在 Electron 中,如果你想去掉默认的窗口边框(frame)并添加额外的按键,你可以通过以下步骤来实现:
- 去掉默认的窗口边框:
使用 BrowserWindow 的 frame 选项,并将其设置为 false 来创建一个无边框的窗口。
javascript">const { BrowserWindow } = require('electron')let win = new BrowserWindow({width: 800,height: 600,frame: false // 这里设置为 false 去掉边框
})
- 添加额外的按键:
有几种方法可以实现这一点,但最常见的是使用 HTML/CSS/JavaScript 在你的 Electron 应用的页面中添加自定义的 UI 元素,这些元素可以充当窗口的关闭、最小化和最大化按钮。
你可以使用 Electron 的 IPC(进程间通信)机制来监听这些按钮的点击事件,并使用 Electron 的 API 来控制窗口(如关闭、最小化或最大化)。
例如,你可以在渲染进程(renderer process)中添加一个关闭按钮,并通过 IPC 将点击事件发送到主进程(main process)。然后,在主进程中处理这个事件并关闭窗口。
渲染进程(renderer.html):
<!DOCTYPE html>
<html>
<body><button id="close-btn">关闭</button><script>javascript">const { ipcRenderer } = require('electron')document.getElementById('close-btn').addEventListener('click', () => {ipcRenderer.send('close-window')})</script>
</body>
</html>
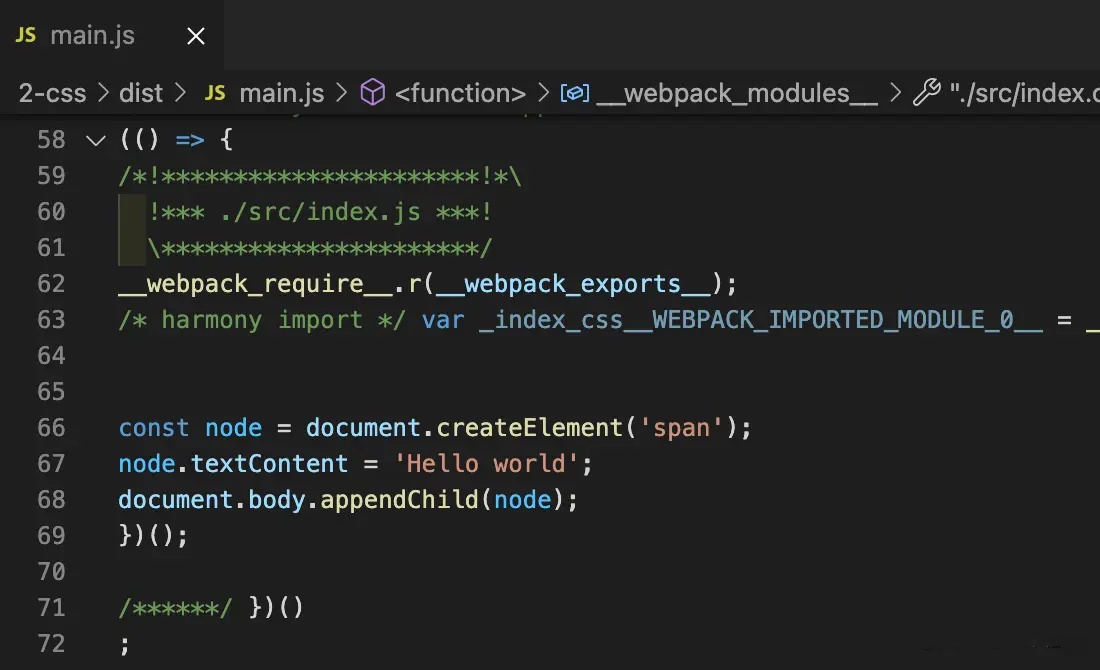
主进程(main.js):
javascript">const { BrowserWindow, ipcMain } = require('electron')let win = new BrowserWindow({ /* ... */ })ipcMain.on('close-window', () => {win.close()
})
- 处理窗口拖动:
由于你移除了默认的窗口边框,你可能还需要处理窗口的拖动。这可以通过监听鼠标事件并在适当的时候调用 Electron 的 move 方法来实现。
例如,你可以添加一个全屏的透明层,并在其上监听 mousedown、mousemove 和 mouseup 事件来模拟窗口的拖动。
请注意,这些只是基本的实现思路,并且可能需要根据你的具体需求进行调整。例如,你可能还需要处理窗口的最小化和最大化逻辑,以及可能的跨平台兼容性问题。


![[PyTorch]:加速Pytorch 模型训练的几种方法(几行代码),最快提升八倍(附实验记录)](https://img-blog.csdnimg.cn/img_convert/145c4c5115995c7a98da0293ede96bc9.png)