Figma入门-基本操作制作登录页
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
进入Figma
网上随便一搜 Figma ,就能找到入口
www.figma.com
直接邮箱注册后进入即可

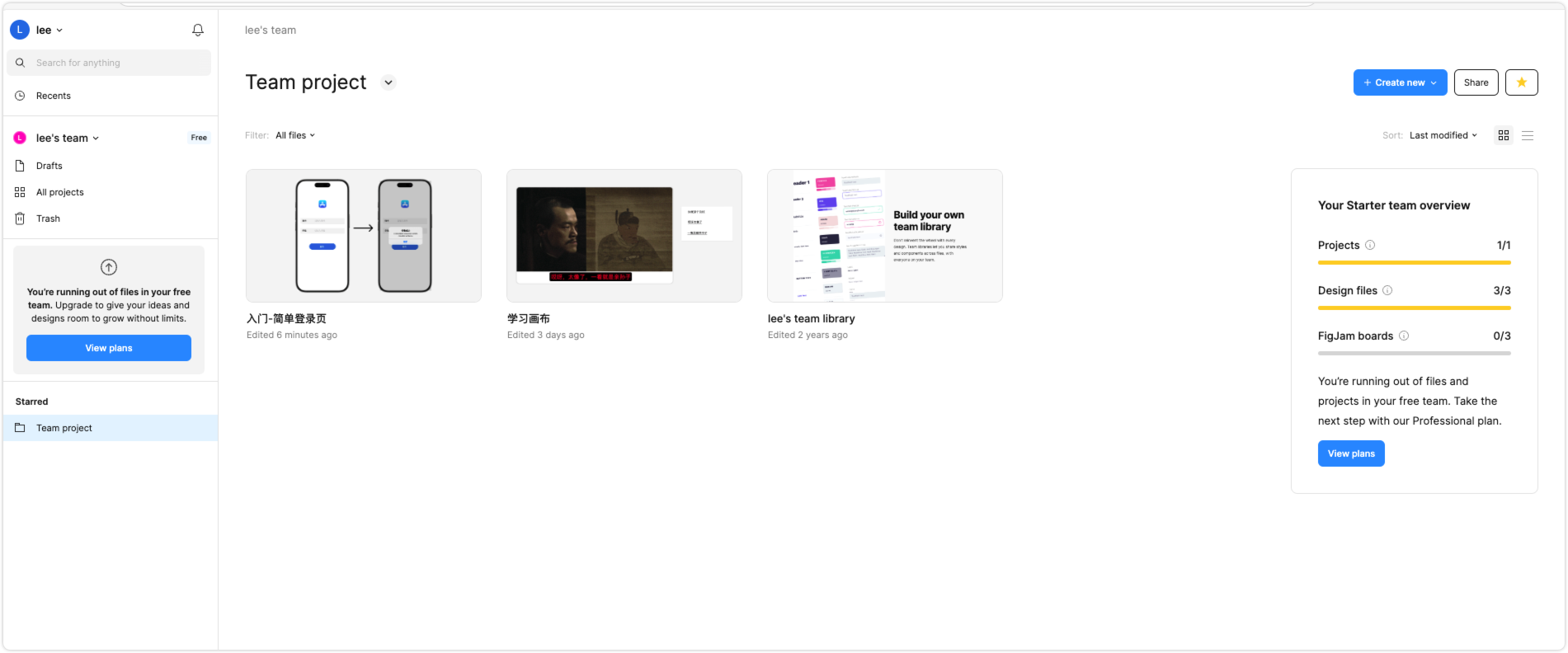
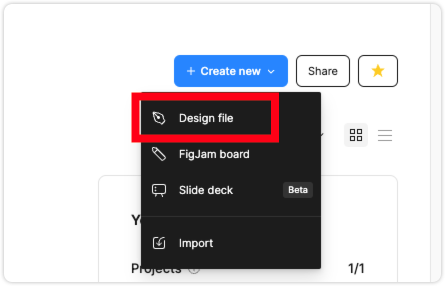
右上角新建一个设计文件

一个简单的登录页
实现一个简单的
iOS风格的登录页,包括账号密码的输入、登录按钮、logo显示、登录成功的提示。
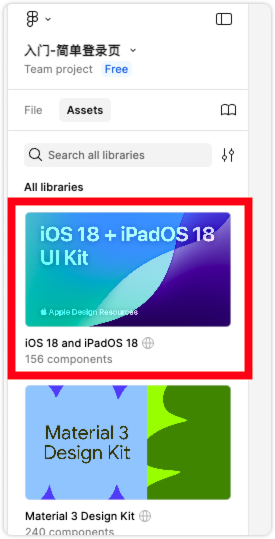
- 点击左上角
Assets选择iOS相关的资源

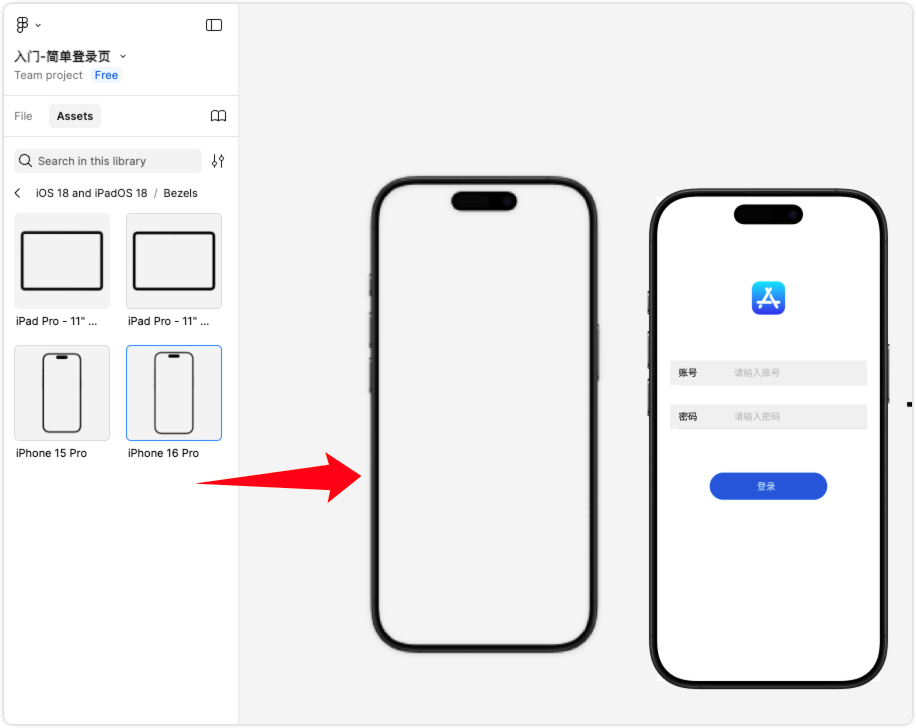
Bezels里面拖入一个手机的外框

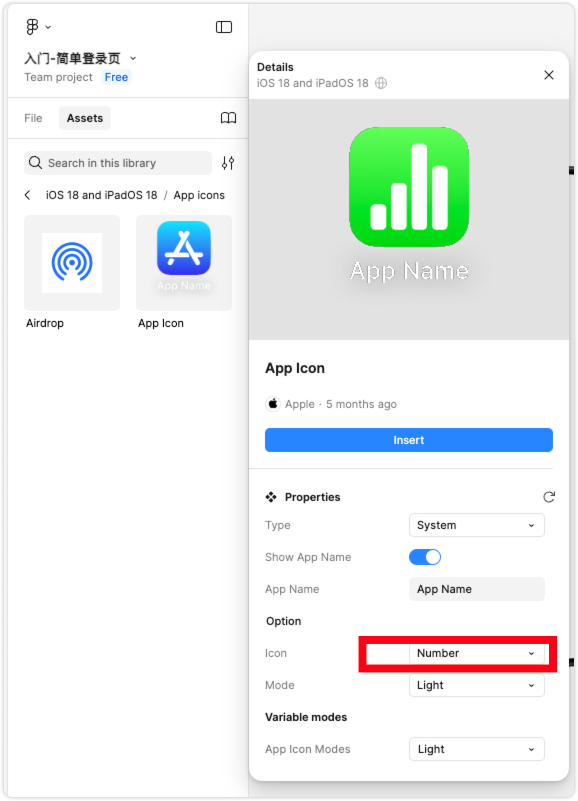
- 拖入一个
iOS的Logo

这里可以选择logo和参数等,然后insert即可
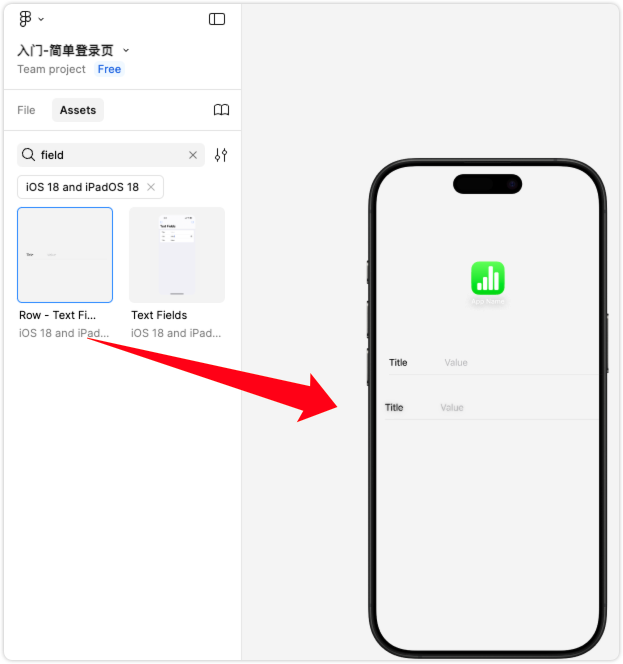
- 拖入两个
textField

当然也可以直接拖入一个完整 fields,然后从里面复制
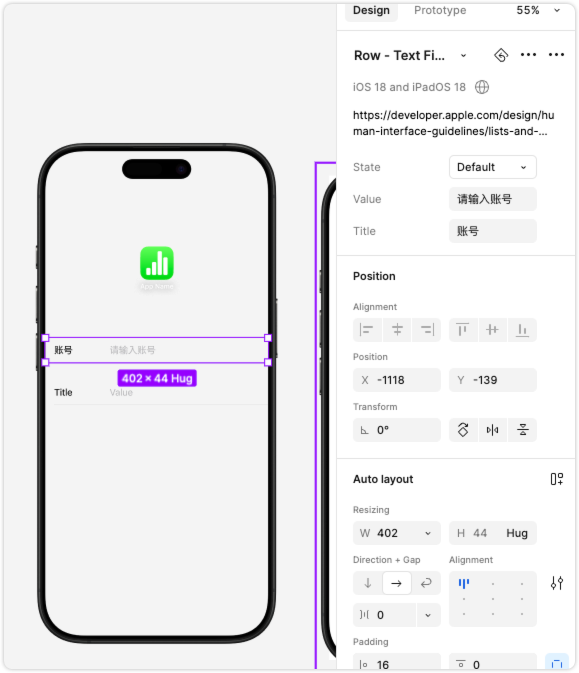
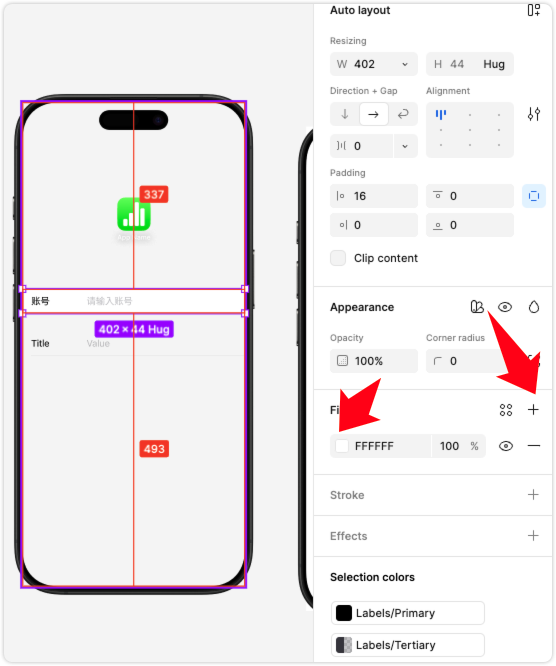
- 修改
textfield的参数和颜色
这时有可能让下载 sfPro 字体,下载安装即可


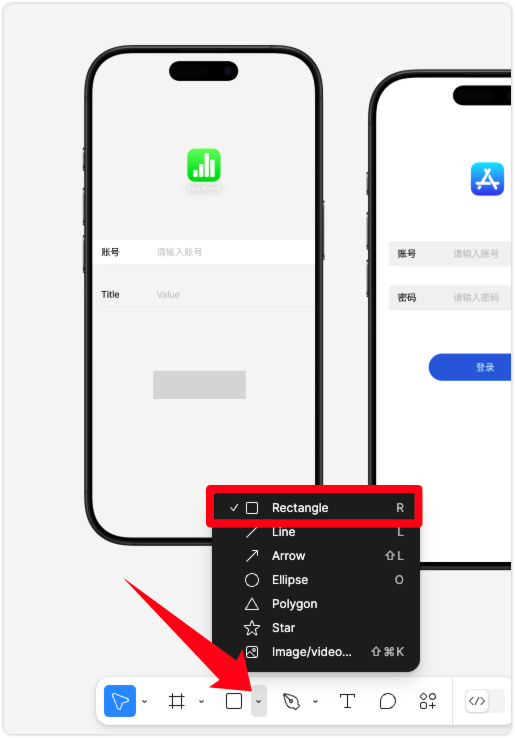
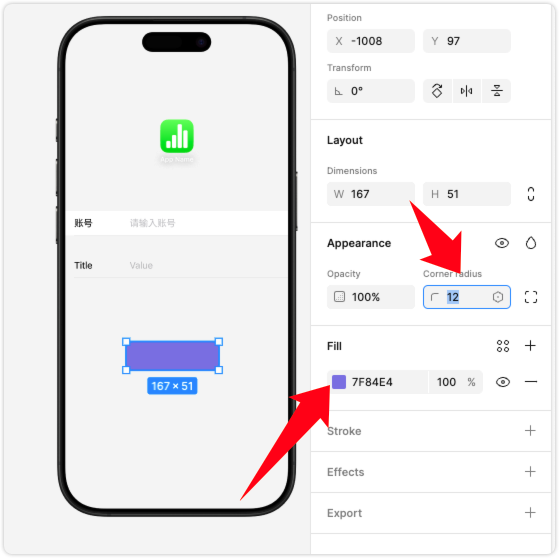
- 拖入一个矩形框,当做按钮

- 修改这个矩形框的圆角和颜色

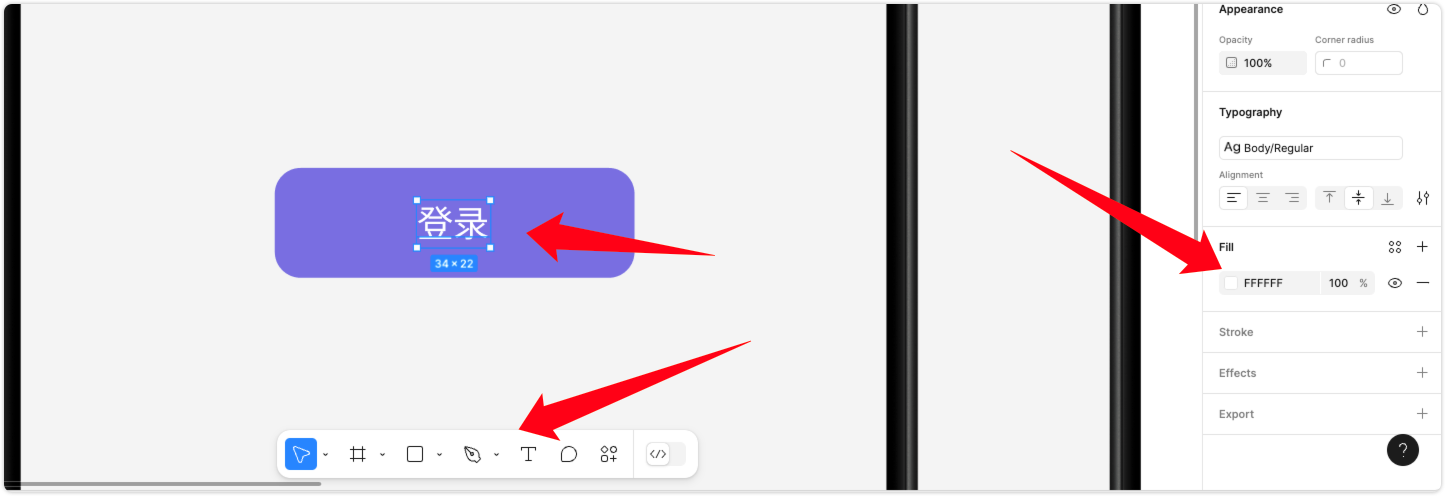
- 底部的文字工具拖入一个文字,然后修改文字颜色

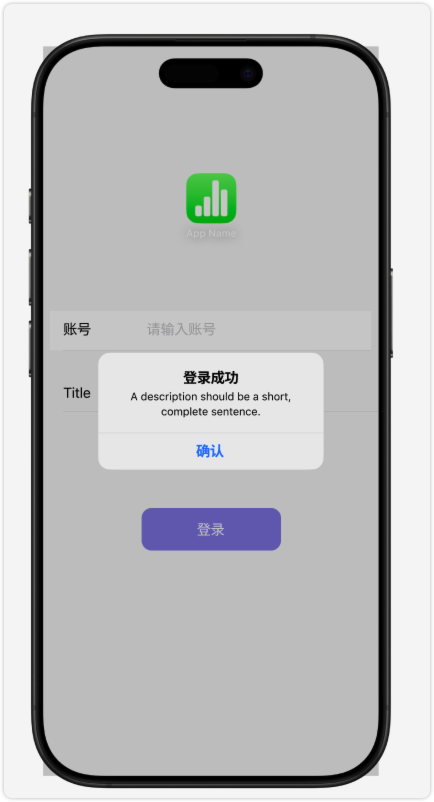
- 拖入一个
Alert调整到合适大小,就得到了如下结果

总结
Figma 我一注册进入没有任何操作的情况下,已经在设计文件的 Assets中找到了很多常用的资源,包括 iOS 和安卓的,这对新手来说确实非常友好。
基本操作总结:点按、拖动这些操作忽略,界面还是非常直观的
Space + 鼠标左键:移动画布
Ctrl + 滚轮:缩放画布
右侧属性栏但凡是数字的地方,都可以 alt 键 + 鼠标左右滑动进行调整,这个很方便
![241124学习日志——[CSDIY] [ByteDance] 后端训练营 [14]](/images/no-images.jpg)