各位工程师在使用SOLIDWORKS设计产品时,圆角设计是一个不可或缺的操作。
接下来,就让我们了解一下SOLIDWORKS中的一些圆角设计方式。
01
二维草图圆角
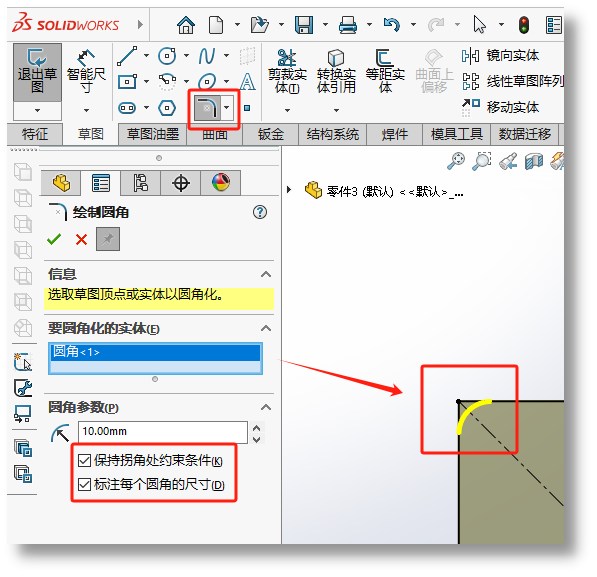
二维草图圆角是非常常用的操作,在草图状态下绘制轮廓形状时,添加圆角:
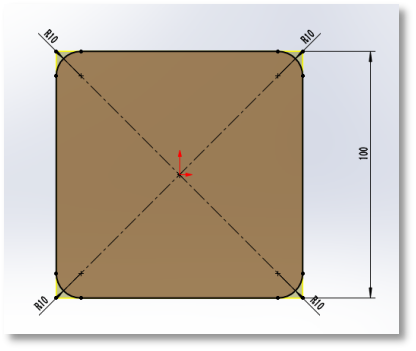
相交线段添加圆角

草图中添加圆角

选择标注所有圆角尺寸
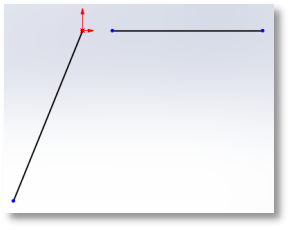
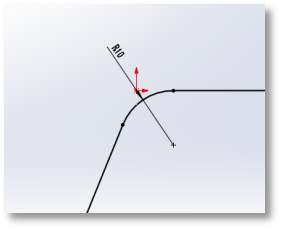
断开线段添加圆角


点选两线段,软件自动剪裁并添加圆角
草图中添加圆角可能会截短我们原有的线段,导致原有的线段尺寸或位置关系发生变化。建议生成实体后添加圆角或添加圆角后检查添加尺寸关系。
02
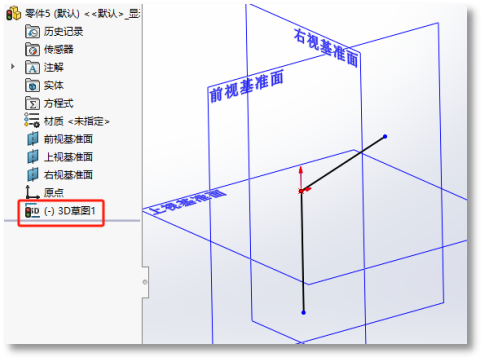
三维草图圆角
与二维草图操作相同


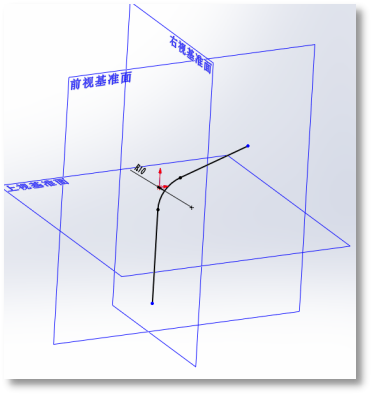
相交线段圆角


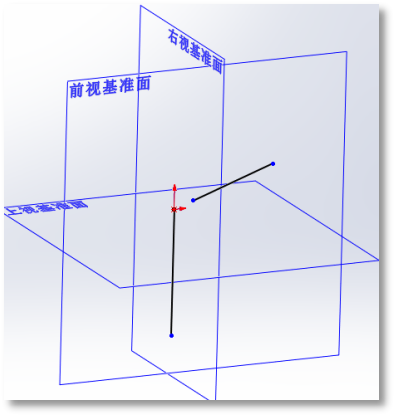
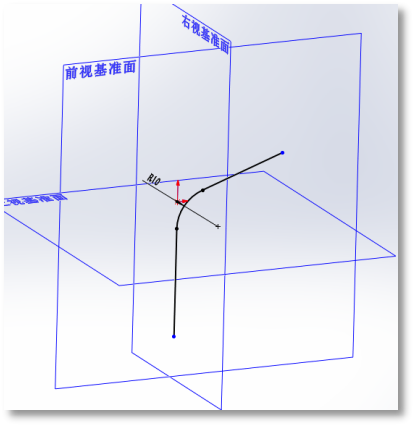
断开线段圆角
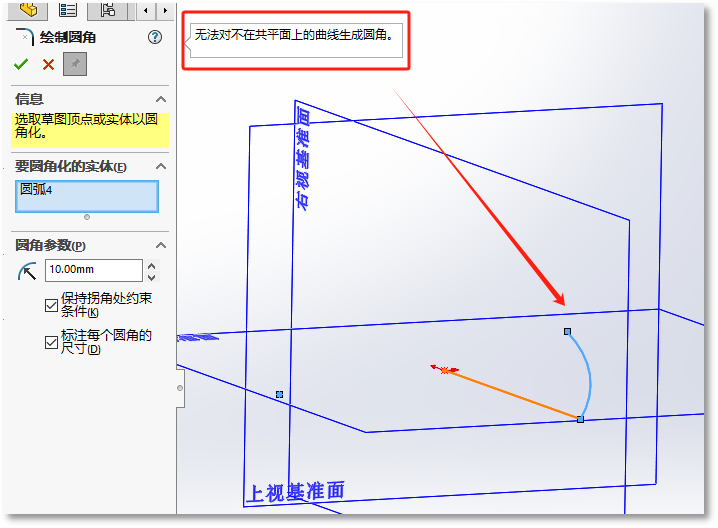
注意:

当曲线不在共同平面时无法添加圆角
在设计产品时我们经常会在三维草图中绘制好所有的线段,对于线段可以按参数添加圆角,而遇到曲线,我们需要注意圆角两边线需要在同一平面才能添加圆角。
可通过曲面设计或面圆角进一步修改产品。
03
实体圆角
修改实体零件时添加圆角,SOLIDWORKS可以创建半径固定的边线圆角。或创建半径变化的边线圆角。
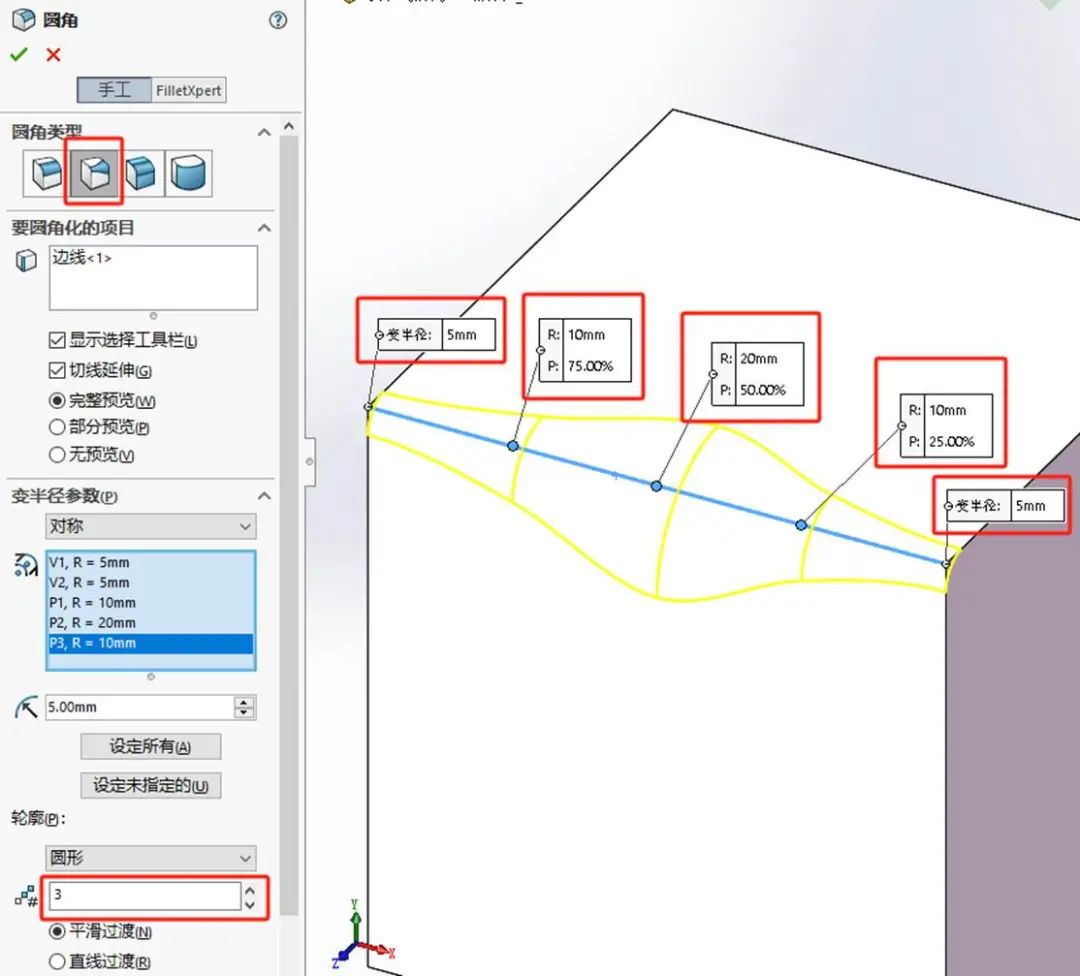
可以通过添加轮廓点并修改圆角半径创建各式各样的边线样式,对称或不对称的形状。
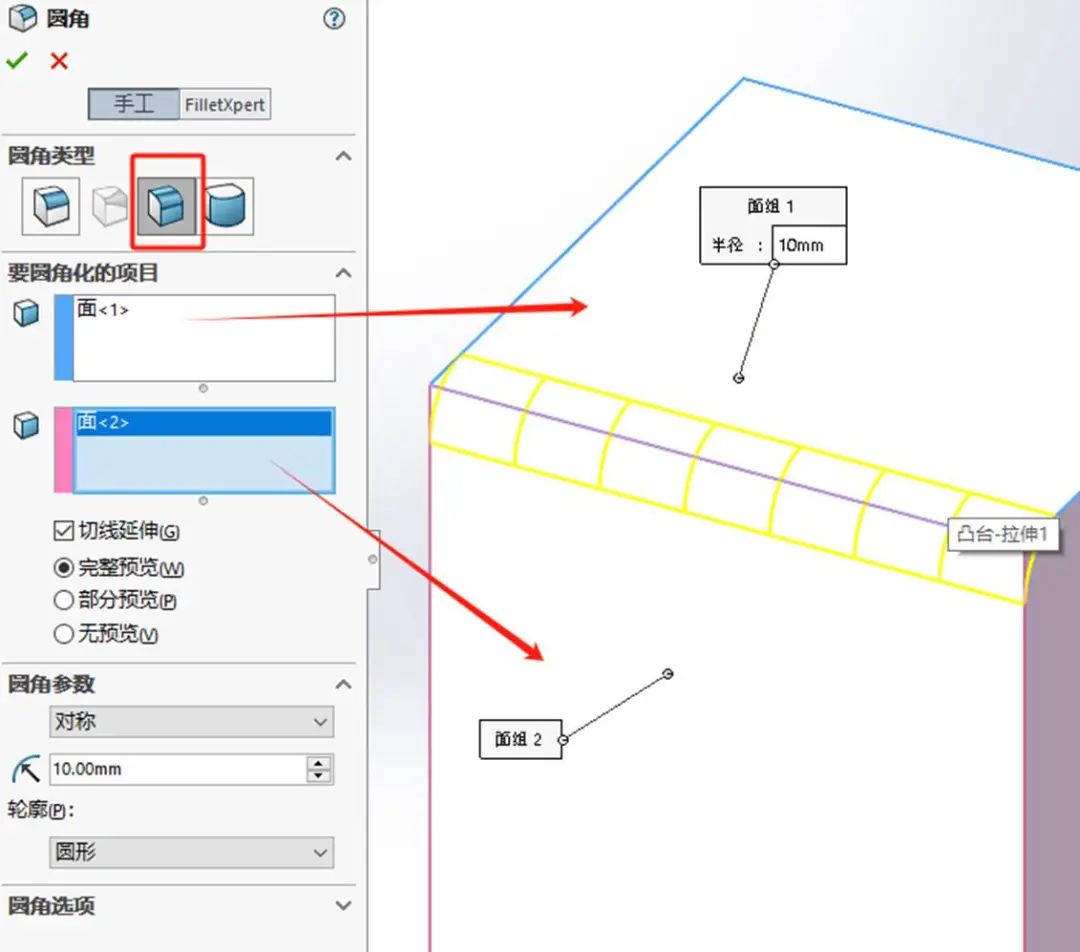
也可以直接选择圆角两侧面,设定半径创建,对于边线较小,数量多或不易选择的时候比较便捷。
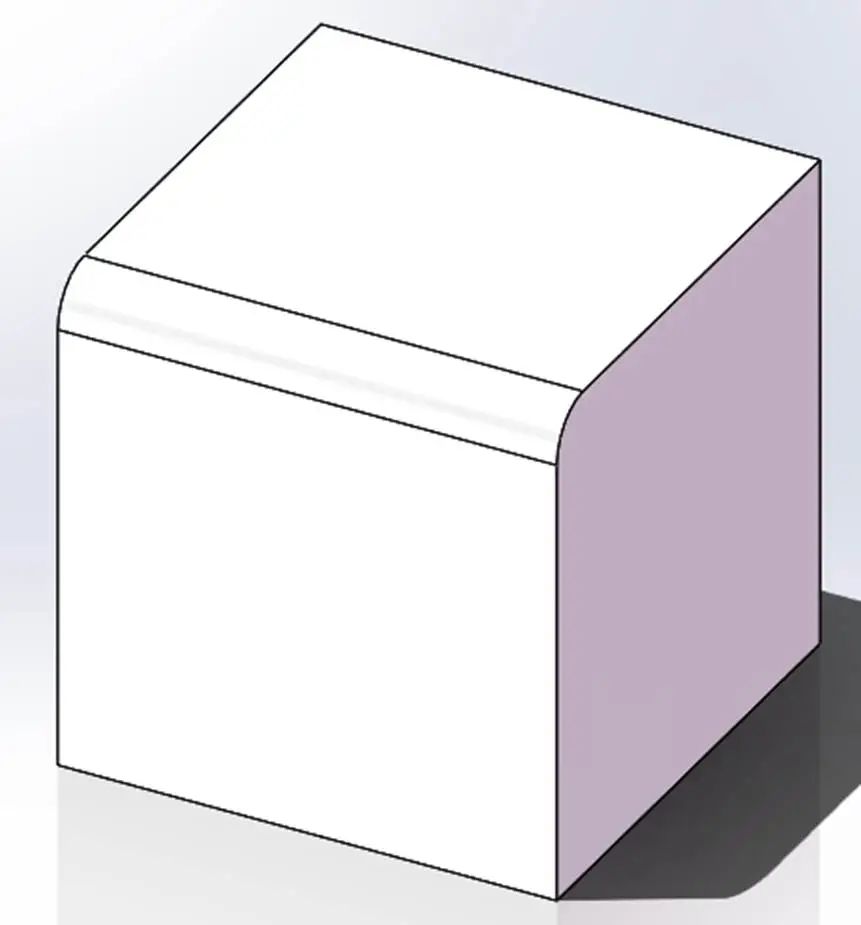
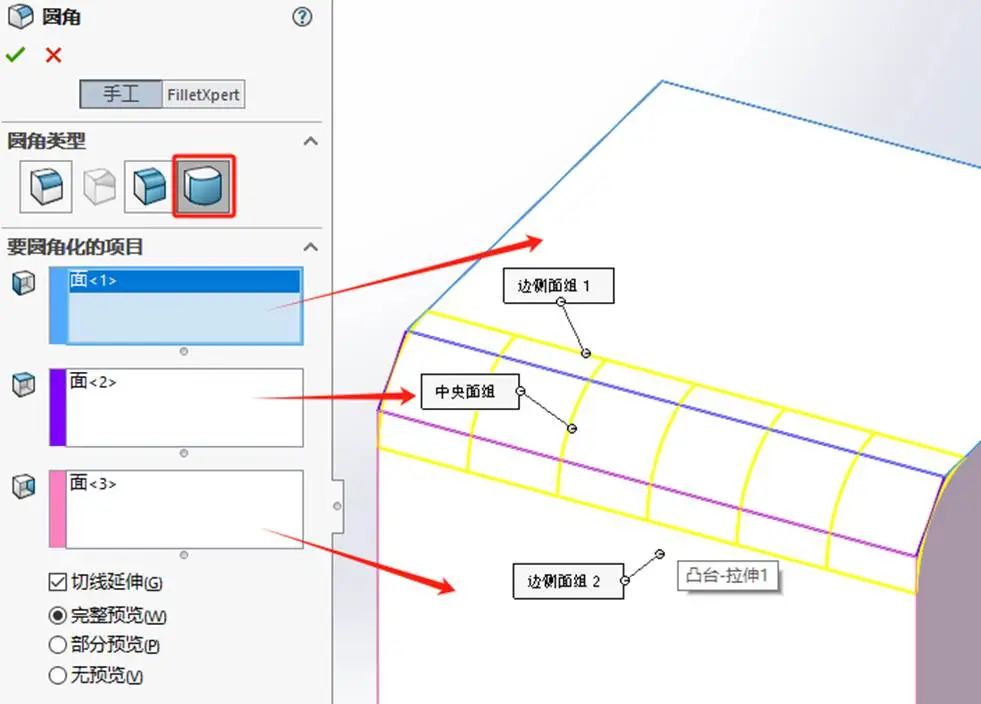
当需要对三个相交面添加圆角时,可利用完整圆角选项过渡三个平面。


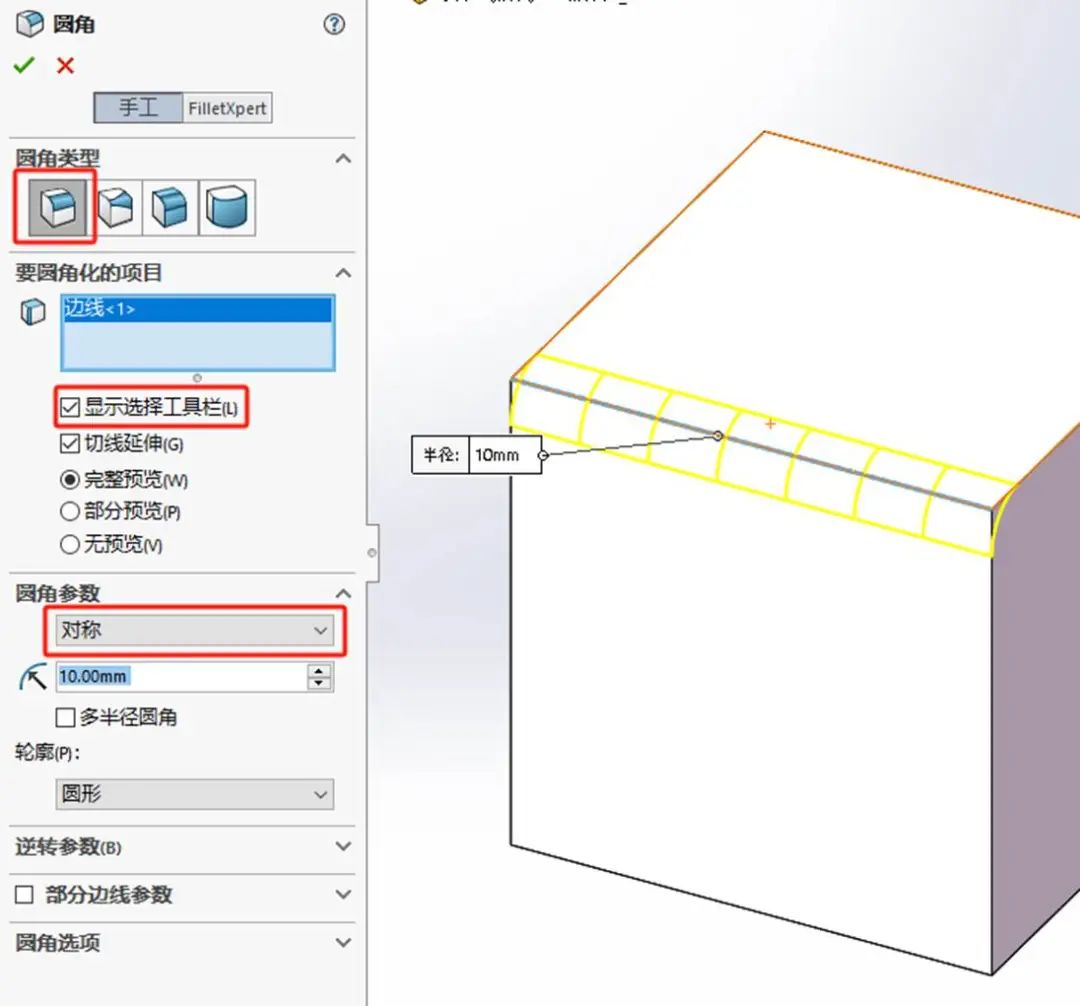
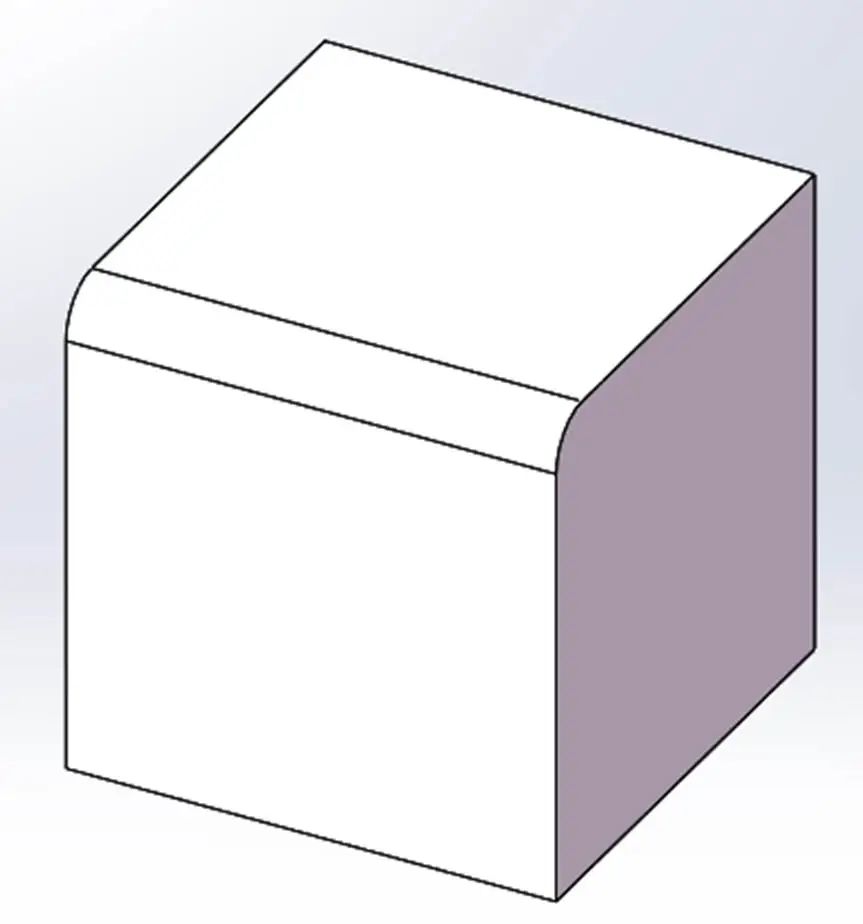
固定大小圆角


变量大小圆角


画圆角



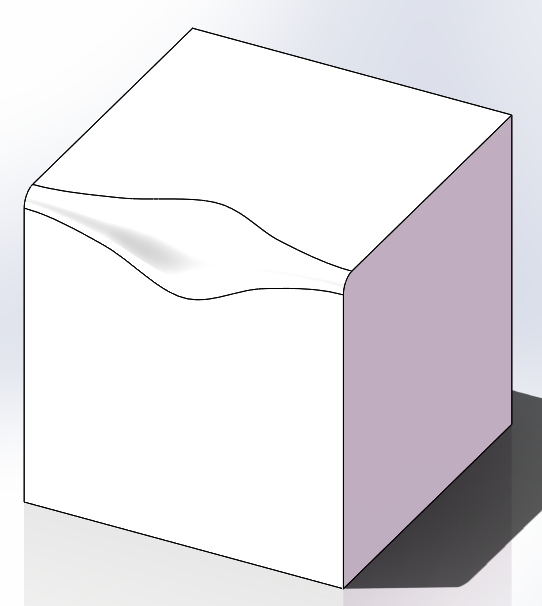
相交曲面添加圆角
04
圆角选项
圆角菜单中可以自定义许多圆角参数:
① 显示选择工具栏:点选圆角边线后鼠标右上角提示边角快捷选择。
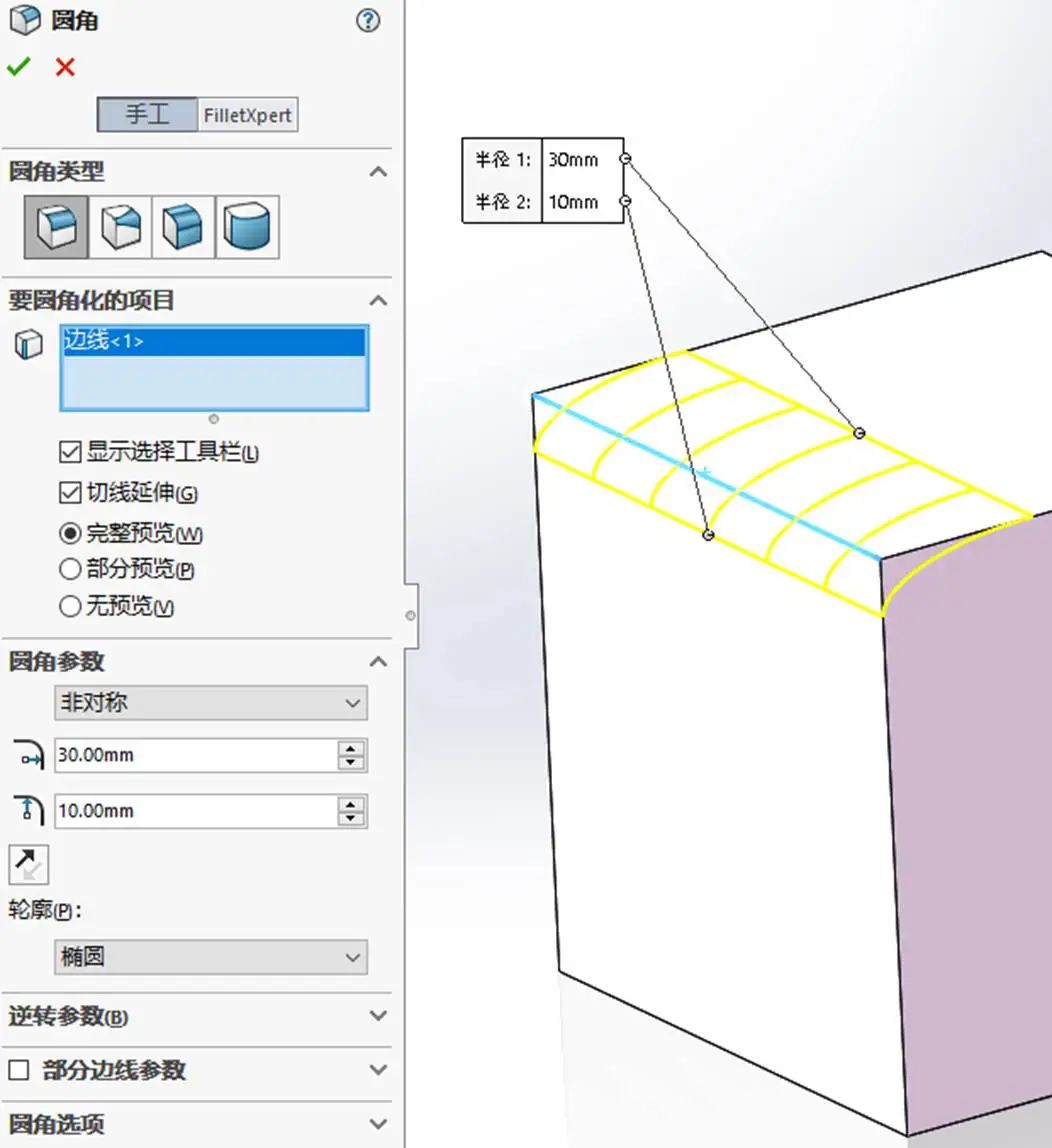
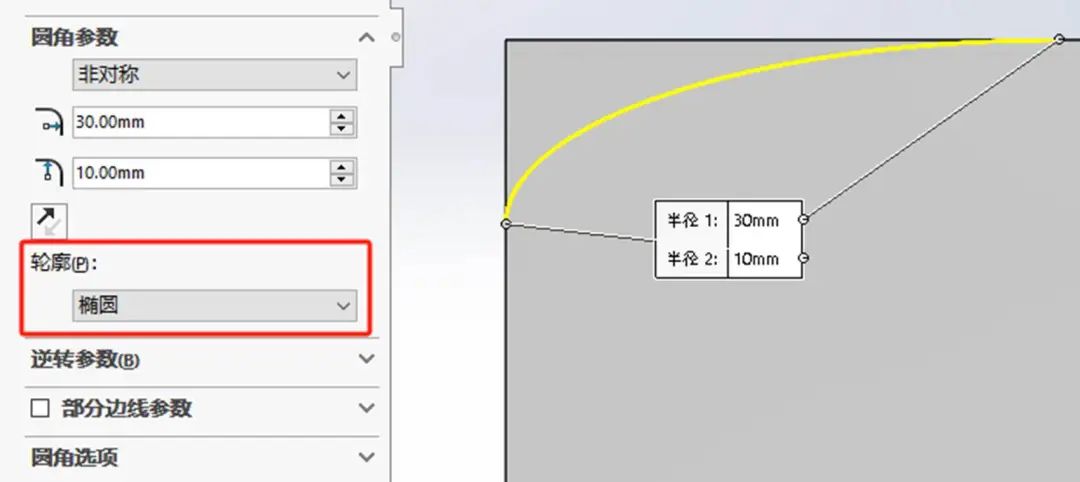
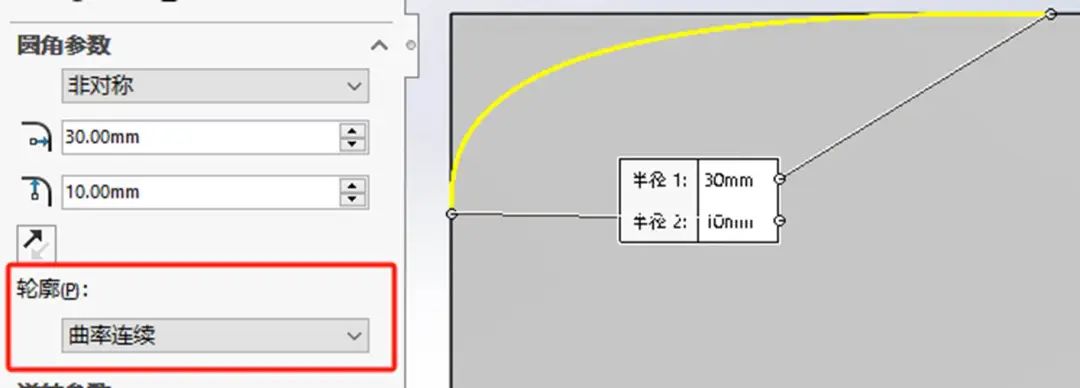
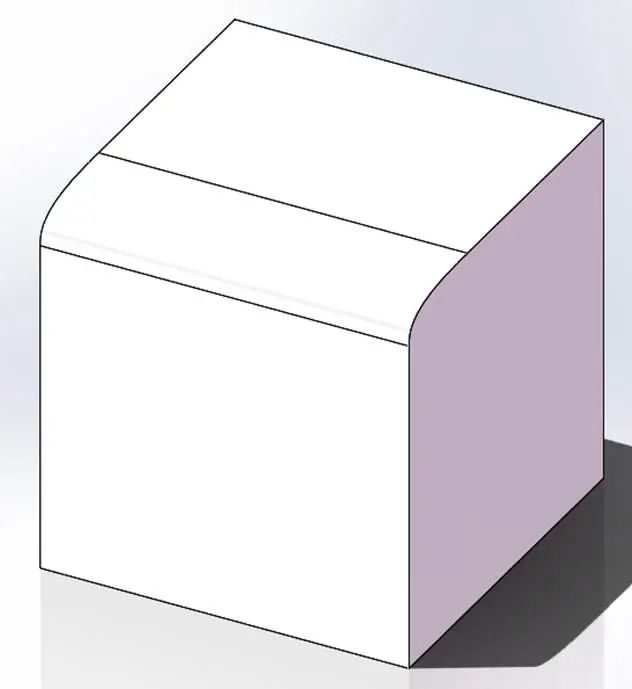
② 圆角参数:可选择对称/非对称圆角。


非对称圆角
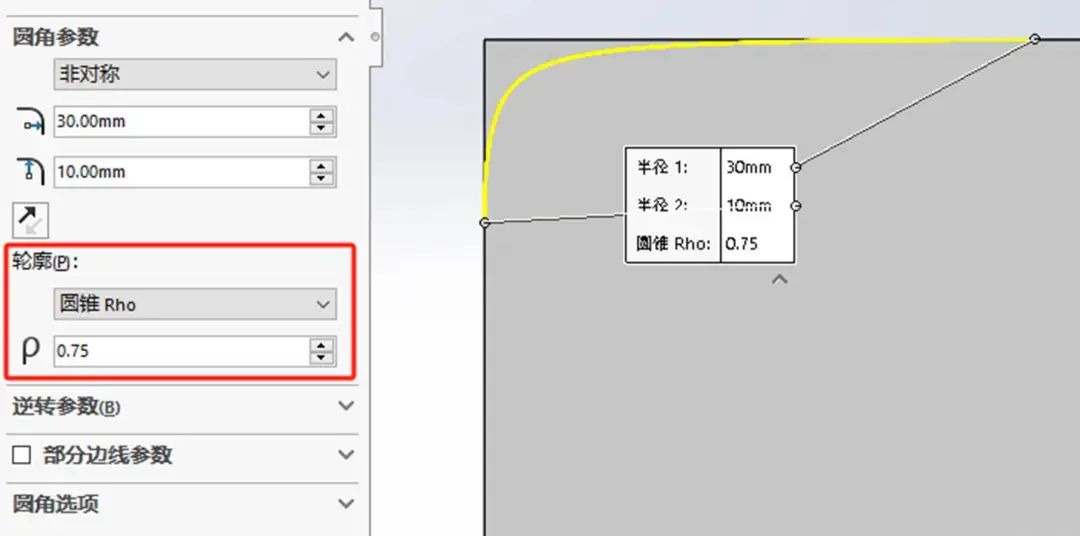
③ 圆角参数-轮廓:
对称圆角:圆形-圆锥Rho-圆锥半径-曲率连续
非对称圆角:椭圆-圆锥Rho-曲率连续。


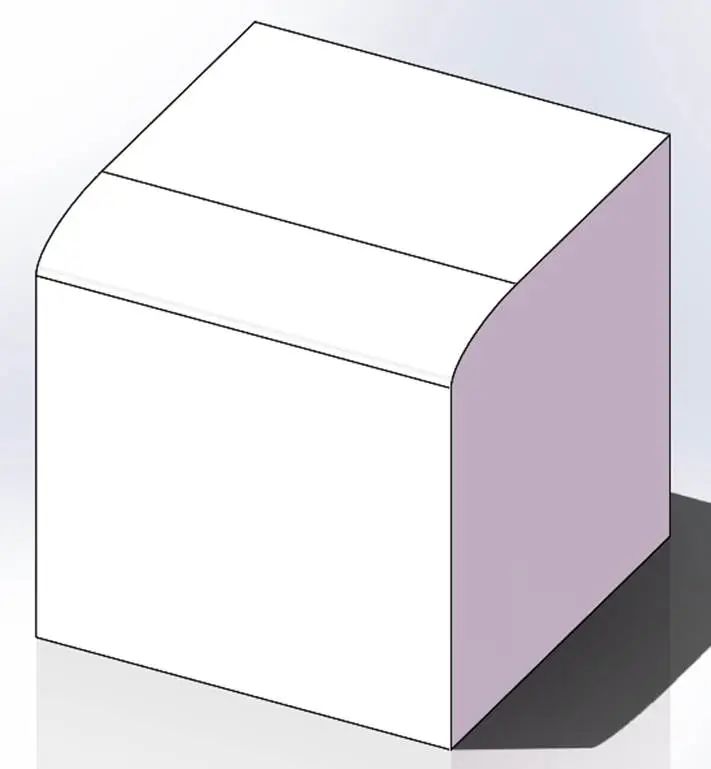
轮廓:椭圆


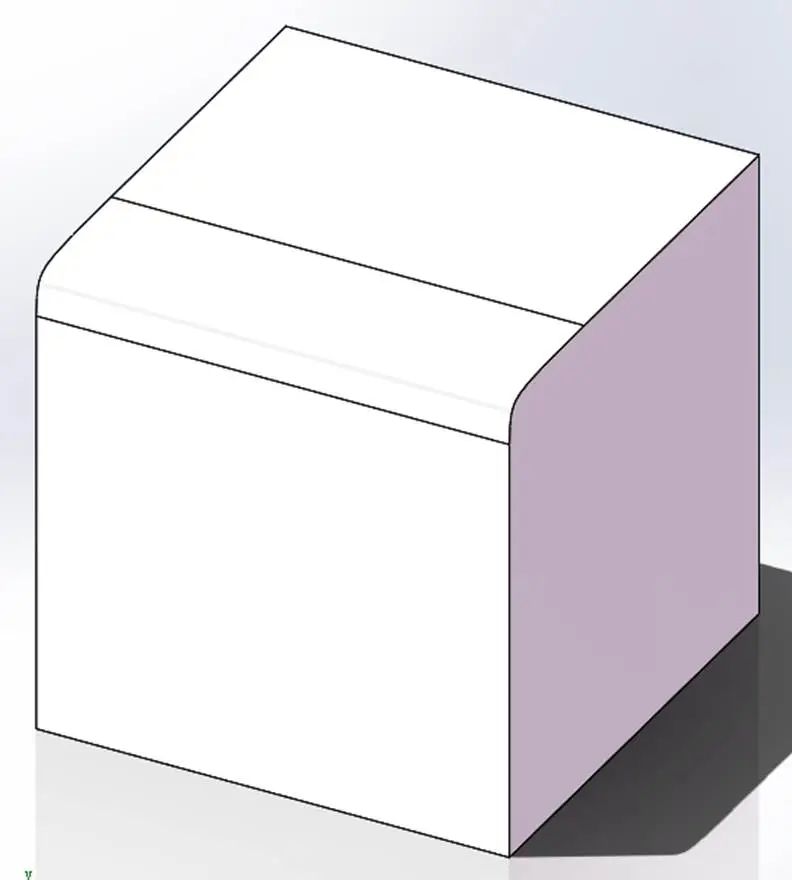
轮廓:圆锥Rho


轮廓:曲率连续
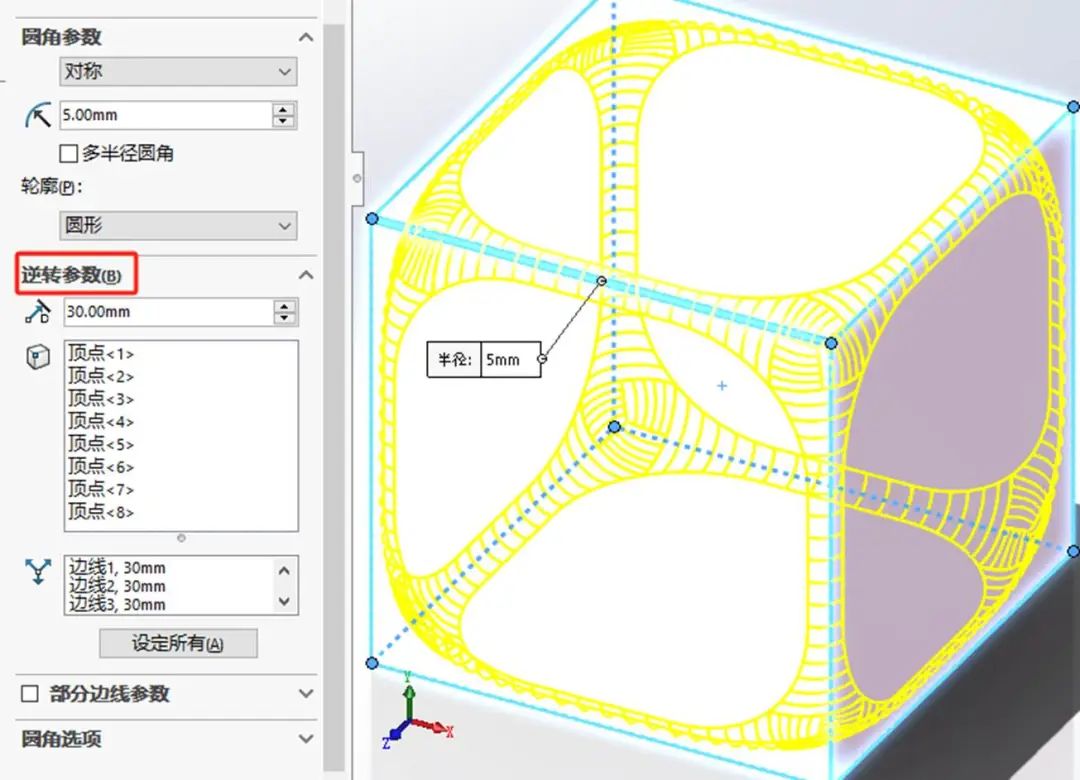
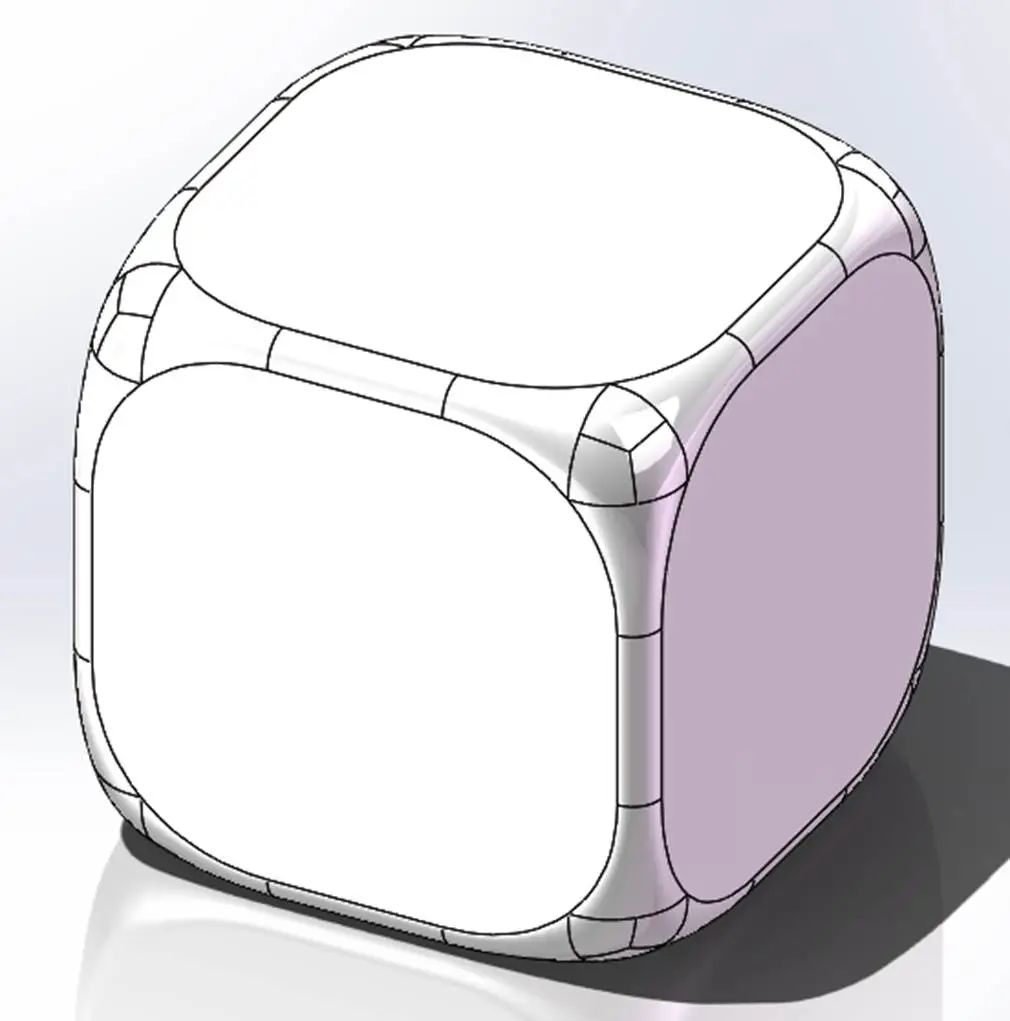
④ 逆转参数:可理解为边线交汇角的细节处理。设定不同于边线圆角的数值,达到边线和圆角不同圆角大小的结果。


逆转参数
创建圆角时需要仔细确认圆角参数,充分利用软件功能,让我们的设计步骤简洁,思路清晰。可以在圆角设计中完成的设计,就不要复杂的设计。
05
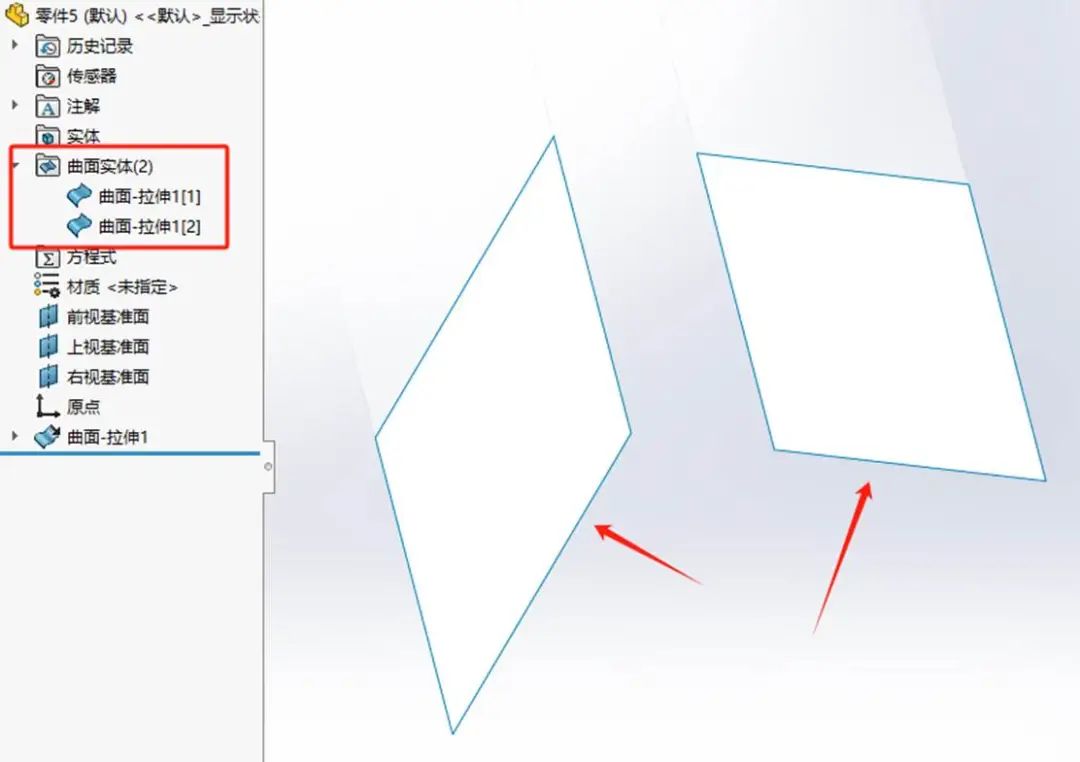
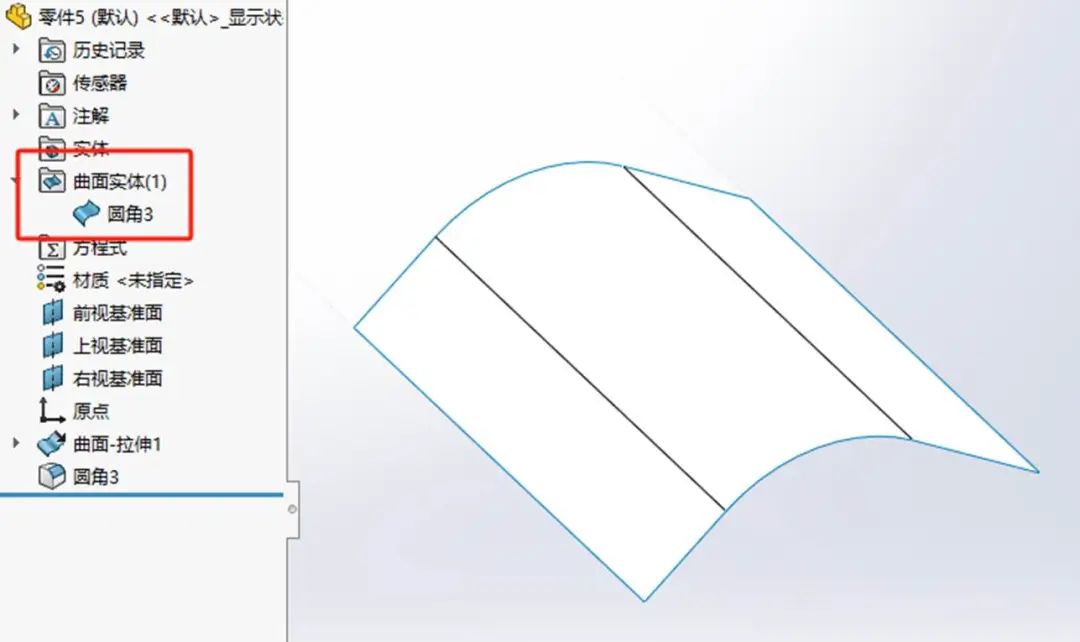
曲面圆角
在曲面设计中添加圆角类似于草图绘制圆角。
相交曲面可直接添加,对于断开的曲面,需要注意曲面边线间距和创建圆角半径,半径过小可能会导致圆角创建失败。



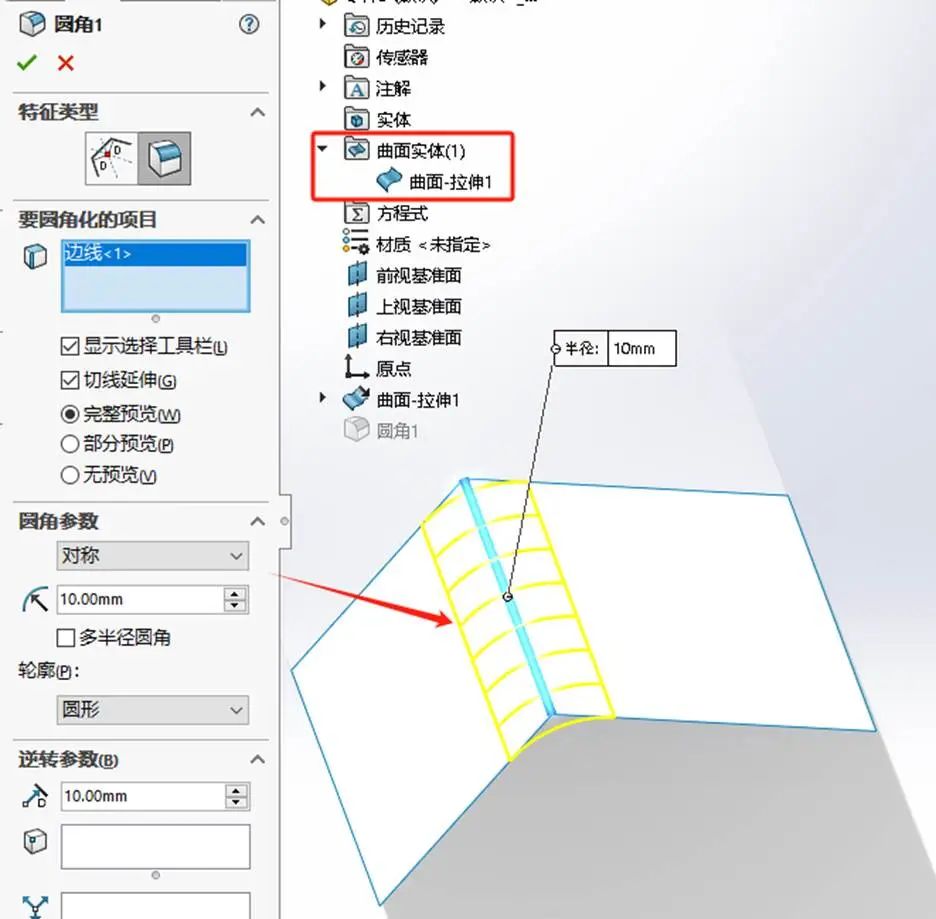
相交曲面添加圆角



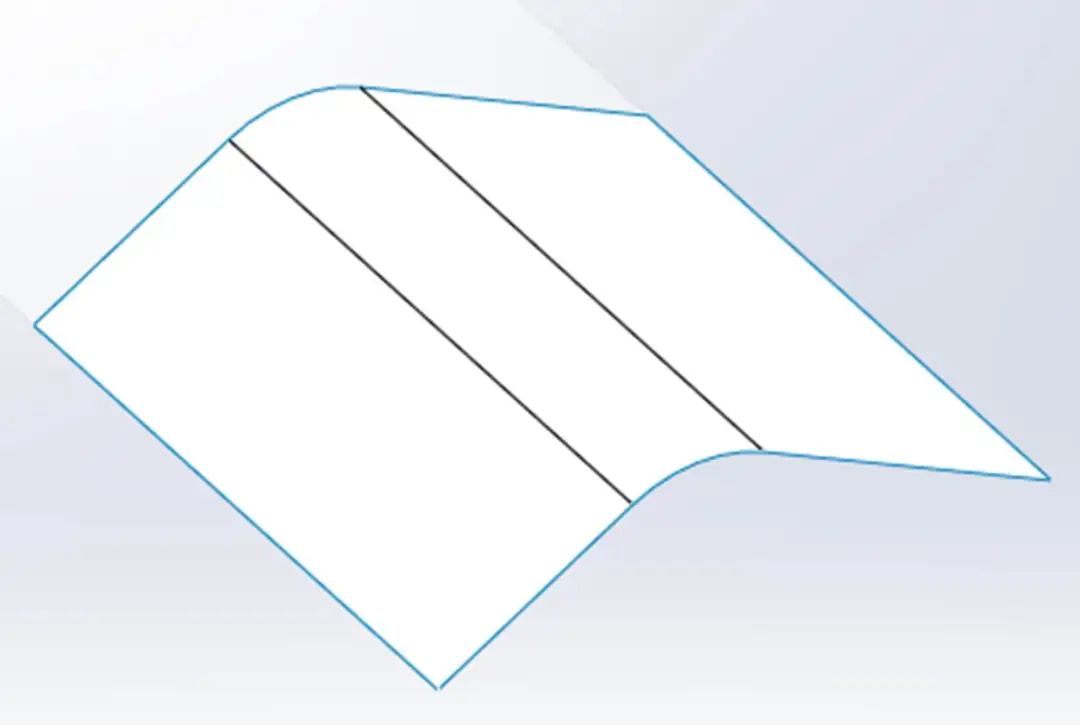
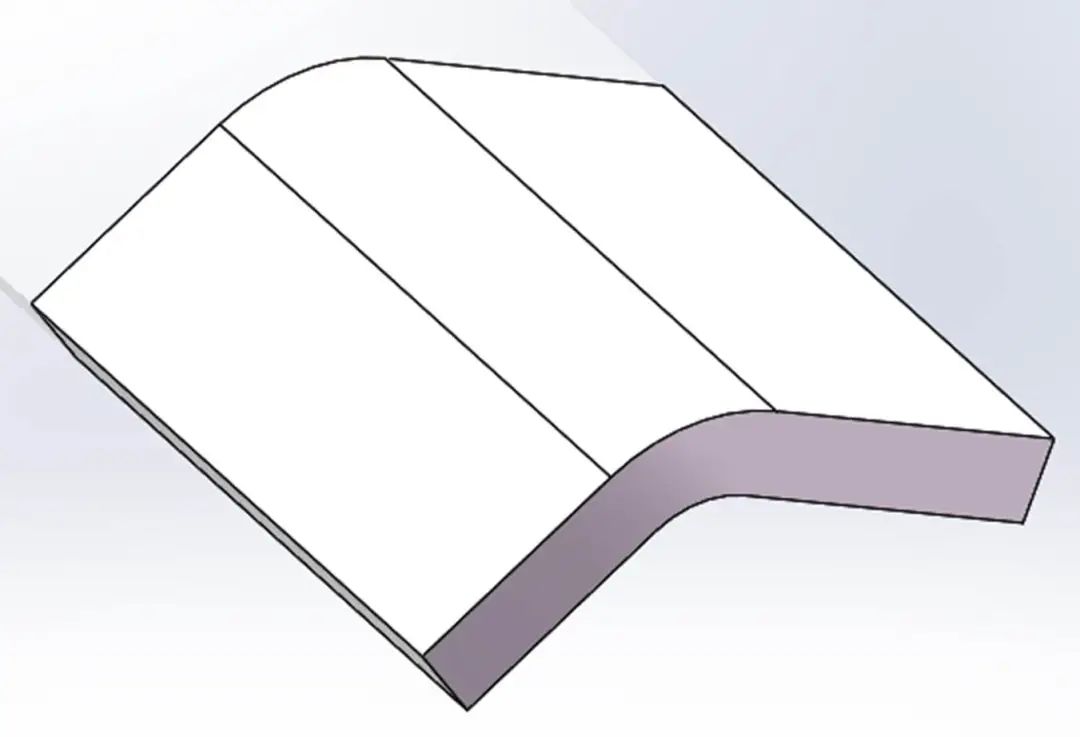
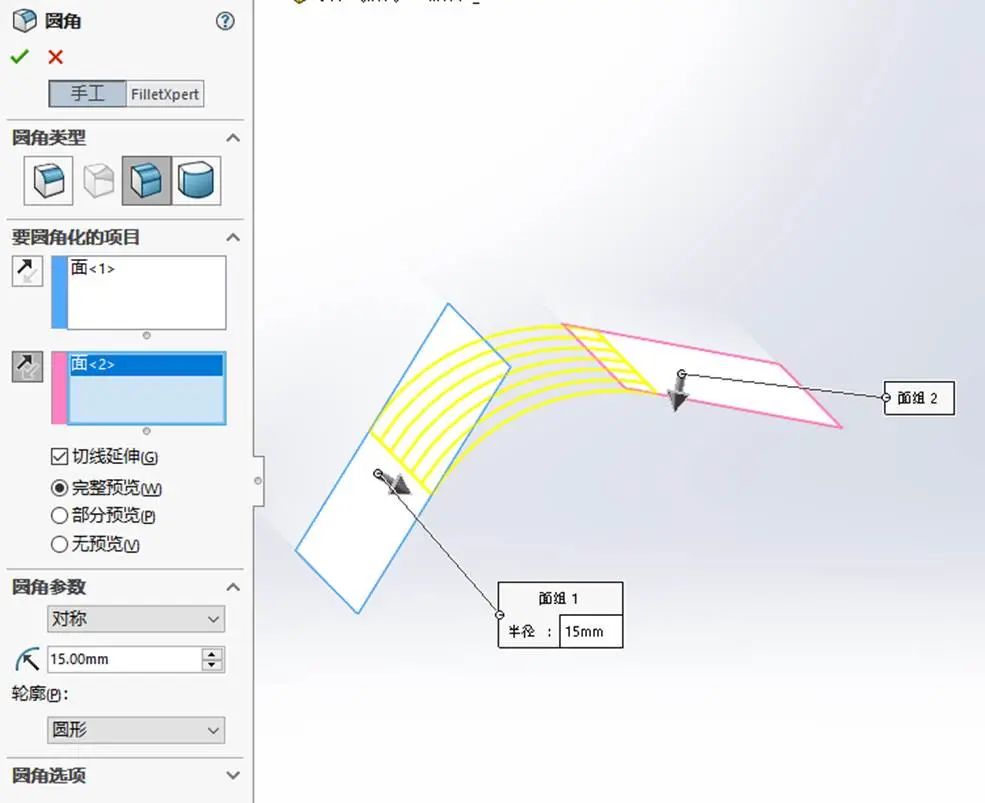
不相交曲面加圆角(注意间距和圆角半径)
圆角是一个非常常用的设计,充分利用软件设置,将二维图纸转化为三维或三维产品设计时分配好设计步骤,使设计简单易修改,后期改版省时省力。