设置语言
![![[Pasted image 20240425134126.png]]](https://img-blog.csdnimg.cn/direct/8f3c39e4edbc41849788bca455658327.png)
首先在菜单栏打开编辑-Preferences-界面-翻译,可以修改语言
![![[Pasted image 20240425132901.png]]](https://img-blog.csdnimg.cn/direct/89e2a253551f4a18b49df551c36f8911.png)
这里使用的是Steam上下载的4.1版本
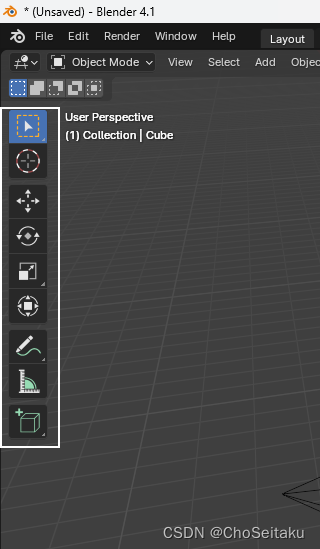
工具栏

左边的工具栏,按T就会出现,再按T就会隐藏
![![[Pasted image 20240425133124.png]]](https://img-blog.csdnimg.cn/direct/ba547fb4797a476a9056e52821d57513.png)
右边的工具栏是按N,按N显示,再按N隐藏
旋转画面
长按鼠标中键,可以旋转画面
缩放画面
线性
Ctrl+鼠标中键移动,可以远近缩放,是线性的
非线性
也可以滑动鼠标滚轮来实现缩放,不过不是线性的
切换视角
Alt+鼠标中键,可以将视角移动到在坐标原点,垂直与两条坐标轴的位置
比如在z轴上,垂直与x和y轴
![![[Pasted image 20240425133840.png]]](https://img-blog.csdnimg.cn/direct/b3f94e78d4234b00818af3487dd79763.png)
拖动右上角球里的坐标轴也可以实现类似的效果
移动物体
![![[Pasted image 20240425133939.png]]](https://img-blog.csdnimg.cn/direct/2020fa8943c44362ac576e801110ffcf.png)
第一步选中物体,物体边框会有橙色的线条
![![[Pasted image 20240425134225.png]]](https://img-blog.csdnimg.cn/direct/923ceadc6cdc48dfa860ac6c10bad056.png)
左上角的鼠标的模式是调整
按一下G键
![![[Pasted image 20240425134255.png]]](https://img-blog.csdnimg.cn/direct/29fc4302cb8d4b6aa7e99e235bf9355c.png)
物体边框变为白色
此时不需要按按键,直接移动鼠标,就可以拖动物体
沿坐标轴移动
- 方法一
此时再按一下X、Y、Z其中一个键
这样物体就只会沿着对应的坐标轴移动,无论如何移动鼠标都不会离开坐标轴,此时物体已经锁定在对应的坐标轴上
![![[Pasted image 20240425134545.png]]](https://img-blog.csdnimg.cn/direct/566854192e5e4460913a1697f7c0193e.png)
X轴是红色,Y轴是黄色,Z轴是蓝色
- 方法二
![![[Pasted image 20240425134812.png]]](https://img-blog.csdnimg.cn/direct/f2004e424b9b409e83a3b41048f25884.png)
或者长按中键,此时三条坐标轴都会显示出来,将物体拖动到哪条坐标轴松开中键,物体就会吸附在哪条坐标轴上
单击鼠标左键,固定物体,结束移动
旋转物体
- 方法一
选中物体后,单击一下R键,然后直接移动鼠标,物体就会跟着鼠标旋转
![![[Pasted image 20240425135156.png]]](https://img-blog.csdnimg.cn/direct/ff2565c1a3ad4b08a3293e056b148b96.png)
这个是不精确的粗略旋转
- 方法二
![![[Pasted image 20240425135315.png]]](https://img-blog.csdnimg.cn/direct/7d05a638e4554d449821ecb38b40cf95.png)
也可以点击左上角工具栏里的旋转,这是物体会出现一个坐标球
![![[Pasted image 20240425135340.png]]](https://img-blog.csdnimg.cn/direct/a7dc4417eb79407dbb5ca5068cea4f34.png)
可以拖动里面的三种颜色对应的三条轴线,来旋转物体,是整个物体的旋转
也可以拖动白色的线,这样物体会对着现在的视角来旋转
精确旋转
在拖动坐标轴旋转的同时,按住Ctrl键,这样坐标轴上会出现格子,可以跟着格子来进行旋转
![![[Pasted image 20240425135746.png]]](https://img-blog.csdnimg.cn/direct/020dedccc354400693fe30cf0a9dcf3f.png)
调节旋转速度
在拖动坐标轴旋转的同时,如果按住Shift键,这样旋转的灵敏度会下降,这样可以更精确地旋转物体
![![[Pasted image 20240425140107.png]]](https://img-blog.csdnimg.cn/direct/428372024bdb444cb3904cd197d0693f.png)
或者也可以将鼠标和物体的距离拉远
旋转的时候鼠标离物体的距离越远,鼠标对应的旋转灵敏度会下降,可以精细调节角度
如果离物体越近,灵敏度会提高,可以大幅度调节角度
缩放物体
-
方法一
先选中物体,单击一下S键
然后拖动鼠标,就可以控制物体的缩放
![![[Pasted image 20240425140350.png]]](https://img-blog.csdnimg.cn/direct/70136d5811b84fe3850b59477407fc58.png)
-
方法二
![![[Pasted image 20240425140450.png]]](https://img-blog.csdnimg.cn/direct/56eb366c1f164f92819646ec44165f46.png)
也可以点击左上角的缩放工具
![![[Pasted image 20240425140508.png]]](https://img-blog.csdnimg.cn/direct/6ed0470276f2484fae3c916a6713ade5.png)
此时物体上会出现三个坐标轴和白色的圈
拖动三个坐标轴可以控制物体在单个坐标轴上的缩放
拖动外面的白圈可以控制物体的整体缩放
清零操作
移动是G
选中物体,再按Alt+G,可以清零移动操作
Alt+R可以清零旋转操作(可能会弹出N卡界面)
Alt‘+S可以清零缩放操作
添加素材
添加物体
![![[Pasted image 20240425140944.png]]](https://img-blog.csdnimg.cn/direct/8da7d7e57e9f4c5f83dd6bcd59506b1e.png)
左上角的添加工具栏里面可以在网格里选择物体的形状
![![[Pasted image 20240425141029.png]]](https://img-blog.csdnimg.cn/direct/b064ced63b494408be8e08291fab1ee6.png)
比如可以添加一个柱体,默认会出现在坐标原点
添加光照
![![[Pasted image 20240425141156.png]]](https://img-blog.csdnimg.cn/direct/d5c19859b37547fdb8002de50496ea6d.png)
场景默认有一个光照
![![[Pasted image 20240425141228.png]]](https://img-blog.csdnimg.cn/direct/5485268ab82a48f2ad8dbb13e8a47029.png)
可以添加一个面光
![![[Pasted image 20240425141336.png]]](https://img-blog.csdnimg.cn/direct/2839b6a86fb4477a83787f77e5cb714d.png)
移动一下,照射的地方就是直线所指的位置
添加摄像头
![![[Pasted image 20240425141434.png]]](https://img-blog.csdnimg.cn/direct/f0d8c9e4785444c89129060965ac507e.png)
![![[Pasted image 20240425141527.png]]](https://img-blog.csdnimg.cn/direct/4d4e71162bdd4b989c3103e3f24ea3b9.png)
也可以移动,默认方框也就是摄像头,对着的是观看的地方
可以通过移动,旋转,缩放来调整摄像头
![![[Pasted image 20240425141828.png]]](https://img-blog.csdnimg.cn/direct/fe419e2448dd40b8a37667f2d9ab48a1.png)
切换摄像头视角
可以通过N工具来切换摄像头视角

或者按数字键盘里的0
切换着色方式
![![[Pasted image 20240425141955.png]]](https://img-blog.csdnimg.cn/direct/3b3c03457a9d457b91b39888271215c4.png)
目前的圆柱可以看到有很多面在上面
现在是平面着色的状态,需要添加成平滑着色,使过渡更加自然
![![[Pasted image 20240425142142.png]]](https://img-blog.csdnimg.cn/direct/6481ed7835654be0b9a3935a7a2c27a4.png)
选中物体,然后点击鼠标右键,可以选择平滑着色
![![[Pasted image 20240425142215.png]]](https://img-blog.csdnimg.cn/direct/8ccb9f02d1a644feb2d18dd77bfaa8b6.png)
这样棱角就消失了
切换视图着色模式
![![[Pasted image 20240425142325.png]]](https://img-blog.csdnimg.cn/direct/3b9a180b88414e4b80442c6ebff4eba1.png)
可以在右上角选择视图着色方式
线框模式
![![[Pasted image 20240425142406.png]]](https://img-blog.csdnimg.cn/direct/a31f3eeaeb9549549610d718865e0110.png)
第一个可以显示线框,可以检查模型是否穿模
实体模式
![![[Pasted image 20240425142439.png]]](https://img-blog.csdnimg.cn/direct/b8613fb6325a49de8ada4216bcba8027.png)
第二个是实体模式
材质预览模式
![![[Pasted image 20240425142515.png]]](https://img-blog.csdnimg.cn/direct/3e2289af548d466eaa1ba2a74cb2ebbf.png)
第三个是材质预览,可以查看系统默认的材质和光照下的真实的感觉
渲染模式
![![[Pasted image 20240425142625.png]]](https://img-blog.csdnimg.cn/direct/4585b1bbf8384857949b65db7a0dfe5f.png)
第四个是渲染模式
通过目前编辑的灯光来渲染,有很明显的阴影
关键帧界面
![![[Pasted image 20240425142751.png]]](https://img-blog.csdnimg.cn/direct/11658c8db4da4791adf5a2d73ce48156.png)
界面底下是关键帧