JavaEE:Java企业开发
Web网站的工作流程
CS即Client/Server(客户机/服务器)结构. 常⻅的C/S架构的应⽤⽐如QQ,CCTALK,各种⽹络游戏 等等,⼀般需要安装并且与服务器进⾏⽹络通信的都属于此类。BS即Browser/Server(浏览器/服务器)结构. B/S架构全称是浏览器 / 服务(Browser/Server)结构, 分为Web浏览器、服务器程序、数据库服务三部分,可以理解为是对C/S架构⼀种改进, 由于所有的业务逻辑都由服务器程序处理, 所以客⼾端仅使⽤浏览器就可以完成所有操作,⼤⼤降低了客⼾端的维护成本
集群:企业中一人身兼多职
分布式:把一个人的工作拆分给多个人
HTML:表示页面上有哪些元素
HTML:超文本标记语言(后续会有专门一篇文章讲前端的知识)
超文本:通过链接和交互的方式来组织和呈现信息的文本形式,不仅仅有文本,还可能包含图片,音频或者自己经审阅过它的学者所加的评注、补充或脚注等等。功能比文本还要强大
标记语言:由标签构成的语言
标签:HTML的标签大多是成对出现的
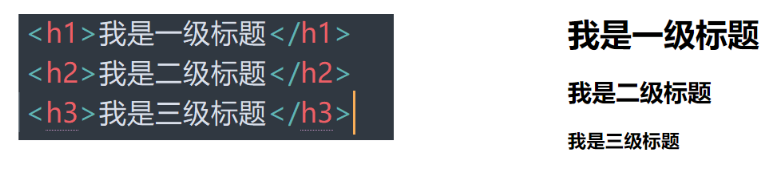
例如:<h3>我是三级标题</h3>
• 标签名 (body) 放到 < > 中
• ⼤部分标签成对出现. <h1> 为开始标签, </h2> 为结束标签.
• 少数标签只有开始标签, 称为 "单标签".
• 开始标签和结束标签之间, 写的是标签的内容.
• 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了⼀个唯⼀的标识符(⾝份证号码).

标签提前预设了一定的格式
上面这段代码其实不是规范的(规范的在下面提到),至于浏览器为什么能够解析,因为浏览器有非常强的鲁棒性
基本结构
!+ 回车能自动生成预设的代码
ctrl + / 就是注释
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我是一个标题</title>
</head>
<body>我是页面内容
</body>
</html> 
基本标签
标题标签:<h></h>
h后面数字越大,标题越小


段落标签<p> </p>
代码里面加空格或者换行是不会生效的


普通的文本要换行得加上<p>段落标签,但是p标签表示的段落不会缩进
加空格是无效的,需要结合CSS进行缩进
换行标签:<br>


图片标签<img src=图片路径>
<img src="R-C.jpg">

src称为标签的属性,一个标签可以有多个属性
src后面跟的路径可以是相对路径,绝对路径和网络路径


假如我把R-C.jpg删除掉,再执行代码

网页左下角会出现一个破碎的图片,按下F12进行检查,控制台会告诉你答案

相对路径:
1.当前同级的直接写或者./
2.当前目录的下一级,兄弟目录一级一级写
3.当前目录的上一级 ../
设置图像宽和高
<img src = "R-C.jpg" width="" height="">
一般只需要设置一个就行,调整其中一个另一个会等比例缩放
<img src = "R-C.jpg" width="200px">

px是一个单位,表示像素。通常前端的长度单位px和em
超链接:a
<a href="http://www.baidu.com">百度</a>
![]()
href:表示点击后会跳转到哪个页面
表格标签
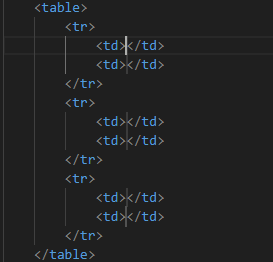
在VScode里面输入:table>tr*3>td*2 会自动生成一个表格框架

• table 标签: 表⽰整个表格• tr: 表⽰表格的⼀⾏• td: 表⽰⼀个单元格• thead: 表格的头部区域• tbody: 表格的主体区域.
html"> <table border="1px"><tr><td>111</td><td>222</td></tr><tr><td>333</td><td>444</td></tr><tr><td>555</td><td>666</td></tr></table>
表单标签
分成两个部分:
表单域:包含表单元素的区域. 重点是 form 标签
表单控件:输⼊框, 提交按钮等. 重点是 input 标签.
form标签
html"><form action="test.html">... [form 的内容]
</form>input标签
快捷方式: input:你要写入的类型
html"> <form action="hello.html"><input type="button" value="我是一个按钮"><input type="text" placeholder="请输入昵称" name="UserName"></br><input type="radio" name="sex" value="1">女</br><input type="radio" name="sex" value="2">男</br><input type="radio" name="sex" value="0">保密</br><input type="checkbox" name="" value="">篮球<input type="checkbox" name="" value="">排球<input type="checkbox" name="" value="">学习<input type="password" name="password"><input type="submit" value="提交"></form>
提交到hello.html之后
![]()
hello.html?后面跟着的就是我在前一个网站填的信息,是一个查询字符串,由多个key-value组成
key:表单的name值
value:对应表单输入的值
无语义标签
div 标签, division 的缩写, 含义是分割span 标签, 含义是跨度相当于两个盒⼦. ⽤于网页布局div 是独占⼀⾏的, 是⼀个大盒子.span 不独占⼀⾏, 是⼀个小盒子
练习:根据下面的页面进行html代码编写

html"><h1>⽤⼾注册</h1>
<table><tr><td>⽤⼾名</td><td><input type="text" placeholder="请输⼊⽤⼾名"></td></tr><tr><td>⼿机号</td><td><input type="text" placeholder="请输⼊⼿机号"></td></tr><tr><td>密码</td><td><input type="text" placeholder="请输⼊密码"></td></tr>
</table>
<div><input type="button" value="注册"><span>已有账号? </span><a href="#">登录</a><br/>
</div>
CSS:页面上元素的样式和布局排版
一般建议卸载head里面,由<style></style>包裹
基本语法:选择器+{一条/N条声明}
选择器决定针对谁修改,声明决定修改啥。声明是键值对,中间用 :区分键和值

比如这里的span就是选择器,下面大括号里的就是声明,决定如何修饰
选择器分类
1.标签选择器(html标签)
2.类选择器(对元素进行分类,通过class标识类名)
语法:.类名称
html"><span class="center">已有账号? </span>
//对应的CSS.center{color:red;}3.id选择器(对元素进行起名,通过id来标识,id不能重复)
语法:#id名称
html"> <span class="center" id="test">已有账号? </span> #test{color:red;}4.复合选择器
html"><div class="font32">我是⼀个div, class为font32</div>
<div class="font32">我是⼀个div, class为font32</div>
<div><a href="#">我是⼀个div</a></div>
<ul><li>aaa</li><li>bbb</li><li><a href="#">ccc</a></li>
</ul>
<ol><li>1111</li><li>2222</li><li>3333</li>
</ol>
<button id="submit">提交</button>css">/*只设置 ul标签下的 li标签下的 a标签, 颜⾊为红⾊*/
ul li a {color: blue;
}复合选择器就是由多个单选择器组成
如果有多个选择器,离body内容最近的执行
5.通配符选择器
css">/* 设置⻚⾯所有元素, 颜⾊为红⾊*/
* {color: red;
}其他样式
颜色表示
1.英文单词:red,blue,yellow,purple
2.rgb
3.十六进制表示法 如#ff0ff
字体大小
html">.text1{font-size: 32px;
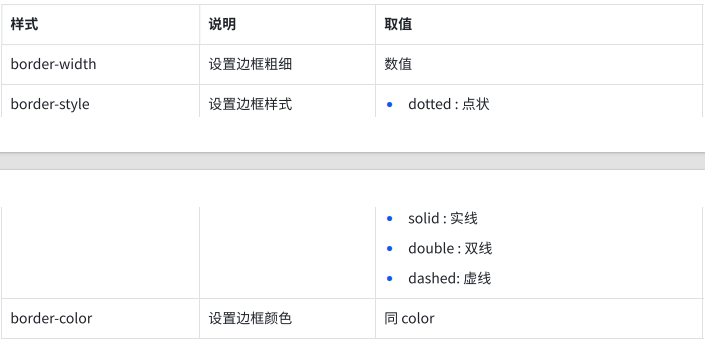
}边框:border


宽度和高度 width和height
只有块级元素可以设置宽和高
块级元素独占⼀⾏, 可以设置宽⾼⾏内元素不独占⼀⾏, 不能设置宽⾼
内边距:padding 和外边距:margin


padding和margin都可以从top, bottom, left, right四个方向分开设置
JavaScript:页面上元素的交互
一般卸载body里面,由<script></script>包裹
html"> <script>alert("你好");</script>

JavaScript是动态的弱语言类型
关键字:var声明变量,const声明常量
javascript"> var a = 10;a = "nihao";这行代码在Java中是不被允许的,但是在Javascript里面可以运行(弱语言)
JavaScript里面你给变量设置的值是什么就是什么,不用考虑类型
类型
javascript"> var a = 10;console.log(typeof a);a = "nihao";console.log(typeof a);按F12控制台可以看到打印类型


运算符

javascript"> var a = 10;var b ="10";console.log(a == b);console.log(a === b);
为什么?两个等号会直接比较值,不考虑类型;三个等号会考虑类型
对象
数组
第一种定义
javascript">var arr = new Array();第二种:数组里面的类型可以不相同
javascript">var arr = [];
var arr2 = [1, 2, 'haha', false];增:arr1[0] = 1
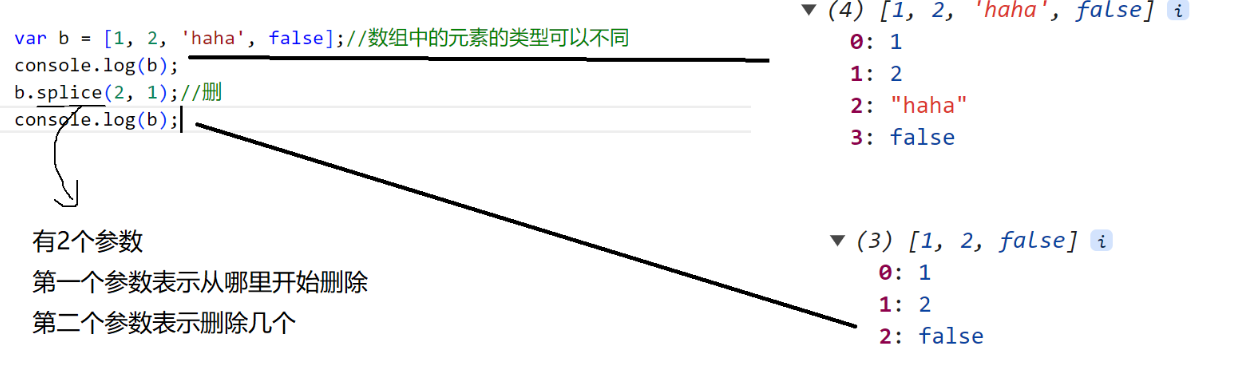
删:splice
查:console.log(arr1[0]);
改:arr1[0] = 2;直接改值
JavaScript的数组下标还可以是字符,只是不会算入总数组长度而已
函数

对象
JavaScript可以没有类,只有对象
javascript"> //对象var a = {}; //创建空对象var student = {name:"haha",height: 170,weight: 170,sayHello: function(){console.log("hello");}}//获取对象属性console.log(student.height);console.log(student['weight']);//添加属性student.age = 18;student['gender'] = "男";console.log(student);
JQuery
JQuery是⼀个快速、简洁且功能丰富的JavaScript框架, 封装了JavaScript常用的功能
代码, 提供了简洁⽽强⼤的选择器和DOM操作方法. 使⽤JQuery可以轻松地选择和操作HTML元素,从而减少了开发⼈员编写的代码量,提高了开发效率, 它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML文档遍历和操作、事件处理、动画和 Ajax 操作更加简单. JQuery对于事件的处理也进行了简化, 提供了⼀个简单的API来绑定、触发和处理事件,使开发⼈员能够更方便地处理各种交互行为
引入依赖
javascript"><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>JQuery语法
javascript"> <button id="test">点我看看</button><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script><script>$(document).ready(function(){//JQuery的代码,整个页面加载后才执行$("#test").click(function(){$(this).hide();});});$(选择器).事件方法()
上面的代码翻译:等整个页面加载完成后点击按钮,该按钮就会隐藏
选择器

事件元素
事件由三部分组成:
1. 事件源: 哪个元素触发的
2. 事件类型: 是点击, 选中, 还是修改?
3. 事件处理程序: 进⼀步如何处理. 往往是⼀个回调函数

操作元素
元素取值和赋值
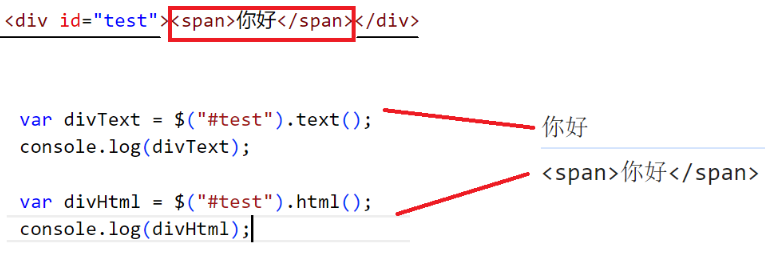
text() 设置或返回所选元素的文本内容
html() 设置或返回所选元素的内容(包括 HTML 标签)
val() 设置或返回表单字段的值
取值

赋值

获取和设置元素属性(attr)
javascript">//获取元素属性
<p><a href="https://www.bitejiuyeke.com/index" id="bite">⽐特就业课</a></p>
<script>$(function(){var href = $("p a").attr("href")console.log(href);});//设置元素属性
<p><a href="https://www.bitejiuyeke.com/index" id="bite">⽐特就业课</a></p>
<script>$(function(){$("p a").attr("href","baidu.com")console.log($("p a").attr("href"));});
</script>
获取/设置CSS属性(.css)
javascript">//获取元素属性
<div style="font-size: 36px;">我是⼀个⽂本</div>
<script>$(function(){var fontSize = $("div").css("font-size");console.log(fontSize);});
</script>//设置元素属性
<div style="font-size: 36px;">我是⼀个⽂本</div>
<script>$(function(){$("div").css("font-size","24px");});
</script>添加元素
添加 HTML 内容
1. append() : 在被选元素的结尾插入内容
2. prepend() : 在被选元素的开头插入内容
3. after() : 在被选元素之后插入内容
4. before() : 在被选元素之前插入内容
删除元素
删除元素和内容,⼀般使⽤以下两个 jQuery ⽅法:
1. remove() : 删除被选元素(及其子元素)
2. empty() : 删除被选元素的子元素
案例
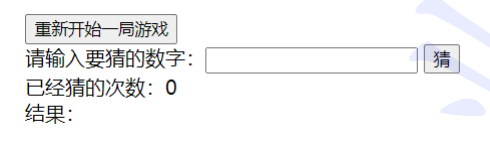
猜数字游戏

html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button id="reset">重新开始一局游戏</button><br/>请输入要猜的数字: <input type="text" id="userGuess"><button id="guess">猜</button><br/>已经猜的次数:<span id="count"></span><br/>结果:<span id="result"></span><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script><script>var number=Math.floor(Math.random()*100) + 1; //生成1~100的整数console.log("number:"+number);//猜的按钮处理:点击猜,判断猜的对不对,输出结果var count=0;$("#guess").click(function(){count++;$("#count").text(count);var userGuess = $("#userGuess").val();if(userGuess > number){$("#result").text("猜大了");$("#result").css("color","red");}else if(userGuess < number){$("#result").text("猜小了");$("#result").css("color","red");}else{$("#result").text("猜对了");$("#result").css("color","blue");}});//重新开局按钮处理$("#reset").click(function(){var number=Math.floor(Math.random()*100) + 1;console.log("number:"+number);count = 0;$("#count").text("");$("#result").text("");})</script>
</body>
</html>Math.random():生成0~1的数据,左闭右开
Math.floor():使括号里的数据都是整数
表白墙

按要求输入内容,输入的内容提交后会出现在页面下方
html"><!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;/* 居中 */margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="js/jquery.min.js"></script><script>function submit(){var from = $("#from").val();var to = $("#to").val();var say = $("#say").val();var content = "<div>"+from + "对" + to + "说: " + say +"</div>";console.log(content);$(".container").append(content);$("#from").val("");$("#to").val("");$("#say").val("");}</script>
</body></html>