今天想配置一下Github Copilot,认证学生可以免费使用一年,认证过程中因为各种原因折腾了好久,记录一下解决方法供大家参考。
p.s.本文章只针对Github学生认证部分遇到的问题及解决方法,不包括配置copilot的全部流程~
1、准备工作
在认证学生身份之前,首先需要有一个github的账户。进入个人信息编辑页面,确保email邮箱有edu结尾的邮箱,如果账户一开始不是用edu邮箱注册的话,可以点Add email address添加你的教育邮箱,然后完成邮箱验证。

2、个人信息填写
验证完教育邮箱之后,要补充个人信息。有以下几项要填。
Name填写个人的真实英文名,比如张三就填Zhang San;Bio用英文填写学校和专业名称;URL填学校官网网址。

Company填学校名称;Location填学校地址;Display current local time可以勾上。全部填好之后点Update profile保存。

3、更新Billing & plans / Payment information
这一步挺重要的,要注意这里的billing information要和前面填的个人信息保持一致,否则后面审核可能不通过。我这里填的是学校的地址。

4、开始认证
完成上面所有信息的填写之后就可以开始认证了,认证网址指路:
https://education.github.com/discount_requests/application
打开后是下面这个界面,选择学生。

然后翻下去,选择自己的学校。(我这里已经认证完了,没认证的情况下选完学校就可以点击Continue的按钮了)

!!!重要!!! 这里点了Continue之后会提醒你打开位置信息,因为它需要验证你的位置是否在你填写的学校的范围内。这里如果点了Continue并授权了位置信息之后一直没有反应,说明授权位置信息可能有点问题,要检查以下设置里和浏览器里的权限是不是都打开了!这步我卡了好久,最终也没有成功不知道啥原因,但是这边还有另一个解决方法,就是手动设置地理位置信息(这个方法也适用于人不在学校的情况)
🎈具体操作步骤:
还是在这个开始认证的界面,可以刷新或重进一下,然后f12进入控制台,点击下面几个地方,进入sensor。

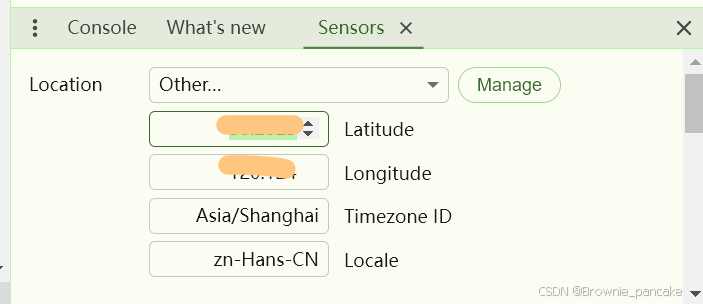
然后就可以编辑location了,选Other,然后去地图里找到自己学校地址对应的经纬度填写进去,下面的Timezone ID和Locale填和我图片中一样的就行。完成之后再点Continue,就可以进入下一步啦

5、上传学生证
这个真的挺抽象的,提示是要说上传带有效期的校园卡照片或者学信网的翻译证明。。。但是我在网上搜了之后发现只要自己手写的内容,然后直接拍照上传这样的通过率很高,我试了居然真的可以。。。
所以就是,找一张纸,写以下内容:
Student Verification Report
Name: Zhang San(和前面的个人信息一致)
School: xxx University (学校的名字)
Student Number: xxxxxx
Study Form: Full-time
Validate Until:07/2026
然后直接举着纸拍照就行。。。
p.s.如果这一步除了让你上传学生证之外还让你上传为什么不在学校的证明,这说明第四步中的位置验证出问题了
6、最后
拍完照之后直接提交就行,等进度条走完,应该过一会儿就能收到认证结果啦。通过的话应该会显示下面这样的approved~






