在之前的文章中,我们深入学习ECharts鼠标左键触发。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(13)-CSDN博客文章浏览阅读2.7k次,点赞42次,收藏35次。今天的文章,我会以鼠标左键触发为例带着大家学习ECharts特殊图表设置中组件交互的行为事件。希望你能在本篇文章中有所收获。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137893581今天的文章,我会以多表联动图实现分析某学校录取率为例带着大家学习ECharts特殊图表设置中异步加载与加载动画的实现。希望你能在本篇文章中有所收获。
目录
一、知识回顾
鼠标触发
组件交互拓展
二、异步加载与加载动画
什么是异步加载?
异步加载的优点
异步加载的使用
三、加载动画的设置
拓展-实例完整代码
data01.json数据
data02.json数据
图表完整代码
一、知识回顾
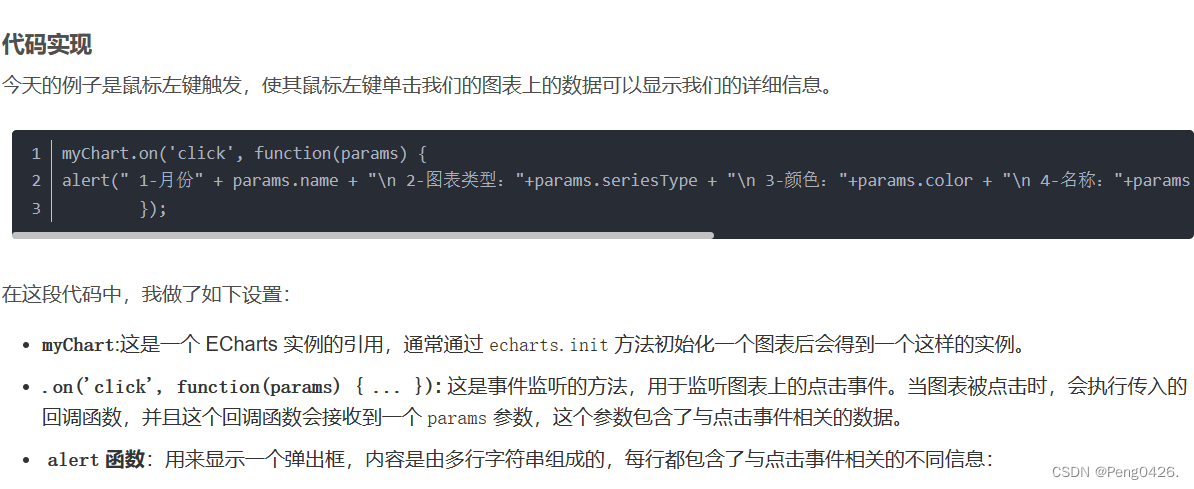
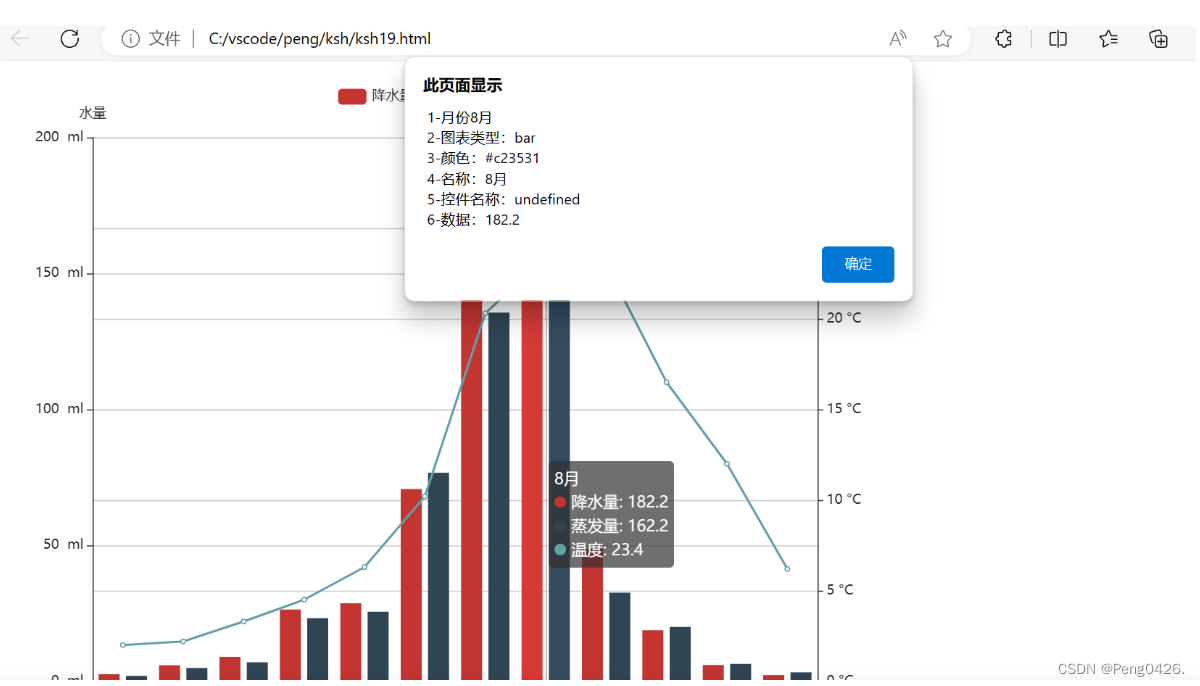
鼠标触发
在上一篇文章中,我们学习了EChats中的组件交互的鼠标左键事件的案例。
在我们的组件交互中,我们可以设置许多的交互功能,它往往会使得我们的图表更加的多元化,实例化,功能化提高图标的交互性。

而上一篇文章中,我们使用了鼠标左键触发为例子

使得我们的图表左键单击会生成相应的提示框

并拓展了我们的鼠标触发形式
组件交互拓展
| 关键字 | 交互功能 | 描述 |
|---|---|---|
| 数据区域缩放 | dataZoom | 允许用户通过鼠标滚轮或拖拽来缩放图表的数据区域,以便查看数据的不同细节层次。 |
| 拖拽重计算 | dragRecalculate | 用户可以通过拖拽图表中的某个部分,实时更新数据并重新计算图表,以便更直观地了解数据的变化趋势。 |
| 数据视图切换 | toolbox.feature.dataView | 提供数据视图切换功能,用户可以在图表和数据表格之间切换,方便对比和查看数据。 |
| 联动 | linkage | 支持多个图表之间的联动,当一个图表的数据发生变化时,其他关联的图表也会相应地更新,实现数据的一致性和同步性。 |
| 提示框 | tooltip | 当用户将鼠标悬停在图表上时,显示一个提示框,展示该点的详细数据,方便用户快速获取数据点的信息。 |
| 选中与取消选中 | selectedMode | 允许用户通过点击图表中的元素来选中或取消选中它们,进而触发相关的事件或操作。 |
| 标记与取消标记 | marking | 用户可以在图表上添加标记,以突出显示特定的数据点或区域,方便后续的分析和讨论。 |
| 自定义事件 | eventHandler | 开发者可以自定义图表的事件处理函数,以便在特定的交互动作发生时执行自定义的逻辑或操作。 |
二、异步加载与加载动画
什么是异步加载?
ECharts的异步加载是指在图表初始化后,通过异步的方式获取数据,并在数据获取完成后使用setOption方法将数据填入图表中。这种加载方式适用于需要从我们自己的本地或者网上的服务器又或其他数据源动态获取数据的情况。
异步加载的优点
- 提高性能:异步加载允许在获取数据的同时进行其他操作,避免了因等待数据而导致的页面或应用的阻塞。这样可以提高页面的响应速度和用户体验。
- 灵活性:通过异步加载,可以实现数据的实时更新和动态展示。当数据源发生变化时,图表可以立即反映这些变化,使得数据展示更加灵活和实时。
- 降低资源消耗:对于超大的数据量,异步加载可以支持对流数据的动态渲染,只加载和渲染需要的数据,从而节省了系统资源,减少了数据加载的等待时间。
- 错误处理:异步加载通常与错误处理机制结合使用,当数据获取失败时,可以显示错误提示或采取其他补救措施,增强了应用的健壮性。
异步加载的使用
和往常不一样,今天我们无需将我们的数据文件写在data中,我们单独创建我们的json文件,将我们的数据写入。


再来看表结构

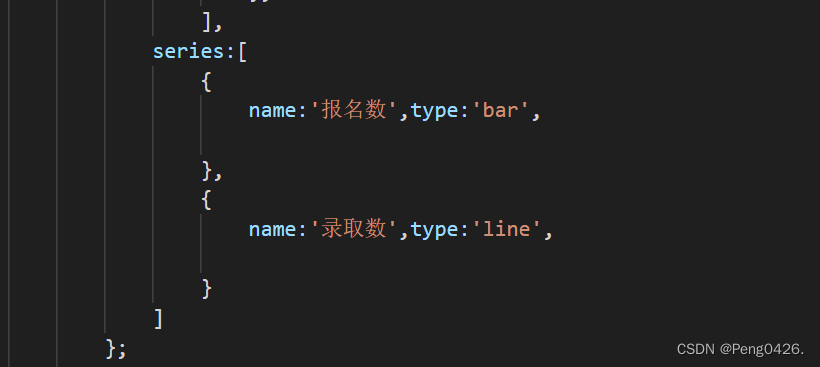
在series中,我们也无需引入我们的数据,只需写好name和类型。
那么我们如何引入我们之前写好的json中的数据呢?

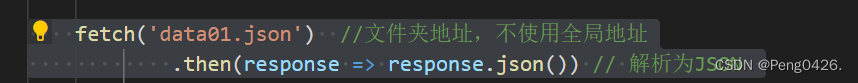
我的代码段使用了JavaScript的fetch API从服务器获取数据。从本地文件夹中的一个文件data01.json获取数据,并将其解析为JSON格式。
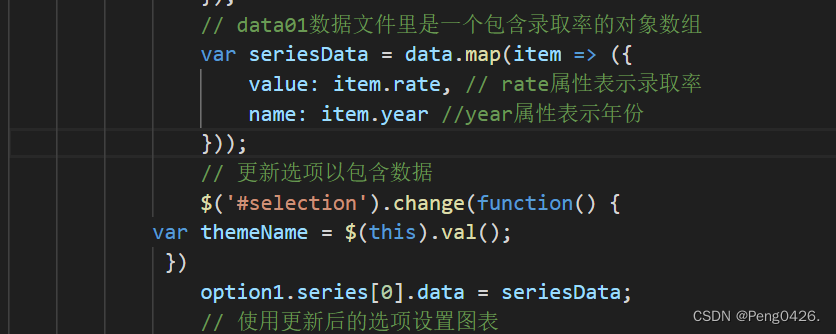
 这个代码段是从我们的data01中获取数据更新图表
这个代码段是从我们的data01中获取数据更新图表
完整代码段
html"> fetch('data01.json') //文件夹地址,不使用全局地址.then(response => response.json()) // 解析为JSON .then(data => { var seriesData = data.map(item => ({ value: item.rate, // rate属性表示录取率 name: item.year //year属性表示年份 })); // 更新选项以包含数据 $('#selection').change(function() { var themeName = $(this).val(); }) option1.series[0].data = seriesData; }) 三、加载动画的设置
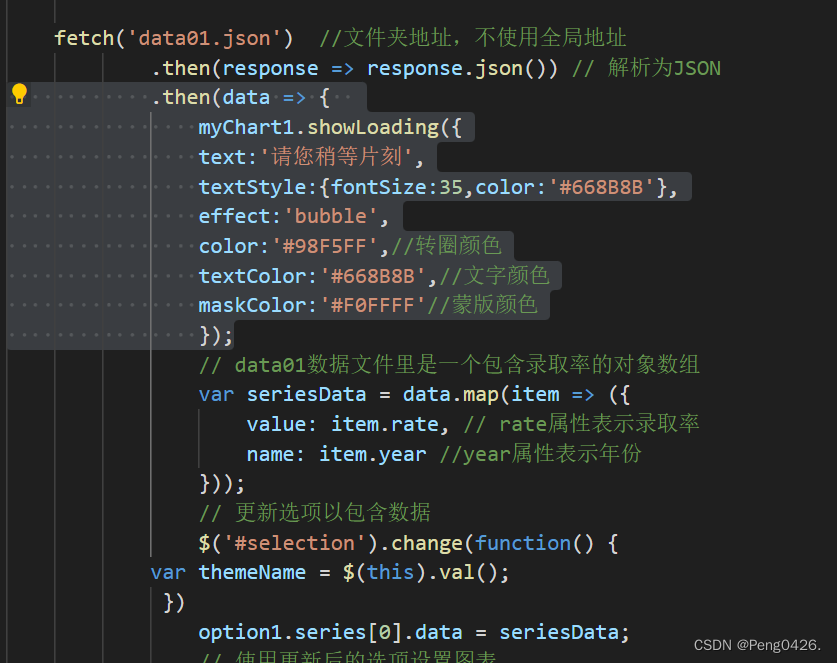
加载动画我们需要创建一个动画蒙版

像这样我们就可以将它插入上面的代码段中

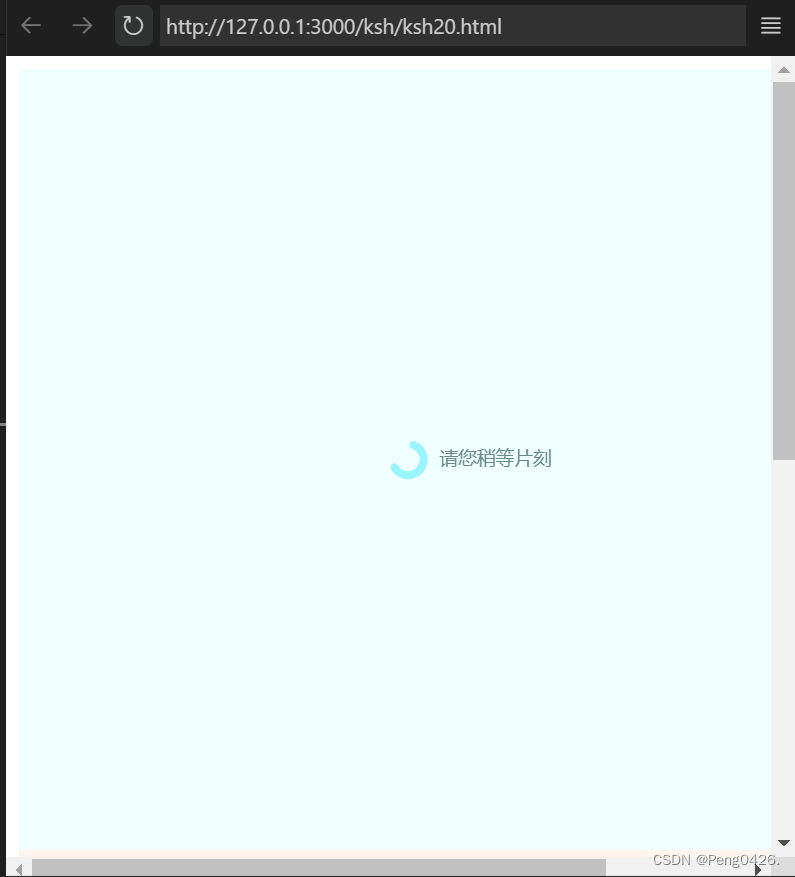
运行我们就可以得到我们想要的效果

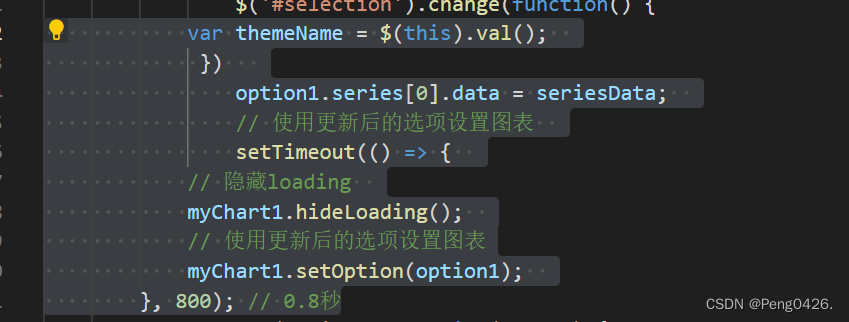
得益于我们异步加载的处理速度快,我们少量数据是往往是看不到这个页面的,所以,在学习阶段为了凸显我们的动画效果,可以给它设置一个延时效果
 和动画一样插入即可
和动画一样插入即可
完整代码段
html"> fetch('data01.json') //文件夹地址,不使用全局地址.then(response => response.json()) // 解析为JSON .then(data => { myChart1.showLoading({text:'请您稍等片刻',textStyle:{fontSize:35,color:'#668B8B'},effect:'bubble',color:'#98F5FF',//转圈颜色textColor:'#668B8B',//文字颜色maskColor:'#F0FFFF'//蒙版颜色});// data01数据文件里是一个包含录取率的对象数组 var seriesData = data.map(item => ({ value: item.rate, // rate属性表示录取率 name: item.year //year属性表示年份 })); // 更新选项以包含数据 $('#selection').change(function() { var themeName = $(this).val(); }) option1.series[0].data = seriesData; // 使用更新后的选项设置图表 setTimeout(() => { // 隐藏loading myChart1.hideLoading(); // 使用更新后的选项设置图表myChart1.setOption(option1); }, 800); // 0.8秒myChart1.on('click', function(params) { alert("即将跳转到学校官网 " ); window.open('https://www.hbnu.edu.cn/'); }); })
拓展-实例完整代码
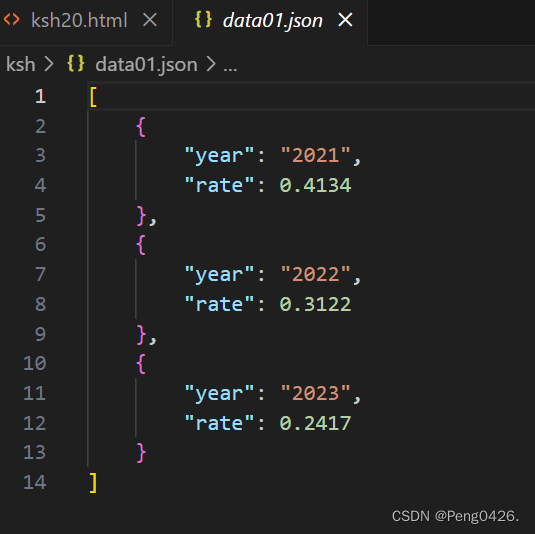
data01.json数据
html">[ { "year": "2021", "rate": 0.4134 }, { "year": "2022", "rate": 0.3122 }, { "year": "2023", "rate": 0.2417 }
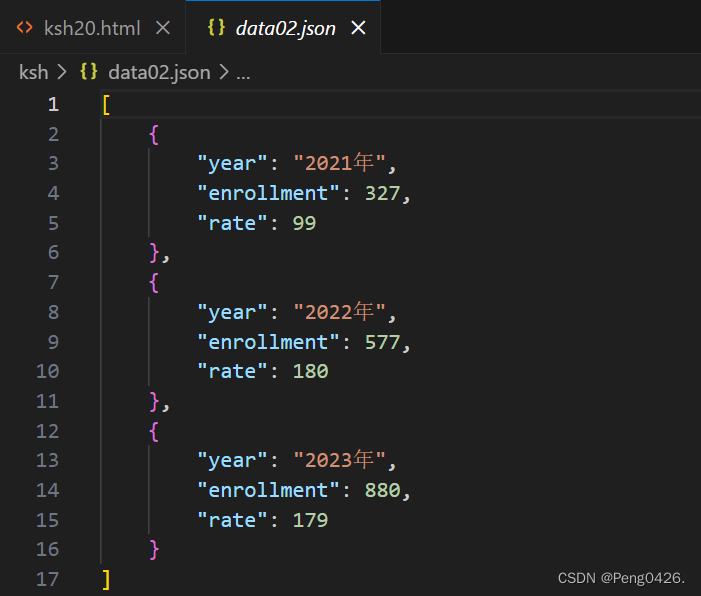
]data02.json数据
html">[ { "year": "2021年", "enrollment": 327, "rate": 99 }, { "year": "2022年", "enrollment": 577, "rate": 180 }, { "year": "2023年", "enrollment": 880, "rate": 179 }
]图表完整代码
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/html" title=echarts>echarts.js"></script><script src="js/jquery-3.3.1.js"></script>
</head>
<body><div id="main1" style="width: 600px; height: 500px"></div><div id="main2" style="width: 600px; height: 500px"></div><script type="text/javascript">var myChart1 = html" title=echarts>echarts.init(document.getElementById("main1"));var option1 = { title: { text: '某大学计算机科学与技术录取率' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b}: {c} ({d}%)' // 格式化提示框内容 }, legend: { orient: 'vertical', left: 'left', data: ['2021', '2022', '2023'], top:'30',}, series: [{ name:'计算机科学与技术录取率比',type: 'pie', radius: '50%', labelLine: { show: true }, emphasis: { // 高亮状态下的样式 label: { show: true, fontSize: '30', fontWeight: 'bold' } } }] };var myChart2 = html" title=echarts>echarts.init(document.getElementById("main2"));var option2 = { title: { text: '计算机科学与技术报录比' }, backgroundColor:'rgba(128,128,128,0.1)',tooltip:{trigger:'axis'},legend:{data:['录取数'],left:'center',top:12},xAxis:[{type:'category',data: ['2021年', '2022年', '2023年'],}],yAxis: [{type: 'value',name: '录取数',max:'900',interval:50,axisLine: {lineStyle:{color:'blue'}},axisLabel: {formatter: '{value}'}}, ],series:[{name:'报名数',type:'bar',},{name:'录取数',type:'line',}]};fetch('data01.json') //文件夹地址,不使用全局地址.then(response => response.json()) // 解析为JSON .then(data => { myChart1.showLoading({text:'请您稍等片刻',textStyle:{fontSize:35,color:'#668B8B'},effect:'bubble',color:'#98F5FF',//转圈颜色textColor:'#668B8B',//文字颜色maskColor:'#F0FFFF'//蒙版颜色});// data01数据文件里是一个包含录取率的对象数组 var seriesData = data.map(item => ({ value: item.rate, // rate属性表示录取率 name: item.year //year属性表示年份 })); // 更新选项以包含数据 $('#selection').change(function() { var themeName = $(this).val(); }) option1.series[0].data = seriesData; // 使用更新后的选项设置图表 setTimeout(() => { // 隐藏loading myChart1.hideLoading(); // 使用更新后的选项设置图表myChart1.setOption(option1); }, 800); // 0.8秒myChart1.on('click', function(params) { alert("即将跳转到学校官网 " ); window.open('https://www.hbnu.edu.cn/'); }); }) fetch('data02.json') .then(response => response.json()) .then(data => { myChart2.showLoading({text:'请您稍等片刻',textStyle:{fontSize:35,color:'#668B8B'},effect:'bubble',color:'#98F5FF',textColor:'#458B74',maskColor:'#FFF5EE'});// 提取报名数和录取数数据 var enrollmentData = data.map(item => item.enrollment); var rateData = data.map(item => item.rate); // 更新系列数据 option2.series[0].data = enrollmentData; // 报名数数据 option2.series[1].data = rateData; // 录取数或录取率数据 setTimeout(() => { // 隐藏loading myChart2.hideLoading(); // 使用更新后的选项设置图表 myChart2.setOption(option2); }, 1500); // 1.5秒 myChart2.on('click', function(params) { alert("即将跳转到学校官网" ); window.open('https://www.hbnu.edu.cn/'); }); }) myChart1.group = 'group1';myChart2.group = 'group1';html" title=echarts>echarts.connect('group1');
</script>
</body>
</html>