目前面向平面、视觉、时尚等设计领域的高可用 AIGC 方向有以下 4 种:
- 透明图层生成
- 可控生成
- 图像定制化
- SVG 生成
本篇(下篇)介绍 3、4,上篇在:https://blog.csdn.net/weixin_44212848/article/details/138035279?spm=1001.2014.3001.5501
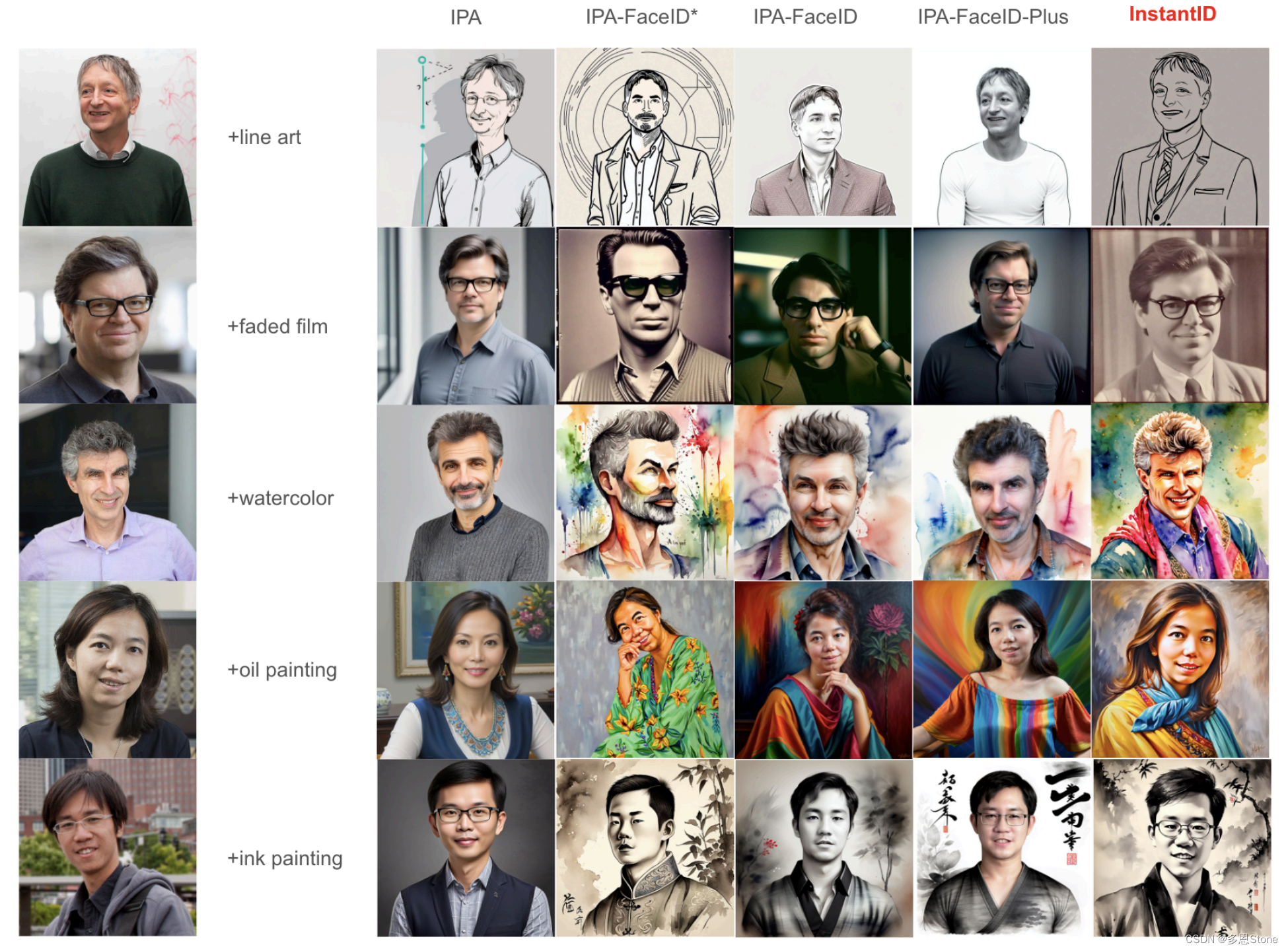
图像定制化 - InstantID
代表性论文:InstantID: Zero-shot Identity-Preserving Generation in Seconds
论文链接:https://arxiv.org/abs/2401.07519
代码仓库:https://github.com/InstantID/InstantID
核心功能:可以将输入人脸图片作为生成结果的主体,实现在一般文生图过程中实现不了的定制化效果,正所谓“一图胜千言”。此外,和一般 LoRA 等方法不同之处是,(1)不需要再次微调(Tuning-free),(2)需要的图像一张就足以(Zero-shot)。

研究背景:使用Texture Inversion、DreamBooth和LoRA等方法在个性化图像合成方面取得了重大进展。然而,它们在现实世界中的适用性受到高存储需求、漫长的微调过程以及对多个参考图像的需求的阻碍。
现存挑战:相反,现有的基于ID嵌入的方法虽然只需要单一的前向推理,但面临着挑战:它们要么需要对众多模型参数进行广泛的微调,要么与社区预先训练的模型缺乏兼容性,要么无法保持高的人脸保真度。
InstantID 是一个即插即用模块,仅使用一张人脸图像即可熟练地处理各种风格的图像个性化,同时确保高保真度。为了实现这一点,我们设计了一个新颖的IdentityNet,通过强加强语义和弱空间条件,将面部和地标图像与文本提示相结合来引导图像生成。InstantID展示了卓越的性能和效率,在身份保护至关重要的现实应用程序中证明了这一点。此外,我们的工作与流行的预训练文本到图像扩散模型(如SD1.5和SDXL)无缝集成,作为一个适应性插件。
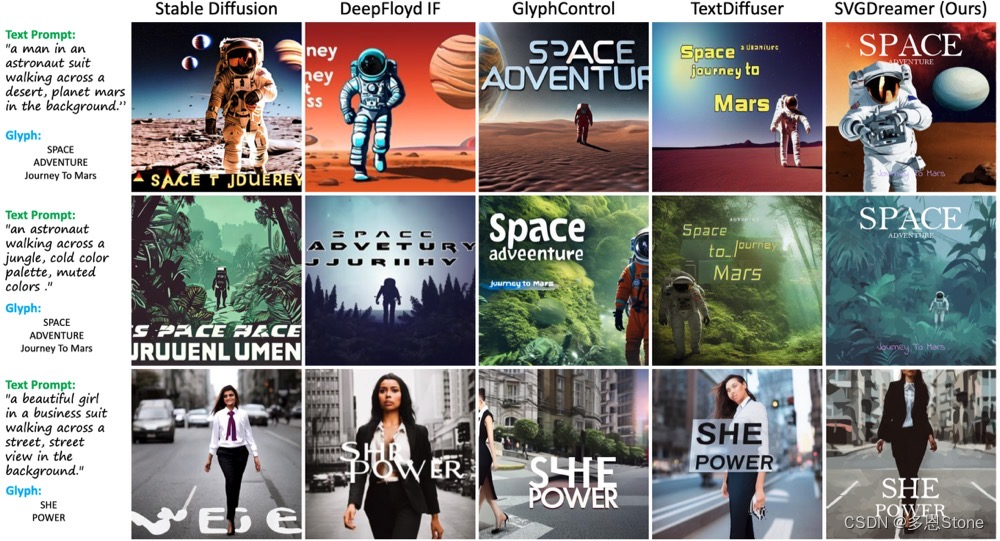
SVG 生成 - SVGDreamer
代表性论文:SVGDreamer: Text Guided SVG Generation with Diffusion Model (CVPR 2024)
论文地址:https://arxiv.org/abs/2312.16476
代码地址:https://github.com/ximinng/SVGDreamer
不做设计的同学平时可能不太会接触到矢量图 SVG(Scalable Vector Graphics),矢量图(SVG)和位图(如PNG)是两种不同的图像格式,对于真实的设计应用场景来说:SVG图像可以轻松编辑,因为它们基于数学公式,可以通过文本编辑器或专用的矢量图形编辑软件进行修改。而位图图像在编辑时会受到限制,因为它们是基于像素的,需要使用像素编辑软件,而且编辑时容易失真或损失质量。

研究背景:最近,文本引导的可扩展矢量图形(SVG)合成在图像学和素描等领域显示出了前景。然而,现有的文本到SVG的生成方法缺乏可编辑性,并且难以获得视觉质量和结果的多样性。
具体方法:SVGDreamer 结合了语义驱动的图像矢量化(SIVE)过程,该过程能够将合成分解为前景对象和背景,从而增强可编辑性。
- 具体而言,SIVE过程引入了基于注意力的基元控制和注意力掩码丢失函数,用于有效控制和操纵单个元素。
- 此外,我们提出了一种基于矢量化粒子的分数蒸馏(VPSD)方法,通过将SVG建模为控制点和颜色的分布,来解决现有文本到SVG生成方法的形状过平滑、颜色过饱和、多样性有限和收敛缓慢的问题。
- 此外,VPSD利用奖励模型对矢量粒子进行重新加权,这提高了美学吸引力并加速了收敛。
结论:进行了大量实验来验证SVGDreamer的有效性,证明了其在可编辑性、视觉质量和多样性方面优于基线方法。