目录
- 概述
- UGUI基础——六大基础组件
- 六大基础组件概述
- Canvas画布组件
- CanvasScaler画布缩放控制器组件
- 必备知识
- 恒定像素模式
- 缩放模式
- 恒定物理模式
- 3D模式
- Graphic Raycaster图形射线投射器
- EventSystem和Standalone Input Module
- RectTransform
- UGUI基础——三大基础控件
- Image图像控件
- Text文本控件
- RawImage
- UGUI基础——组合控件
- Button按钮控件
- Toggle开关控件
- InputField文本输入控件
- Slider滑动条控件
- ScrollBar滚动条控件
- ScrollView滚动视图控件
- Dropdown下拉列表控件
- UGUI基础——图集制作
- UGUI进阶
- UI事件监听接口
- EventTrigger事件触发器
- 屏幕坐标转UI相对坐标
- Mask遮罩
- 模型和粒子显示在UI之前
- 异形按钮
- 自动布局组件
- Canvas Group
概述
UGUI是什么
UGUI是Unity引擎内自带的UI系统
官方称之为:Unity UI
是目前Unity商业游戏开发中使用最广泛的UI系统开发解决方案
它是基于Unity游戏对象的UI系统,只能用来做游戏UI功能
不能用于开发Unity编辑器中内置的用户界面
UGUI_8">UGUI基础——六大基础组件
六大基础组件概述
如何在Unity中使用UGUI
直接在Hierarchy窗口中右键
选择UI
UI中所有内容都是UGUI相关控件
六大基础组件
1、Canvas对象上依附的:
①Canvas:画布组件,主要用于渲染UI控件
②Canvas Scaler:画布分辨率自适应组件,主要用于分辨率自适应
③Graphic Raycaster:射线事件交互组件,主要用于控制射线响应相关
④RectTransform:UI对象位置锚点控制组件,主要用于控制位置和对其方式
2、EventSystem对象上依附的:
玩家输入事件响应系统和独立输入模块组件,主要用于监听玩家操作
①EventSystem
②Standalone Input Module
Canvas画布组件
Canvas组件用来干啥
Canvas的意思是画布
它是UGUI中所有UI元素能够被显示的根本
它主要负责渲染自己的所有UI子对象
如果UI控件对象不是Canvas的子对象,那么控件将不能被渲染
我们可以通过修改Canvas组件上的参数修改渲染方式
场景中可以有多个Canvas对象
场景中允许有多个Canvas对象
可以分别管理不同画布的渲染方式,分辨率适应方式等等参数
如果没有特殊需求
一般情况场景上一个Canvas即可
Canvas的三种渲染方式
1、Screen Space- Overlay:屏幕空间,覆盖模式,UI始终在前
Pixel Perfect: 是否开启无锯齿精确渲染(性能换效果)SortOrder: 排序层编号(用于控制多个Canvas时的渲染先后顺序)TargetDisplay: 目标设备(在哪个显示设备上显示)Additional Shader Channels:其他着色器通道,决定着色器可以读取哪些数据
2、Screen Space-Camera: 屏幕空间,摄像机模式,3D物体可以显示在UI之前
RenderCamera:用于渲染UI的摄像机(如果不设置将类似于覆盖模式)Plane Distance:UI平面在摄像机前方的距离,类似整体Z轴的感觉Sorting Layer: 所在排序层Order in Laver: 排序层的序号
3、World Space:世界空间,3D模式,常用于处理VR或者AR
Event Camera:用于处理UI事件的摄像机(如果不设置,不能正常注册UI事件)
CanvasScaler画布缩放控制器组件
必备知识
CanvasScaler是干啥的
CanvasScaler意思是画布缩放控制器
它是用于分辨率自适应的组件
它主要负责在不同分辨率下UI控件大小自适应
它并不负责位置,位置由之后的RectTransform组件负责
它主要提供了三种用于分辨率自适应的模式
我们可以选择符合我们项目需求的方式进行分辨率自适应
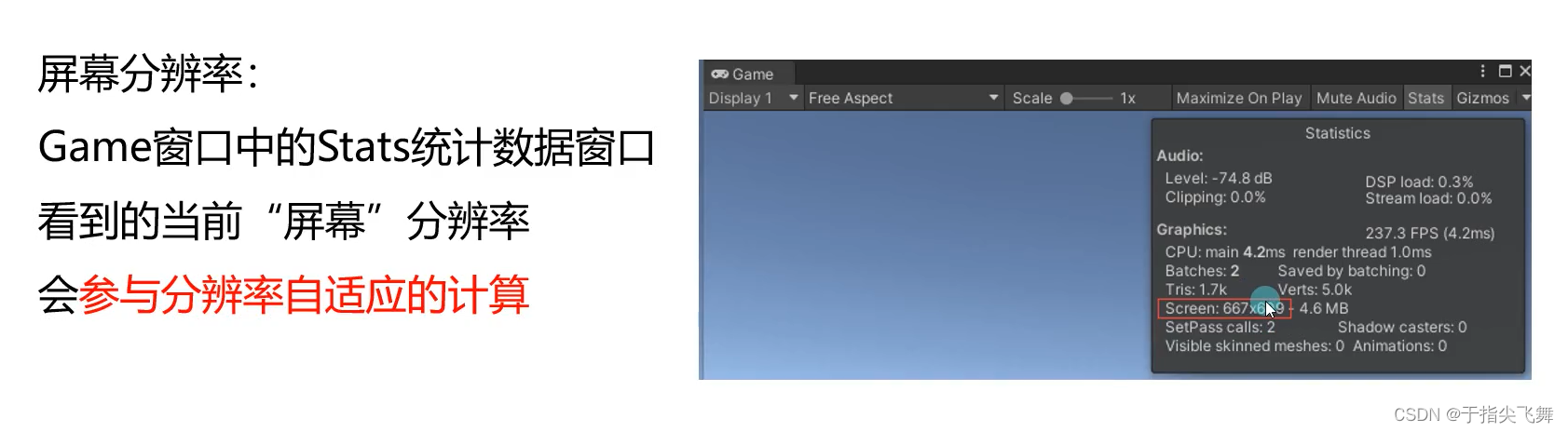
屏幕分辨率

画布大小和缩放系数
选中Canvas对象后在RectTransform组件中看到的宽高和缩放
宽高*缩放系数=屏幕分辨率
参考分辨率(Reference Resolution)
在缩放模式的宽高模式中出现的参数,参与分辨率自适应的计算
CanvasScaler的三种适配模式
Constant Pixel Size(恒定像素模式):无论屏幕大小如何,UI始终保持相同像素大小
Scale With Screen Size(缩放模式):根据屏幕尺寸进行缩放,随着屏幕尺寸放大缩小
Constant Physical Size(恒定物理模式):无论屏幕大小和分辨率如何,UI元素始终保持相
同物理大小
恒定像素模式
Scale Factor:缩放系数,按此系数缩放画布中的所有UI元素
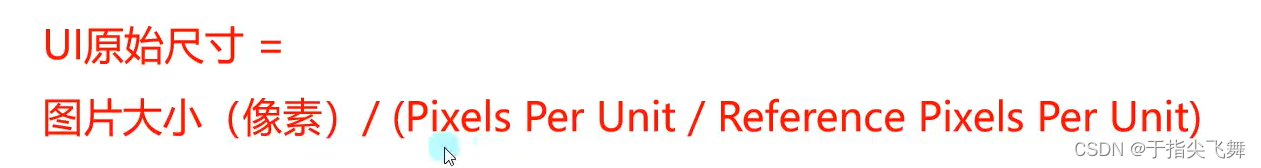
Reference Pixels Per Unit:单位参考像素,多少像素对应Unity中的一个单位(默认一个单位为100像素)
图片设置中的Pixels Per Unit设置,会和该参数一起参与计算
恒定像素模式计算公式

缩放模式
Reference Resolution:参考分辨率(美术同学出图的标准分辨率)。
缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算
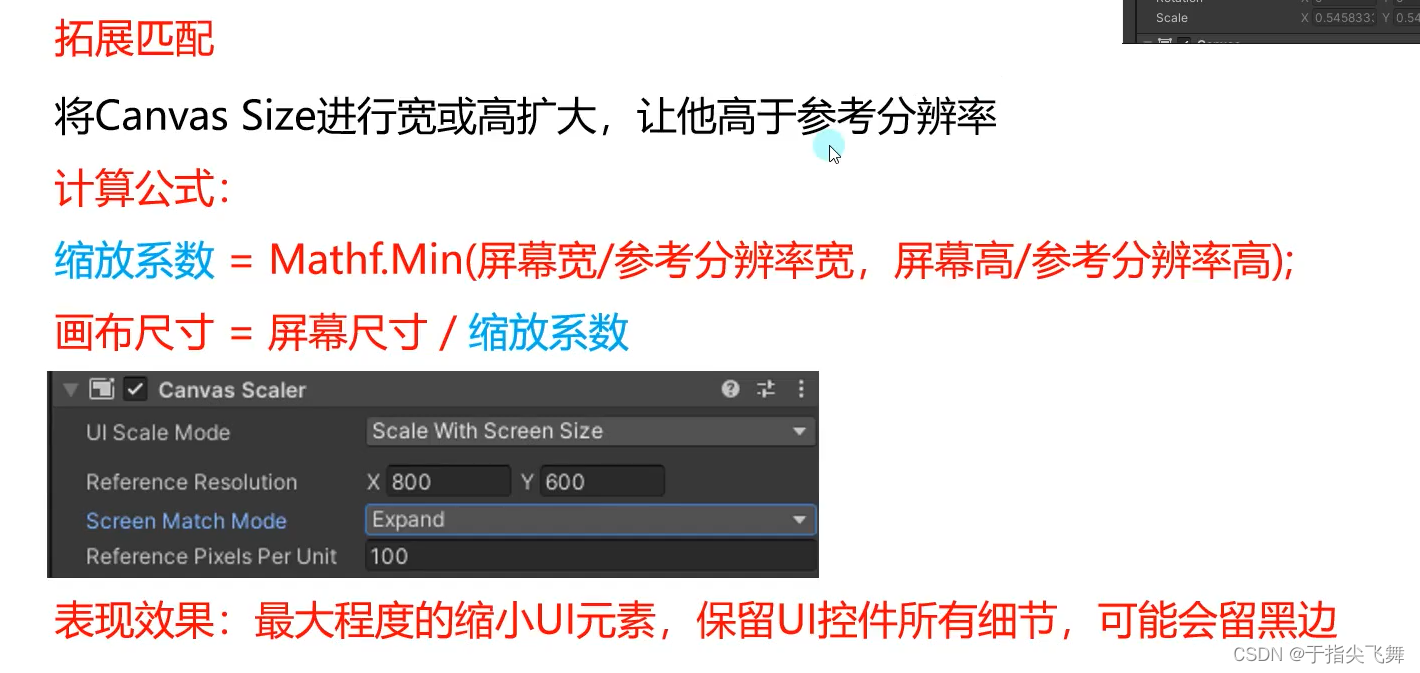
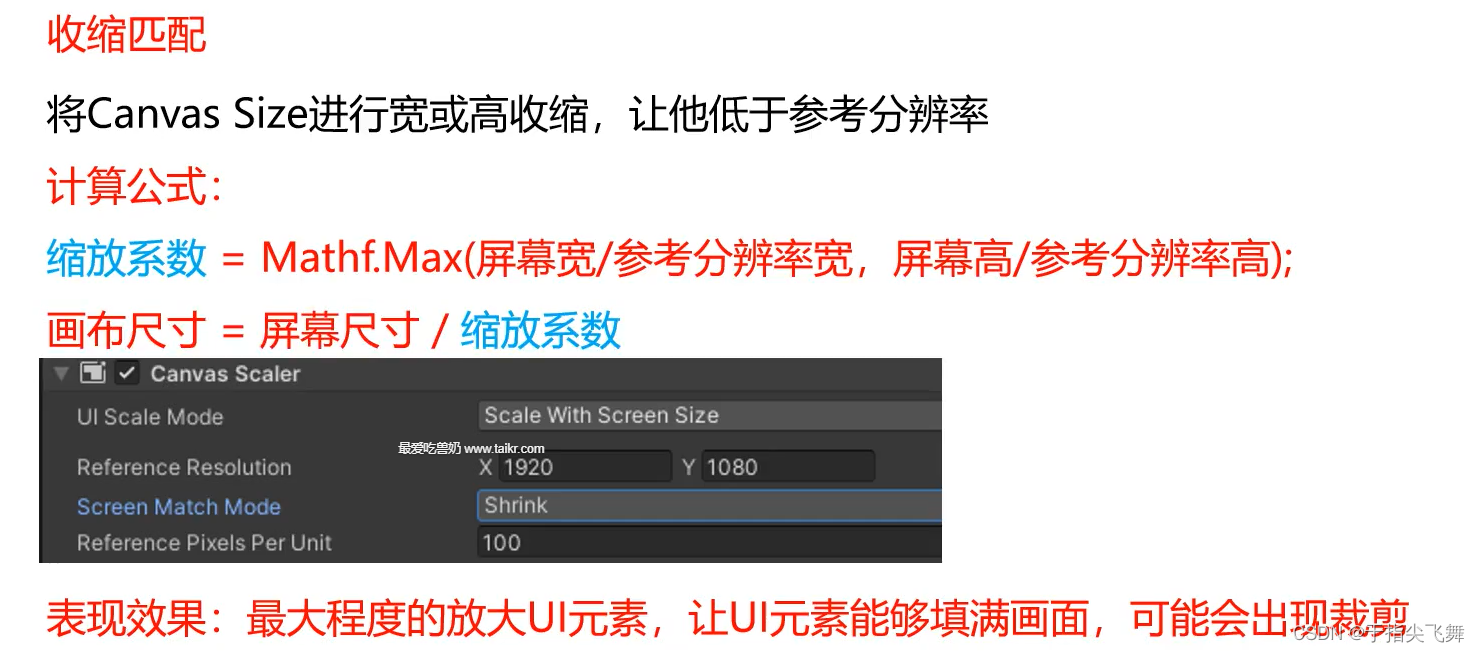
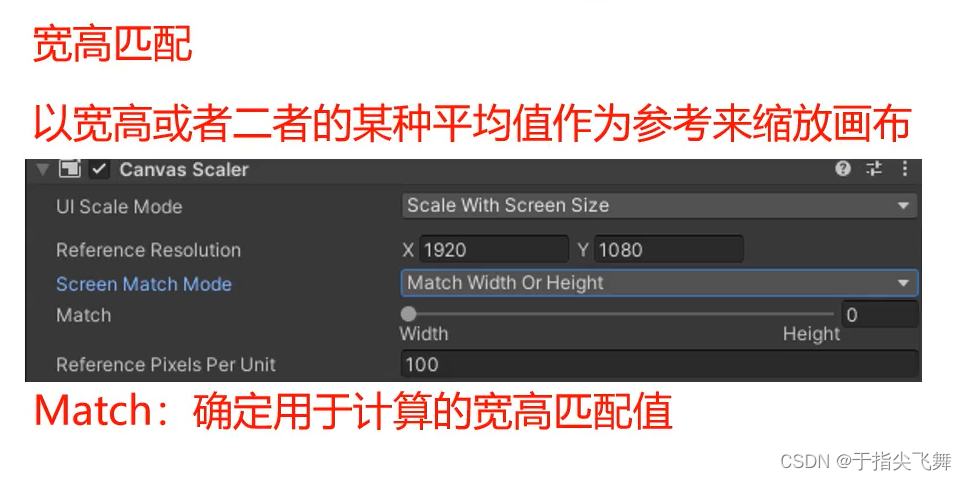
Screen Match Mode:屏幕匹配模式,当前屏幕分辨率宽高比不适应参考分辨率时,用于分辨率大小自适应的匹配模式
-
Expand:水平或垂直拓展画布区域,会根据宽高比的变化来放大缩小画布,可能有黑边

-
Shrink:水平或垂直裁剪画布区域,会根据宽高比的变化来放大缩小画布,可能会裁剪

-
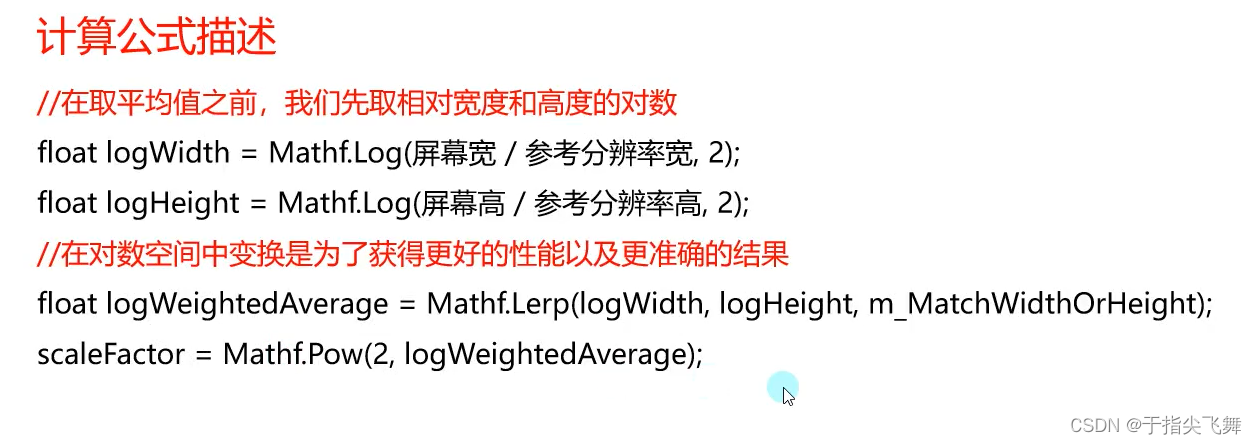
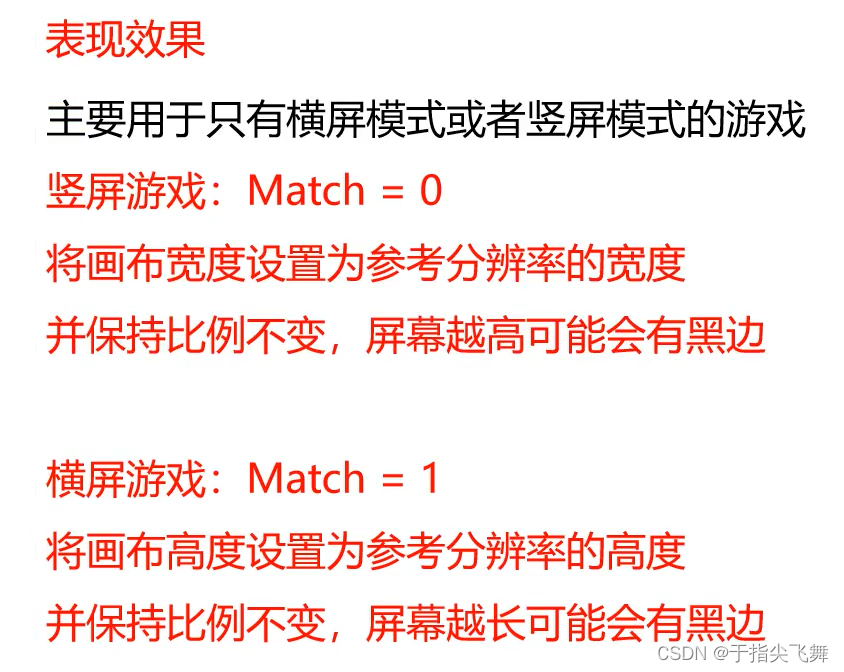
Match Width Or Height:以宽高或者二者的平均值作为参考来缩放画布区域



恒定物理模式
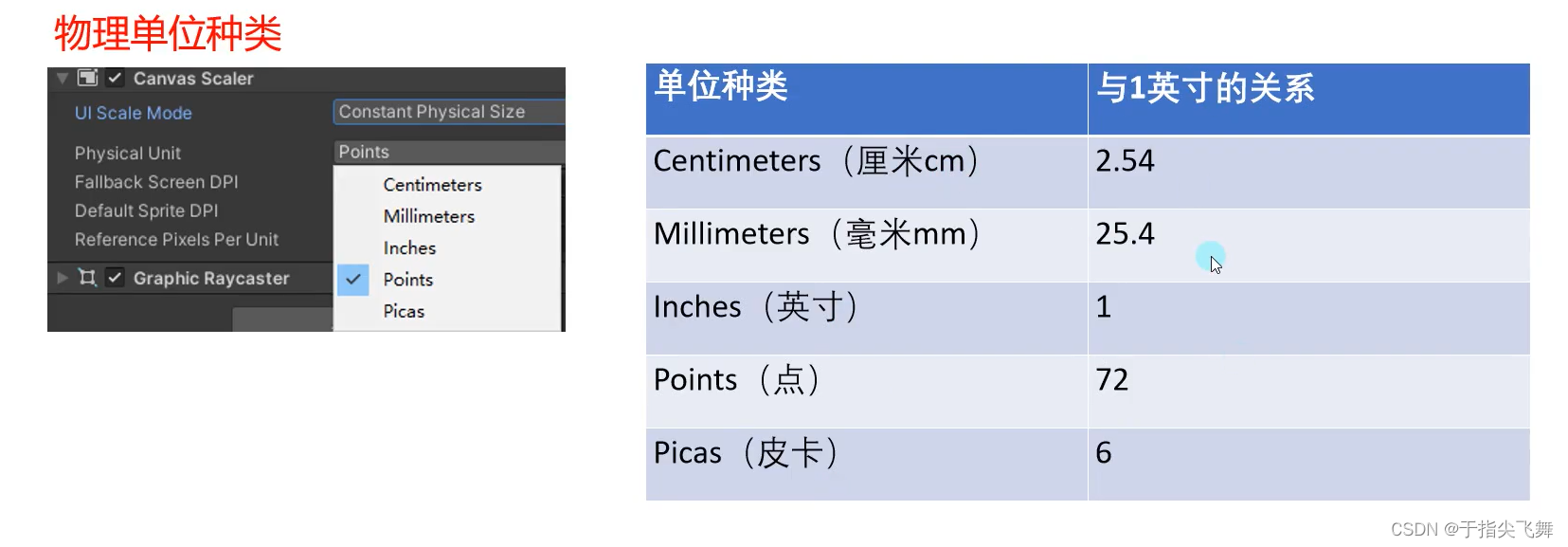
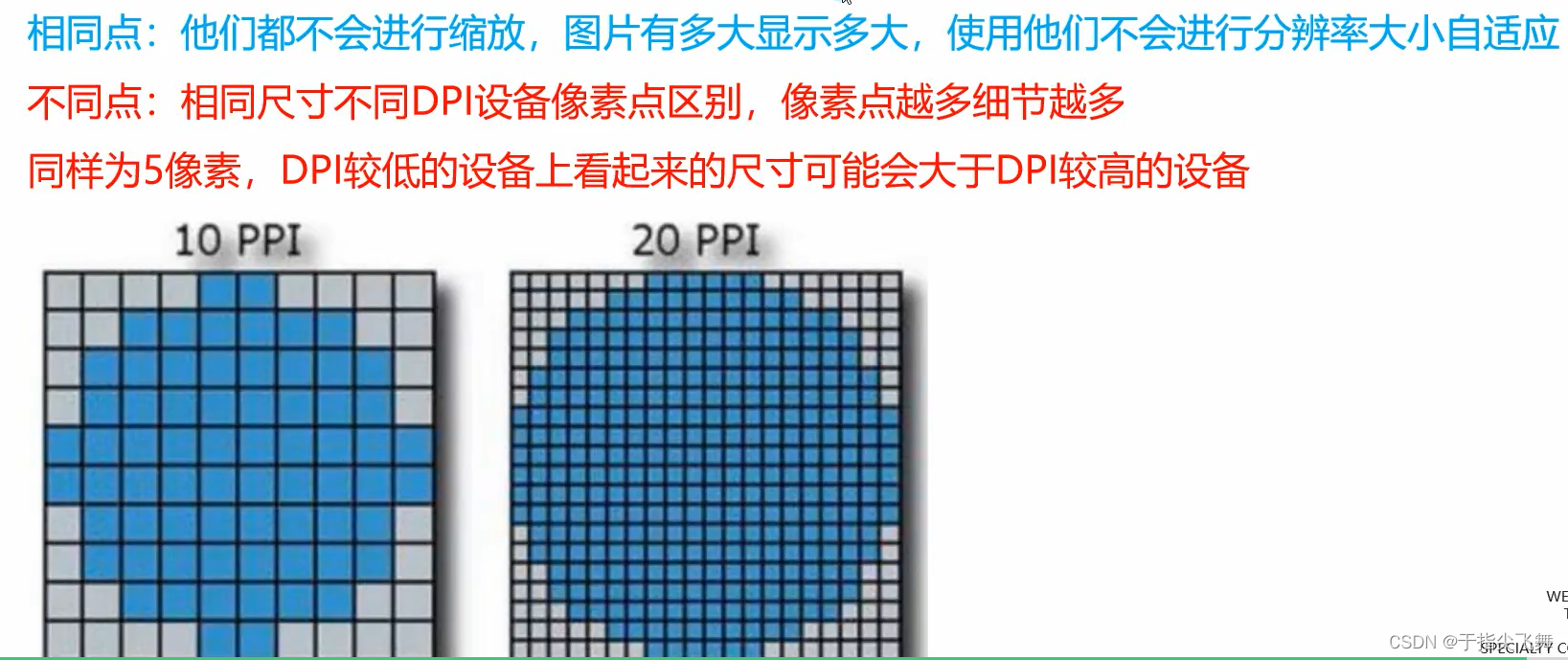
DPI:(Dots Per Inch,每英寸点数)图像每英寸长度内的像素点数
Physical Unit:物理单位,使用的物理单位种类

Fallback Screen DPI: 备用DPI,当找不到设备DPI时,使用此值
Default Sprite DPI: 默认图片DPI
计算公式

恒定像素模式和恒定物理模式区别

3D模式
3D模式何时出现
当Canvas的渲染模式设置为世界空间3D渲染模式时
这时Canvas Scaler的缩放模式会强制变为
World 3D世界模式
参数相关
Dynamic Pixels Per Unit:UI中动态创建的位图(例如文本)中,单位像素数(类似密度)
Reference Pixels Per Unit:单位参考像素,多少像素对应Unity中的一个单位(默认一个单
位为100像素)
Graphic Raycaster图形射线投射器
Graphic Raycaster用来干啥
Graphic Raycaster意思是图形射线投射器
它是用于检测UI输入事件的射线发射器
它主要负责通过射线检测玩家和UI元素的交互
判断是否点击到了UI元素
参数相关
Ignore Reversed Graphics:是否忽略反转图形
Blocking Objects:射线被哪些类型的碰撞器阻挡(在覆盖渲染模式下无效)
Blocking Mask:射线被哪些层级的碰撞器阻挡(在覆盖渲染模式下无效)
EventSystem和Standalone Input Module
EventSystem组件用来干啥
Event System意思是事件系统
它是用于
管理玩家的输入事件并分发给各UI控件
它是事件逻辑处理模块
所有的UI事件都通过EventSystem组件中轮询检测并做相应的执行
它类似一个中转站,和许多模块一起共同协作
如果没有它,所有点击 拖曳等等行为都不会被响应
EventSystem组件参数
First Selected:首先选择的游戏对象,可以设置游戏一开始的默认选择
Send Navigation Events:是否允许导航事件(移动/按下/取消)
Drag Threshold:拖拽操作的阈值(移动多少像素算拖拽)
Standalone Input Module组件用来干啥的
独立输入模块
它主要针对
处理鼠标/键盘/控制器/触屏(新版Unity)的输入
输入的事件通过EventSystem进行分发
它依赖于EventSystem组件,他们两缺一不可
Standalone Input Module组件用来干啥的
Horizontal Axis:水平轴按钮对应的热键名(该名字对应Input管理器)
Vertical Axis:垂直轴按钮对应的热键名(该名字对应Input管理器)
Submit Button:提交(确定)按钮对应的热建名(该名字对应Input管理器)
Cancel Button: 取消按钮对应的热建名(该名字对应Input管理器)
Input Actions Per Second: 每秒允许键盘/控制器输入的数量
Repeat Delay:每秒输入操作重复率生效前的延迟时间
ForceModule Active:是否强制模块处于激活状态
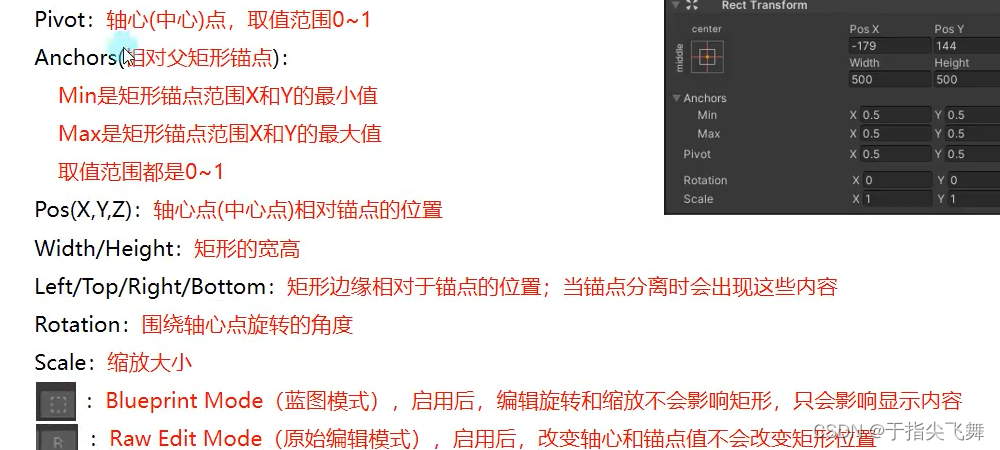
RectTransform
RectTransform组件用来干啥的
RectTransform意思是矩形变换
它继承于Transform
是专门用于处理UI元素位置大小相关的组件
Transform组件只处理位置、角度、缩放
RectTransform在此基础上加入了矩形相关,将UI元素当做一个矩形来处理
加入了中心点、锚点、长宽等属性
其目的是更加方便的控制其大小以及分辨率自适应中的位置适应
RectTransform组件参数


UGUI_168">UGUI基础——三大基础控件
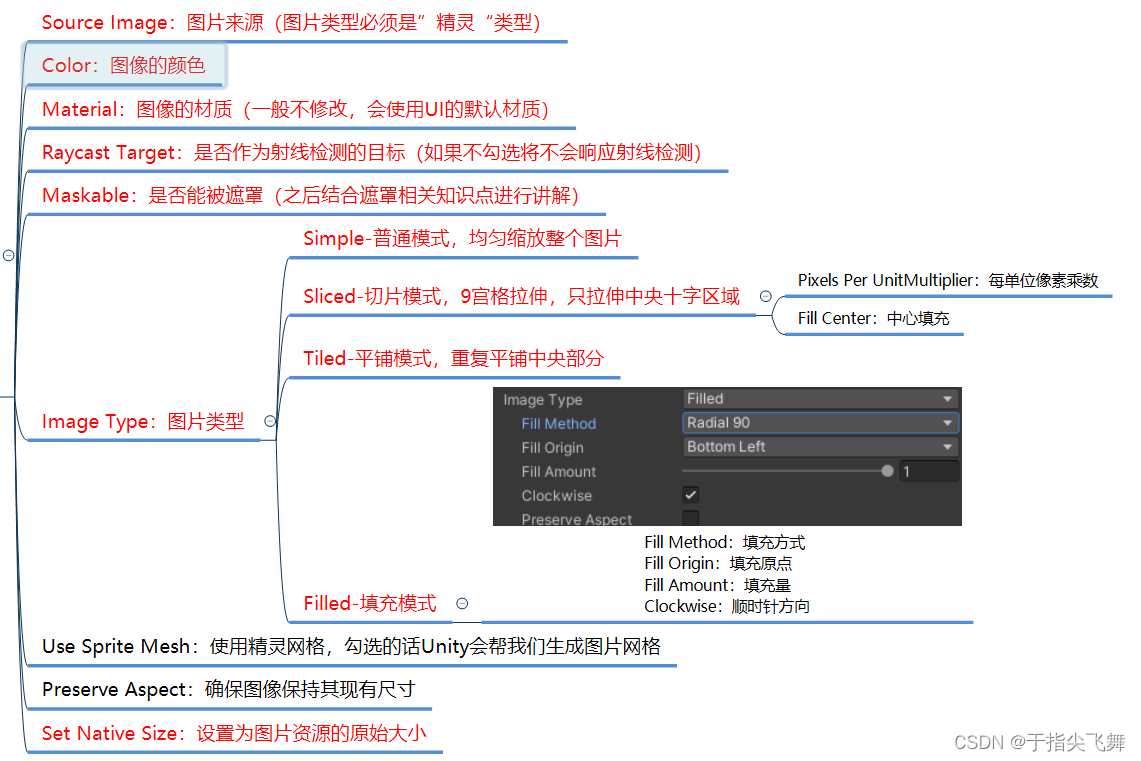
Image图像控件
Image是什么?
Image是图像组件,是UGUI中用于显示精灵图片的关键组件,除了背景图等大图,一般都使用Image来显示UI中的图片元素
参数相关

代码控制
Image img = this.GetComponent<Image>();
img.sprite = Resources.Load<Sprite>("路径名");
(transform as RectTransform).sizeDelta = new Vector2(200,200);
img.raycastTarget = false;
img.color = Color.red;
Text文本控件
Text是什么
Text是文本组件
是UGUI中用于显示文本的关键组件
参数相关

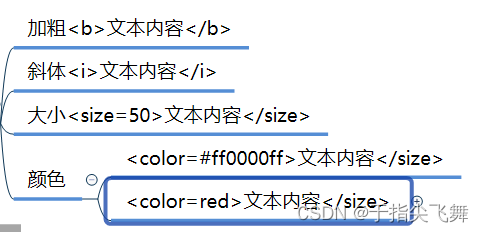
富文本




边缘线和阴影
添加组件:
边缘线组件 outline
阴影组件 Shadow
代码控制
Text txt = this.GetComponent<Text>();
txt.text = "chx";
……
RawImage
RawImage是什么
RawImage是原始图像组件
是UGUI中用于显示任何纹理图片的关键组件
它和Image的区别是 一般RawImage用于显示大图(背景图,不需要打入图集的图片,网络下载的图等等)
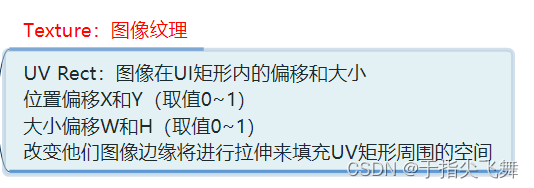
参数相关

代码控制
RawImage raw = this.GetComponent<RawImage>();
raw.texture = Resources.Load<Texture>("ui_TY_lvseshuzi_08");
raw.uvRect = new Rect(0, 0, 1, 1);
UGUI_221">UGUI基础——组合控件
Button按钮控件
Button是什么
Button是按钮组件
是UGUI中用于处理玩家按钮相关交互的关键组件
默认创建的Button由2个对象组成
父对象——Button组件依附对象 同时挂载了一个Image组件 作为按钮背景图
子对象——按钮文本(可选)
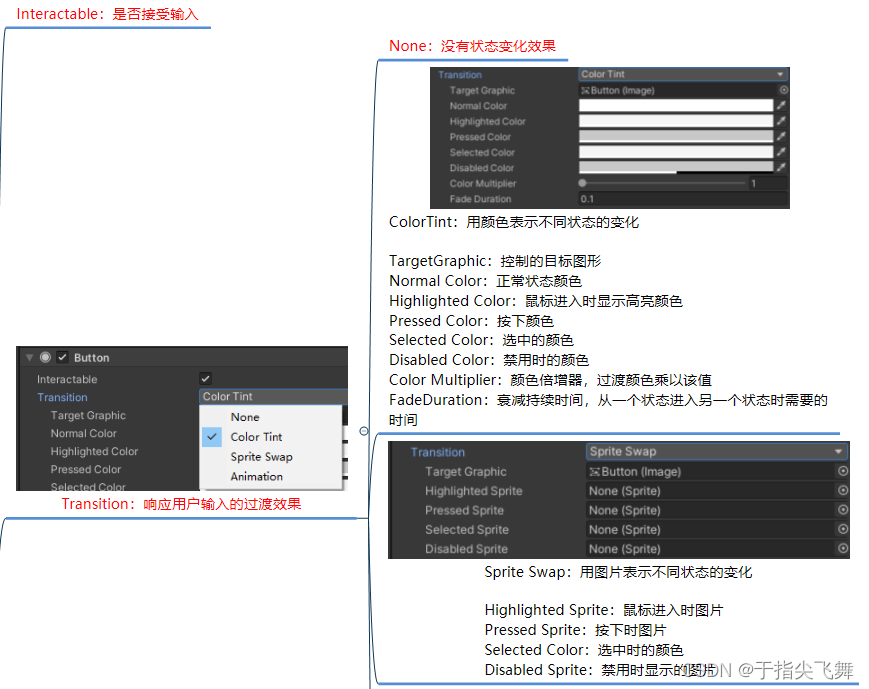
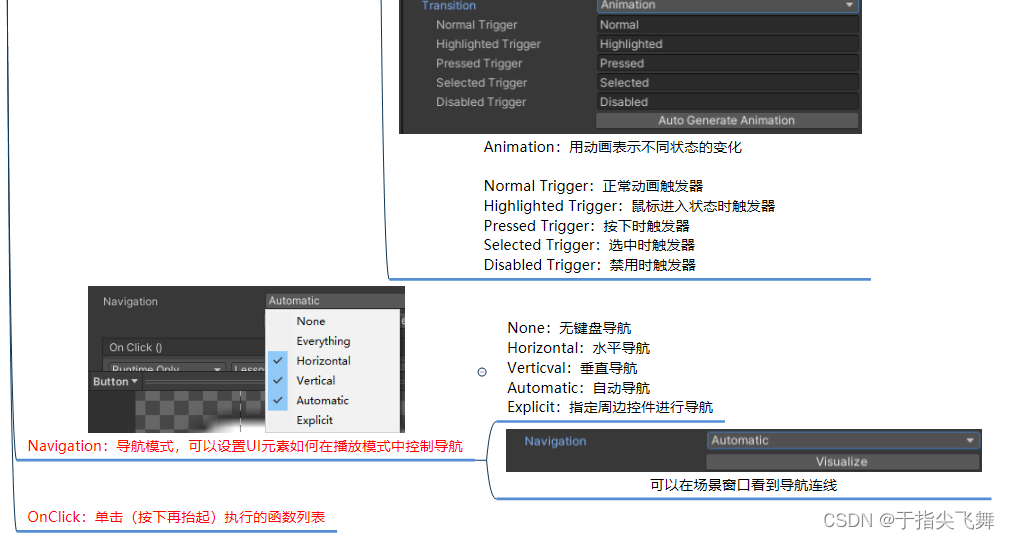
参数相关


代码控制
Button btn = this.GetComponent<Button>();
btn.interactable = true;
btn.transition = Selectable.Transition.None;
监听点击事件的两种方式
点击事件 是 在按钮区域抬起按下一次 就算一次点击
1.拖脚本
2.代码添加
btn.onClick.AddListener(ClickBtn);
btn.onClick.AddListener(()=>{
btn.onClick.RemoveListener(ClickBtn2);
btn.onClick.RemoveAllListeners();});
public void ClickBtn()
{}
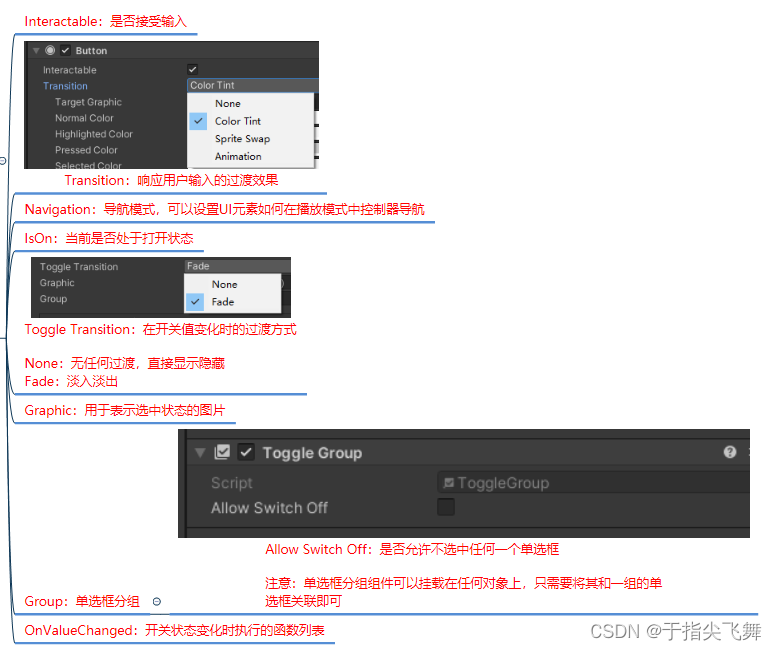
Toggle开关控件
Toggle是什么
Toggle是开关组件
是UGUI中用于处理玩家单选框多选框相关交互的关键组件
开关组件 默认是多选框
可以通过配合ToggleGroup组件制作为单选框
默认创建的Toggle由4个对象组成
父对象——Toggle组件依附
子对象——背景图(必备)、选中图(必备)、说明文字(可选)
参数相关

代码控制
Toggle tog = this.GetComponent<Toggle>();
tog.isOn = true;
ToggleGroup togGroup = this.GetComponent<ToggleGroup>();
togGroup.allowSwitchOff = false;
foreach(Toggle item in togGroup.ActiveToggles())
{
}
监听事件的两种方式
1.拖脚本
2.代码添加
tog.onValueChanged.AddListener(ChangeValue);
tog.onValueChanged.AddListener((b) =>
{print("代码监听 状态改变" + b);
});public void ChangeValue(bool isOn)
{}
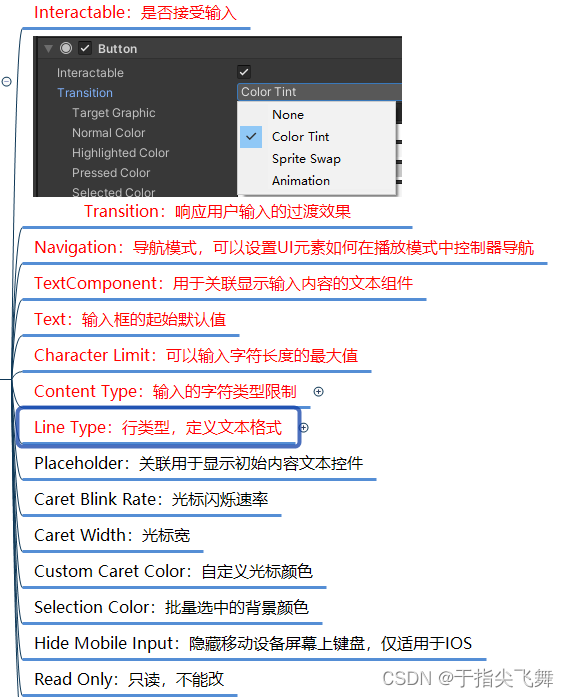
InputField文本输入控件
InputField是什么
InputField是输入字段组件
是UGUI中用于处理玩家文本输入相关交互的关键组件
默认创建的InputField由3个对象组成
父对象——InputField组件依附对象 以及 同时在其上挂载了一个Image作为背景图
子对象——文本显示组件(必备)、默认显示文本组件(必备)
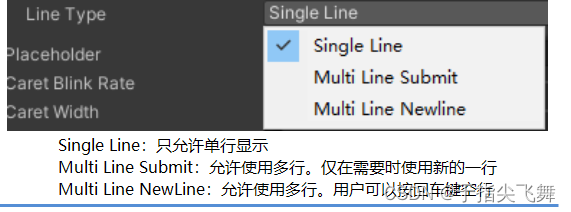
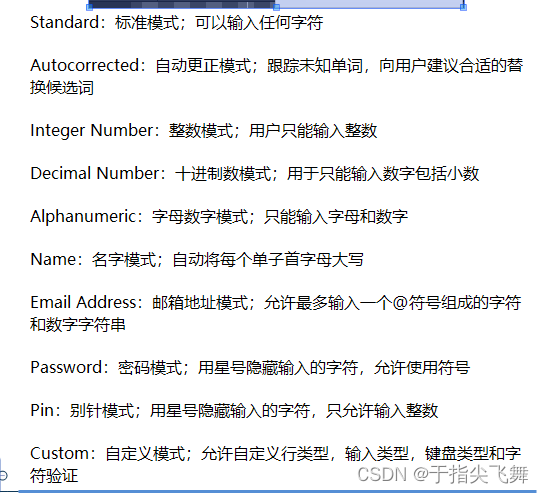
参数相关




代码控制
InputField input = this.GetComponent<InputField>();
input.text = "123";
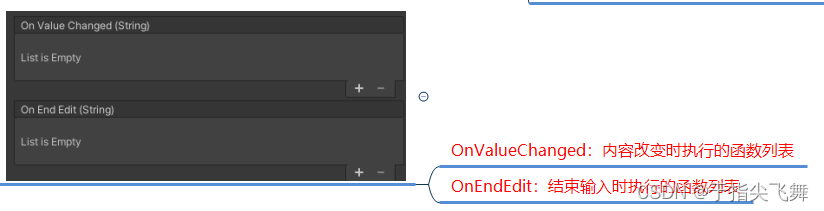
监听事件的两种方式
1.拖脚本
public void ChangeInput(string str)
{print("改变的输入内容" + str);
}public void EndInput(string str)
{print("结束输入时内容" + str);
}2.代码添加
input.onValueChanged.AddListener((str) =>
{print("代码监听 改变" + str);
});input.onEndEdit.AddListener((str) =>
{print("代码监听 结束输入" + str);
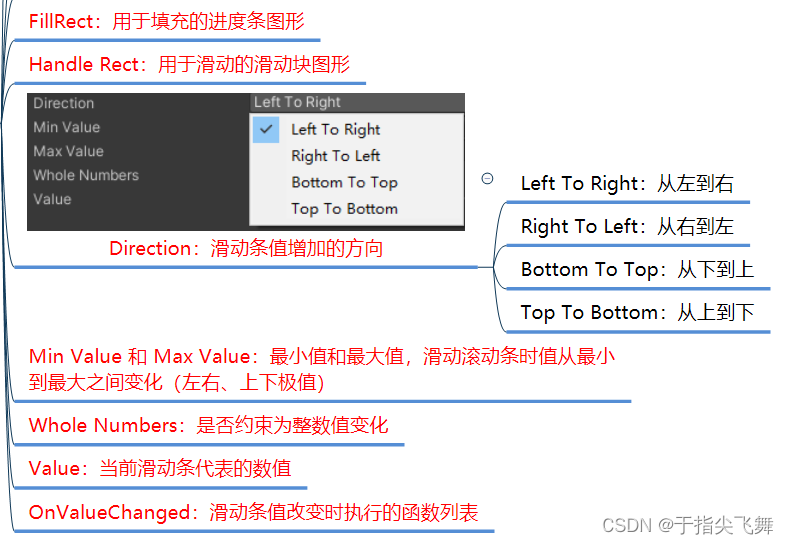
});Slider滑动条控件
Slider是什么
Slider是滑动条组件
是UGUI中用于处理滑动条相关交互的关键组件
默认创建的Slider由4组对象组成
父对象——Slider组件依附的对象
子对象——背景图、进度图、滑动块三组对象
参数相关

代码控制
Slider s = this.GetComponent<Slider>();
s.value;
监听事件的两种方式
1.拖脚本
public void ChangeValue(float v)
{print(v);
}2.代码添加
s.onValueChanged.AddListener((v) =>
{print("代码添加的监听" + v);
});
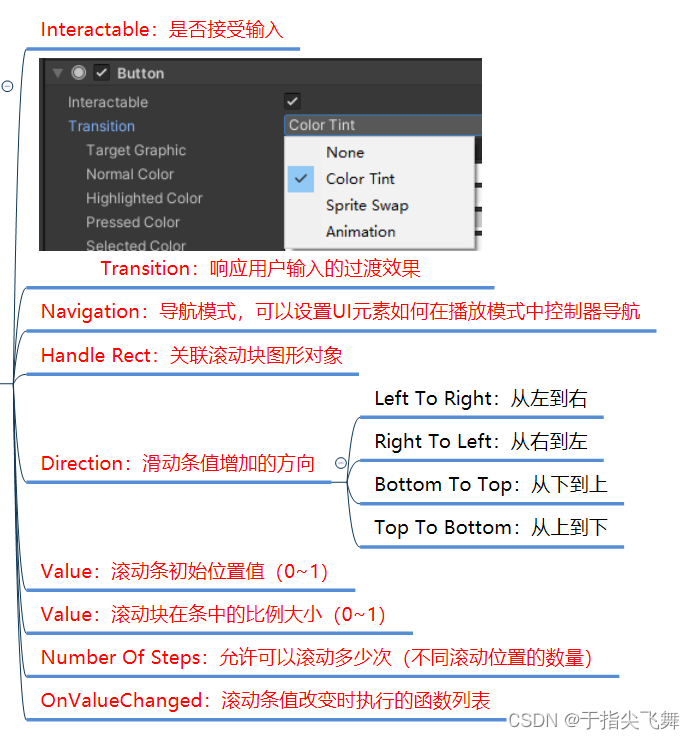
ScrollBar滚动条控件
Scrollbar是什么
Scrollbar是滚动条组件
是UGUI中用于处理滚动条相关交互的关键组件
默认创建的Scrollbar由2组对象组成
父对象——Scrollbar组件依附的对象
子对象——滚动块对象
一般情况下我们不会单独使用滚动条
都是配合ScrollView滚动视图来使用
参数相关

代码控制
Scrollbar sb = this.GetComponent<Scrollbar>();
print(sb.value);
print(sb.size);
监听事件的两种方式
1.拖脚本
public void ChangeValue(float v)
{print(v);
}2.代码添加
sb.onValueChanged.AddListener((v) => {print("代码监听的函数" + v);
});
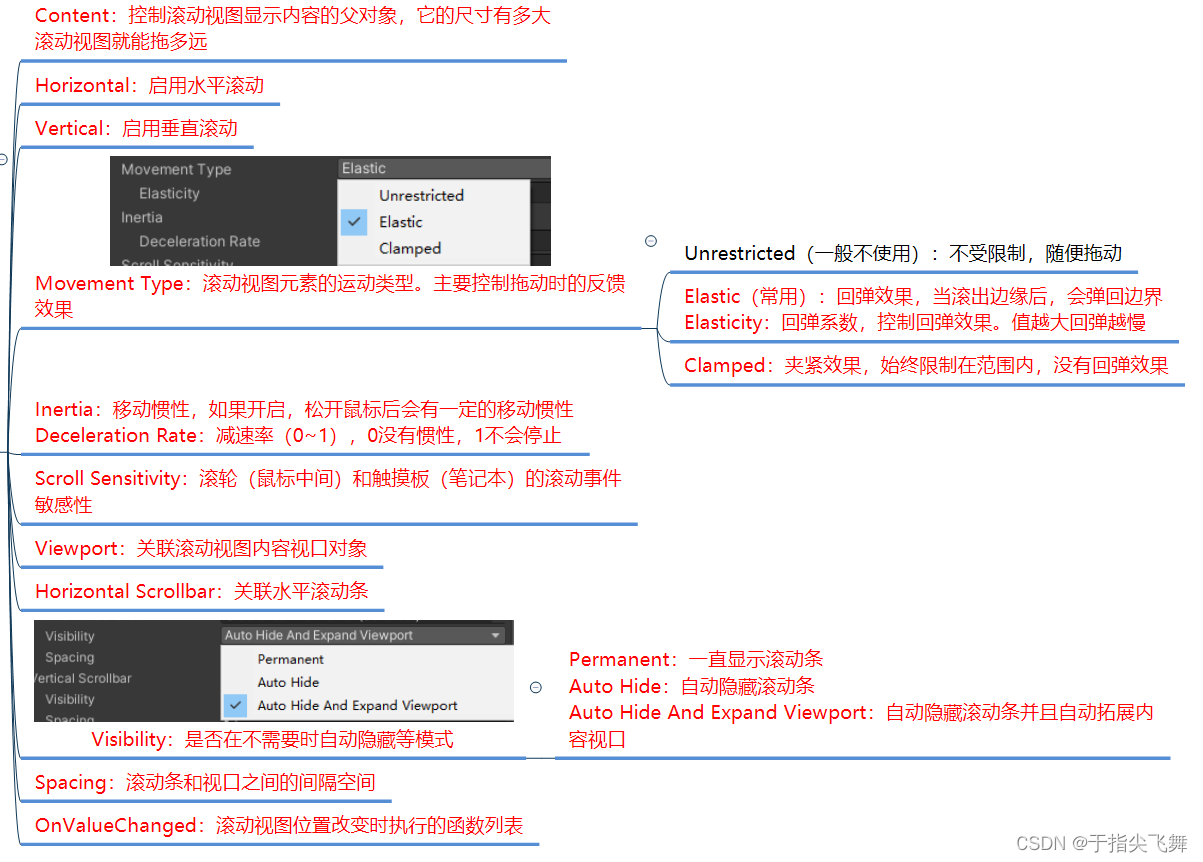
ScrollView滚动视图控件
ScrollRect是什么
ScrollRect是滚动视图组件
是UGUI中用于处理滚动视图相关交互的关键组件
默认创建的ScrollRect由4组对象组成
父对象——ScrollRect组件依附的对象 还有一个Image组件 最为背景图
子对象
Viewport控制滚动视图可视范围和内容显示
Scrollbar Horizontal 水平滚动条
Scrollbar Vertical 垂直滚动条
参数相关

代码控制
ScrollRect sr = this.GetComponent<ScrollRect>();
//改变内容的大小 具体可以拖动多少 都是根据它的尺寸来的
//sr.content.sizeDelta = new Vector2(200, 200);sr.normalizedPosition = new Vector2(0, 0.5f);
监听事件的两种方式
1.拖脚本
public void ChangeValue(Vector2 v)
{print(v);
}
2.代码添加
sr.onValueChanged.AddListener((vec) =>
{print(vec);
});
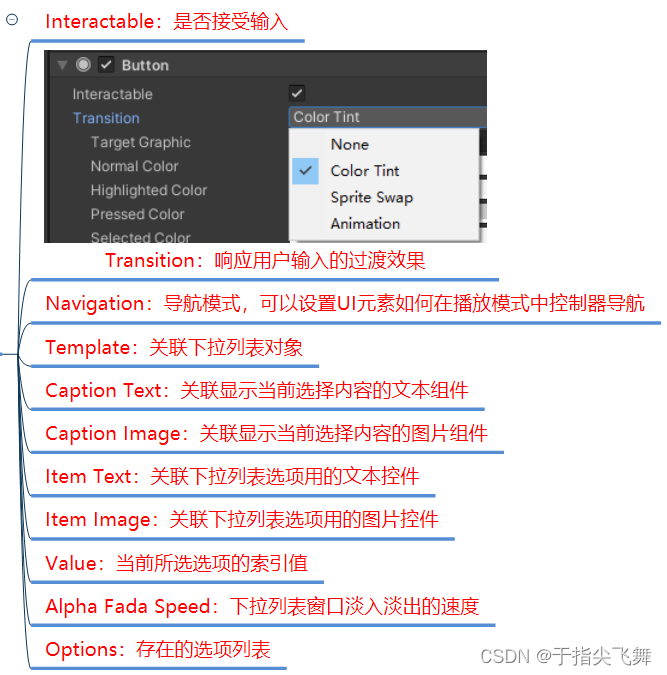
Dropdown下拉列表控件
DropDown是什么
DropDown是下拉列表(下拉选单)组件
是UGUI中用于处理下拉列表相关交互的关键组件
默认创建的DropDown由4组对象组成
父对象
DropDown组件依附的对象 还有一个Image组件 作为背景图
子对象
Label是当前选项描述
Arrow右侧小箭头
Template下拉列表选单
参数相关

代码控制
Dropdown dd = this.GetComponent<Dropdown>();print(dd.value);print(dd.options[dd.value].text);dd.options.Add(new Dropdown.OptionData("123123123"));
监听事件的两种方式
1.拖脚本
public void ChangeValue(int value)
{print(value);
}2.代码添加
dd.onValueChanged.AddListener((index) => {print(index);
});UGUI_503">UGUI基础——图集制作
为什么要打图集
UGUI和NGUI使用上最大的不同是 NGUI使用前就要打图集
UGUI可以再之后再打图集
打图集的目的就是减少DrawCall 提高性能
具体DrawCall是什么在NGUI课程中已经详细讲解
该节课是免费课 即使没有购买 也可以前往观看
简单回顾DrawCall
DC就是CPU通知GPU进行一次渲染的命令
如果DC次数较多会导致游戏卡顿
我们可以通过打图集,将小图合并成大图,将本应n次的DC变成1次DC来提高性能
在Unity中打开自带的打图集功能
在工程设置面板中打开功能
Edit——>Project Setting——>Editor Sprite Packer(精灵包装器,可以通过Unity自带图集工具生成图集)
Disabled:默认设置,不会打包图集
Enabled For Builds(Legacy Sprite Packer):Unity仅在构建时打包图集,在编辑模式下不会打包图集
Always Enabled(Legacy Sprite Packer):Unity在构建时打包图集,在编辑模式下运行前会打包图集
Legacy Sprite Packer传统打包模式 相对下面两种模式来说 多了一个设置图片之间的间隔距离
Padding Power:选择打包算法在计算打包的精灵之间以及精灵与生成的图集边缘之间的间隔距离
这里的数字 代表2的n次方
Enabled For Build:Unity进在构建时打包图集,在编辑器模式下不会打包
Always Enabled:Unity在构建时打包图集,在编辑模式下运行前会打包图集
参数相关
在UI中,建议不要勾选

代码加载
//加载图集 注意:需要引用命名空间
SpriteAtlas sa = Resources.Load<SpriteAtlas>("MyAlas");
//从图集中加载指定名字的小图
sa.GetSprite("bk");
UGUI_542">UGUI进阶
UI事件监听接口
事件接口是用来解决什么问题的
目前所有的控件都只提供了常用的事件监听列表
如果想做一些类似长按,双击,拖拽等功能是无法制作的
或者想让Image和Text,RawImage三大基础控件能够响应玩家输入也是无法制作的
而事件接口就是用来处理类似问题
让所有控件都能够添加更多的事件监听来处理对应的逻辑
有哪些事件接口
常用事件接口
IPointerEnterHandler - OnPointerEnter - 当指针进入对象时调用 (鼠标进入)
IPointerExitHandler - OnPointerExit - 当指针退出对象时调用 (鼠标离开)
IPointerDownHandler - OnPointerDown - 在对象上按下指针时调用 (按下)
IPointerUpHandler - OnPointerUp - 松开指针时调用(在指针正在点击的游戏对象上调用)(抬起)
IPointerClickHandler - OnPointerClick - 在同一对象上按下再松开指针时调用 (点击)
IBeginDragHandler - OnBeginDrag - 即将开始拖动时在拖动对象上调用 (开始拖拽)
IDragHandler - OnDrag - 发生拖动时在拖动对象上调用 (拖拽中)
IEndDragHandler - OnEndDrag - 拖动完成时在拖动对象上调用 (结束拖拽)
不常用事件接口 了解即可
IInitializePotentialDragHandler - OnInitializePotentialDrag - 在找到拖动目标时调用,可用于初始化值
IDropHandler - OnDrop - 在拖动目标对象上调用
IScrollHandler - OnScroll - 当鼠标滚轮滚动时调用
IUpdateSelectedHandler - OnUpdateSelected - 每次勾选时在选定对象上调用
ISelectHandler - OnSelect - 当对象成为选定对象时调用
IDeselectHandler - OnDeselect - 取消选择选定对象时调用
导航相关 IMoveHandler - OnMove- 发生移动事件(上、下、左、右等)时调用 ``ISubmitHandler - OnSubmit- 按下 Submit 按钮时调用
ICancelHandler - OnCancel - 按下 Cancel 按钮时调用
使用事件接口
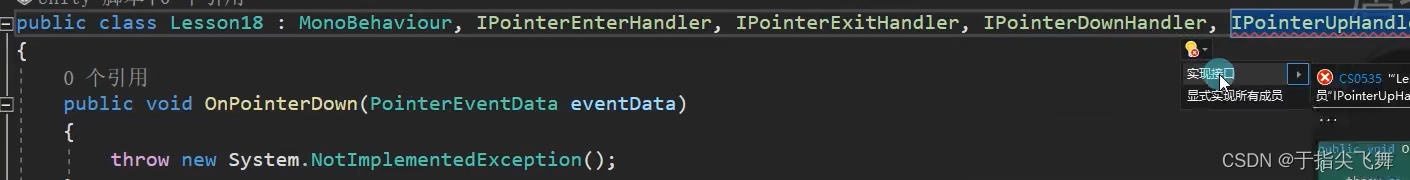
1.继承MonoBehavior的脚本继承对应的事件接口,引用命名空间
2.实现接口中的内容

3.将该脚本挂载到想要监听自定义事件的UI控件上
PointerEventData参数的关键内容
父类:BaseEventData
pointerId: 鼠标左右中键点击鼠标的ID 通过它可以判断右键点击
position:当前指针位置(屏幕坐标系)
pressPosition:按下的时候指针的位置
delta:指针移动增量
clickCount:连击次数
clickTime:点击时间
pressEventCamera:最后一个OnPointerPress按下事件关联的摄像机
enterEvetnCamera:最后一个OnPointerEnter进入事件关联的摄像机
EventTrigger事件触发器
事件触发器是什么
事件触发器是EventTrigger组件
它是一个集成了上节课中学习的所有事件接口的脚本
它可以让我们更方便的为控件添加事件监听
如何使用事件触发器
1.拖曳脚本进行关联
2.代码添加
//申明一个希望监听的事件对象EventTrigger.Entry entry = new EventTrigger.Entry();//申明 事件的类型entry.eventID = EventTriggerType.Drag;//监听函数关联entry.callback.AddListener((data) =>{print("抬起");});//把申明好的 事件对象 加入到 EventTrigger当中et.triggers.Add(entry);屏幕坐标转UI相对坐标
RectTransformUtility类
RectTransformUtility 公共类是一个RectTransform的辅助类
主要用于进行一些 坐标的转换等等操作
其中对于我们目前来说 最重要的函数是 将屏幕空间上的点,转换成UI本地坐标下的点
将屏幕坐标转换为UI本地坐标系下的点
方法:
RectTransformUtility.ScreenPointToLocalPointInRectangle
//参数一:相对父对象
//参数二:屏幕点
//参数三:摄像机
//参数四:最终得到的点
//一般配合拖拽事件使用
public void OnDrag(PointerEventData eventData)
{Vector2 nowPos;RectTransformUtility.ScreenPointToLocalPointInRectangle(parent,eventData.position,eventData.enterEventCamera,out nowPos );this.transform.localPosition = nowPos;//this.transform.position += new Vector3(eventData.delta.x, eventData.delta.y, 0);
}
Mask遮罩
遮罩是什么
在不改变图片的情况下
让图片在游戏中只显示其中的一部分
遮罩如何使用
实现遮罩效果的关键组件时Mask组件
通过在父对象上添加Mask组件即可遮罩其子对象
注意:
1.想要被遮罩的Image需要勾选Maskable
2.只要父对象添加了Mask组件,那么所有的UI子对象都会被遮罩
3.遮罩父对象图片的制作,不透明的地方显示,透明的地方被遮罩
模型和粒子显示在UI之前
模型显示在UI之前
方法一:直接用摄像机渲染3D物体
Canvas的渲染模式要不是覆盖模式
摄像机模式 和 世界(3D)模式都可以让模型显示在UI之前(Z轴在UI元素之前即可)
注意:
1.摄像机模式时建议用专门的摄像机渲染UI相关
2.面板上的3D物体建议也用UI摄像机进行渲染
方法二:将3D物体渲染在图片上,通过图片显示
专门使用一个摄像机渲染3D模型,将其渲染内容输出到Render Texture上
类似小地图的制作方式
再将渲染的图显示在UI上
该方式 不管Canvas的渲染模式是哪种都可以使用
粒子特效显示在UI之前
粒子特效的显示和3D物体类似
注意点:
在摄像机模式下时
可以在粒子组件的Renderer相关参数中改变排序层 让粒子特效始终显示在其之前不受Z轴影响
异形按钮
什么是异形按钮
图片形状不是传统矩形的按钮
如何让异形按钮能够准确点击
方法一 通过添加子对象的形式
按钮之所以能够响应点击,主要是根据图片矩形范围进行判断的
它的范围判断是自下而上的,意思是如果有子对象图片,子对象图片的范围也会算为可点击范围
那么我们就可以用多个透明图拼凑不规则图形作为按钮子对象用于进行射线检测
方法二 通过代码改变图片的透明度响应阈值
1.第一步:修改图片参数 开启Read/Write Enabled开关
2.第二步:通过代码修改图片的响应阈值
该参数含义:指定一个像素必须具有的最小alpha值,以变能够认为射线命中了图片
说人话:当像素点alpha值小于了 该值 就不会被射线检测了
public Image img;
img.alphaHitTestMinimumThreshold = 0.1f;
自动布局组件
自动布局是什么
虽然UGUI的RectTransform已经非常方便的可以帮助我们快速布局
但UGUI中还提供了很多可以帮助我们对UI控件进行自动布局的组件
他们可以帮助我们自动的设置UI控件的位置和大小等
自动布局的工作方式一般是
自动布局控制组件 + 布局元素 = 自动布局
自动布局控制组件:Unity提供了很多用于自动布局的管理性质的组件用于布局
布局元素:具备布局属性的对象们,这里主要是指具备RectTransform的UI组件
布局元素的布局属性
要参与自动布局的布局元素必须包含布局属性
布局属性主要有以下几条
Minmum width:该布局元素应具有的最小宽度
Minmum height:该布局元素应具有的最小高度
Preferred width:在分配额外可用宽度之前,此布局元素应具有的宽度
Preferred height:在分配额外可用高度之前,此布局元素应具有的高度。
Flexible width:此布局元素应相对于其同级而填充的额外可用宽度的相对量
Flexible height:此布局元素应相对于其同级而填充的额外可用宽度的相对量
在进行自动布局时 都会通过计算布局元素中的这6个属性得到控件的大小位置
在布局时,布局元素大小设置的基本规则是
1.首先分配最小大小Minmum width和Minmum height
2.如果父类容器中有足够的可用空间,则分配Preferred width和Preferred height
3.如果上面两条分配完成后还有额外空间,则分配Flexible width和Flexible height
一般情况下布局元素的这些属性都是0
但是特定的UI组件依附的对象布局属性会被改变,比如Image和Text
一般情况下我们不会去手动修改他们,但是如果你有这些需求
可以手动添加一个LayoutElement组件 可以修改这些布局属性
水平垂直布局组件
将子对象并排或者竖直的放在一起
组件名:Horizontal Layout Group 和 Vertical Layout Group
参数相关:
Padding:左右上下边缘偏移位置
Spacing:子对象之间的间距
ChildAlignment:九宫格对其方式
Control Child Size:是否控制子对象的宽高
Use Child Scale:在设置子对象大小和布局时,是否考虑子对象的缩放
Child Force Expand:是否强制子对象拓展以填充额外可用空间
网格布局组件
将子对象当成一个个的格子设置他们的大小和位置
组件名:Grid Layout Group
参数相关:
Padding:左右上下边缘偏移位置
Cell Size:每个格子的大小
Spacing:格子间隔
Start Corner:第一个元素所在位置(4个角)
Start Axis:沿哪个轴放置元素;Horizontal水平放置满换行,Vertical竖直放置满换列
Child Alignment:格子对其方式(9宫格)
Constraint:行列约束
Flexible:灵活模式,根据容器大小自动适应Fixed Column Count:固定列数Fixed Row Count:固定行数
内容大小适配器
它可以自动的调整RectTransform的长宽来让组件自动设置大小
一般在Text上使用 或者 配合其它布局组件一起使用
组件名:Content Size Fitter
参数相关
Horizontal Fit:如何控制宽度
Vertical Fit:如何控制高度
Unconstrained:不根据布局元素伸展
Min Size:根据布局元素的最小宽高度来伸展
Preferred Size:根据布局元素的偏好宽度来伸展宽度。
宽高比适配器
1.让布局元素按照一定比例来调整自己的大小
2.使布局元素在父对象内部根据父对象大小进行适配
组件名:Aspect Ratio Fitter
参数相关:
Aspect Mode:适配模式,如果调整矩形大小来实施宽高比
None:不让矩形适应宽高比Width Controls Height:根据宽度自动调整高度Height Controls Width:根据高度自动调整宽度Fit In Parent:自动调整宽度、高度、位置和锚点,使矩形适应父项的矩形,同时保持宽高比,会出现“黑边”Envelope Parent:自动调整宽度、高度、位置和锚点,使矩形覆盖父项的整个区域,同时保持宽高比,会出现“裁剪”
Aspect Ratio:宽高比;宽除以高的比值
Canvas Group
问题:如何整体控制一个面板的淡入淡出等
如果我们想要整体控制一个面板的淡入淡出 或者 整体禁用
使用目前学习的知识点 是无法方便快捷的设置的
解决方案:Canvas Group
为面板父对象添加 CanvasGroup组件 即可整体控制
参数相关:
Alpha:整体透明度控制
Interactable:整体启用禁用设置
Blocks Raycasts:整体射线检测设置
Ignore Parent Groups:是否忽略父级CanvasGroup的作用