
大家好,我是程序员小羊!
前言:
Visual Studio Code(简称 VS Code)是由微软开发的一款轻量级、强大的代码编辑器,支持多种编程语言和开发框架。由于其丰富的插件生态系统和灵活的配置选项,VS Code 在全球开发者中非常受欢迎。本文将总结如何安装 VS Code 以及配置 C/C++ 语言的运行环境。
在配置C/C++语言环前,我们需要先进行VS Code 的安装,具体教程如下:
1. VS Code 安装
1.1 系统要求
VS Code 支持 Windows、macOS 和 Linux 等多种操作系统。对于较老版本的操作系统,可能需要安装某些依赖项来确保 VS Code 正常运行。
1.2 下载与安装
- 下载 VS Code:前往 Visual Studio Code 官方网站 下载适合自己操作系统的安装包。
- 安装:
- Windows:下载
.exe安装文件,双击运行并按照提示完成安装。 - macOS:下载
.dmg文件,将 VS Code 拖动至应用程序文件夹即可。 - Linux:提供
.deb、.rpm等安装包,也可以通过包管理器安装,例如sudo apt install code。
- Windows:下载
安装完成后,可以通过桌面快捷方式或终端命令 code 启动 VS Code。

2. C/C++ 语言运行环境配置
2.1 安装 C/C++ 插件
VS Code 本身并不内置对 C/C++ 的支持,需要通过插件来增强其功能。
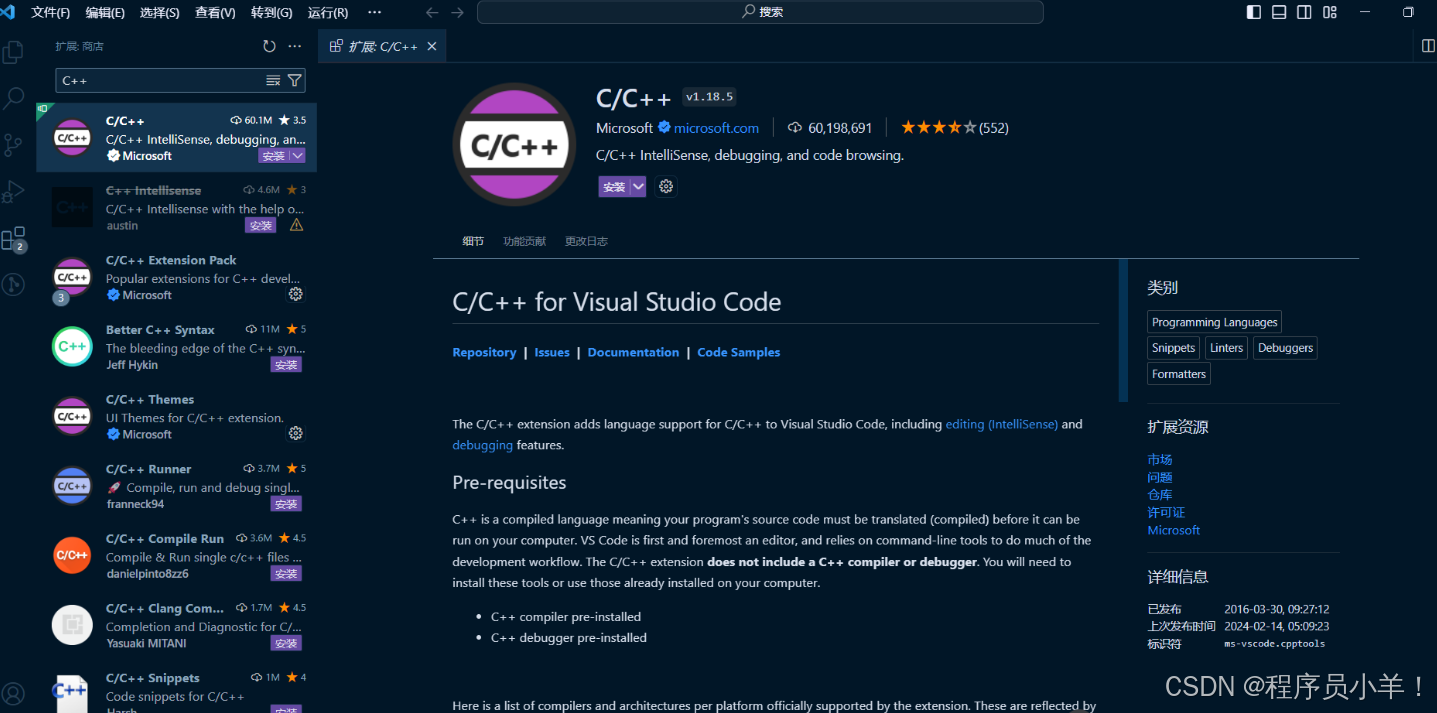
- 打开 VS Code 的扩展市场:点击左侧活动栏中的扩展图标,或使用快捷键
Ctrl+Shift+X打开扩展市场。 - 搜索并安装 C/C++ 插件:在搜索框中输入 “C/C++”,找到由微软发布的
C/C++插件并点击安装。此插件为 C/C++ 代码提供语法高亮、代码补全、调试等功能。

2.2 配置编译器和调试器
要在 VS Code 中编译和运行 C/C++ 程序,需要配置编译器和调试器。
-
安装编译器:
- Windows:推荐使用
MinGW或Microsoft Visual C++ Build Tools作为 C/C++ 编译器。可以通过MSYS2安装MinGW,或通过 Microsoft Visual Studio 安装Build Tools。 - macOS:可以通过安装
Xcode或在终端中运行xcode-select --install来安装命令行工具,其中包含clang编译器。 - Linux:可以使用系统包管理器安装 GCC 编译器,如
sudo apt install gcc g++。
- Windows:推荐使用
-
配置任务与调试:
- 在 VS Code 中按
Ctrl+Shift+P打开命令面板,输入并选择Tasks: Configure Default Build Task,然后选择合适的编译器,如g++。 - 按
F5或Run > Start Debugging进入调试配置,VS Code 会自动生成一个名为launch.json的文件,在这里可以配置调试器的相关参数,如程序路径、编译命令等。
- 在 VS Code 中按
2.3 编写与运行 C/C++ 代码
- 编写代码:在 VS Code 中创建一个新的
.c或.cpp文件,并编写简单的 C/C++ 程序。 - 编译和运行:按
Ctrl+Shift+B执行编译任务,编译成功后可以通过终端运行生成的可执行文件。若设置了调试配置,可以按F5直接进入调试模式,运行并调试代码。
2.4 代码补全与静态分析
安装完 C/C++ 插件后,VS Code 能够提供智能代码补全、实时错误检测等功能。通过 IntelliSense 技术,VS Code 能够在编写代码时自动提示函数、变量和类等,极大提升了开发效率。
3. 常见问题与解决
- 编译错误:如果编译器未找到,可以检查
PATH环境变量是否正确配置,确保编译器可执行文件路径已添加到PATH中。 - 调试器问题:调试器无法启动时,可能是
launch.json配置有误,确保程序路径和编译命令正确无误。 - IntelliSense 配置:对于大型项目,可能需要手动配置
c_cpp_properties.json文件,以确保 IntelliSense 能够正确解析头文件和库路径。
结尾
通过合理配置 VS Code 和 C/C++ 插件,开发者可以获得一个轻量且高效的 C/C++ 开发环境。VS Code 的扩展性和灵活性使得其成为许多开发者的首选工具。无论是编写简单的小程序,还是处理大型的 C/C++ 项目,VS Code 都能提供良好的支持。
今天这篇文章就到这里了,大厦之成,非一木之材也;大海之阔,非一流之归也。感谢大家观看本文







