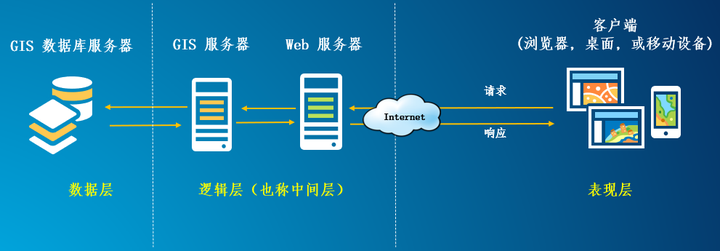
WebGIS,其实是利用Web开发技术结合地理信息系统(GIS)的产物,它是一种通过Internet实现GIS交互操作和服务的最佳途径。
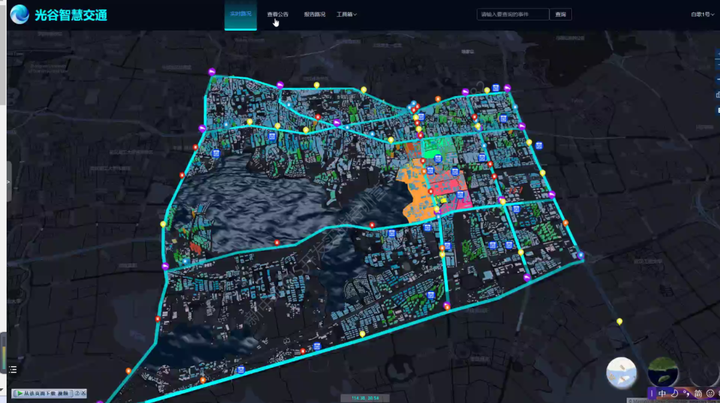
WebGIS通过图形化界面直观地呈现地理信息和特定数据,具有可扩展性和跨平台性。
它提供交互性,用户可以在Web浏览器上执行基本的GIS功能,如地图拖动、缩放、查询和标注,甚至进行复杂的空间分析。
用户可以通过WebGIS站点访问空间数据、制作专题图、进行空间信息检索和分析,而无需在本地计算机上安装GIS软件。
WebGIS的应用涵盖了农业、林业、气象、水利、地震、国土自然资源、海洋、环保、铁路运输、电力、城市建设与规划等领域。
https://mp.weixin.qq.com/s/jS0uDdR2wunkYpN6ofXoDg
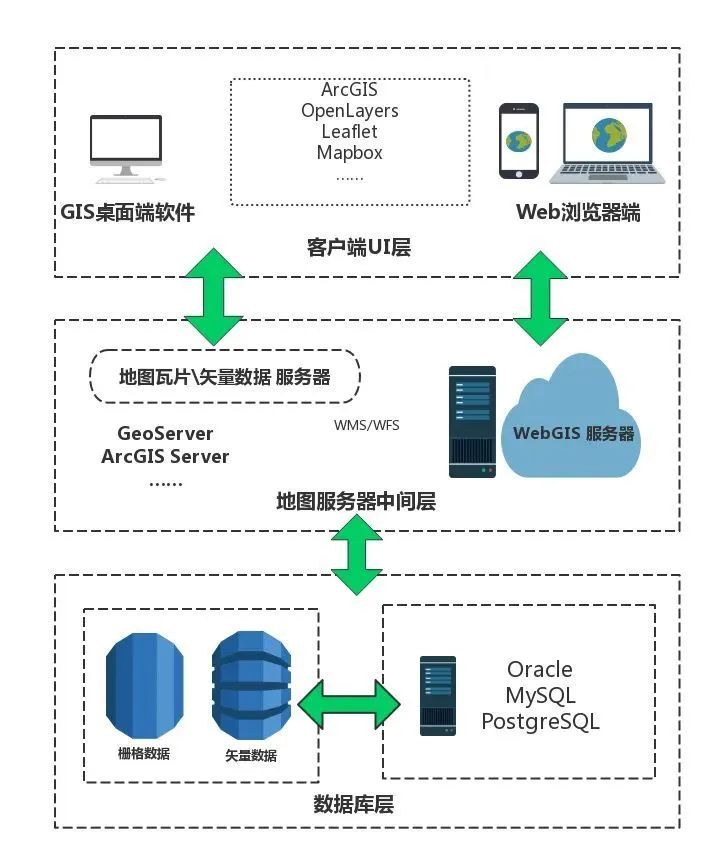
WebGIS的技术框架包括:
-
前端开发(如HTML、CSS、JavaScript)
-
GIS数据存储和服务(如SuperMap iServer、ArcGIS Server)
-
后端开发(如PHP、Python、Java)
-
数据库管理(如MySQL、Oracle)
-
GIS开发API(如ArcGIS JavaScript API、OpenLayers)
WebGIS具有以下特点和优势:
1. 可视化:
WebGIS通过图形化界面直观地展示地理信息和特定数据,包括地图、数据和图表等形式。

2. 可扩展:
WebGIS支持开放式的系统结构,可以方便地扩展和集成其他业务系统,成为整体系统的一部分。

3. 跨平台:
WebGIS对计算机和操作系统没有限制,只要能访问Internet,用户就可以使用WebGIS,无需考虑操作系统的差异。

4. 交互性:
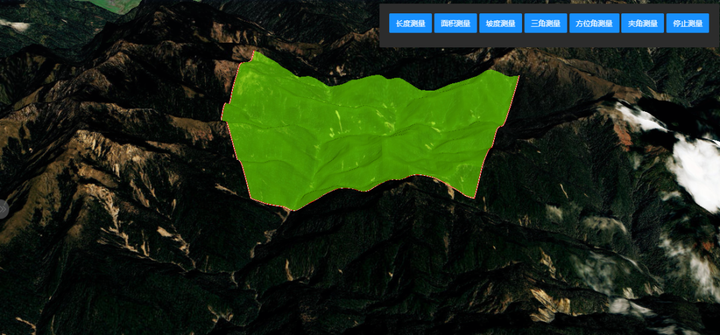
WebGIS采用图形化界面,用户可以通过Web浏览器执行基本的GIS功能,如地图拖动、缩放、查询和标注。同时,用户还可以进行更复杂的空间分析,如缓冲区分析和插值分析。

WebGIS在实际应用重的发展趋势:
1. 移动化:
随着移动设备的普及和互联网的普遍覆盖,WebGIS也越来越趋向于移动化。开发人员和用户可以通过移动设备(如智能手机和平板电脑)访问和使用WebGIS,实现随时随地获取地理信息的便利。
2. 3D可视化:
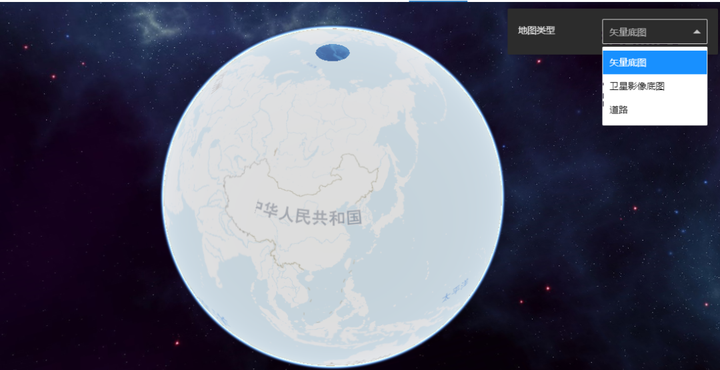
随着计算机图形学和虚拟现实技术的发展,WebGIS在地图和数据的可视化方面也越来越注重提供逼真的三维展示效果。用户可以通过WebGIS来浏览和交互地理环境的虚拟模型,实现更加沉浸式的体验。
3. 大数据处理:
随着数据量不断增大,WebGIS需要适应处理大规模数据的能力。开发人员需要利用高效的数据存储和处理技术,如分布式计算、并行处理和数据压缩等,来优化WebGIS的性能和效率。
4. 人工智能和机器学习:
人工智能和机器学习技术在地理信息分析和决策支持方面发挥着越来越重要的作用。WebGIS可以结合这些技术,通过对海量数据的分析和模式识别,提供智能化的地理信息处理和推荐功能,帮助用户更好地理解和利用地理数据。
WebGIS在前端实现步骤
1. 获取地图服务:
可以选择从互联网上获取地图服务。
其中一种方式是通过使用开放平台(如百度地图开放平台、高德地图开放平台、国家地理信息公共服务平台)提供的API,调用其地图服务接口获取地图数据。另一种方式是自建地图服务,使用后端服务(如ArcGIS Server、GeoServer、iServer、MapServer)在本地搭建地图服务,然后通过接口获取地图数据。

2. 前端开发环境搭建:
使用HTML、CSS和JavaScript等前端开发技术搭建开发环境。你可以使用一些流行的前端框架,如Vue.js或React,来简化开发过程。

3. 引入地图API:
选择适合你项目需求的地图API,如百度地图API、高德地图API或者ArcGIS JavaScript API等。通过在HTML中引入相应的API文件,你可以在前端页面中使用地图功能。

4. 地图展示与交互:
在前端页面中创建一个地图容器,设置其大小和样式。使用地图API提供的方法,将地图服务加载到地图容器中,并进行相应的设置和配置。通过地图API提供的交互功能,用户可以在地图上进行拖动、缩放、查询和标注等操作。

这样,你就可以实现一个简单的前端WebGIS应用。这种实现方式可以根据项目需求选择不同的地图服务和API,以及自定义前端界面和功能。
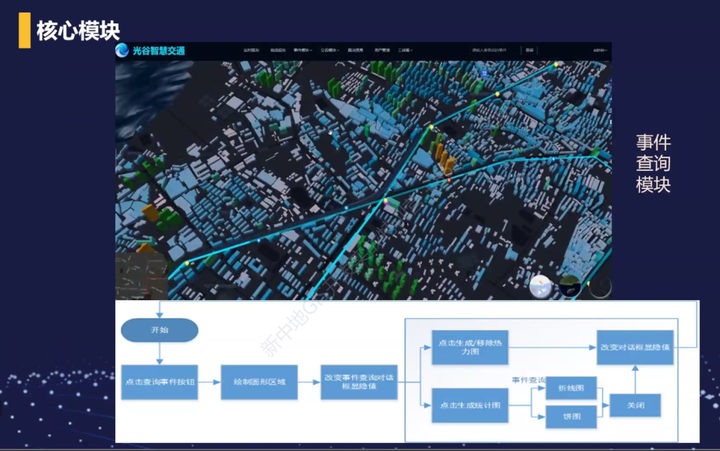
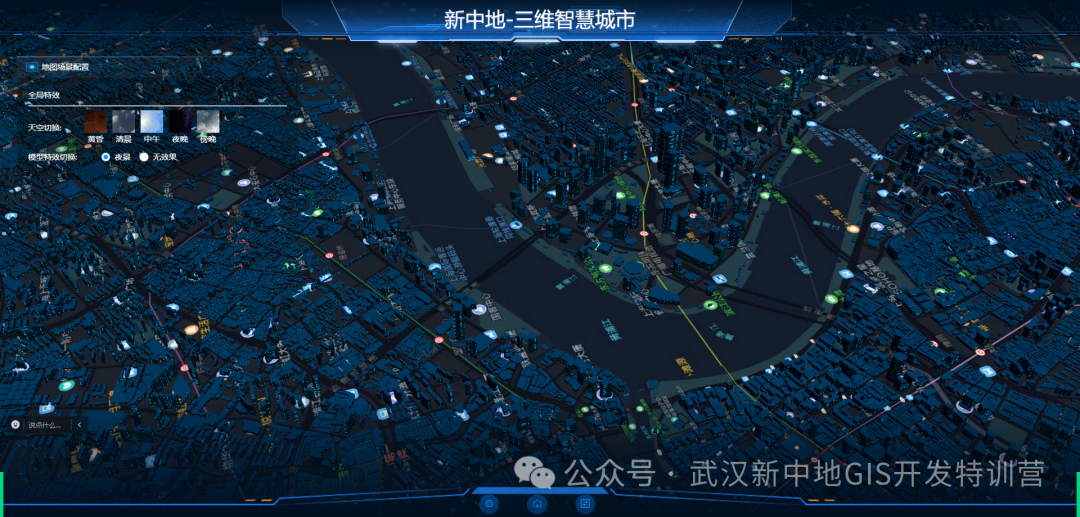
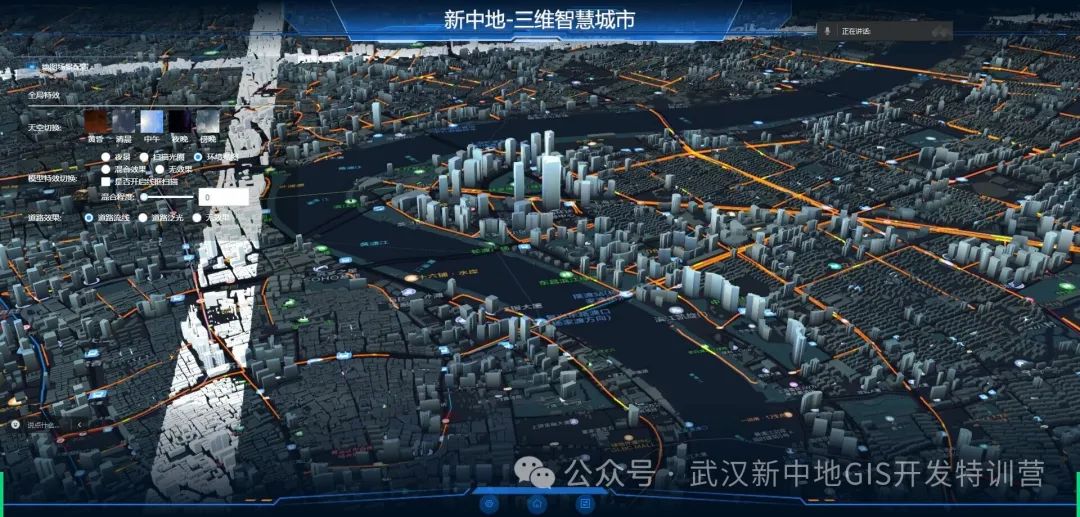
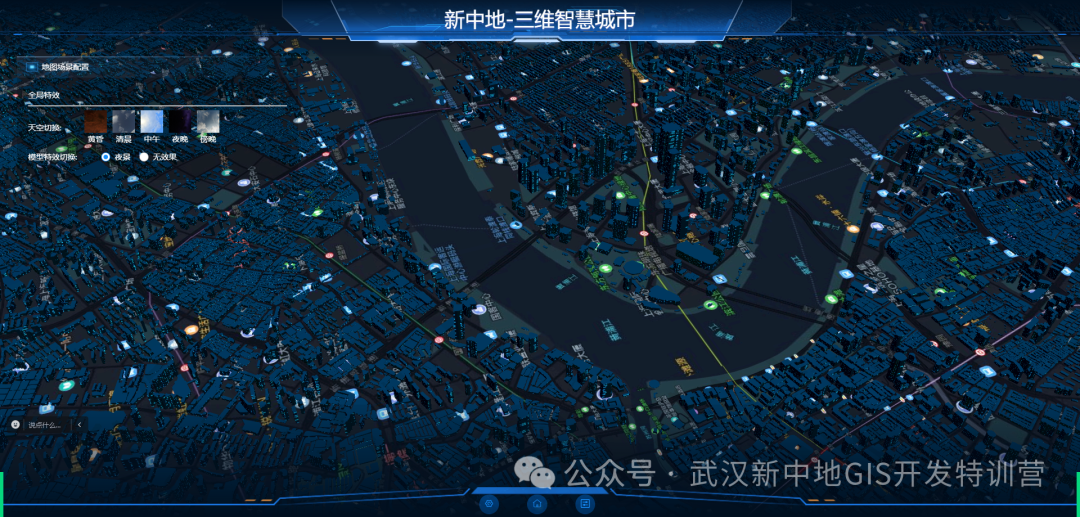
想要系统学习三维GIS开发,也可以试试来新中地,参加GIS开发特训营就业班培训,下面是部分新中地学员三维GIS开发课堂作业:



新中地学员三维智慧城市作业






