基于 Spring Boot 博客系统开发(一)
本系统是简易的个人博客系统开发,为了更加熟练地掌握SprIng Boot 框架及相关技术的使用。🤓🤓🤓
本系统开发所需的环境及相关软件
操作系统:Windows
Java开发包:JDK 8
spring boot 版本:2.6.13
项目管理工具:Maven 3.8.0
项目开发工具:IntelliJ IDEA
数据库:MySQL
浏览器:谷歌浏览器
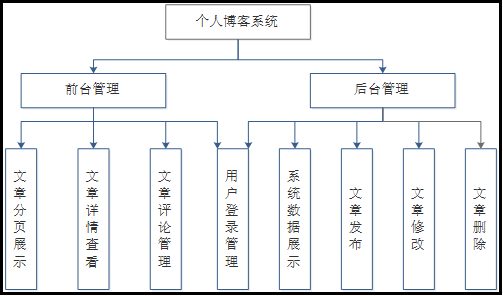
系统功能框架图

- 前端使用Spring Boot支持的模板引擎Thymeleaf+jQuery完成页面信息展示
- 后端使用Spring MVC+Spring+MyBatis Plus框架进行整合开发
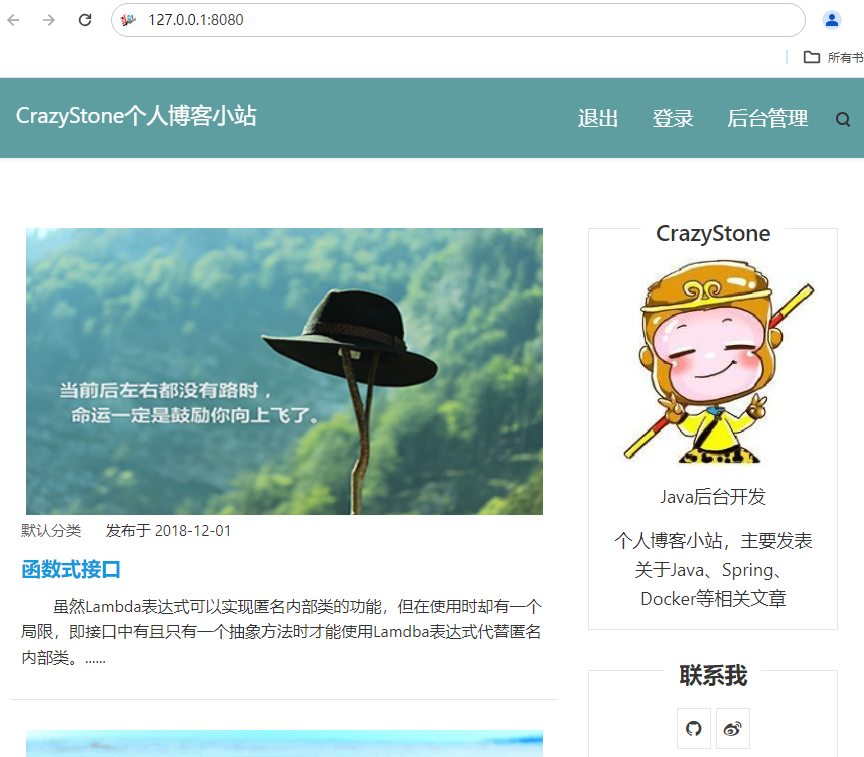
静态资源首页效果预览
静态资源下载链接

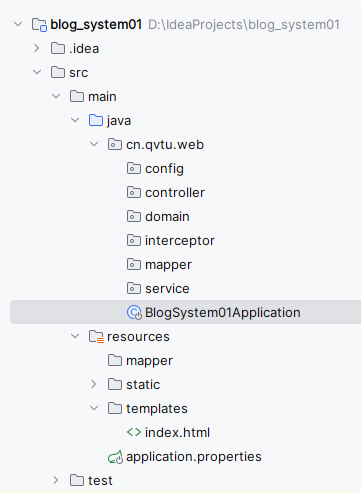
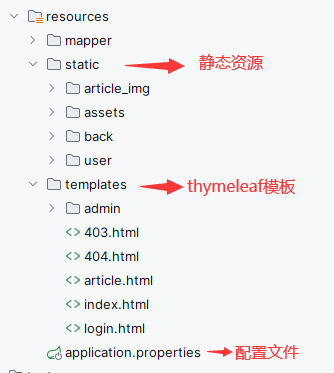
项目结构
创建一个名称为blog_system01的Spring Boot项目,选择Web模块

数据库设计
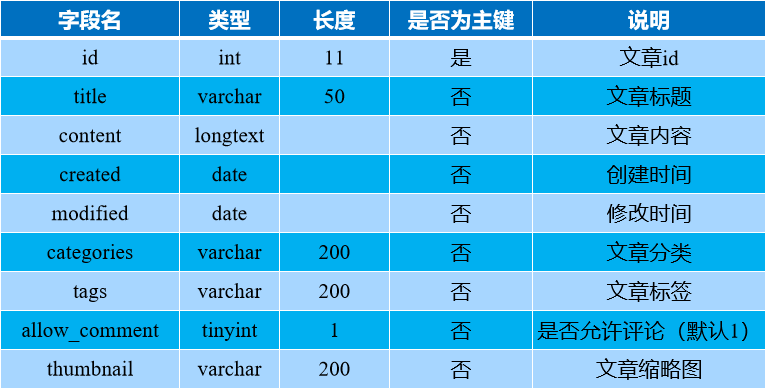
文章详情表t_article

文章评论表t_comment

文章统计表t_statistic

用户信息表t_user

用户权限表authority

用户权限关联表t_user_authority

创建数据库并导入测试数据
创建一个名称为blog_system01的数据库,并选择该数据库,然后将本书资源中所提供的blog_system.sql文件导入到blog_system数据库中。

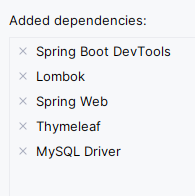
引入依赖
starters 快捷添加依赖

所需要的依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.2</version></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.5.1</version></dependency><dependency><groupId>org.apache.velocity</groupId><artifactId>velocity-engine-core</artifactId><version>2.0</version></dependency><dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.1.10</version></dependency>
编写配置文件
application.properties全局配置文件添加配置
# 应用服务 WEB 访问端口
server.port=8080# 数据源
spring.datasource.driver‐class‐name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/blog_system01
spring.datasource.username=root
spring.datasource.password=root# 显示SQL日志
mybatis‐plus.configuration.log‐impl=org.apache.ibatis.logging.stdout.StdOutImpl# mapper.xml 配置文件路径
mybatis‐plus.mapper‐locations=classpath:mapper/*.xml
# 配置XML映射文件中指定的实体类别名路径
mybatis-plus.type-aliases-package=cn.qvtu.web.domain#Thymeleaf 模板缓存、模板编码、模板样式、指定模板页面存放路径、指定模板页面名称的后缀
spring.thymeleaf.cache=false
spring.thymeleaf.encoding=utf-8
spring.thymeleaf.mode=HTML5
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
添加分页拦截器
package cn.qvtu.web.config;import com.github.pagehelper.PageInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;import java.util.Properties;@Configuration
public class MyBatisConfig {@Beanpublic PageInterceptor pageInterceptor(){PageInterceptor pageInterceptor = new PageInterceptor();Properties properties = new Properties();properties.setProperty("helperDialect", "mysql");pageInterceptor.setProperties(properties);return pageInterceptor;}
}
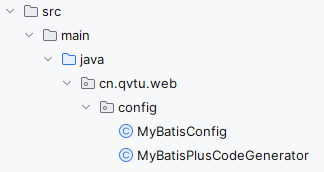
添加代码生成器
代码生成器代码文件需要修改数据库连接信息、生成目录、使用该类的主函数启动。

package cn.qvtu.web.config;import com.baomidou.mybatisplus.generator.FastAutoGenerator;import java.util.Arrays;
import java.util.Collections;
import java.util.List;/*** 代码生成器*/
public class MyBatisPlusCodeGenerator {public static void main(String[] args) {FastAutoGenerator.create("jdbc:mysql://localhost:3306/blog_system01", "root", "root")// 全局配置.globalConfig((scanner, builder) -> builder.author(scanner.apply("请输入作者名称?")).fileOverride().outputDir("E://"))
// 包配置.packageConfig((scanner, builder) -> builder.parent(scanner.apply("请输入包名?"))).packageConfig(builder-> builder.entity("domain"))
// 策略配置.strategyConfig((scanner, builder) -> builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all"))).addTablePrefix("t_").controllerBuilder().enableRestStyle().enableHyphenStyle().entityBuilder().enableLombok().mapperBuilder().enableMapperAnnotation().build()).execute();}// 处理 all 情况protected static List<String> getTables(String tables) {return "all" .equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));}}
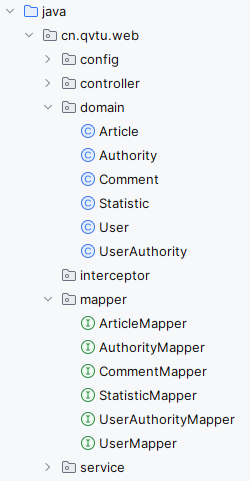
代码生成器生成基础文件放入项目

测试数据库的连接和分页
下面代码执行成功,返回sql日志和输出list对象信息,集合个数为3。🥳🥳🥳
@SpringBootTest
class BlogSystem01ApplicationTests {@Autowiredprivate IArticleService articleService;@Testvoid contextLoads() {PageHelper.startPage(1,3);List<Article> list = articleService.list();System.out.println(list);}}
前端资源引入
静态资源下载链接

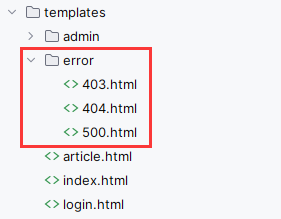
配置404,500等错误页面
只需在template目录下创建error目录,然后将模板按错误码命名,发生404,500等错误时就会统一跳转到指定html页面。

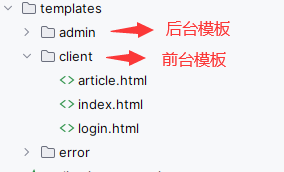
前端模板结构

编写controller的页面跳转方法
编写完这些方法,通过http://127.0.0.1:8080/请求这些方法可以返回模板页面
@Controller
public class HomeController {@RequestMapping("/")public String home(){return "client/index";}@RequestMapping("/article")public String article(){return "client/article";}@GetMapping("/login")public String login(){return "client/login";}}
访问效果