前言
- 什么是<!DOCTYPE>?是否需要在 HTML5 中使用?
- 什么是严格模式与混杂模式?
文档声明概念
HTML 文档通常以文档声明开始,该声明的作用是帮助浏览器确定其尝试解析和显示的 HTML 文档类型。
html"><!DOCTYPE html>
文档声明并非一个 HTML 标签。它是一条“信息”,告知浏览器期望的文档类型。
文档声明必须是 HTML 文档的第一行、且顶格显示,对大小写不敏感。因为任何放在 DOCTYPE 前面的东西,比如批注或 XML 声明,会令 IE9 或更早期的浏览器触发怪异模式。
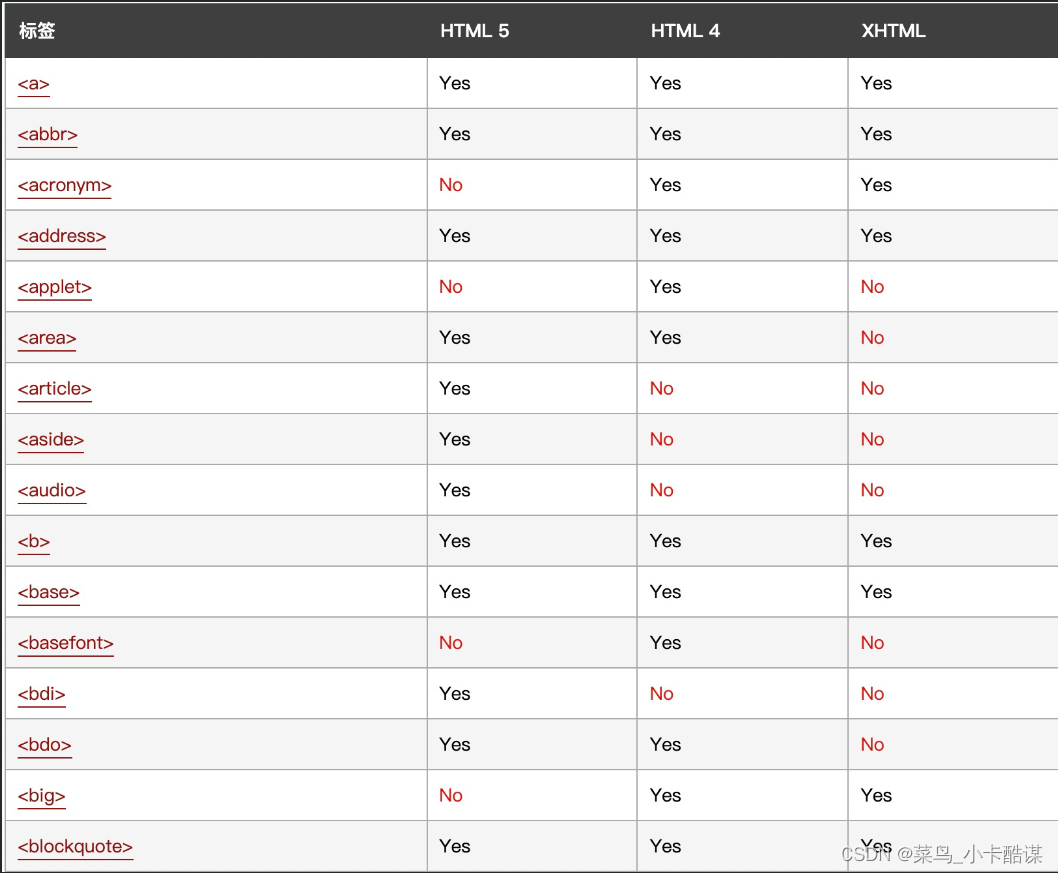
HTML 版本从最开始诞生到最新的 HTML5,中间经历了很多版本,最显著的区别就是支持的 HTML 元素不同,例如:

更多各版本所支持的不同 HTML 元素可以参阅:https://www.w3school.com.cn/tags/html_ref_dtd.asp
书写文档声明原因是不同版本所支持的 HTML 元素类型是不同的,我需要告诉浏览器以哪一种文档类型方式来解析当前的这个 HTML 文件。
渲染模式
明白了文档类型声明的作用之后,接下来我们还需要看一个东西,那就是渲染模式。
浏览器渲染模式分为 3 种:
- 怪癖模式(混杂模式)[Quirks mode]
- 严格模式(标准模式) [Standars mode]
- 几乎标准模式 [Almost standards mode]
了解:
之所以出现不同的渲染模式,是由于历史原因造成的。
当年 Netscape4(网景公司早期的浏览器)和 IE4(微软公司早期的浏览器)实现 CSS 机制时,没有遵循 W3C 提出的标准。Netscape4 提供了糟糕的支持,而 IE4 虽然接近标准,但依旧未能完全正确的支持标准。
所以,在 W3C 标准推出以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode 或者称为 Compatibility Mode)
为了保障自己的网站在各个浏览器上显示正确,网页开发者们不得不依据各个浏览器自身的规范来使用 CSS,因此大部分网站的 CSS 实现并不符合 W3C 规范的标准。
W3C 标准推出后,浏览器渲染页面有了统一的标准(Strict mode 也有叫做 Standars mode)浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。
为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的 IE)。这样浏览器渲染上就产生了 Quircks mode 和 Standars mode,两种渲染方法共存在一个浏览器上。混杂模式服务于旧式规则,而严格模式服务于标准规则。
对于 HTML 文档来说,浏览器使用文档开头的 DOCTYPE 来决定用怪异模式处理或标准模式处理。
如果文档中没有 DOCTYPE 将触发文档的怪异模式。怪异模式最明显的影响是会触发怪异盒模型。
严格模式和怪异模式的部分渲染区别
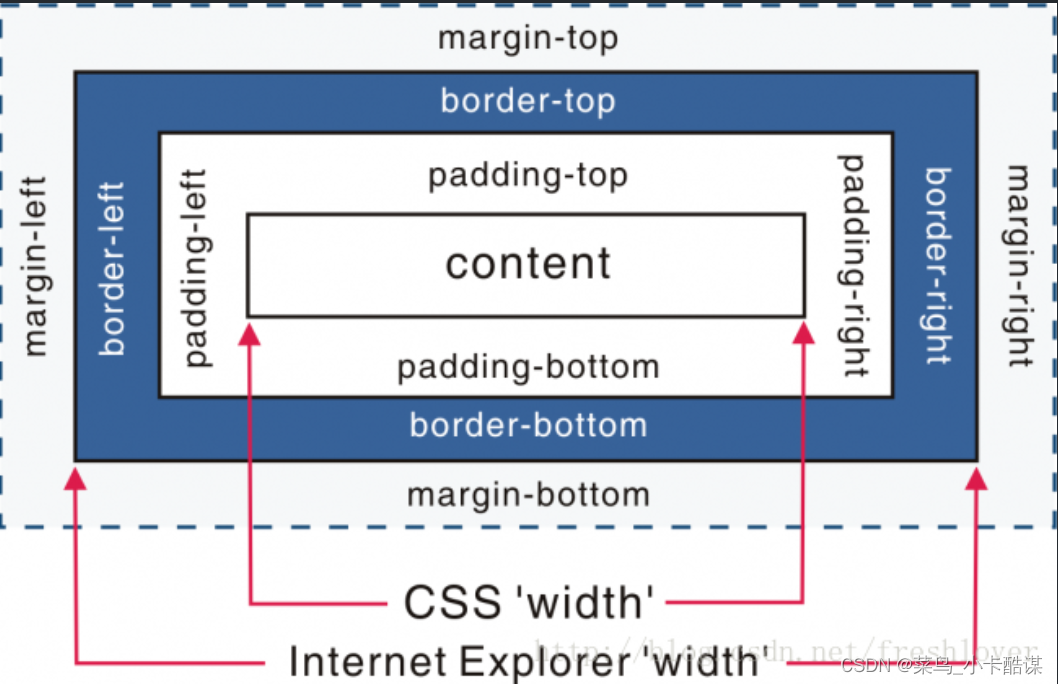
-
盒模型的高宽包含内边距 padding 和边框 border

-
可以设置行内元素的高宽
在 standards 模式下,给 span 等行内元素设置 wdith 和 height 都不会生效,而在 Quirks 模式下,则会生效。 -
可设置百分比的高度
在 standards 模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。 -
用 margin:0 auto 设置水平居中在 IE 下会失效
使用 margin:0 auto 在 standards 模式下可以使元素水平居中,但在 Quirks 模式下却会失效,Quirks 模式下的解决办法,用 text-align 属性:body{text-align:center};#content{text-align:left} -
Quirks 模式下设置图片的 padding 会失效
-
Quirks 模式下 Table 中的字体属性不能继承上层的设置
-
Quirks 模式下 white-space:pre 会失效
补充:
更多可以参阅 MDN 上对怪异模式和标准模式的解释:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Quirks_Mode_and_Standards_Mode
MDN 上还给出了不同模式在不同浏览器下的渲染区别(英文):https://hsivonen.fi/doctype/