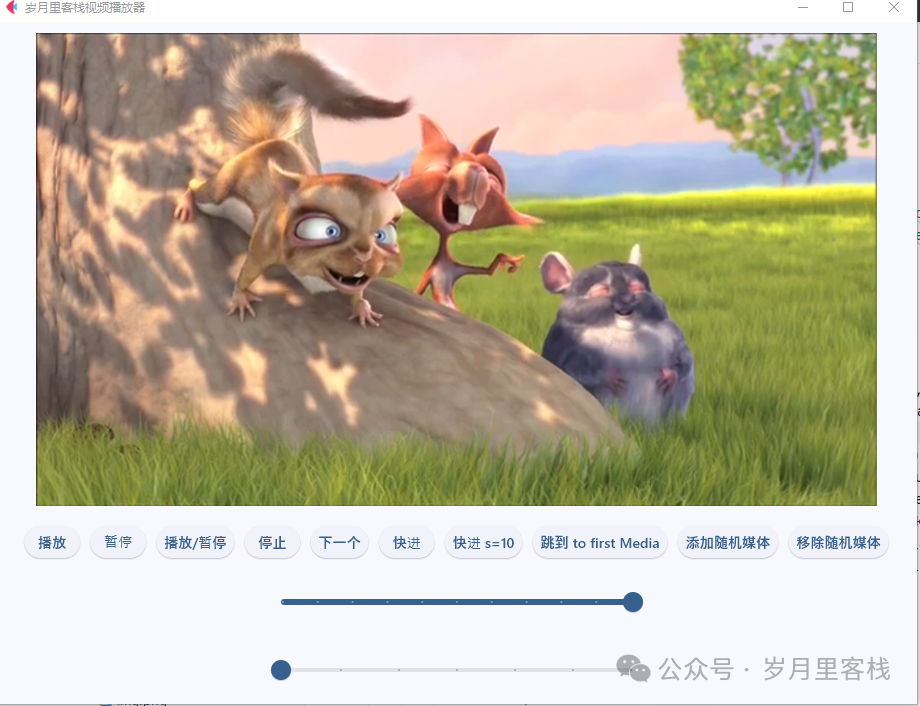
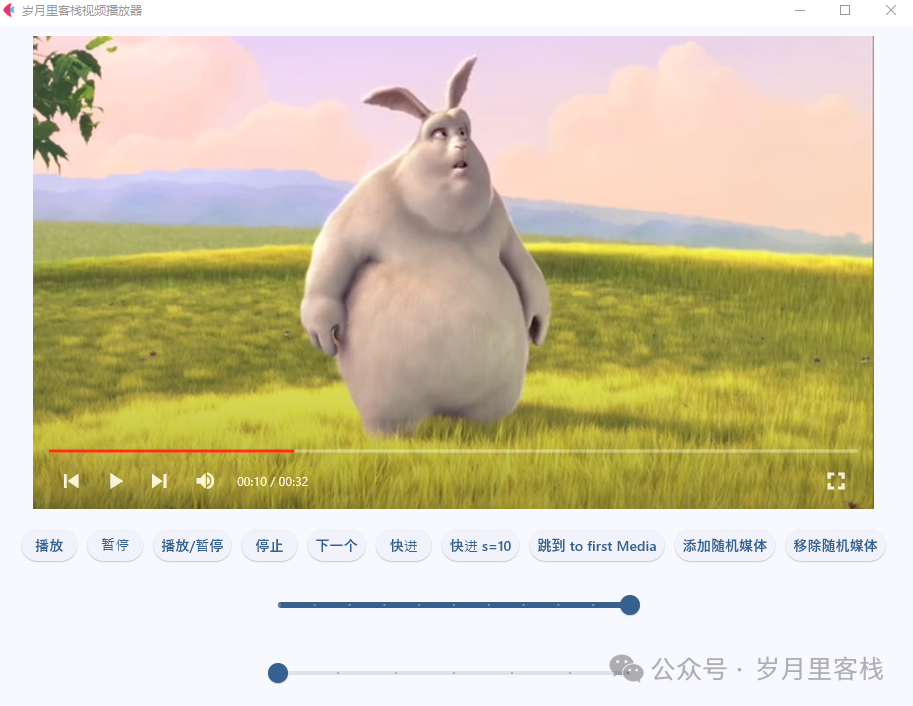
1:效果图


2:代码
3:解释
代码功能解释
- 这段代码实现了一个简单的视频播放器界面,使用了 flet 库来创建 GUI。主要功能包括:
- 页面设置:设置页面主题模式、标题、窗口始终置顶、间距和水平对齐方式。
- 事件处理函数:定义了多个事件处理函数,用于控制视频的播放、暂停、停止、快进、快退、音量调整、播放速度调整等操作。
- 样本媒体列表:定义了一个包含多个视频媒体的列表 sample_media。
- 视频组件:创建了一个 ft.Video 组件,设置了初始播放列表、播放模式、颜色、宽高比、音量等属性,并绑定了加载、进入全屏、退出全屏的回调函数。
- 按钮和滑动条:添加了多个按钮和滑动条,用于触发事件处理函数,控制视频的播放状态和参数
4:介绍
- Flet 的基本概念
- Flet 是一个基于 Python 的框架,用于快速构建跨平台的图形用户界面(GUI)应用程序。它允许开发者利用 Python 的强大功能来创建具有交互性的桌面和 Web 应用,而无需深入了解复杂的前端(如 HTML、CSS、JavaScript)和原生应用开发知识。
- 其核心是通过简单的 Python 代码将用户界面组件组合起来,并处理用户交互事件,以实现各种应用功能。例如,使用 Flet 可以轻松创建一个简单的计算器应用,包括数字按钮、运算符按钮和显示结果的文本框,以及处理按钮点击事件来进行计算。
- Flet 的主要特点
Flet 支持实时更新页面内容。当应用程序的数据发生变化或者用户进行了交互操作,相关的 UI 组件可以自动更新显示内容。这是通过类似于响应式编程的方式实现的,开发者不需要手动刷新整个页面,只需更新需要改变的组件,Flet 会高效地重新渲染这些组件,提供流畅的用户体验。例如,在一个待办事项应用中,当用户添加或删除一个任务时,任务列表会自动更新显示,而不需要重新加载整个页面。
Flet 的事件处理方式直观易懂。对于每个 UI 组件,都可以轻松地绑定 Python 函数作为事件处理程序。例如,为按钮的点击事件(on_click)绑定一个函数,当用户按下按钮时,就会执行该函数。这种机制使得开发者能够快速实现交互功能,如数据验证、页面导航、数据更新等。
它提供了各种各样的用户界面组件,如文本框(TextField)、按钮(ElevatedButton、TextButton 等)、标签(Text)、列表视图(ListView)、滑块(Slider)、复选框(Checkbox)等。这些组件具有高度的可定制性,可以方便地设置颜色、字体、大小、对齐方式等属性。例如,要创建一个具有特定背景颜色和字体颜色的按钮,只需在创建按钮时设置相应的属性即可。
Flet 支持构建在多种平台上运行的应用,包括 Windows、macOS、Linux 桌面应用和 Web 应用。这意味着可以使用相同的代码库开发应用,然后将其部署到不同的环境中。例如,一个为本地 Windows 用户开发的数据录入应用,也可以通过简单的部署,在 Web 浏览器中供用户访问,或者打包成适用于 macOS 的桌面应用。
跨平台性
丰富的 UI 组件库
简单的事件处理机制
实时更新和响应式设计
Flet 的工作原理
Flet 应用程序本质上是一个 Python 应用,它通过与 Flet 服务器进行通信来实现 UI 的渲染和交互。当启动一个 Flet 应用时,它会在本地(对于桌面应用)或者在服务器(对于 Web 应用)上启动一个 Flet 服务。
这个服务负责将 Python 代码中定义的 UI 组件转换为实际的图形界面。当用户与应用进行交互(如点击按钮、输入文本等)时,交互事件会被发送回 Flet 服务,Flet 服务再调用相应的 Python 事件处理函数,处理结果会更新 UI 组件,更新后的组件又会被重新渲染。
Flet 的应用场景
Flet 为初学者提供了一个很好的学习图形用户界面开发的平台。由于它基于 Python,对于已经熟悉 Python 的学习者来说,更容易上手。教师可以使用 Flet 来教授图形用户界面编程的概念,学生可以通过编写简单的 Flet 应用来巩固所学知识。例如,在计算机编程课程中,让学生使用 Flet 开发一个简单的猜数字游戏,帮助他们理解变量、循环、条件判断和用户界面交互等概念。
对于开发小型的实用工具,如单位换算工具、简单的文本加密工具、文件格式转换工具等,Flet 是一个很好的选择。它可以帮助开发者快速实现工具的功能和界面,并且能够方便地进行打包和发布。例如,一个简单的将文本在 ASCII 码和 Unicode 码之间转换的工具,使用 Flet 可以快速开发出具有输入文本框、转换按钮和输出文本框的界面。
由于其简单易用的特点,Flet 非常适合用于快速构建应用程序的原型。开发者可以在短时间内将应用的基本功能和界面搭建起来,用于向客户或者团队成员展示概念验证或者功能需求。例如,开发一个简单的文件管理器原型,包括文件浏览、复制、粘贴等基本功能,用于演示应用的核心概念。
快速原型开发
小型工具开发
教育和学习用途