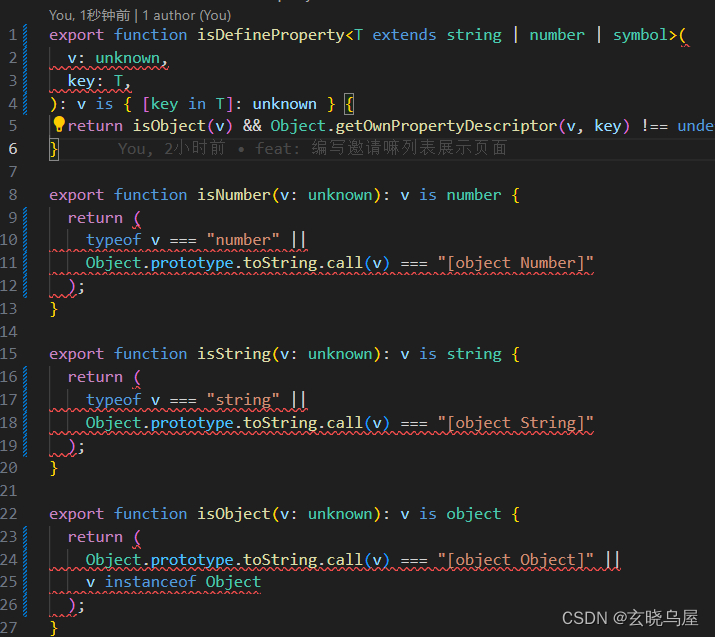
最后启动项目,不出意外的话就出意外了,如果你是按上面的顺序配置,会发现代码可以正常保存了,同时控制台也不报错。但是视图上就是一堆红,比如:

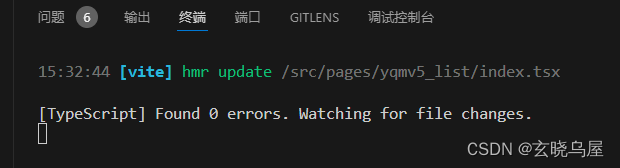
同时看向控制台会发现,eslint 没报错:

我配置的时候百思不得其解,结果你猜怎么着?重启 vscode 一切都变好了,控制台也不报错了,视图也不报错了。
所以原因是 eslint 的 vscode 插件本地热更是有问题。如果改了 eslint 配置,那么最好的方式是重启一下 vscode,重新让 vscode 插件加载配置,才能保持视图和脚本都不会报错。