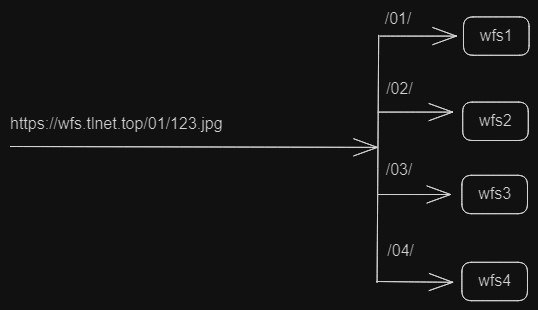
说明: wfs是海量小文件存储系统。wfs1.x不直接支持分布式存储,但为了应对大规模部署和高可用需求,推荐采用如Nginx这样的负载均衡服务,通过合理的资源配置和定位策略,可以在逻辑上模拟出类似分布式的效果。也就是说,虽然每个wfs实例都是单机存储,但可以通过外部服务实现多个wfs实例之间的请求分发,例如通过对文件路径前缀(如 /01/)进行解析,可将请求分发至不同的wfs实例,从而达到业务层面的“分布式部署”。
示例
- wfs上传一张图片: user1001.jpg ,上传并命名 为: 01/webtim/user1001.jpg
- 那么它的wfs访问地址是:https://your_wfsserver_domain.com/01/webtim/user1001.jpg
- 说明:用于前缀 /01/ 来标识一个 wfs 节点
- 用两个字符至少可以标识几千台wfs服务器,可以满足大部分的业务需求量
以下用nginx作为资源访问的负载均衡服务器

在nginx中,通过lua脚本或nginx原生的配置,可以快速解析uri,并定位到相应的wfs节点。
如: nginx.conf中快速定位 /01/开头的wfs节点
location /01/ { # 匹配以"/01/"开头的请求路径 proxy_pass http://192.168.1.11:4660/; # 这里是反向代理的wfs节点服务地址 proxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }使用lua脚本反向代理
location / {access_by_lua_block {local path = ngx.var.uri-- 判断路径是否以"/01/"开头if string.sub(path, 1, 4) == "/01/" then-- 设置要代理到的目标地址ngx.var.proxy_pass = "http://yourip:port" .. ngx.var.request_uriend} ....也可以直接定位wfs节点后 进行url重定向。重定向对于服务器的压力更小;这取决于具体的应用场景和需求。
301重定向
location /01/ {# 匹配以"/01/"开头的请求路径rewrite ^/01/(.*)$ https://your_wfsserver01_domain.com/01$1 permanent; # 替换为你的标识 01 的wfs服务地址
}使用lua脚本301重定向
location / {access_by_lua_block {local path = ngx.var.uriif string.sub(path, 1, 4) == "/01/" thenngx.redirect("https://your_wfsserver01_domain.com" .. ngx.var.request_uri, ngx.HTTP_MOVED_PERMANENTLY)returnend}# 如果未重定向,则继续其他配置...
}请注意:以上示例是基于文件路径前缀作为路由规则,实际部署时务必结合业务实际需求定制路由设计,并对Nginx配置进行验证与优化,确保系统的稳定运行和性能表现。
以上仅提供一种可行性的负载均衡方案,它可以实现不受限制的动态水平扩展需求,解决大规模文件存取的问题。
与分布式系统对比:
优点:
- 部署简易
- 占用系统资源较少
- 定位和解决问题相对简便
- 易于实现动态水平扩展
缺点:
- 数据路由规则需手动实现
- 数据冗余备份机制也需自行搭建