sd=['word','dd','da','dc','dword','d'] # 计算出下一个接龙单词 def jl(sd,st):# sd.remove(st)sd = list(set(sd))sends = list(st)[-1]lg = []sd.sort()for i in sd:if i.startswith(sends):lg.append((i, len(i)))if lg==[]:return 0,0lg.sort(key=lambda x: x[1],reverse=True)maxlen = lg[0][1]maxlenl = []for i in lg:if maxlen <= i[1]:maxlenl.append(i)if len(maxlenl) != 1:maxlenl.sort(key=lambda k: k[0])sd.remove(maxlenl[0][0])return maxlenl[0][0],sdres=[] res.append(sd[4]) ld=len(sd) st=sd[4] sd.remove(sd[4]) for i in range(0,ld):st,sd=jl(sd,st)if st:res.append(st)else:break print(res)
python 华为od 单词接龙
ops/2024/11/15 8:22:24/
相关文章
MySQL5.7之数据库初始化过程
文章目录 参考在执行这条命令后mysqld做了什么? 参考 本文章参考
https://dev.mysql.com/doc/refman/5.7/en/data-directory-initialization.htmlMySQL5.7源码安装
当通过tar包或者源码包安装完MySQL之后,需要执行数据目录初始化操作
## 如果不指定--…
SRGAN:使用生成对抗网络对图像进行超分辨率重构
SRGAN:使用生成对抗网络对图像进行超分辨率重构 前言相关介绍SRGAN 的工作原理核心思想主要组件训练目标 优点缺点总结 实验环境项目地址LinuxWindows 项目结构具体用法准备数据集进行训练进行测试测试基准数据集测试单张图像测试单个视频 参考文献 前言 由于本人水…
海山数据库(He3DB)源码详解:CommitTransaction函数源码详解
文章目录 海山数据库(He3DB)源码详解:CommitTransaction函数1. 执行条件2. 执行过程2.1 获取当前节点状态:2.2 检查当前状态:2.3 预提交处理:2.4 提交处理:2.5 释放资源:2.6 提交事务: 作者介绍…
米联客-FPGA程序设计Verilog语法入门篇连载-08 Verilog语法_模块端口与例化
软件版本:无
操作系统:WIN10 64bit
硬件平台:适用所有系列FPGA
板卡获取平台:https://milianke.tmall.com/
登录“米联客”FPGA社区 http://www.uisrc.com 视频课程、答疑解惑! 1概述
本小节讲解Verilog语法的模块…
使用 Prometheus 和 Grafana 监控 FastAPI 服务
在现代应用开发中,监控和可视化服务的运行状态和性能指标对于保证系统稳定性至关重要。本文将介绍如何使用 Prometheus 和 Grafana 对 FastAPI 服务进行监控和可视化,并展示如何通过 prometheus_fastapi_instrumentator 将 FastAPI 应用与 Prometheus 集…
Vue框架学习笔记-7
Vue-cli项目中的mixin
Vue-cli 项目中的 mixin 是一种强大的功能,允许你在多个组件之间共享可复用的方法和/或选项。Mixin 本质上是一个对象,它可以包含组件选项中的任意选项,如数据、方法、生命周期钩子等。当组件使用 mixin 时,…
基于YOLOv5的多目标社交距离监测系统(yolov5实现多目标检测,距离太近为红色,距离过近为黄色,距离适中为绿色)
本项目旨在利用计算机视觉技术,特别是目标检测算法,来实时监测公共场合中人群的社交距离情况。通过摄像头或视频输入,系统能够识别并跟踪个体,评估它们之间的距离,并根据这些距离来判断是否符合推荐的社交距离标准。系…
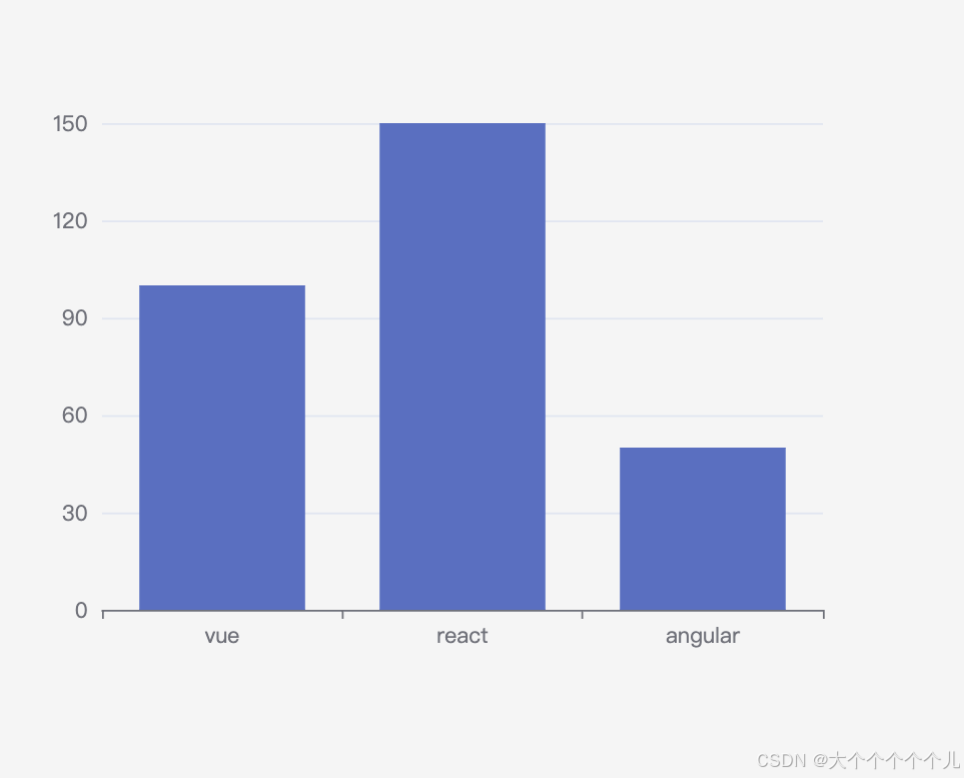
React 学习——react项目中加入echarts图
实现的代码如下:
import * as echarts from echarts
import { useEffect, useRef } from react;
const Home ()>{const chartRef useRef(null);useEffect(()>{// const chartDom document.getElementById(main);//使用id获取节点const chartDom chartRef…