本文将介绍如何实现一个功能丰富的ESP32项目,集成蓝牙音箱、AI语音助手、智能设备控制器、环境监测与调节等功能。通过本项目,您将学习到硬件设计、嵌入式编程、蓝牙技术、音频处理、人工智能与语音识别、物联网平台、数据分析及用户界面构建等技术。
一、项目概述
1.1 项目目标与用途
该项目的目标是构建一个集成多种功能的智能设备,能够在家庭或办公室环境中提供音频播放、语音控制、智能设备管理和环境监测等服务。通过这个项目,用户将能够通过语音命令控制设备、播放音乐、监测环境状况并进行相应调节。
二、系统架构
2.1 系统架构设计
本项目的系统架构包括以下几个部分:
-
ESP32开发板:作为核心控制单元,负责数据处理和设备控制。
-
麦克风模块:用于接收用户的语音指令。
-
扬声器:用于播放音频和语音反馈。
-
传感器:包括温度、湿度、空气质量传感器,用于环境监测。
-
继电器模块:用于控制智能设备的开关。
-
云服务或本地服务器:用于数据存储和分析。
2.2 技术栈选择
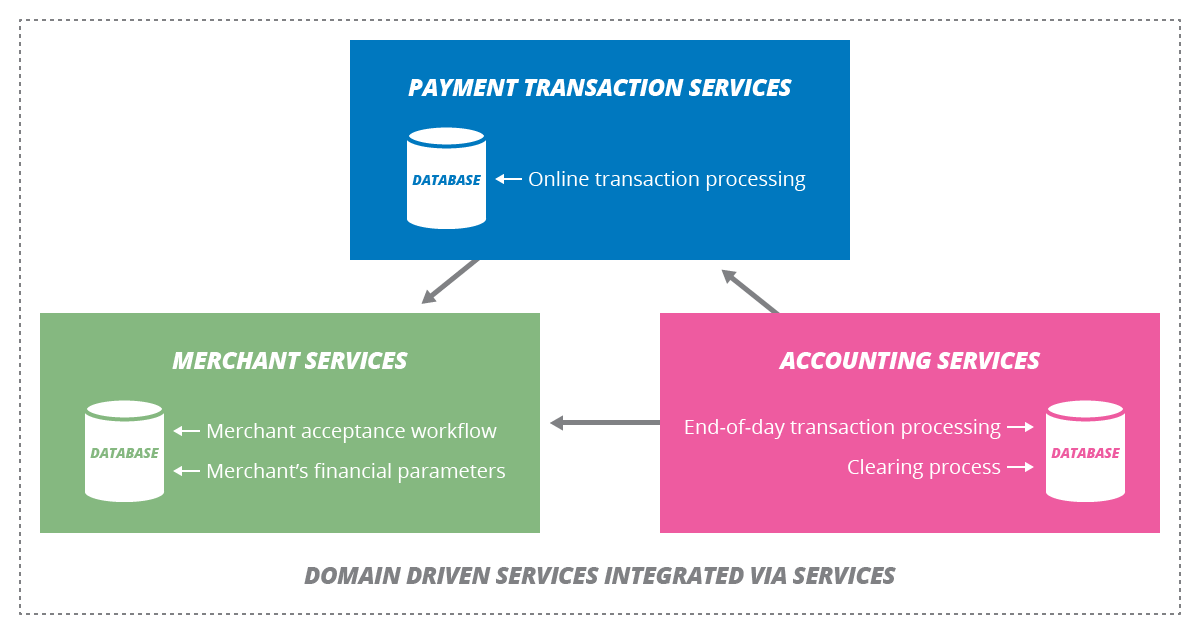
2.3 系统架构图
以下是项目的系统架构图:
三、环境搭建
3.1 所需软件与硬件环境
硬件环境
-
ESP32开发板
-
麦克风模块
-
扬声器
-
DHT11温湿度传感器
-
MQ-135空气质量传感器
-
继电器模块
-
面包板及连接线
软件环境
-
Arduino IDE或PlatformIO
-
ESP-ADF(音频开发框架)
-
MQTT Broker(如Mosquitto)
-
Python(用于数据分析)
3.2 环境安装步骤与配置
-
安装Arduino IDE
- 打开Arduino IDE,进入
文件->首选项,在“附加板管理器网址”中添加以下链接:
https://dl.espressif.com/dl/package\_esp32\_index.json-
进入
工具->板->板管理器,搜索“esp32”并安装。 -
下载并安装Arduino IDE。
-
按照以下步骤配置ESP32开发环境:
- 打开Arduino IDE,进入
-
安装ESP-ADF
- 下载并安装ESP-ADF,参考ESP-ADF官方文档进行配置。
-
设置MQTT Broker
- 使用Docker安装Mosquitto:
docker run -it -p 1883:1883 -p 9001:9001 eclipse-mosquitto -
准备Python环境
- 安装Python及相关库:
pip install paho-mqtt pandas matplotlibpaho-mqtt用于MQTT协议的数据传输,pandas用于数据分析,matplotlib用于数据可视化。
3.3 配置示例与注意事项
-
Arduino IDE配置示例:
-
工具->板->ESP32 Dev Module -
工具->端口-> 选择相应的COM端口 -
在Arduino IDE中选择正确的开发板和端口:
-
注意事项:
-
确保所有硬件连接正确,特别是传感器和模块的引脚连接。
-
在代码中使用适当的库来支持所使用的传感器和模块。
-
四、代码实现
本项目将分为几个主要的功能模块:环境监测模块、蓝牙音频播放模块、语音助手模块和智能控制模块。以下是每个模块的详细流程、代码示例和代码说明。
4.1 功能模块实现
4.1.1 环境监测模块
1. 流程介绍
环境监测模块的主要功能是使用温湿度传感器(DHT11)和空气质量传感器(MQ-135)来监测环境的温度、湿度和空气质量。模块会定期读取传感器数据并将其显示在串行监视器上。
2. 硬件连接
3. 代码示例
#include <DHT.h>#define DHTPIN 4 // DHT11数据引脚
#define DHTTYPE DHT11 // 使用DHT11传感器
#define MQ135PIN 34 // MQ-135模拟引脚DHT dht(DHTPIN, DHTTYPE);void setup() {Serial.begin(115200); // 初始化串口通信dht.begin(); // 初始化DHT11传感器
}void loop() {// 读取温度和湿度float h = dht.readHumidity();float t = dht.readTemperature();// 检查读取是否失败if (isnan(h) || isnan(t)) {Serial.println("无法读取传感器数据!");return;}// 读取空气质量(MQ-135)int airQualityValue = analogRead(MQ135PIN);// 输出温度、湿度和空气质量Serial.print("温度: ");Serial.print(t);Serial.print(" °C, 湿度: ");Serial.print(h);Serial.print(" %, 空气质量值: ");Serial.println(airQualityValue);delay(2000); // 每2秒读取一次数据
}
4. 代码说明
-
#include <DHT.h>:引入DHT库,用于与DHT11传感器进行通信。 -
#define:定义引脚编号,方便后续使用。 -
DHT dht(DHTPIN, DHTTYPE);:创建DHT对象,初始化传感器。 -
Serial.begin(115200);:初始化串口通信,设置波特率为115200。 -
dht.begin();:启动DHT11传感器。 -
analogRead(MQ135PIN);:读取MQ-135传感器的模拟值,反映空气质量。 -
delay(2000);:每2秒读取一次数据,避免频繁读取导致传感器不稳定。
4.1.2 蓝牙音频播放模块
1. 流程介绍
蓝牙音频播放模块的功能是通过ESP32的蓝牙功能播放音频文件。使用ESP-ADF库来实现音频解码和播放。
2. 硬件连接
- 扬声器:连接到ESP32的DAC引脚(GPIO 25或GPIO 26)。
3. 代码示例
#include "Audio.h"void setup() {Serial.begin(115200);Audio.begin(); // 初始化音频系统Audio.setVolume(10); // 设置音量(0-30)// 初始化蓝牙音频Audio.start("Bluetooth"); // 开始蓝牙音频播放
}void loop() {// 播放音频文件if (Audio.isPlaying()) {// 若正在播放,则不再播放return;}Audio.play("/audio.mp3"); // 播放音频文件Serial.println("正在播放音频...");delay(5000); // 播放5秒
}
4. 代码说明
-
#include "Audio.h":引入音频库。 -
Audio.begin();:初始化音频系统。 -
Audio.setVolume(10);:设置音量,范围为0到30。 -
Audio.start("Bluetooth");:初始化蓝牙音频播放。 -
Audio.play("/audio.mp3");:播放存储在文件系统中的音频文件(如SD卡或SPIFFS)。 -
if (Audio.isPlaying()) {...}:检查当前是否正在播放音频,以避免重复播放。 -
delay(5000);:在播放音频后,延迟5秒用于保证音频播放的持续时间。
4.1.3 语音助手模块
1. 流程介绍
语音助手模块通过WiFi连接到语音识别API(例如Google Assistant或其他开源语音助手),并将用户的语音指令转换为可执行的命令。用户可以通过语音控制家庭设备的状态。
2. 硬件连接
- 麦克风模块:将麦克风模块连接到ESP32的ADC引脚(如GPIO 34)。
3. 代码示例
#include <WiFi.h>
#include <HTTPClient.h>const char* ssid = "YOUR_SSID"; // WiFi SSID
const char* password = "YOUR_PASSWORD"; // WiFi密码void setup() {Serial.begin(115200);WiFi.begin(ssid, password); // 连接到WiFi// 等待WiFi连接while (WiFi.status() != WL_CONNECTED) {delay(1000);Serial.println("连接中...");}Serial.println("WiFi连接成功!");
}void loop() {// 发送音频数据进行语音识别if (WiFi.status() == WL_CONNECTED) {HTTPClient http;http.begin("https://api.example.com/voice"); // 替换为实际的语音识别APIint httpResponseCode = http.GET(); // 发送GET请求if (httpResponseCode > 0) {String response = http.getString();Serial.println("响应: " + response); // 打印响应内容// 根据响应内容执行相应的设备控制handleVoiceCommand(response); // 处理语音命令} else {Serial.println("错误: " + String(httpResponseCode));}http.end();}delay(10000); // 每10秒请求一次
}// 处理语音命令
void handleVoiceCommand(String command) {// 根据识别的命令控制设备if (command.indexOf("开灯") >= 0) {digitalWrite(RELAY_PIN, HIGH); // 打开灯Serial.println("灯已打开");} else if (command.indexOf("关灯") >= 0) {digitalWrite(RELAY_PIN, LOW); // 关闭灯Serial.println("灯已关闭");}
}
4. 代码说明
-
#include <WiFi.h>:引入WiFi库,用于连接WiFi网络。 -
const char* ssid和const char* password:定义WiFi的SSID和密码。 -
WiFi.begin(ssid, password);:连接到指定的WiFi网络。 -
while (WiFi.status() != WL_CONNECTED):在WiFi连接完成之前,保持循环。 -
http.begin("https://api.example.com/voice");:初始化HTTP请求,连接到语音识别API。 -
int httpResponseCode = http.GET();:发送GET请求,获取语音识别的结果。 -
handleVoiceCommand(response);:根据识别的命令执行相应的设备控制。
4.1.4 智能控制模块
1. 流程介绍
智能控制模块通过继电器控制连接的设备(如灯、风扇等),根据用户的指令或传感器的输入自动开关设备。该模块还可以根据环境数据进行智能决策。
2. 硬件连接
- 继电器模块:将继电器模块的控制引脚连接到ESP32的GPIO 5。
3. 代码示例
#define RELAY_PIN 5 // 继电器控制引脚void setup() {pinMode(RELAY_PIN, OUTPUT); // 设置继电器引脚为输出模式Serial.begin(115200); // 初始化串口通信
}void loop() {// 示例:根据环境数据控制设备if (shouldTurnOnDevice()) {digitalWrite(RELAY_PIN, HIGH); // 打开设备Serial.println("设备已打开");} else {digitalWrite(RELAY_PIN, LOW); // 关闭设备Serial.println("设备已关闭");}delay(10000); // 每10秒检查一次
}// 根据环境数据决定是否打开设备
bool shouldTurnOnDevice() {// 这里可以添加逻辑,例如根据温度或湿度进行判断float temperature = getTemperature(); // 假设有一个获取温度的函数float humidity = getHumidity(); // 假设有一个获取湿度的函数if (temperature > 25.0) {return true; // 温度超过25°C,打开设备} else {return false; // 否则关闭设备}
}// 模拟获取温度的函数
float getTemperature() {// 这里可以调用之前的环境监测代码来获取温度// 假设返回一个模拟值return 26.0; // 示例返回26度
}// 模拟获取湿度的函数
float getHumidity() {// 这里可以调用之前的环境监测代码来获取湿度// 假设返回一个模拟值return 50.0; // 示例返回50%
}
4. 代码说明
-
#define RELAY_PIN 5:定义继电器的控制引脚为GPIO 5。 -
pinMode(RELAY_PIN, OUTPUT);:在setup()函数中将继电器引脚设置为输出模式,以控制设备的开关。 -
digitalWrite(RELAY_PIN, HIGH);:当条件满足时,将继电器引脚设置为高电平,打开连接的设备。 -
digitalWrite(RELAY_PIN, LOW);:当条件不满足时,将继电器引脚设置为低电平,关闭连接的设备。 -
delay(10000);:每10秒检查一次设备状态,确保响应及时。 -
shouldTurnOnDevice():这是一个自定义函数,用于根据环境数据(如温度)决定是否打开设备。 -
getTemperature()和getHumidity():这两个函数模拟获取温度和湿度的值。在实际应用中,可以调用环境监测模块中的读取函数。
4.2 整合各个模块
将上述各个功能模块整合到一个主程序中,可以实现更复杂的功能和更好的用户体验。下面是一个简单的整合示例。
整合示例代码
#include <DHT.h>
#include <WiFi.h>
#include <HTTPClient.h>
#include "Audio.h"#define DHTPIN 4 // DHT11数据引脚
#define DHTTYPE DHT11 // 使用DHT11传感器
#define RELAY_PIN 5 // 继电器控制引脚
#define MQ135PIN 34 // MQ-135模拟引脚const char* ssid = "YOUR_SSID"; // WiFi SSID
const char* password = "YOUR_PASSWORD"; // WiFi密码DHT dht(DHTPIN, DHTTYPE);void setup() {Serial.begin(115200);dht.begin(); // 初始化DHT11传感器pinMode(RELAY_PIN, OUTPUT); // 设置继电器引脚为输出模式// 连接WiFiWiFi.begin(ssid, password);while (WiFi.status() != WL_CONNECTED) {delay(1000);Serial.println("连接中...");}Serial.println("WiFi连接成功!");// 初始化音频系统Audio.begin();Audio.setVolume(10); // 设置音量
}void loop() {// 读取环境数据float h = dht.readHumidity(); // 读取湿度float t = dht.readTemperature(); // 读取温度int airQualityValue = analogRead(MQ135PIN); // 读取空气质量// 输出环境数据Serial.print("温度: ");Serial.print(t);Serial.print(", 湿度: ");Serial.print(h);Serial.print(" %, 空气质量值: ");Serial.println(airQualityValue);// 控制设备基于环境数据if (shouldTurnOnDevice(t, h)) {digitalWrite(RELAY_PIN, HIGH); // 打开设备Serial.println("设备已打开");} else {digitalWrite(RELAY_PIN, LOW); // 关闭设备Serial.println("设备已关闭");}// 语音助手功能if (WiFi.status() == WL_CONNECTED) {HTTPClient http;http.begin("https://api.example.com/voice"); // 替换为实际的语音识别APIint httpResponseCode = http.GET(); // 发送GET请求if (httpResponseCode > 0) {String response = http.getString();Serial.println("响应: " + response); // 打印响应内容handleVoiceCommand(response); // 处理语音命令} else {Serial.println("错误: " + String(httpResponseCode));}http.end();}delay(10000); // 每10秒循环一次
}// 根据环境数据决定是否打开设备
bool shouldTurnOnDevice(float temperature, float humidity) {// 逻辑:如果温度大于25°C或湿度大于70%,打开设备if (temperature > 25.0 || humidity > 70.0) {return true; // 打开设备} else {return false; // 关闭设备}
}// 处理语音命令
void handleVoiceCommand(String command) {// 根据识别的命令控制设备if (command.indexOf("开灯") >= 0) {digitalWrite(RELAY_PIN, HIGH); // 打开灯Serial.println("灯已打开");} else if (command.indexOf("关灯") >= 0) {digitalWrite(RELAY_PIN, LOW); // 关闭灯Serial.println("灯已关闭");}
}
代码说明
-
环境数据读取:在主循环中,程序定期读取温度、湿度和空气质量值,并将其输出到串口监视器。
-
设备控制逻辑:通过调用
shouldTurnOnDevice(float temperature, float humidity)函数,根据读取的温度和湿度值决定是否打开或关闭设备。 -
语音助手:在连接WiFi后,程序会定期检查语音识别API的响应,并根据识别结果调用
handleVoiceCommand(String command)函数来控制设备。
5. 完整项目总结
通过上述模块的实现,您可以构建一个功能丰富的ESP32项目,集成蓝牙音箱、AI语音助手、智能设备控制器、环境监测与调节等功能。整个项目的关键点总结如下: