哈喽,各位同僚们,我们平时在测试小程序>微信小程序的时候,如果小程序中有获取定位或者地图的功能,测试场景中常常需要去模拟不同的位置,例如我们模拟在电子围栏的外面、里面和边界区域等。那么,我们如何在模拟小程序>微信小程序的不同位置呢?我曾经使用过一些模拟位置的APP软件,例如:Fake Location、MockGPS、爱思助手等,那么如果小程序>微信小程序根据IP地址判断位置,而非通过GPS或WIFI等方式来确定位置的话,此类软件就会失去作用,下面将于大家分享使用微信开发者工具模拟小程序定位。
一、安装Git并克隆小程序前端代码
1、下载GitBash
下载地址:https://git-scm.com/downloads/

下载完成后,打开安装包,一路默认选项点击下一步,直至安装完成。
2、克隆换电小程序前端代码仓库
打开gitbash,创建一个工作目录,名字为workspace。

进入到workspace目录中,进行换电小程序前端代码克隆。

等待代码仓库克隆完成。

克隆完成后的显示如下图:

二、配置微信开发者工具
1、下载微信开发者工具
下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档

下载完成后,打开安装包,一路默认选项点击下一步,直至安装完成。
安装完成后,首次打开微信开发者工具如下图:

需要使用具有开发者权限的微信账号进行扫码,扫码完成,需要再手机端点击确认登录:

确认登录完成后,微信开发者工具会自动跳转到创建项目页面:

2、使用微信开发者工具打开小程序项目
编写项目名称,并且选择小程序源代码的目录,一般为项目主目录下的miniprogram,勾选不使用云服务。
本地小程序的源代码路径为:C:\Users\Administrator\workspace\xxxxxx\miniprogram

点击确定按钮后打开小程序项目。
首次打开项目时,会选择是否要信任项目的作者,此处选择信任。

选择信任完成后,会自动编译前端代码,此时需要等待一段时间(时间长短取决于网络情况和电脑配置),编译完成后如下,左侧会显示小程序的首页:

小程序定位">三、修改小程序定位
在修改定位之前,显示当前位置为:北京市海淀区

开启微信开发者工具的模拟位置功能:
第一步:点击左上角调试器
第二步:在右下角出现的调试器区域选择调试器
第三步:点击“>>”按钮
第四步:在列表中选择Sensor

此时,进入了微信开发者工具的模拟位置页面,勾选Enable开启模拟位置。

勾选后,下面的字段以及输入框会显示高亮,并且允许编辑,随即修改经纬度(Latitude、Longitude)就可以实现模拟位置。
举个例子:
将位置修改到福建泉州东站
首先通过腾讯地图经纬度拾取页面获取到泉州东站的经纬度。
此处操作不建议使用其他地图的经纬度拾取,因为小程序中使用的地图也是腾讯地图,避免出现坐标误差。如果小程序使用的是高德地图,则建议使用高德地图经纬度拾取。
高德地图经纬度拾取页面链接:坐标拾取器 | 高德地图API
腾讯地图经纬度拾取页面链接:点图拾取坐标-地图开放平台|腾讯位置服务

泉州东站的经纬度为:24.920647,118.639145
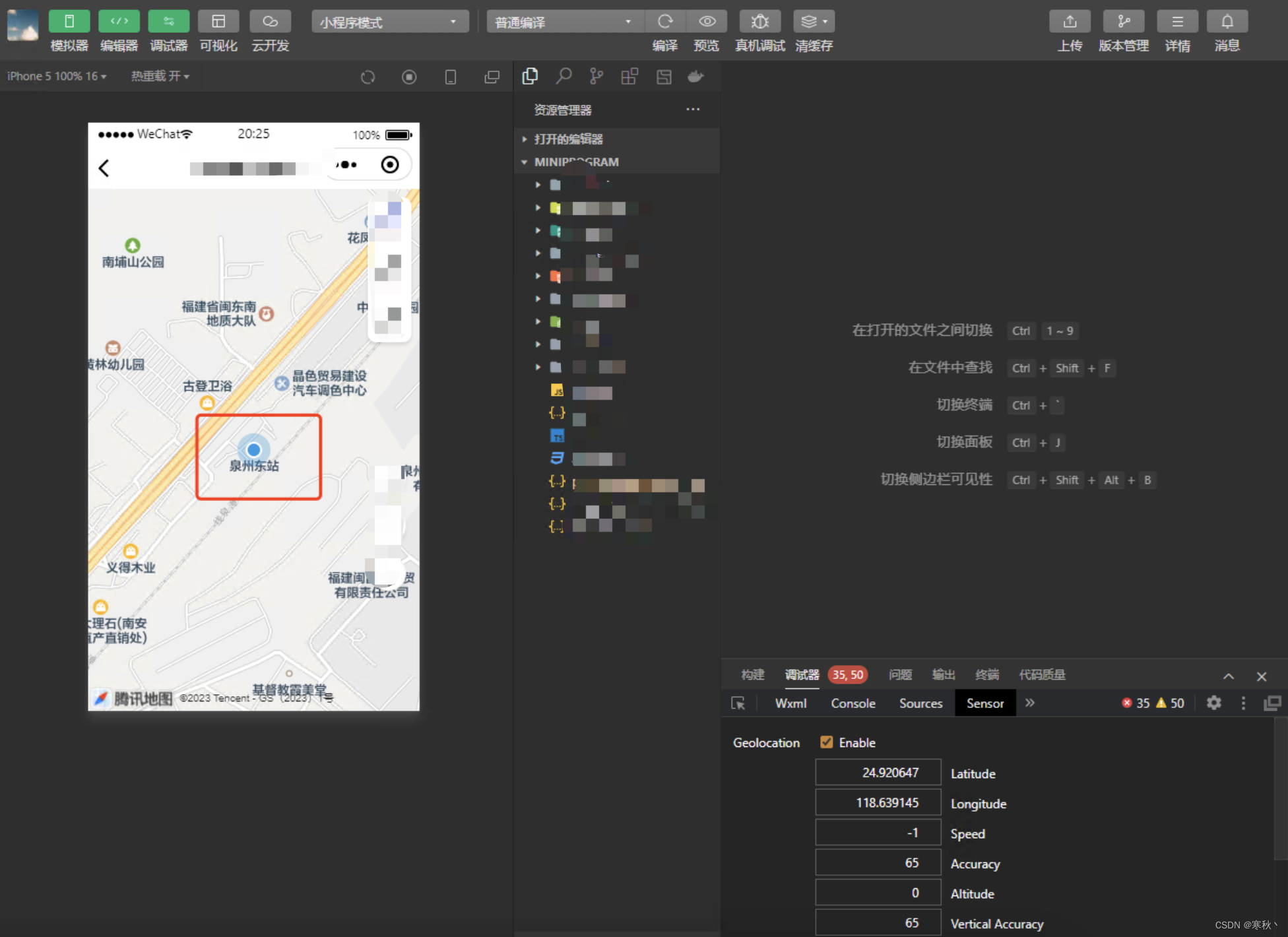
将泉州东站的经纬度写入微信开发者工具中:

将Enable取消并重新构建,然后重新进入小程序的地图页面:

此时,小程序的当前位置显示为泉州东站。