毕业设计_基于SpringBoot+vue的社区博客系统【源码+SQL+教程+可运行】41002
下载地址:https://download.csdn.net/download/qq_24428851/89834978
技术栈:
- graduation_admin 后台管理页面 (vue)
- graduation_web 前台页面 (vue)
- graduation_server 后台api (Java+springboot+mybatis)
功能描述:
管理端:
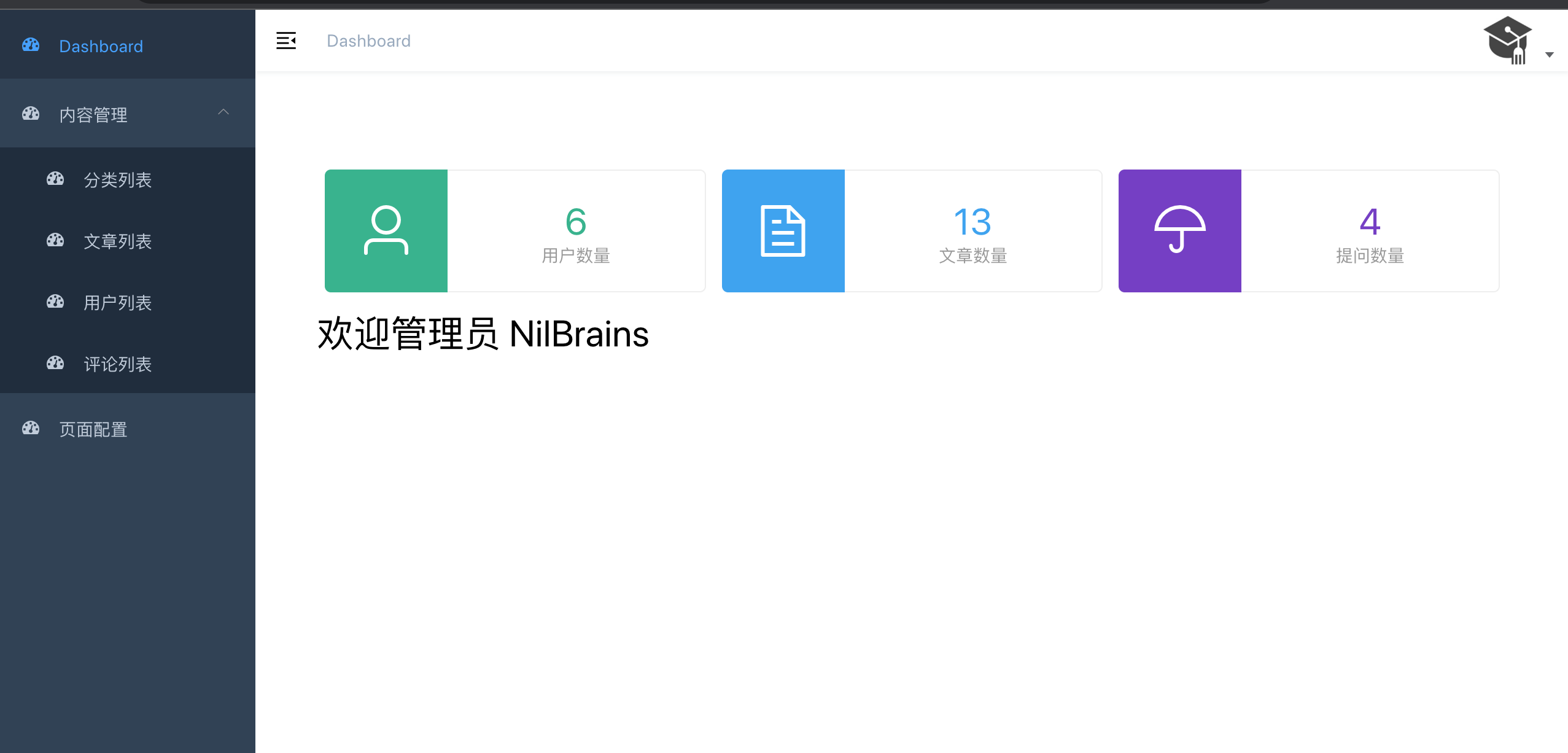
- 首页统计
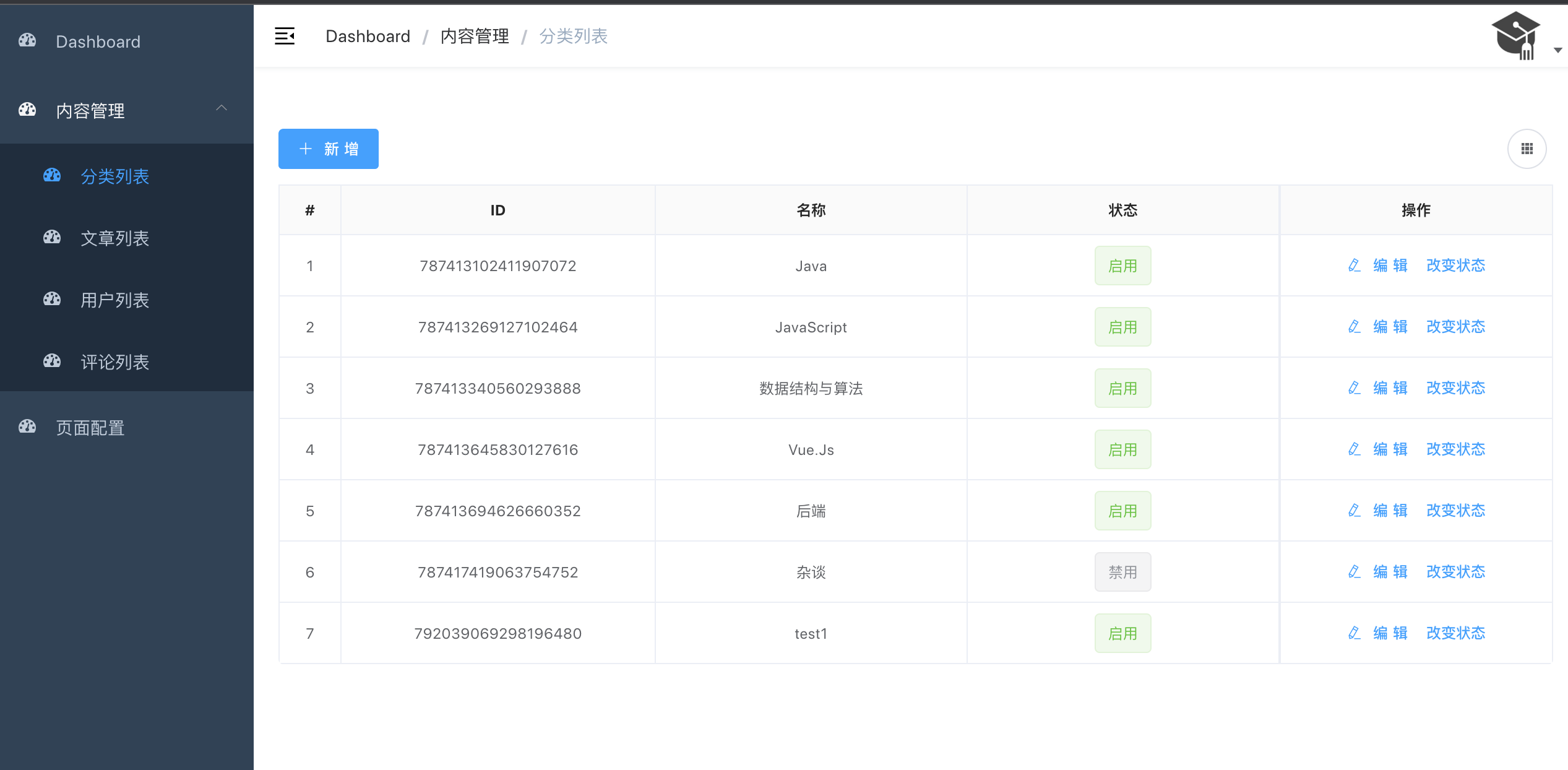
- 分类管理
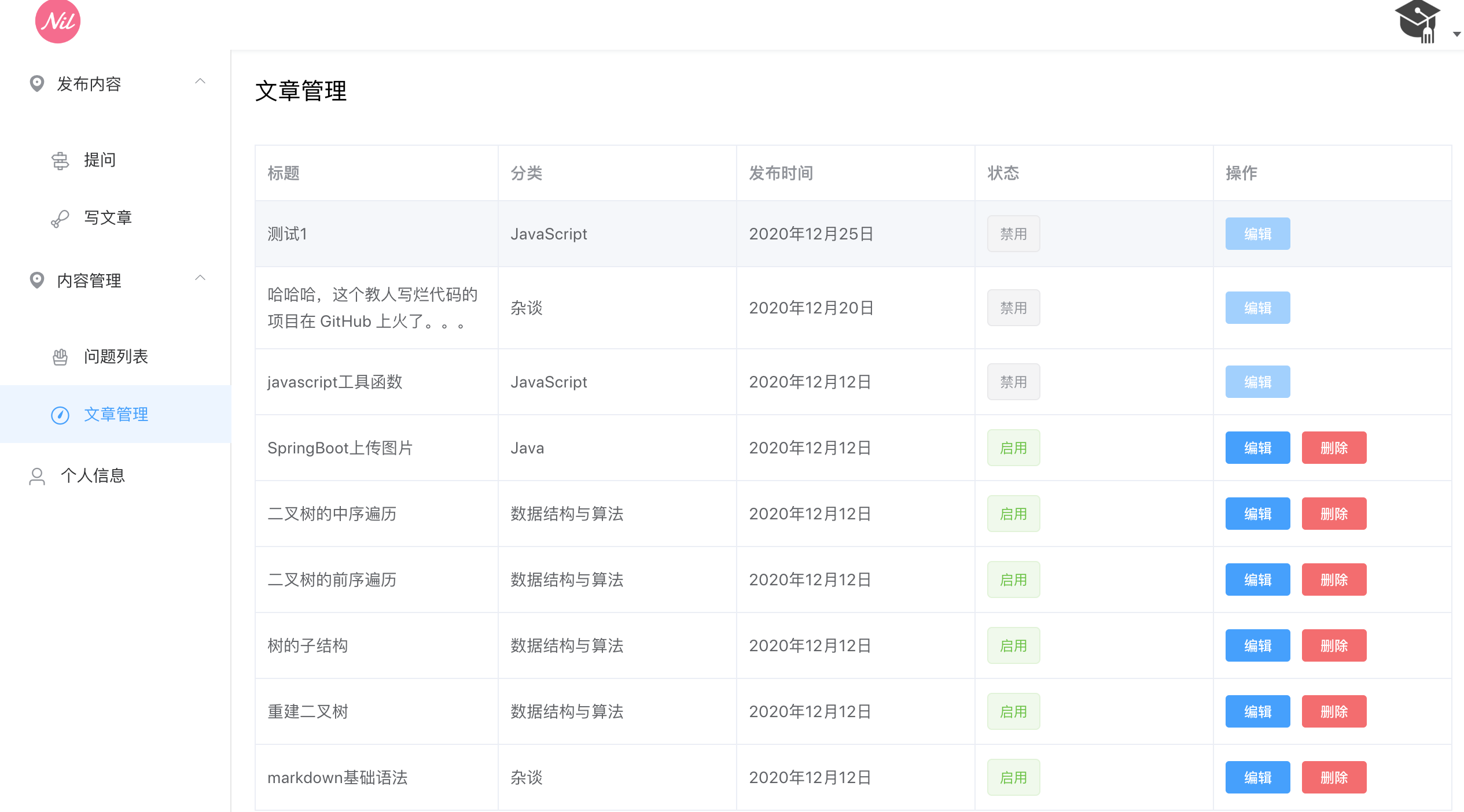
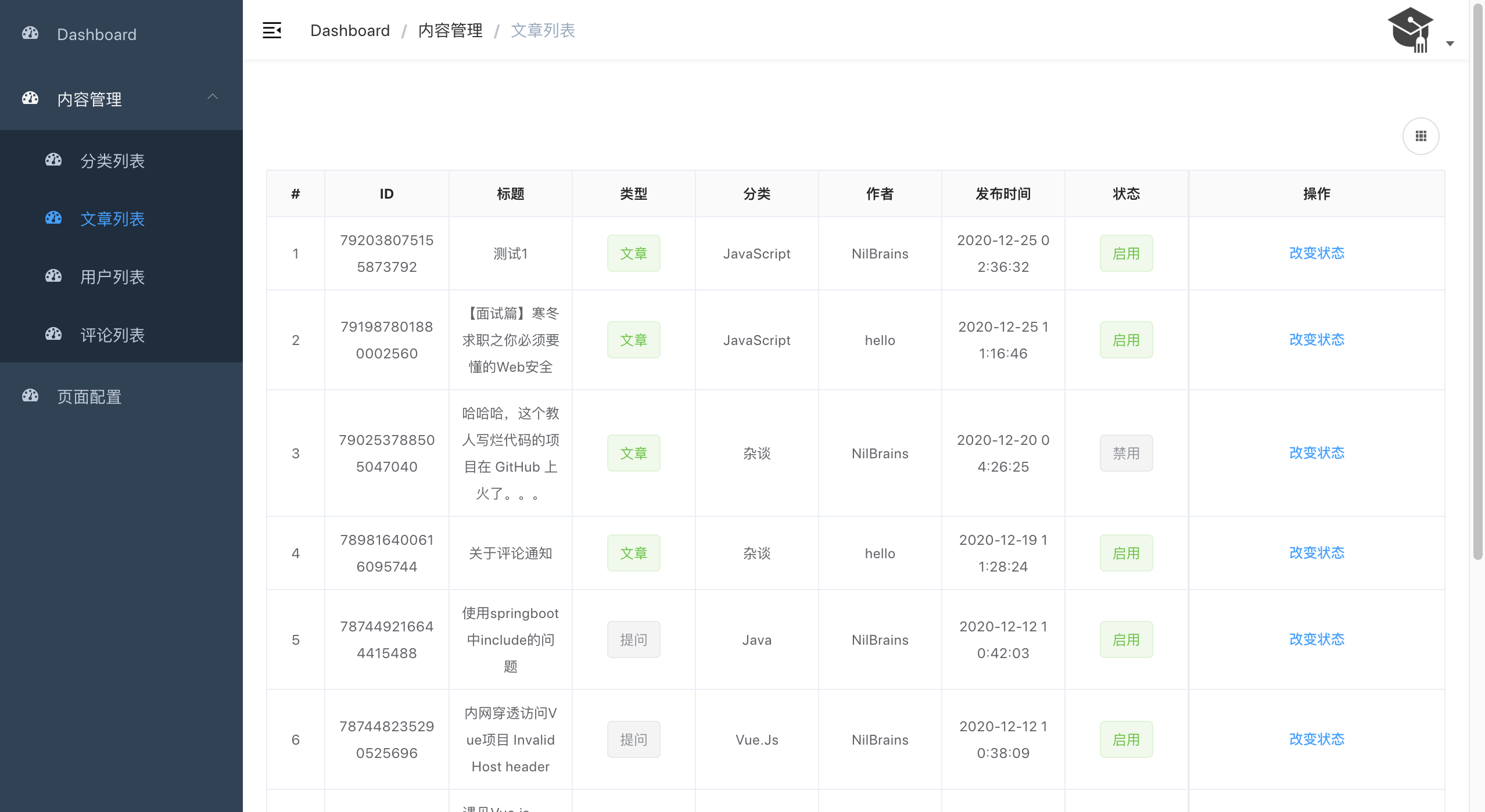
- 文章管理
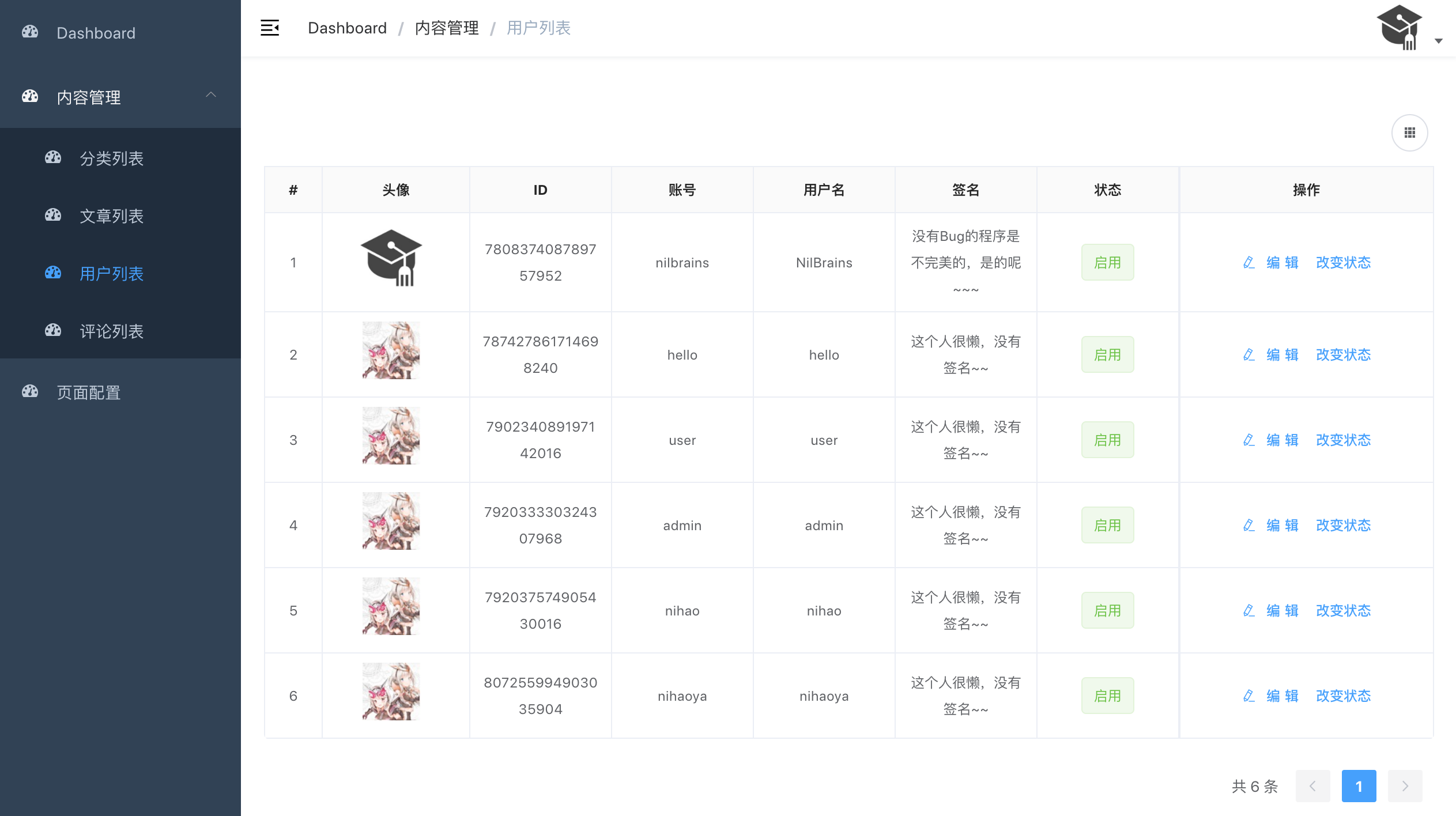
- 用户管理
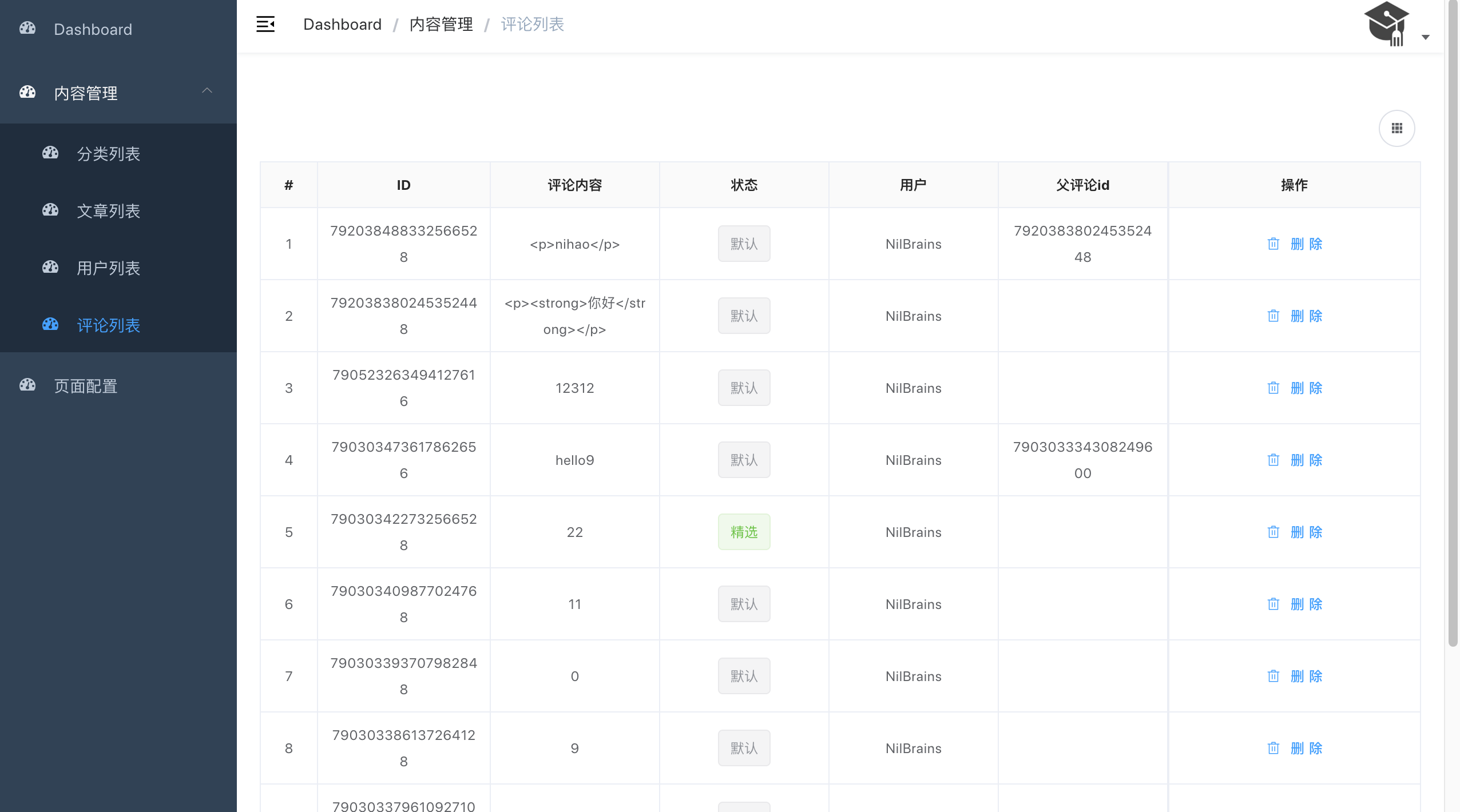
- 评论管理
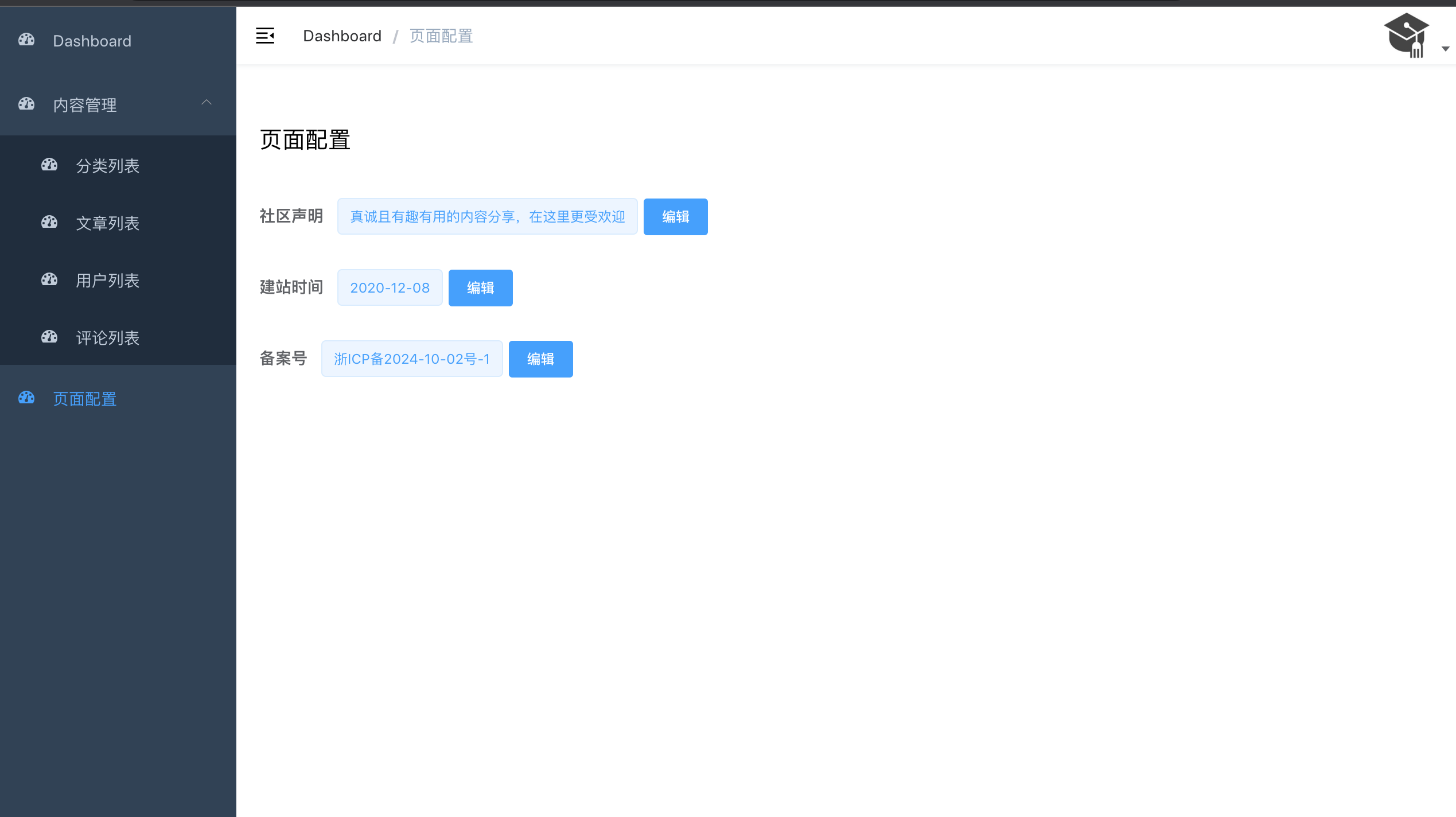
- 页面配置
用户端:
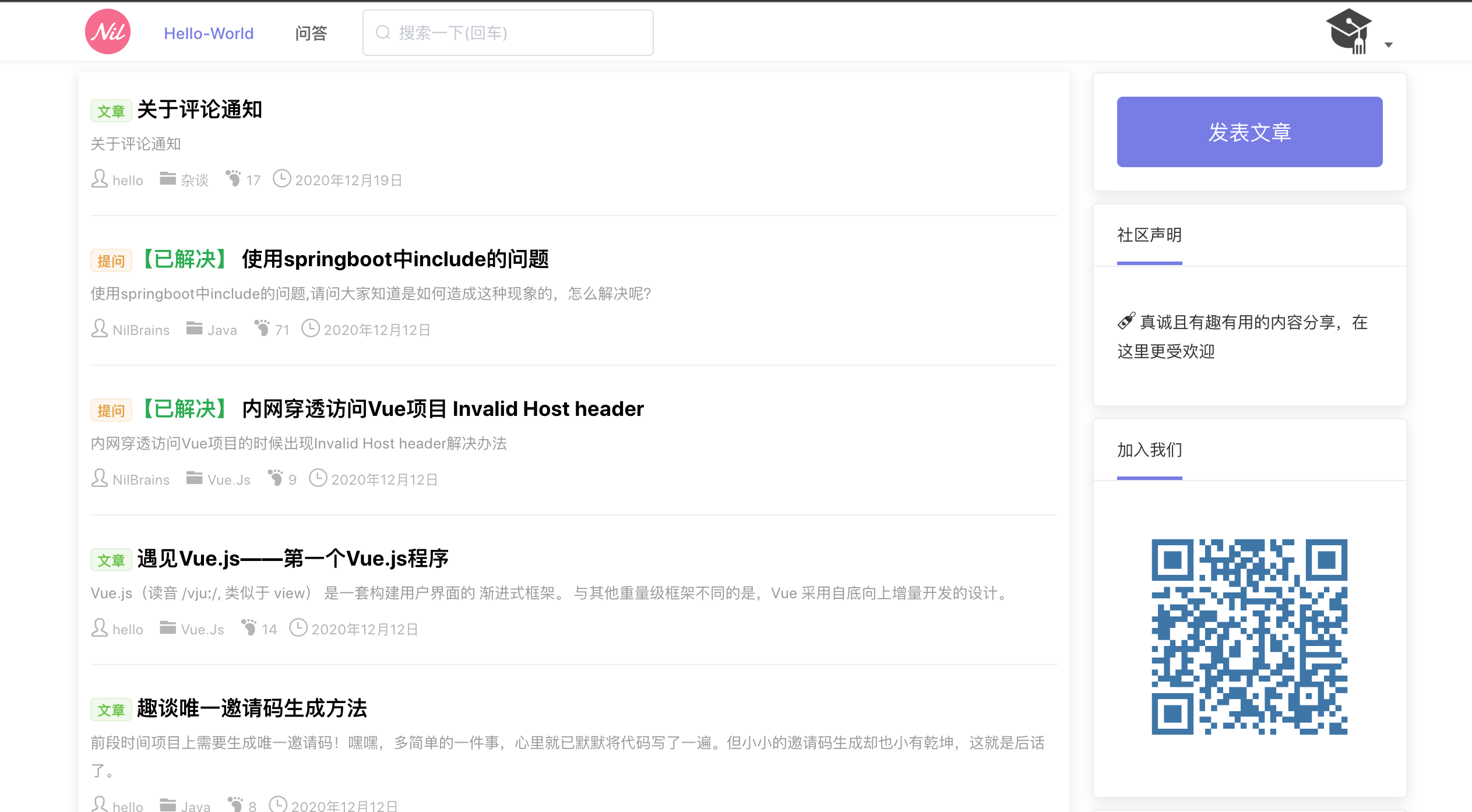
- 首页文章列表展示
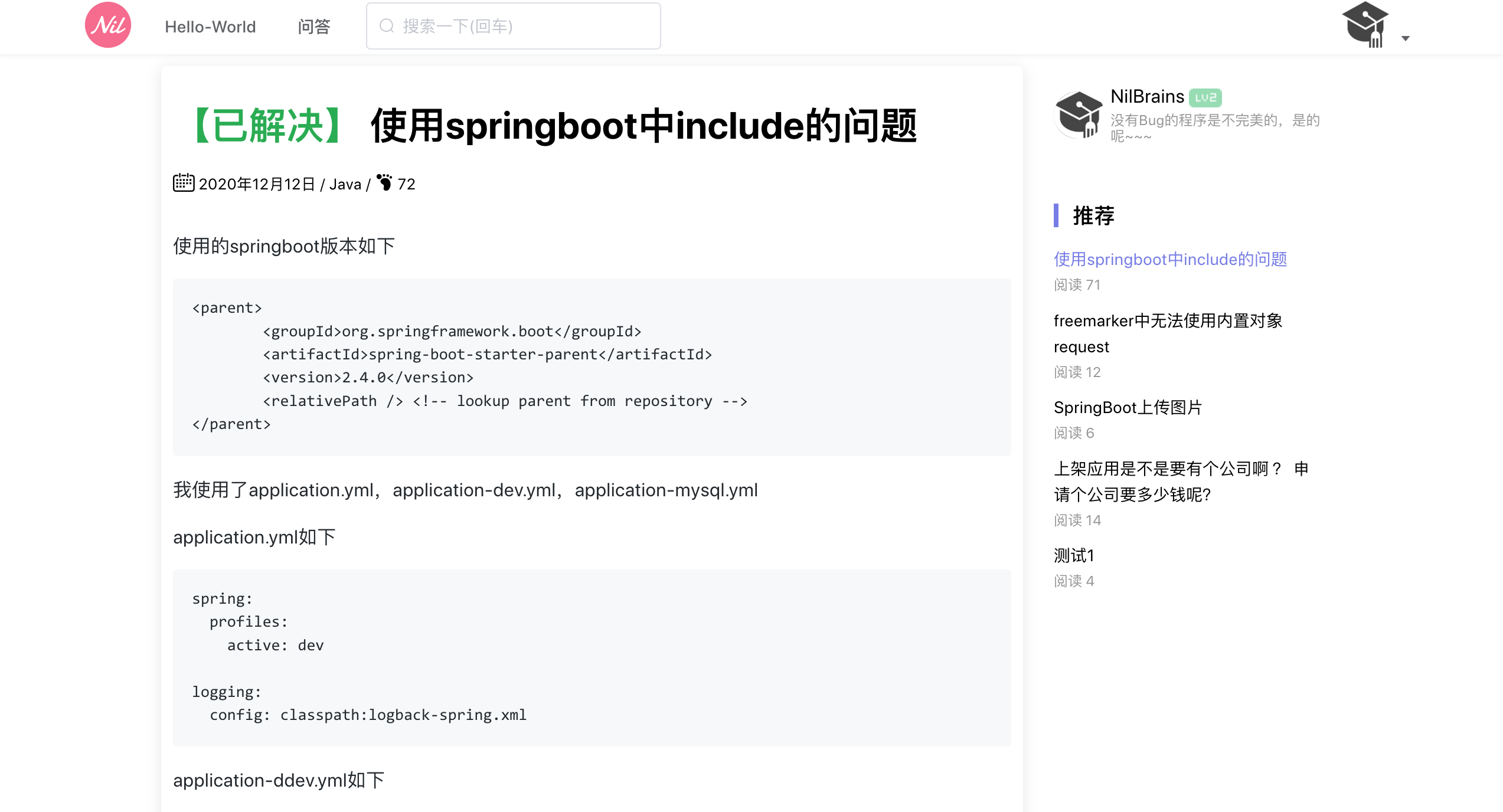
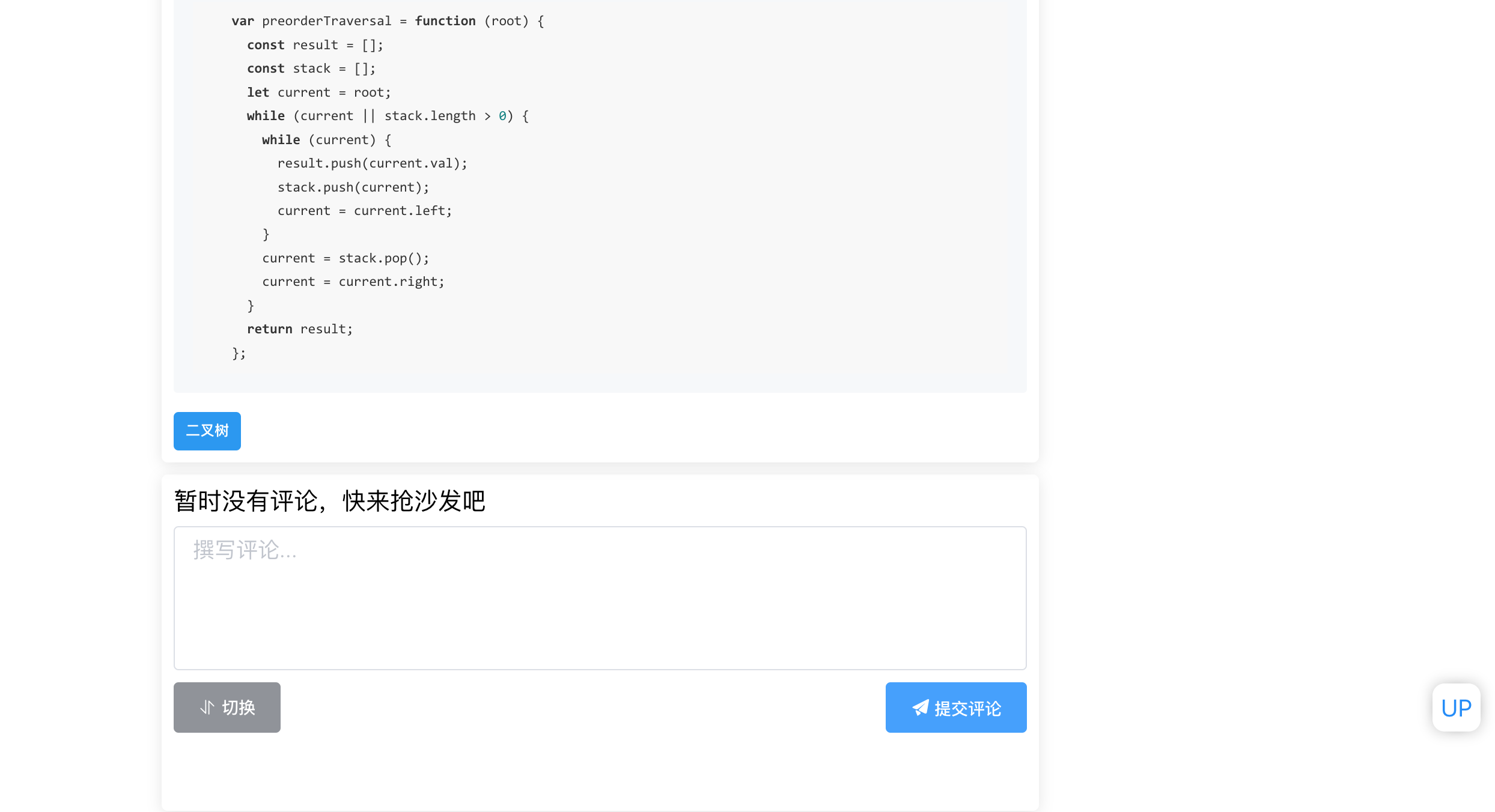
- 文章详情以及评论
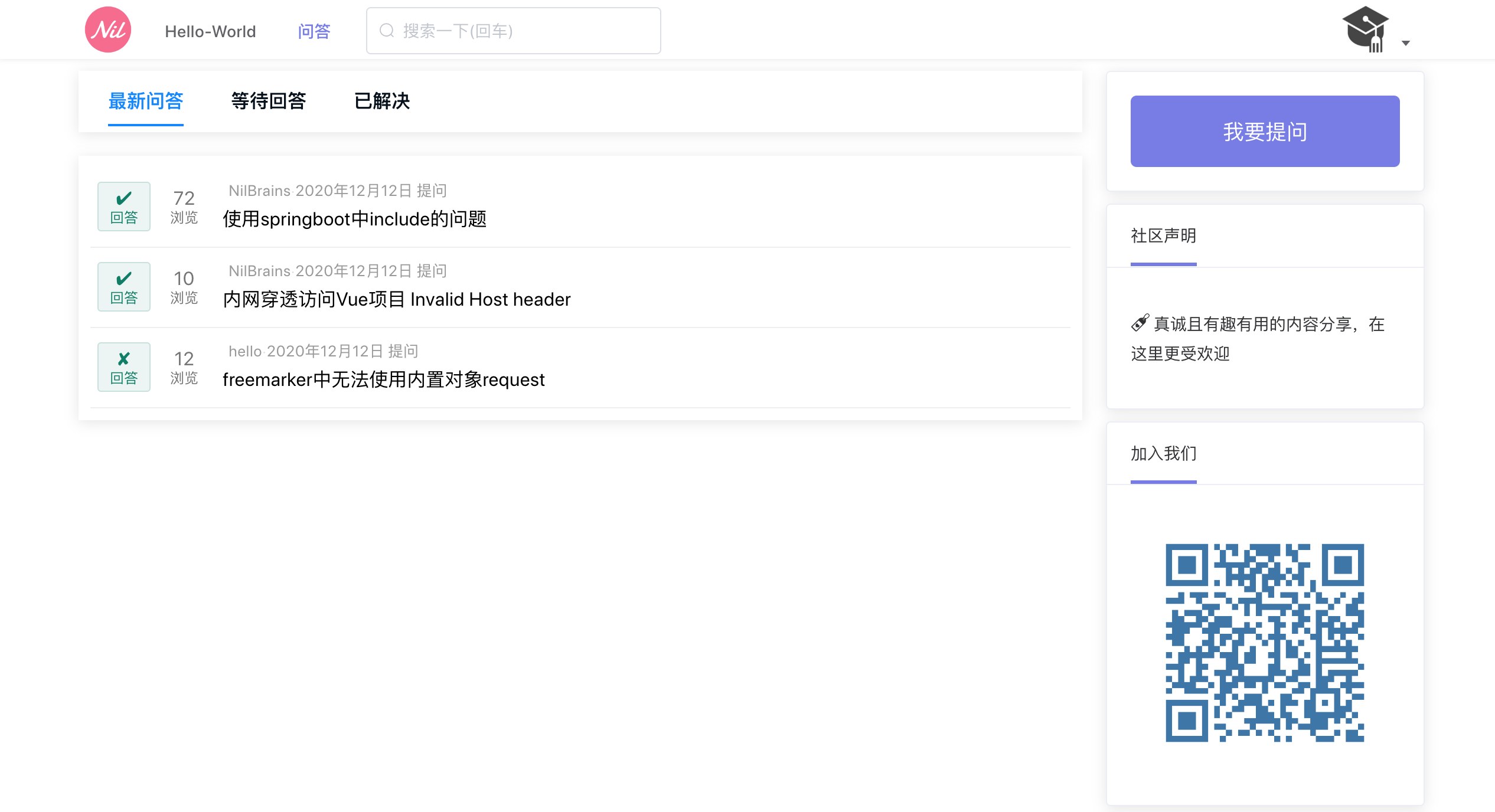
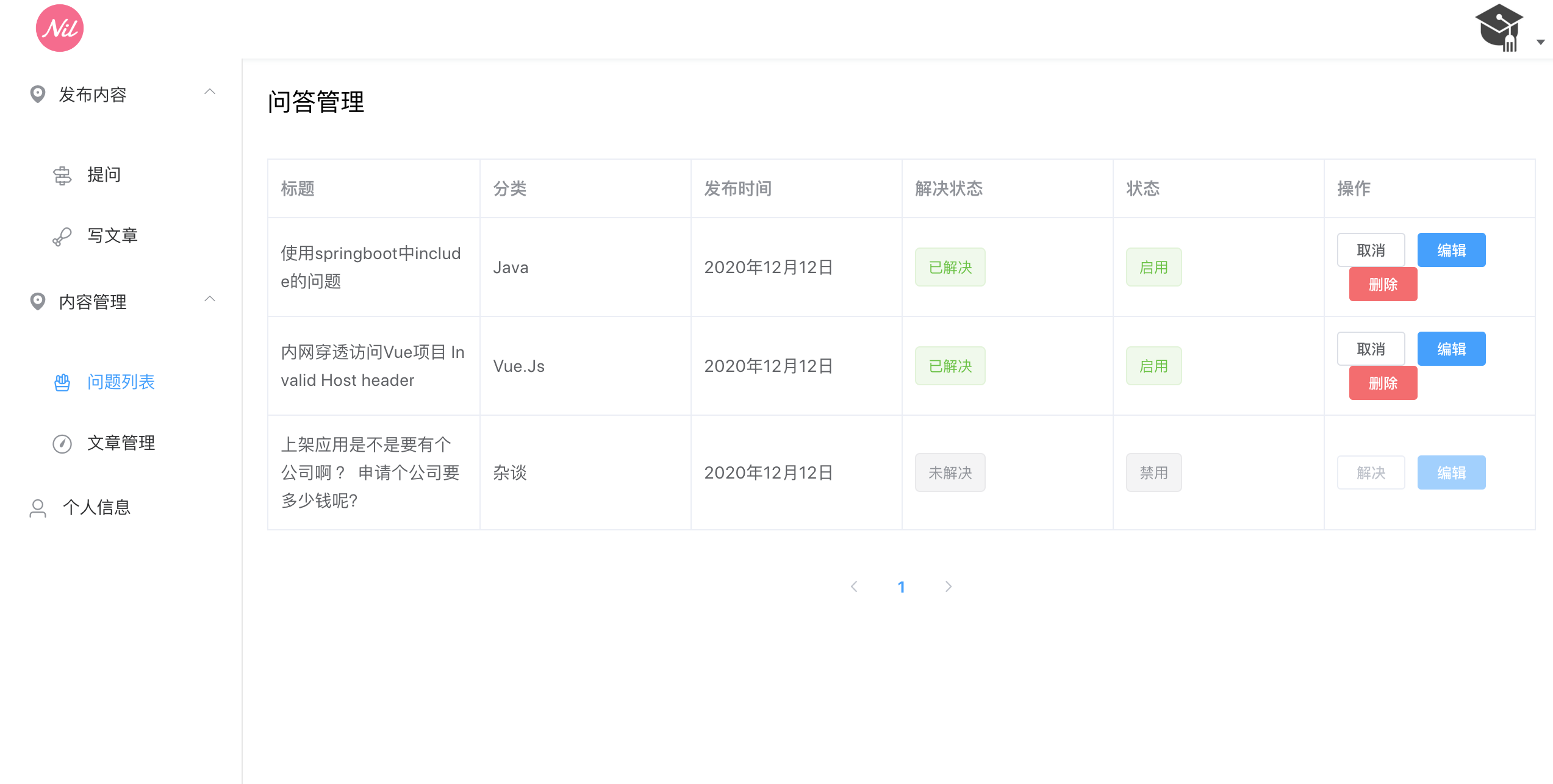
- 问答:按最新问答、等待回答、已解决分类
- 我的主页展示我的所有文章信息
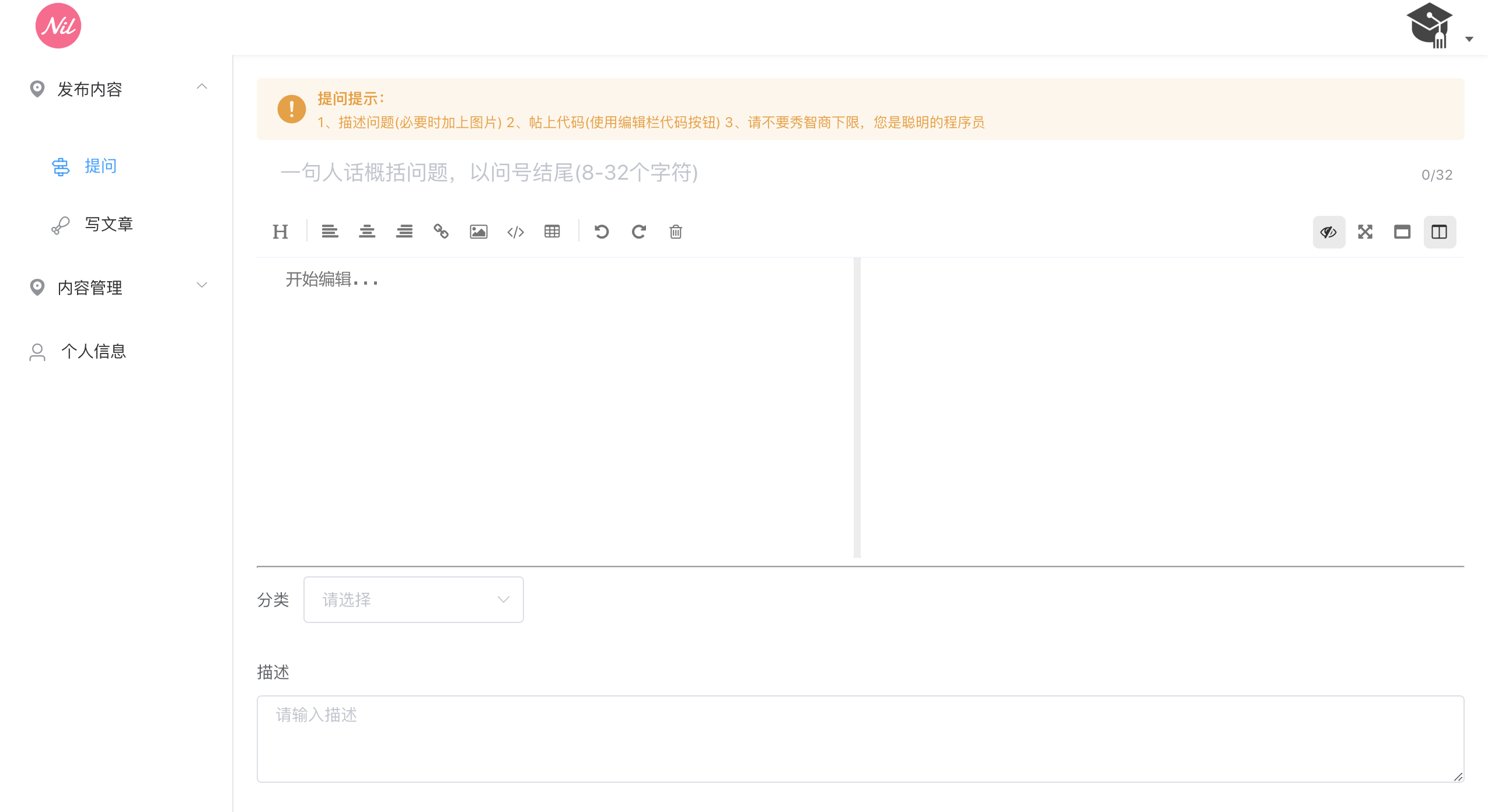
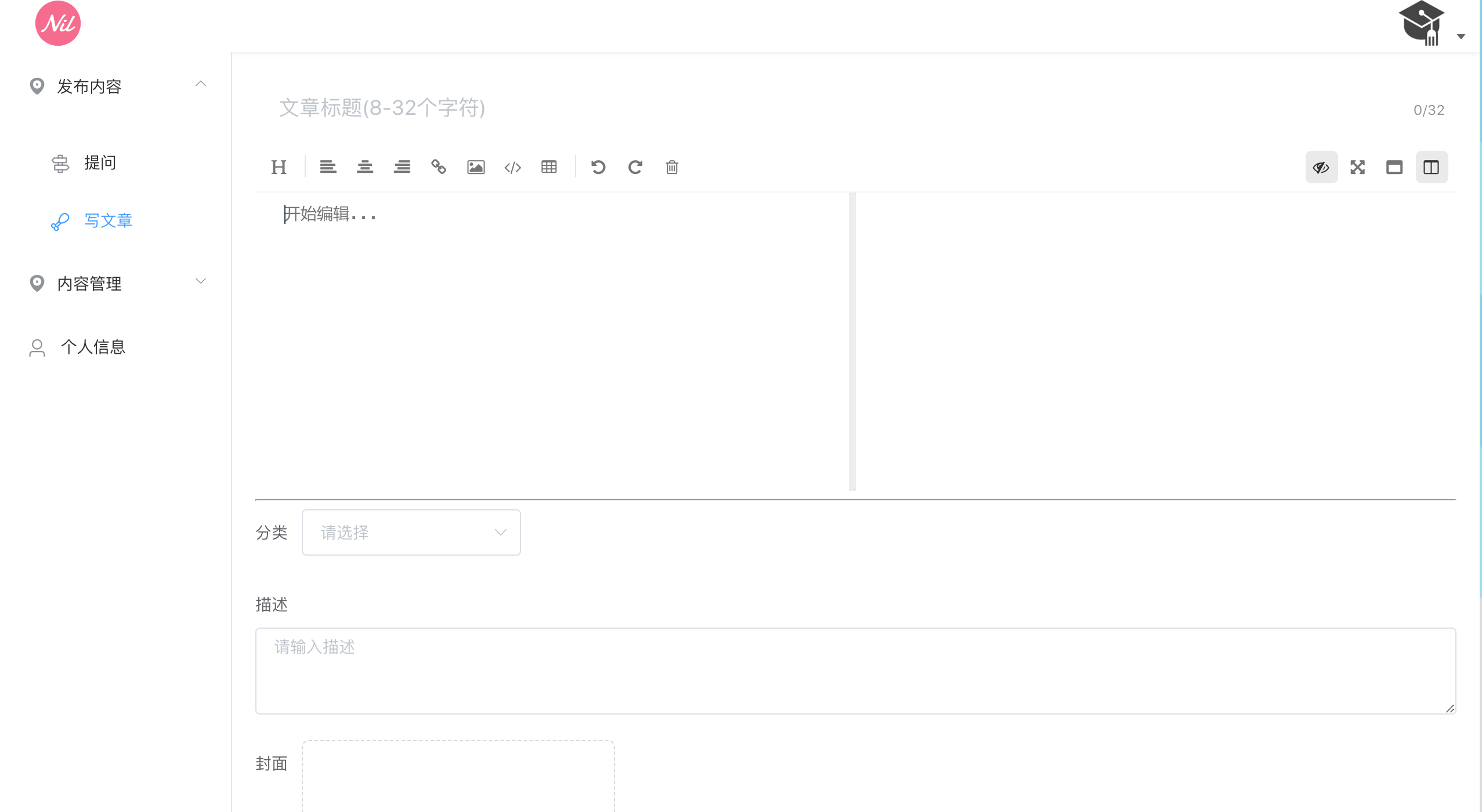
- 个人中心:提问、写文章、问题列表以及文章列表查看
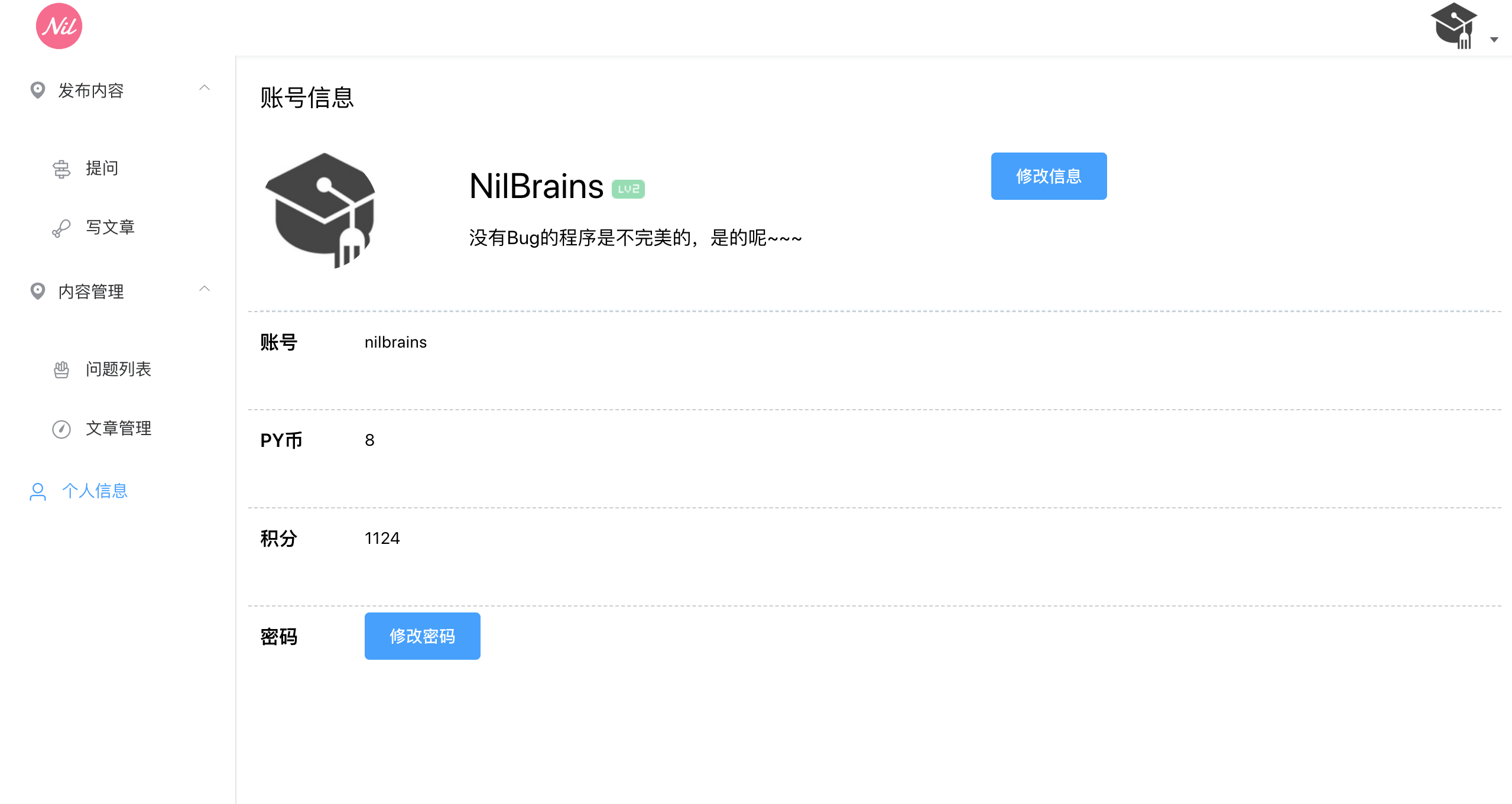
- 个人信息展示
管理后台
graduation_admin
# 进入项目目录
cd graduation_admin# 安装依赖
npm install# 建议不要直接使用 cnpm 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org# 启动服务
npm run dev
用户端
graduation_web
启动方法 与上述一致。
服务端
graduation_server
启动步骤:
-
修改数据库连接信息
spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: rooturl: jdbc:mysql://127.0.0.1:3306/41001_graduation?useSSL=false&useUnicode=true&characterEncoding=UTF8&serverTimezone=Asia/Shanghai
2. 创建数据库,执行./sql/graduation.sql中的脚本,初始化数据库表结构。
-
创建admin用户
如果没有清空和数据库:账号/密码: nilbrains/123456
java"> // 初始化 管理员账号@PostMapping("/user/admin_account")public ResponseResult initManagerAccount(@RequestBody User user, HttpServletRequest request) {return userService.initManagerAccount(user, request);}
展示图片
管理端页面






用户端页面